Менеджер паролей — это приложение, которое используется для хранения и организации паролей. Пароли шифруются и хранятся с использованием мастер-пароля в качестве ключа шифрования. Пароли расшифровываются с использованием того же мастер-пароля.
В этом уроке я покажу, как создать приложение менеджера паролей с помощью Cordova. Мы будем использовать jQuery Mobile для пользовательского интерфейса и CryptoJS для шифрования паролей.
Чтобы дать вам представление о том, над чем мы работаем, вот предварительный просмотр видео, а окончательный код можно найти на GitHub здесь .
начало
В стартовом шаблоне нам нужно включить jQuery , jQuery mobile и CryptoJS . Я не буду рассказывать об установке и создании приложения Cordova здесь, если вы еще этого не сделали, прочитайте руководство по началу работы . Дайте приложению подходящее имя и добавьте платформы, которые вы хотите поддерживать. Инструкции по сборке и запуску приложения вы найдете на той же странице. В этом учебном пособии мы используем плагин Cordova для уведомлений, вам нужно добавить его, чтобы найти инструкции здесь .
Внутри файла index.html добавьте следующие JavaScript и CSS:
<style> @-ms-viewport { width: 100vw ; zoom: 100% ; } @viewport { width: 100vw ; zoom: 100% ; } @-ms-viewport { user-zoom: fixed ; } @viewport { user-zoom: fixed ; } </style> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css"> <script src="http://code.jquery.com/jquery-1.11.2.min.js"></script> <script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script> <script src="http://crypto-js.googlecode.com/svn/tags/3.1.2/build/rollups/aes.js"></script>
Создание экрана доступа
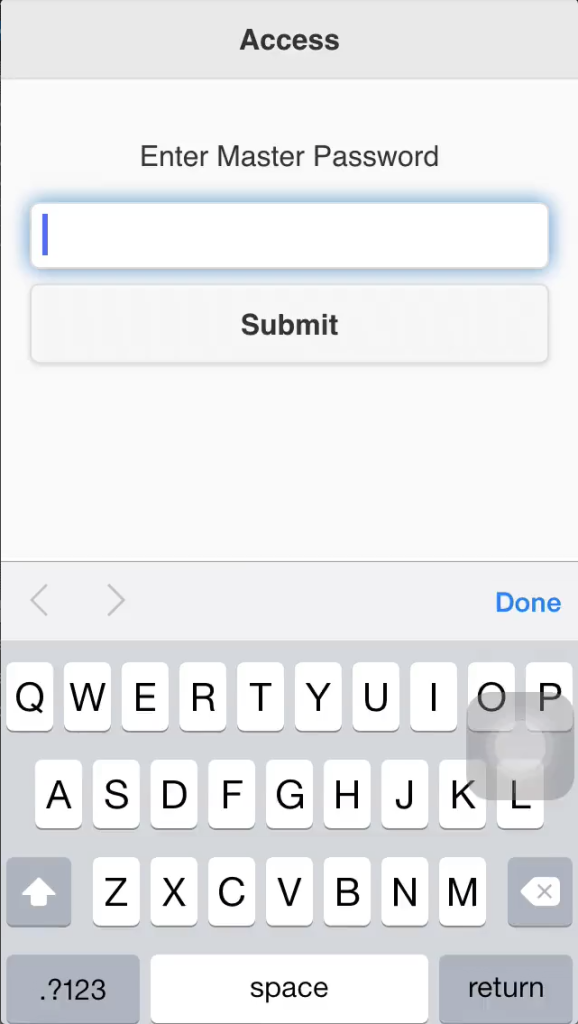
Страница доступа будет первой страницей, отображаемой, когда пользователь открывает приложение. На странице доступа нам нужно отобразить форму для ввода пользователем мастер-пароля.
Вот код для экрана доступа, добавьте его в index.html внутри тегов body.
<div data-role="page" id="pageone"> <div data-role="header"> <h1>Access</h1> </div> <div data-role="main" class="ui-content"> <p style="text-align: center">Enter Master Password</p> <input type="password" id="master_password" /> <a target="_blank" href="javascript:store_master_password()" style="text-decoration: none"><button>Submit</button></a> </div> </div>
Если пользователь нажимает кнопку «Отправить», мастер-пароль сохраняется в переменной, чтобы впоследствии мы могли использовать его в качестве ключа для шифрования и дешифрования.
Вот код для функции store_master_password которая хранит главный пароль, добавьте его в js/index.js .
var master_password = ""; $(document).on("pageshow","#pageone",function(){ master_password = ""; }); function store_master_password() { master_password = document.getElementById("master_password").value; if(master_password == "") { navigator.notification.alert("Please enter master password"); return; } $.mobile.changePage($("#pagetwo"), "slide", true, true); }
После сохранения мастер-пароля мы перемещаем пользователя на домашнюю страницу (код ниже).
Мы удаляем сохраненный мастер-пароль каждый раз, когда загружается эта страница, чтобы мы могли позже создать функцию выхода из системы.
Вот как должен выглядеть экран доступа:
Создание главного экрана
Пользователь попадает на домашнюю страницу после успешного сохранения мастер-пароля.
На нашем домашнем экране мы отобразим две кнопки, кнопку добавления нового пароля и кнопку показа пароля.
Вот код для домашней страницы, добавьте его в index.html :
<div data-role="page" id="pagetwo"> <div data-role="header"> <h1>Home</h1> <a target="_blank" href="#pageone" class="ui-btn ui-btn-right ui-icon-action ui-btn-icon-right">Logout</a> </div> <div data-role="main" class="ui-content"> <a target="_blank" href="#pagethree" style="text-decoration: none"><button>Add New Password</button></a> <a target="_blank" href="javascript:display_list();" style="text-decoration: none"><button>Show Password List</button></a> </div> </div>
В зависимости от того, какая кнопка была нажата, пользователь попадает на соответствующую страницу. У нас есть кнопка выхода из системы в правом верхнем углу, которая ведет пользователя на страницу доступа
Когда пользователь нажимает «Показать список паролей», нам нужно извлечь зашифрованные пароли из локального хранилища, расшифровать их и затем создать список HTML для их отображения.
Вот реализация для функции display_list , добавьте ее в js/index.js :
function populate_list() { var list = ""; for(var key in localStorage) { list = list + "<li><a target="_blank" href='javascript:name_password(\"" + key + "\")'>" + key + "</a></li>"; } document.getElementById("ul_list").innerHTML = list; } function display_list() { populate_list(); $.mobile.changePage($("#pagefour"), "slide", true, true); }
Вот как должна выглядеть домашняя страница:
Создание страницы добавления пароля
Пользователь попадает на страницу добавления пароля, когда он нажимает кнопку добавления пароля на главной странице.
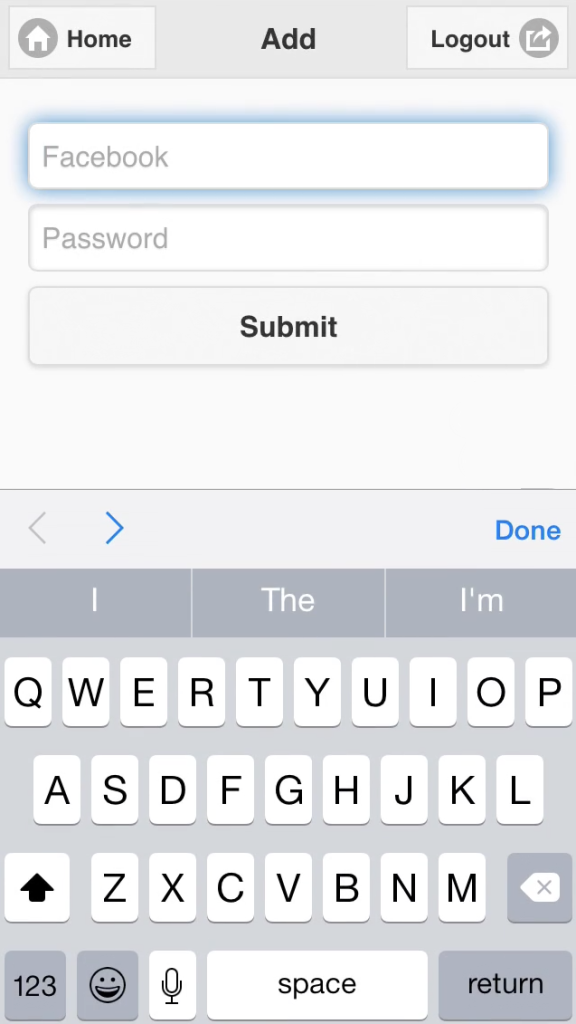
На нашей странице добавления пароля нам нужно отобразить два текстовых поля для ввода пароля и имени в качестве входных данных и кнопку для отправки значений.
Вот код для страницы добавления пароля, добавьте ее в index.html :
<div data-role="page" id="pagethree"> <div data-role="header"> <a target="_blank" href="#pagetwo" class="ui-btn ui-icon-home ui-btn-icon-left">Home</a> <h1>Add</h1> <a target="_blank" href="#pageone" class="ui-btn ui-btn-right ui-icon-action ui-btn-icon-right">Logout</a> </div> <div data-role="main" class="ui-content"> <input type="text" placeholder="Facebook" id="new_name" /> <input type="text" placeholder="Password" id="new_password" /> <input type="submit" placeholder="Add to List" onclick="new_entry();" value="Submit" /> </div> </div>
Когда пользователь нажимает кнопку отправки, мы запускаем new_entry JavaScript new_entry . Эта функция отвечает за шифрование и хранение пароля.
Вот функция new_entry , добавьте это в js/index.js :
function new_entry() { var name = document.getElementById("new_name").value; var password = document.getElementById("new_password").value; if(name == "" || password == "") { navigator.notification.alert("Name and Password are Required"); return; } var options = { mode: CryptoJS.mode.CBC, padding: CryptoJS.pad.Pkcs7 }; var encrypted_password = CryptoJS.AES.encrypt(password, master_password, options); localStorage.setItem(name, encrypted_password); populate_list(); $.mobile.changePage($("#pagefour"), "slide", true, true); }
Мы используем симметричное шифрование AES для шифрования паролей. Требуется мастер-пароль в качестве ключа. Мы храним зашифрованные пароли в локальном хранилище HTML5.
Вот как выглядит страница добавления пароля:
Создать страницу списка паролей
Пользователь попадает на страницу со списком паролей, когда нажимает кнопку «Показать список паролей» на главной странице.
На этой странице мы будем отображать список сохраненных паролей. Когда пользователь нажимает на элемент, мы показываем связанный с ним пароль.
Вот код для страницы списка паролей, добавьте его в index.html :
<div data-role="page" id="pagefour"> <div data-role="header"> <a target="_blank" href="#pagetwo" class="ui-btn ui-icon-home ui-btn-icon-left">Home</a> <h1>List</h1> <a target="_blank" href="#pageone" class="ui-btn ui-btn-right ui-icon-action ui-btn-icon-right">Logout</a> </div> <div data-role="main" class="ui-content"> <form class="ui-filterable"> <input id="myFilter" data-type="search"> </form> <ul id="ul_list" data-role="listview" data-filter="true" data-input="#myFilter" data-inset="true"> </ul> </div> </div>
Когда пользователь нажимает на элемент списка, мы выполняем функцию name_password которая расшифровывает пароль, связанный с этим именем, и отображает его в окне предупреждения.
Вот реализация функции name_password , добавьте ее в js/index.js :
function name_password(name) { var options = { mode: CryptoJS.mode.CBC, padding: CryptoJS.pad.Pkcs7 }; var decrypted_password = CryptoJS.AES.decrypt(localStorage.getItem(name), master_password, options); navigator.notification.alert("Password is: " + decrypted_password.toString(CryptoJS.enc.Utf8)); }
Мы также хотим обновлять пользовательский интерфейс списка на странице всякий раз, когда он загружается. Вот код для этого, добавьте его в js/index.js .
$(document).on("pageshow","#pagefour",function(){ // When entering pagetwo $("#ul_list").listview("refresh"); });
Последние мысли
В настоящее время у нас есть функциональное, но базовое приложение, которое можно легко развернуть на нескольких платформах. Следующие шаги, которые нужно предпринять, — это сохранение паролей на стороне сервера, синхронизация паролей в облаке и копирование паролей. Дайте мне знать о вашем опыте использования этого учебника и идеях по его расширению.