Недавно я немного поэкспериментировал, потому что хотел круглую кнопку с изображением, которую можно использовать везде, где я могу добавить стандартную кнопку (а не только в AppBar). Мне удалось получить простой стиль из этих экспериментов (образец в конце этого поста).
Во-первых, вы должны проверить, установлена ли уже бесплатная Metro Studio от Syncfusion (она понадобится нам позже). Это мощный помощник, если вам нужны значки, поэтому, если у вас его нет, идите прямо и скачайте его здесь: http://www.syncfusion.com/downloads/metrostudio
Все еще здесь / назад? Большой! Хорошо, давайте начнем. В нашем проекте сгенерируйте новую кнопку:
<Button Width="72" Height="72"></Button>
Если вы хотите, чтобы ваша круглая кнопка имела меньший размер, не стесняйтесь отрегулировать размер 72 пикселя по вашему предпочтению.
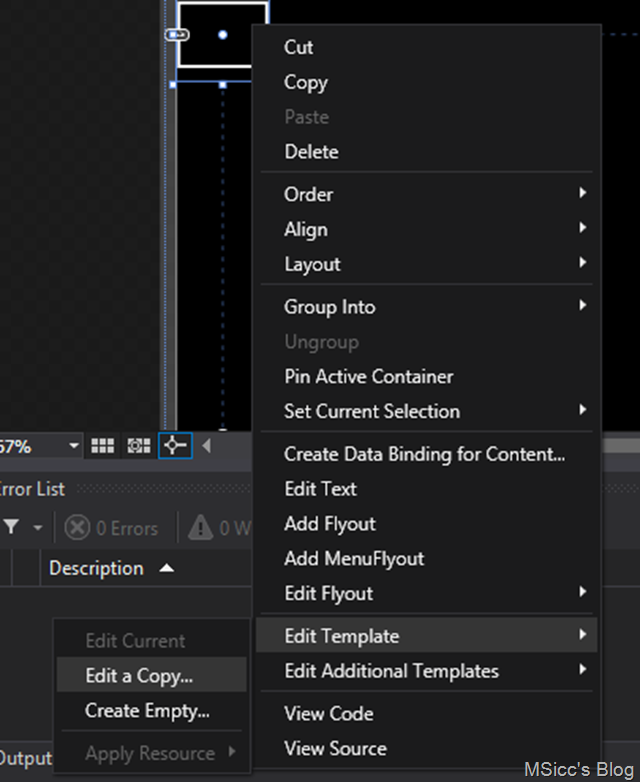
Следующим шагом является создание нового стиля. Щелкните правой кнопкой мыши на кнопке и выберите «Редактировать шаблон», затем «Редактировать копию».
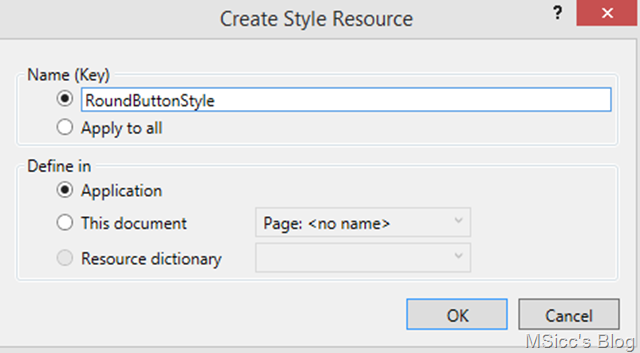
Установите название вашего стиля в следующем окне и сохраните, определите его как стиль для всего приложения или на своей странице:
Это должно открыть ваш файл App.xaml и отобразить кнопку, а также новый сгенерированный стиль.
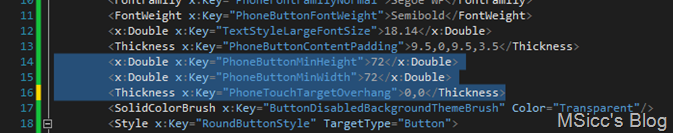
Мы начинаем с наших пользовательских модификаций стилей прямо вверху:
Установите оба значения Double на 0, а толщина — 0,0.
Затем прокрутите вниз, чтобы найти элемент Border шаблона кнопки (закрытие VisualStateManager.VisualStateGroups очень помогает).
Нажмите на элемент Border и добавьте / настройте свойство CornerRadius. При размере 72 минимальное значение составляет 38 для радиуса. Это подходит для большинства случаев, но может быть больше / меньше, если вы используете другой размер. Не беспокойтесь, если ваша кнопка в этот момент выглядит так:
Мы собираемся исправить это прямо сейчас, установив свойства Height и Width нашего элемента Border:
Height="{Binding Path=Height, RelativeSource={RelativeSource Mode=TemplatedParent}}"
Width="{Binding Path=Width, RelativeSource={RelativeSource Mode=TemplatedParent}}"
Это связывает свойства ширины и высоты нашей кнопки со стилем. Теперь нам просто нужно определить высоту и ширину нашей кнопки, чтобы она действительно выглядела действительно круглой. Установка обоих на 72 приведет к хорошей круглой кнопке.
Как вы можете себе представить, отображение текста не имеет большого смысла в этом случае. Круглые кнопки должны содержать изображение. Вы могли бы добавить один путем добавления фона, но это приведет к странно выглядящей кнопке при нажатии. Кроме того, он не отражает изменения, такие как изменение цвета. Чтобы решить эту проблему, мы собираемся добавить код, который может нарисовать форму для нас. Это достигается с помощью класса Path в XAML. Класс Path рисует линии в FrameworkElement, например, Canvas или Border.
Чтобы наш стиль работал с данными пути, нам нужно добавить некоторый код перед установщиком свойства «Шаблон» в нашем стиле:
<Setter Property="ContentTemplate">
<Setter.Value>
<DataTemplate>
<Path Stretch="Uniform"
RenderTransformOrigin="0.5,0.5"
Margin="2,6,2,2"
Fill="{Binding Path=Foreground, RelativeSource={RelativeSource Mode=TemplatedParent}}"
Data="{Binding Path=Content, RelativeSource={RelativeSource Mode=TemplatedParent}}"></Path>
</DataTemplate>
</Setter.Value>
</Setter>
Что делает этот код? ContentTemplate позволяет нам добавлять богатый контент в наш UIElement, кнопку. Чтобы сделать его возобновляемым, мы настраиваем его в нашем стиле пользовательских кнопок. RenderTransforOrigin значения свойства 0.5,0.5 центры нашего пути нарисованной форма в пределах границы. Тем не менее, я обнаружил, что некоторые формы не выглядят хорошо с этим одним. Вот почему я изменил свойство Margin вместе с ним. Это должно соответствовать большинству форм значков, но вы можете настроить его под свои нужды.
Наиболее важными аспектами являются свойство Fill, а также свойство Data. Привязка кисти «Заливка» к свойству «Кисть переднего плана» необходима для отражения таких изменений, как изменения темы, а также изменения в VisualState. Только так он ведет себя как родной Баттон. Привязка свойства Data позволяет нам вводить строку Path в свойство Content кнопки, которая использует наш стиль без каких-либо преобразований. Это позволяет очень просто создать кнопку с желаемым значком.
И здесь MetroStudio от Syncfusion пригодится. Это позволяет вам генерировать иконки не только в виде png, но и в виде фигур в XAML Чтобы получить соответствующие данные, откройте MetroStudio, найдите значок. Под значком есть кнопка редактирования. Нажмите, чтобы открыть страницу настроек значка. На этой странице настроек вы настроили свою кнопку. Поиграйте немного, чтобы привыкнуть к этому (это довольно легко).
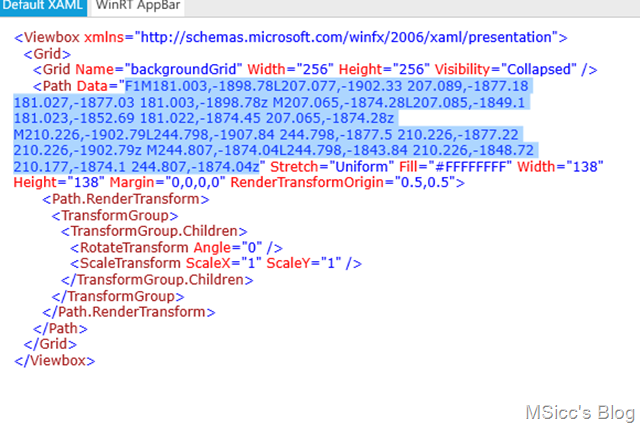
Как только у вас появится нужный значок на экране, нажмите кнопку </> XAML. Скопируйте выделенную часть кода XAML:
Вернувшись в Visual Studio, добавьте этот скопированный код в свойство Content нашей кнопки:
Content="F1M181.003,-1898.78L207.077,-1902.33 207.089,-1877.18 181.027,-1877.03 181.003,-1898.78z M207.065,-1874.28L207.085,-1849.1 181.023,-1852.69 181.022,-1874.45 207.065,-1874.28z M210.226,-1902.79L244.798,-1907.84 244.798,-1877.5 210.226,-1877.22 210.226,-1902.79z M244.807,-1874.04L244.798,-1843.84 210.226,-1848.72 210.177,-1874.1 244.807,-1874.04z"
Height="72"
Width="72"
Style="{StaticResource RoundButtonStyle}"
VerticalAlignment="Center"
HorizontalAlignment="Center"/>
Что приведет к этой красивой круглой кнопке с логотипом Windows:
Если вы запустите пример проекта, вы увидите, что кнопка ведет себя как нативная кнопка с текстом. Загрузите пример проекта здесь .
Я уверен, что это можно улучшить. Я буду продолжать играть с этим, и если я нашел достаточно оптимизаций, я напишу о них еще один пост. А до тех пор это должно помочь вам начать работу с собственной круглой кнопкой — и самое лучшее: вы можете использовать ее как любую стандартную кнопку в любом месте приложения Windows (Phone) 8.1!
Удачного кодирования всем!