Вы закончили свое замечательное новое приложение, оно работает гладко, и вам не терпится рассказать всем об этом.
Но подождите, чего-то очень важного не хватает. Если вы не дизайнер и получаете кошмары от того, что смотрите на слишком много пикселей, вы, вероятно, оставили работу над значком запуска до конца процесса. Это прекрасно, вы бы не хотели тратить свое время, если ваше приложение никогда не увидит свет, верно?
Мы рассмотрим создание собственного значка запуска для приложений Android и подготовку его к использованию. Мы также рассмотрим некоторые различные ресурсы, которые будут полезны в процессе создания.
подготовка
Прежде чем начать, ознакомьтесь со справочными руководствами по иконографии на сайте разработчиков Android.
Примечание: ссылка выше — это руководство по стилю для Android 4.4 KitKat. Если вы хотите следовать Material Design (как мы будем делать в этом уроке), вам придется копать немного глубже, так как Android L и Material Design еще не закончены. Я укажу на изменения в учебнике. Вы можете найти ссылку на Дизайн материала и общую философию здесь
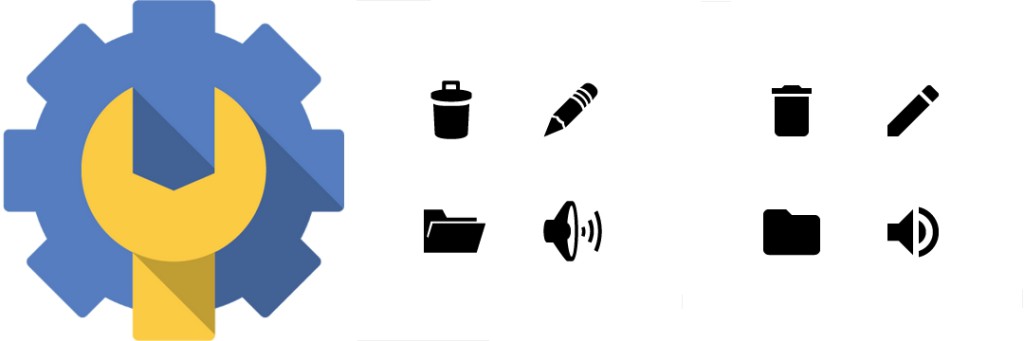
У Android L стиль иконок отличается от стиля KitKat. Материал Дизайн более упрощен и использует контрастные цвета для своих элементов. Вы можете заметить ложную тень, реализованную в значках и других элементах, которая уникальна для Material Design, но видна ранее (например, значок запуска Google Admin, выпущенный в прошлом году).
Кажется, нет общих правил для реализации такого рода тени, но экспериментируйте сами и решайте сами. Тень — это форма, заполненная черным, с прозрачностью 22%, которая покрывает основной цвет. Например, в значке приложения Google Admin вы можете видеть 2 основных цвета, но при добавлении тени создаются 2 дополнительных цвета. Тень обычно 45˚ по диагонали.
Давайте попробуем использовать ту же концепцию для пользовательского значка.
Создание вашего собственного значка
Я решил использовать специальную иконку (вы поймете почему позже), в частности логотип Open Labs Albania , отличного сообщества с открытым исходным кодом в Албании. Логотип выглядит так:
Мы не будем включать текст, только фактический символ. Затем мы немного играем с оставшимся логотипом, пока не получим то, что нам нравится.
Проблема со многими логотипами, как здесь, заключается в том, что они могут работать не так хорошо, как монохромные логотипы. С логотипом Open Labs это происходит в основном из-за того, что 3 цвета сталкиваются в одном и том же месте (технически 2, но отсутствие 3-го и его пробела считается), поэтому форма не будет узнаваема.
Мы можем использовать негативное пространство и использовать другую половину обрезанного цвета (и может напоминать вам о Pink Floyd). Этот монохромный логотип идеально подходит для значков панели уведомлений или других случаев, когда требуются монохромные значки.
Другим подходом может быть добавление штрихов к фигурам, которые мы не можем передать одним и тем же монохромным цветом. Вместо того, чтобы заполнить его цветом, он может иметь заданную величину ширины обводки. В нашем случае это не будет работать с логотипом Open Labs.
Тем не менее, я настроил логотип в Illustrator и добавил тень, где я думал, что она будет работать хорошо.
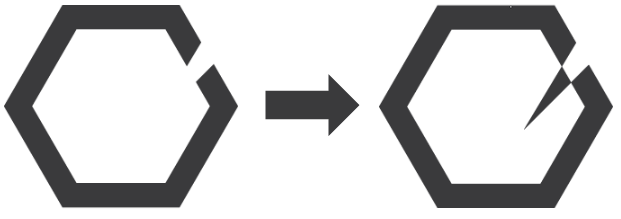
После быстрого ремонта, это результат:
Как видите, вам потребуются разные подходы в зависимости от выбранного вами стиля.
В нашем случае я сделал версию с минимальными изменениями, добавив лишь небольшую тень к кадру. Второй и третий варианты — чистый Material Design, так как значки имеют круг и прямоугольник с закругленными углами в качестве контейнеров соответственно.
Эти формы будут иметь 3D-эффект или элемент градиента в KitKat или более ранних версиях Android, но эти значки будут отлично смотреться на устройствах, не являющихся Android L.
Выберите то, что подходит вам больше всего, и экспортируйте значок в формат PNG 512 × 512 (самое большое разрешение, доступное для иконок на Android).
Взгляните на великолепную студию Android Asset от Романа Нурика, где вы можете экспортировать готовые значки и многое другое.
Вы также можете сделать это с помощью генератора значков запуска, который автоматически экспортирует значки для различных точек на дюйм.
Получить реальный? Получить материал
Это правда, что нам все еще нужно подождать несколько месяцев, пока мы не сможем использовать все возможности Material Design и Android L, но подготовиться к этому не повредит, и мы будем одними из первых, кто подготовит ваше приложение к Material Design.
Если вы ошеломлены всеми правилами и рекомендациями руководства по стилю, начните с малого и создайте свои значки в стиле Material Design, как мы это делали. Вы в конечном счете получите навык этого. Дайте нам знать ваши результаты!