Мгновенные приложения для Android — это новый мощный способ представить свое приложение как можно большему числу пользователей.
После того, как вы добавили мгновенную поддержку приложений в свой проект, пользователям даже не нужно устанавливать ваше приложение для доступа к его содержимому и функциям — они смогут загружать целые разделы вашего приложения по требованию, просто нажав на URL.
В этой серии из трех частей я рассмотрю весь процесс добавления мгновенной поддержки приложений в ваши проекты Android, так что к тому времени, как вы закончите, вы точно будете знать, как создавать приложения Android, которые можно обнаружить и получить в любом месте. который поддерживает URL.
В первом посте мы рассмотрели, что такое мгновенные приложения и как они работают, а также выяснили, почему эта новая функция является такой большой новостью как для разработчиков Android, так и для пользователей Android. Ранее мы взяли несколько ярлыков и создали проект Android, который имеет встроенную поддержку мгновенной поддержки приложений, но мы не рассматривали вопрос о том, как добавить мгновенную поддержку приложений в существующий проект, поэтому мы сосредоточимся на этом. в этом посте.
Я также покажу вам, как реализовать ссылки на приложения, поэтому к концу этой статьи вы создадите полнофункциональное мгновенное приложение, которое вы сможете запускать и тестировать на любом совместимом устройстве Android.
Загрузка примера проекта
Добавление мгновенной поддержки приложений в проект, как правило, требует внесения некоторых довольно радикальных изменений в структуру этого проекта.
Скорее всего, вы не слишком заинтересованы в идее экспериментировать с новой функцией, полностью изменив структуру одного из ваших собственных проектов Android, поэтому я предоставил пример приложения, которое вы можете загрузить с GitHub. В этой статье мы будем обновлять этот конкретный проект для поддержки функции мгновенных приложений.
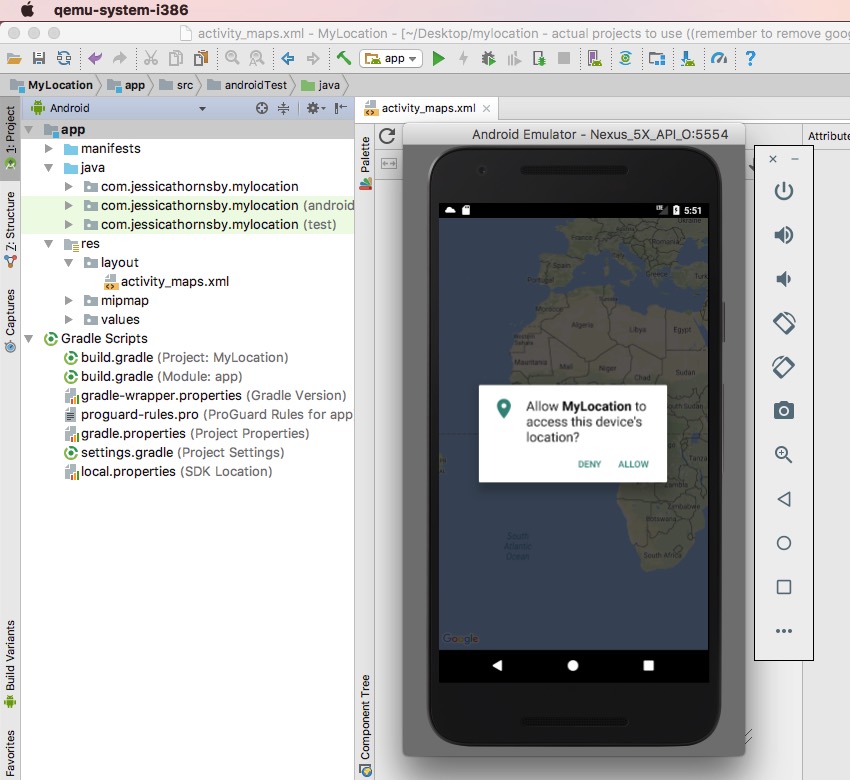
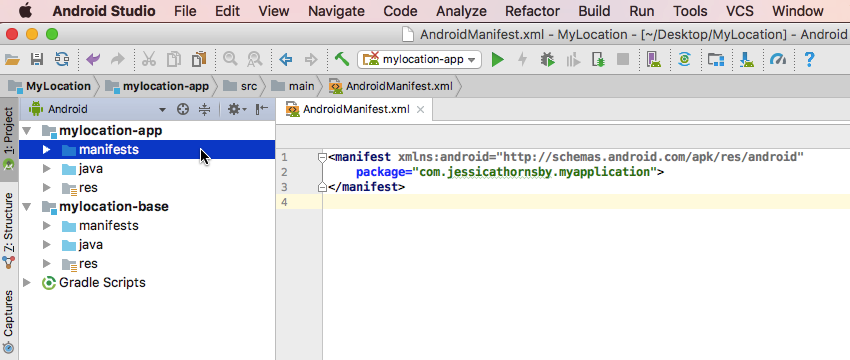
Загрузите проект MyLocation с GitHub и откройте его в Android Studio. Вы увидите, что это довольно простой проект, состоящий из одного модуля приложения, который содержит одно действие ( MapsActivity ).

Хотя вы можете установить и запустить этот проект в его текущем состоянии, если MapsActivity будет отображать какой-либо реальный контент, вам необходимо сгенерировать ключ API и добавить его в этот проект:
- Откройте файл проекта
res/values/google_maps_api.xml. - Создайте свой ключ API Карт Google, следуя инструкциям в этом файле.
- Скопируйте полученный ключ в файл
google_maps_api.xml:
|
1
2
3
4
|
<string name=»google_maps_key» templateMergeStrategy=»preserve»
translatable=»false»>your_key_goes_here</string>
</resources>
|
Мы собираемся обновить этот проект, чтобы его единственная функция (т.е. возможность отображать текущее местоположение пользователя на карте) была доступна в форме мгновенного приложения. Чтобы достичь этого, мы собираемся выполнить следующие шаги:
- Создайте модуль базовых функций, содержащий весь код и ресурсы, необходимые для предоставления этой единственной функции.
- Создайте мгновенный модуль приложения, который будет служить контейнером для нашего мгновенного приложения APK.
- Используйте App Links для привязки определенного URL к этому базовому функциональному модулю.
Прежде чем мы начнем, есть несколько вещей, о которых вы должны знать:
- Мы не будем добавлять какие-либо дополнительные функциональные модули в этот проект до следующего поста. Однако, как вы увидите, когда мы приступим к тестированию MyLocation, вполне возможно добавить мгновенную поддержку приложений в проект, создав модуль базовых функций и модуль мгновенных приложений — дополнительные функциональные модули являются дополнительным дополнением.
- Поскольку проект MyLocation состоит только из одной функции, нам в значительной степени необходимо включить весь его код и ресурсы в модуль базовых функций. Мы можем значительно упростить эту задачу, превратив модуль приложения этого проекта в модуль базовых функций, а затем создав новый модуль, который будет служить в качестве модуля приложения замены. Это удобный ярлык, который вы можете использовать при добавлении мгновенной функциональности приложения в свои собственные реальные проекты Android. Однако, если этот ярлык не подходит для конкретного проекта, вам нужно создать новый модуль, который будет действовать как базовый функциональный модуль, а затем потратить некоторое время на перемещение всего соответствующего кода и ресурсов в этот новый базовый функциональный модуль. ,
Преобразование модуля приложения в базовый функциональный модуль
Наша первая задача — преобразовать модуль приложения MyLocation в модуль базовых функций.
Когда вы работаете с несколькими модулями, это помогает установить соглашение об именах на ранних этапах, поэтому в этой статье я буду -app тип каждого модуля ( -app , -instantapp , -instantapp и т. Д.) К имени модуля. :
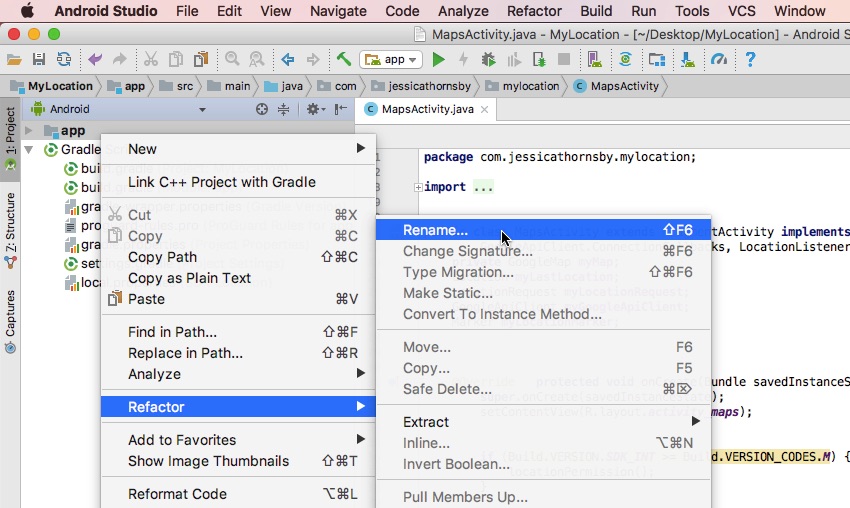
- Control- щелкните каталог приложения и выберите Refactor> Rename…

- В окне « Переименовать модуль» введите mylocation-base и нажмите « ОК» .
- Откройте файл
mylocation-baseтолько что переименованногоmylocation-base. Первая строка показывает, что этот модуль все еще использует плагинcom.android.applicationпо умолчанию; однако все функциональные модули должны использовать плагинcom.android.feature, поэтому вам нужно изменить его, чтобыapply plugin: 'com.android.feature.', - Дайте понять, что этот модуль является единственным и единственным модулем базовых функций вашего проекта, добавив
baseFeature trueв блок кодаandroid. - Любой проект, который поддерживает функцию мгновенного приложения, неизбежно будет состоять из нескольких модулей, но вам нужно только один раз объявить
applicationIDпроекта — и это в модуле приложения. Чтобы избежать конфликтов и путаницы, вы должны удалить этот атрибут из остальной части вашего проекта, поэтому найдите атрибутapplicationIDвmylocation-basebuild.gradle и удалите его.
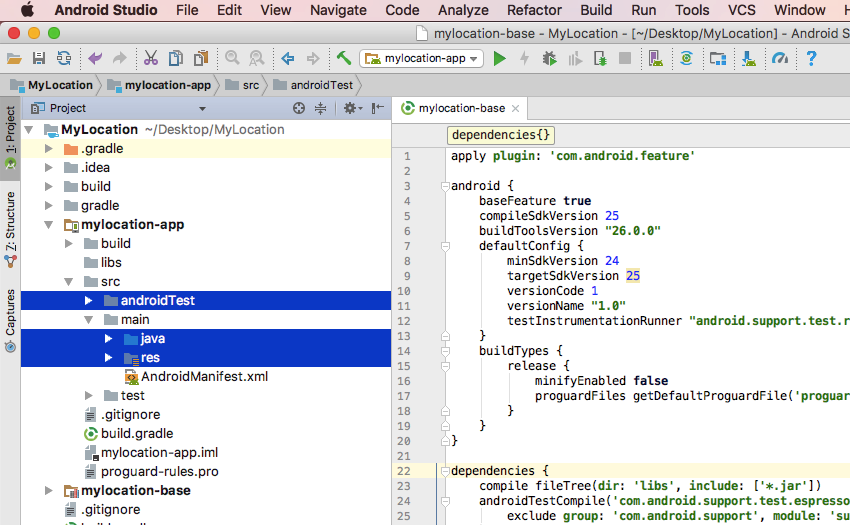
После выполнения всех этих шагов ваш mylocation-base build.gradle должен выглядеть примерно так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
apply plugin: ‘com.android.feature’
android {
baseFeature true
compileSdkVersion 25
buildToolsVersion «26.0.0»
defaultConfig {
minSdkVersion 24
targetSdkVersion 25
versionCode 1
versionName «1.0»
testInstrumentationRunner «android.support.test.runner.AndroidJUnitRunner»
}
|
Создайте свой прикладной модуль
На данный момент в MyLocation отсутствует модуль приложения, поэтому давайте создадим замену:
- Выберите « Создать»> «Новый модуль» на панели инструментов Android Studio.
- В появившемся окне выберите « Телефон и планшет» и нажмите « Далее» .
- Давайте придерживаться соглашения об именах, которое мы установили, и назовем этот модуль mylocation-app . Нажмите Далее .
- Этот модуль должен содержать код и ресурсы, которые вы хотите включить в ваше устанавливаемое приложение, но для упрощения работы нажмите Add No Activity , а затем нажмите Finish .
- Откройте файл
mylocation-appмодуляmylocation-app. Если вы вспомните проект, который мы создали в предыдущем посте, вы помните, что Манифест модуля приложения был почти пустым, потому что в конечном итоге содержимое всех других Манифестов, разбросанных по всему проекту, будет объединено с этим файлом. Это именно то, что произойдет с нашим проектом MyLocation, поэтому, чтобы избежать каких-либо конфликтов в процессе объединения, вы должны удалить весь блокapplicationэтого манифеста.

- Откройте
mylocation-appмодуляmylocation-app. Этот модуль зависит от нашегоmylocation-base, поэтому удалите весь код из блокаdependenciesи замените его следующим:
|
1
2
3
|
dependencies {
implementation project(‘:mylocation-base’)
}
|
- Удалите все неиспользуемые файлы и каталоги из модуля приложения, переключившись в представление Project в Android Studio и удалив каталог src / androidTest . Затем откройте основной каталог и удалите каталоги Java , res и test .

Мы успешно переместили все функциональные возможности MyLocation в общий базовый функциональный модуль. Поскольку для этого потребовалось внести некоторые довольно радикальные изменения в структуру нашего проекта, вы должны убедиться, что MyLocation по-прежнему функционирует как устанавливаемое приложение:
- Запустите AVD (виртуальное устройство Android), которое мы создали в первой части, или подключите физическое устройство Android, которое совместимо с функцией мгновенного приложения — на момент написания статьи это ограничивалось Nexus 5X, Nexus 6P, Pixel, Pixel XL, или Galaxy S7 под управлением Android 6.0 или выше.
- Выберите « Выполнить»> «Выполнить …» на панели инструментов Android Studio.
- Выберите модуль mylocation-app .
- Приложение MyLocation появится на экране, и, если вы сгенерировали ключ API Карт Google для этого проекта, оно должно отображать некоторый контент Карт Google.
Создание Мгновенного Приложения
Модуль мгновенного приложения выполняет простую, но важную задачу, выступая в качестве контейнера для всех APK-файлов Instant App, создаваемых вашим проектом. Чтобы создать этот модуль:
- Выберите « Файл»> «Создать»> «Новый модуль» на панели инструментов Android Studio.
- В следующем окне выберите Instant App и затем нажмите Next .
- Дайте этому модулю имя mylocation-instantapp и нажмите « Готово» .
- Поскольку этот мгновенный модуль приложения существует исключительно для содержания нашего базового функционального модуля, нам нужно открыть его файл
build.gradleи объявитьmylocation-baseкак зависимость:
|
1
2
3
4
5
|
apply plugin: ‘com.android.instantapp’
dependencies {
implementation project(‘:mylocation-base’)
}
|
Добавление ссылок на приложения в ваш проект
Пользователь запускает мгновенное приложение, нажав URL-адрес, который сопоставлен с базовой функцией или функциональным модулем. Этот URL может быть где угодно — может быть, это URL, который друг отправил им напрямую по электронной почте или через мгновенное сообщение; может быть, это URL, который они обнаружили в твиттере, на форуме или в цепочке комментариев, или URL, который появился в их результатах поиска Google.
Независимо от того, где она появляется, когда пользователь нажимает на эту ссылку, Google Play распознает, что она связана с базовой функцией или функциональным модулем, и извлекает весь код и ресурсы, необходимые для запуска этого конкретного модуля на устройстве пользователя.
В этом разделе мы собираемся установить эту связь между нашим базовым функциональным модулем и URL-адресом, используя ссылки на приложения. Функция Android App Links была первоначально введена, чтобы помочь пользователям обойти диалоговое окно выбора приложений Android, когда они пытались получить доступ к контенту, который может обрабатываться приложением, уже установленным на их устройстве. Например, если вы нажмете ссылку на видео YouTube, то система может отобразить диалоговое окно с вопросом, хотите ли вы открыть эту ссылку в приложении YouTube.
В контексте мгновенных приложений ссылки на приложения позволяют сопоставить точку входа функционального модуля с определенным URL-адресом. В первой части мы рассмотрели действия с точки зрения входа, но, резюмируем, это первое действие, которое пользователь видит, когда запускает вашу базовую функцию или «обычный» функциональный модуль.
Когда вы добавляете мгновенную поддержку приложений в реальный проект, вам нужно будет решить, какая активность станет наиболее эффективным введением в ваш мгновенный компонент приложения, но поскольку mylocation-base имеет только одну активность, это решение уже сделано для нас!
Ссылки на цифровые активы
В этом разделе мы собираемся использовать встроенный в Android Studio Assistant App Links, чтобы связать MapsActivity с URL-адресом www.example.com/maps , но сначала отказ от ответственности:
Загрузка файла ссылок на цифровые активы в домен, с которым вы работаете (в данном случае www.example.com ), является критически важным шагом в процессе ссылок на приложения, поскольку именно так система проверяет, имеет ли ваше приложение разрешение действовать как обработчик по умолчанию для всех ссылок, связанных с этим доменом.
Хотя я расскажу о процессе создания и загрузки файла ссылок на цифровые активы, поскольку у нас нет домена www.example.com , мы не сможем выполнить этот шаг. Однако, как ни странно, на момент написания статьи представляется возможным протестировать мгновенный компонент приложения на AVD, даже если вы не загрузили ссылку на цифровой актив в связанный домен — вам просто нужно внести некоторые изменения в среду выполнения Android Studio. конфигурации.
Если у вас есть простой доступ к домену, где вы можете разместить файл ссылок на цифровые активы, то я бы рекомендовал заменить URL-адреса www.example.com подлинными URL-адресами и загрузить полученный файл ссылок на цифровые активы на свой веб-сайт. Однако даже если вы используете URL-адреса www.example.com, вы все равно сможете протестировать мгновенный компонент приложения MyLocation, настроив конфигурацию времени выполнения.
Создать сопоставление URL
Android Studio 2.3 и выше поставляется со встроенным помощником по ссылкам на приложения, который значительно упрощает добавление ссылок на приложения в ваш проект:
- Выберите « Инструменты»> «Ассистент ссылок на приложения» на панели инструментов Android Studio. Помощник откроется в виде новой панели в правой части окна Android Studio.
- Нажмите кнопку « Открыть редактор сопоставлений URL» .
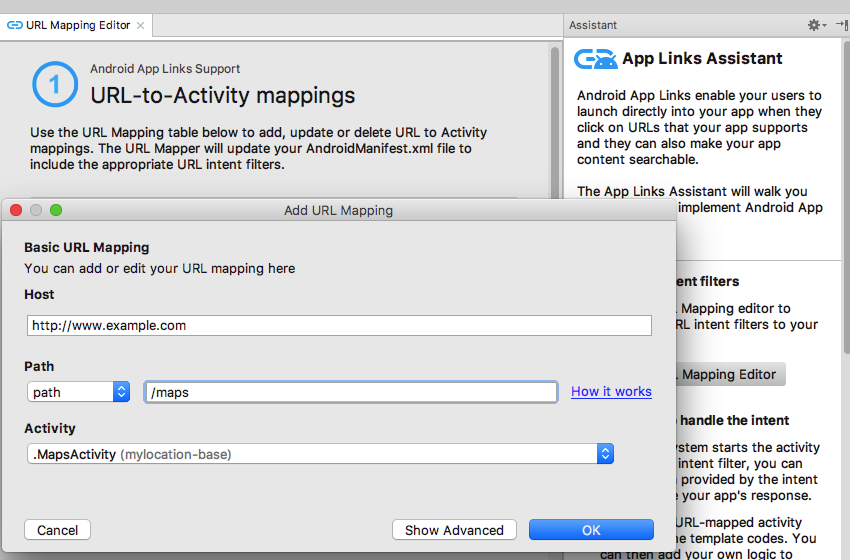
- На открывшейся панели сопоставлений URL-адреса щелкните маленький значок + .
- В поле Хост введите домен, который вы хотите связать с этим проектом; Я собираюсь использовать www.example.com .
Следующим шагом является ввод определенного URL, который вы хотите использовать в вашем отображении. У вас есть несколько вариантов здесь, поэтому откройте раскрывающийся список Путь и выберите один из следующих вариантов:
- Путь Вам следует выбрать эту опцию, если вы хотите сопоставить один URL-адрес с вашей точкой входа. Поскольку я хочу, чтобы
MapsActivityотвечала только на URL-адрес www.example.com/maps , яMapsActivityПуть» в этом раскрывающемся меню. Мы уже связали домен www.example.com с нашим проектом, поэтому нам просто нужно ввести последнюю часть URL ( / maps ) в сопроводительное текстовое поле.

- pathPrefix . Эта опция позволяет вам быть более гибким с URL-адресами, которые запускают вашу точку входа. Например, если вы выбрали pathPrefix, а затем указали www.example.com/maps в соответствующем текстовом поле, то
MapsActivityбудет отвечать на URL-адреса, такие как www.example.com/maps/mylocation и www.example.com/maps/nearby. ,
- pathPattern . Подобно пути , этот параметр позволяет указать точный URL-адрес, который должен запускать вашу точку входа. Тем не менее, это также дает вам больше гибкости, позволяя вам использовать подстановочные знаки в сопроводительном текстовом поле.
Далее вам нужно выбрать MapsActivity качестве точки входа этого модуля Activity:
- Откройте раскрывающееся меню « Активность» .
- Выберите .MapsActivity (mylocation-base) .
- Нажмите ОК .
Помощник по MapsActivity на приложения услужливо обновляет ваш манифест всем кодом, необходимым для превращения MapsActivity в начальную активность этого модуля; если вы посмотрите на mylocation-base вашего mylocation-base , то увидите следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
<activity
android:name=».MapsActivity»
android:label=»@string/title_activity_maps»>
<intent-filter>
<action android:name=»android.intent.action.MAIN» />
<category android:name=»android.intent.category.LAUNCHER» />
</intent-filter>
<intent-filter>
<action android:name=»android.intent.action.VIEW» />
<category android:name=»android.intent.category.DEFAULT» />
<category android:name=»android.intent.category.BROWSABLE» />
<data
android:scheme=»http»
android:host=»www.example.com»
android:path=»/maps» />
</intent-filter>
</activity>
|
Далее нам нужно сообщить MapsActivity как реагировать при запуске через этот URL-адрес. Еще раз помощник по ссылкам на приложения поможет вам пройти через этот процесс:
- Вернувшись в App Links Assistant, нажмите кнопку « Выбрать действие».
- Выберите действие, которое вы хотите сопоставить с вашим URL, в данном случае это
MapsActivity. - Нажмите Вставить код , и помощник по
MapsActivityна приложения вставит следующий код вMapsActivity:
|
1
2
3
4
|
Intent appLinkIntent = getIntent();
String appLinkAction = appLinkIntent.getAction();
Uri appLinkData = appLinkIntent.getData();
}
|
Когда вы добавите мгновенную поддержку приложений в свои собственные реальные проекты, вы, как правило, захотите расширить этот код в зависимости от того, как вы хотите, чтобы ваша активность реагировала, когда она запускалась как мгновенное приложение, но для целей нашего Проект MyLocation, эти несколько строк выполняют свою работу.
Свяжите свое приложение с вашим сайтом
В этом разделе я покажу вам, как создать файл ссылок на цифровые активы и как загрузить этот файл на свой веб-сайт. Если вы используете www.example.com в качестве замены подлинных URL-адресов, вы не сможете выполнить этот шаг, но по-прежнему важно понимать, как создать и загрузить этот файл, готовый к добавление мгновенной поддержки приложений в ваши собственные проекты Android.
Чтобы создать эту связь между вашим доменом и вашим приложением, вам необходимо выполнить следующие шаги:
- В Помощнике ссылок приложений нажмите кнопку « Открыть генератор файлов ссылок цифровых активов» .
- Введите домен, который вы хотите связать с этим приложением, например, www.example.com .
- Введите идентификатор приложения.
- Введите конфигурацию подписи вашего приложения или выберите файл хранилища ключей. Хотя во время тестирования можно использовать конфигурацию отладки или хранилище ключей, созданный файл ссылок на цифровые активы не будет совместим с версией выпуска вашего приложения. Если вы загружаете файл ссылок на цифровые активы, который использует конфигурацию отладки или хранилище ключей, то перед публикацией приложения вам необходимо сгенерировать и загрузить новые ссылки на цифровые активы, которые используют ключ выпуска вашего приложения.
- Нажмите кнопку Создать файл ссылок на цифровые активы .
- Загрузите файл цифрового актива, нажав кнопку Сохранить файл . В сборках Canary Android Studio 3.0 эта кнопка иногда располагается за пределами экрана, поэтому вам может потребоваться изменить размер окна Android Studio, чтобы кнопка « Сохранить файл» не скрывалась. Нажав на эту кнопку, вы загрузите файл
assetlinks.jsonна ваш компьютер. - Вы должны разместить файл assetlinks.json по следующему адресу https: // <yoursite> /.well-known/assetlinks.json , поэтому загрузите только что загруженный файл assetlinks.json в это точное местоположение. Также имейте в виду, что Android проверяет файл assetlinks.json по зашифрованному протоколу HTTP , поэтому вам необходимо убедиться, что этот файл доступен через соединение HTTPS.
- Вернувшись в Android Studio, нажмите на ссылку App Link Assistant и нажмите кнопку подтверждения . Если вы следуете этому руководству, используя ссылки на www.example.com , Android Studio должна сообщить, что вы успешно выполнили каждый шаг, за исключением загрузки файла ссылок на цифровые активы.
Тестирование вашего мгновенного приложения
Теперь вы готовы протестировать мгновенный компонент приложения MyLocation!
В частности, мы хотим проверить, что если у пользователя не установлено MyLocation на его устройстве, то, нажав ссылку www.example.com/maps, вы получите доступ к модулю mylocation-base:
- Запустите ваше мгновенное совместимое с приложением AVD.
- Убедитесь, что приложение MyLocation не установлено на вашем AVD, открыв его запуска. Если вы обнаружили приложение MyLocation, удалите его, перетащив его на значок « Удалить» устройства.
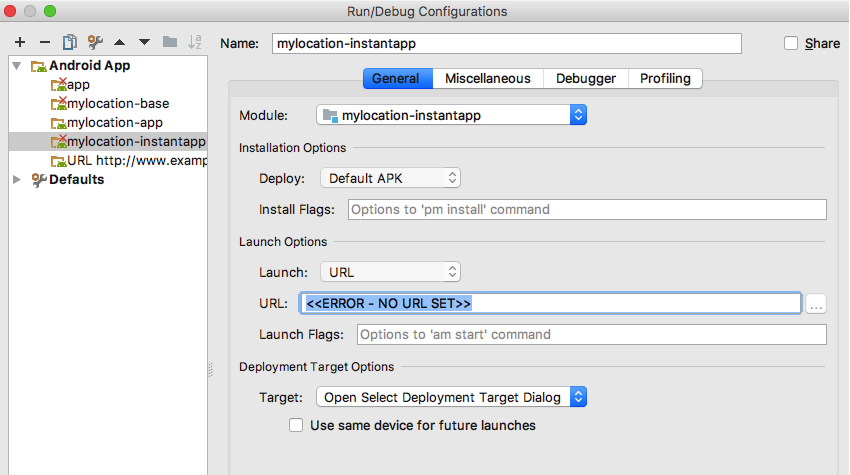
- Затем вам нужно внести некоторые изменения в конфигурацию запуска нашего проекта, особенно если вы используете www.example.com/maps для запуска вашего модуля mylocation-base. Для начала выберите « Выполнить»> «Редактировать конфигурации» на панели инструментов Android Studio.
- Выберите mylocation-instantapp в меню слева.
- Откройте раскрывающийся список « Запуск» и установите для него URL-адрес .
- Удалите текст <> и замените его URL-адресом, который вы хотите использовать, например http://www.example.com/maps . Когда вы выбираете эту конфигурацию запуска, она будет имитировать пользователя, который нажимает на ссылку www.example.com/maps .

- Нажмите Применить , затем ОК .
- Выберите « Выполнить»> «Выполнить …» на панели инструментов Android Studio.
- Выберите mylocation-instantapp в качестве компонента, который вы хотите запустить.
- Выберите целевой AVD и нажмите ОК .
- Если вы впервые запускаете мгновенное приложение на этом конкретном AVD, тогда устройство предложит вам выбрать мгновенную прикладную программу. Прочитайте заявление об отказе от ответственности, и если вы готовы продолжить, нажмите Да, я в .
Android Studio теперь будет имитировать нажатие ссылки www.example.com/maps , и AVD должен ответить, загрузив базовый функциональный модуль. На этом этапе MapsActivity появится на экране, и вы сможете взаимодействовать с ним точно так же, как если бы MyLocation был установлен на этом устройстве.
Чтобы убедиться, что MyLocation действительно отсутствует на этом устройстве, сверните приложение MapsActivity и откройте MapsActivity AVD — приложение MyLocation должно полностью отсутствовать, и, тем не менее, если вы нажмете программную клавишу Недавние AVD, MapsActivity по-прежнему будет видна и доступна на этом устройстве. ,
Вы можете скачать проект MyLocation , обновленный с полной поддержкой приложений, с GitHub.
Исправление проблем
Мгновенные приложения — все еще очень новая функция, поэтому не так уж и необычно встречать сообщения об ошибках, ошибки и другое странное поведение, особенно если вы используете одну из предварительных сборок или сборку Canary в Android Studio 3.0.
Наиболее распространенная проблема, с которой вы сталкиваетесь, — при выборе « Выполнить»> «Выполнить instantapp» на панели инструментов Android Studio, чтобы AVD отвечал, отображая диалоговое окно выбора приложения или открывая URL в браузере по умолчанию. Если это происходит, то это означает, что AVD неправильно распознает, что ваш URL-адрес сопоставлен с модулем мгновенного приложения, и обрабатывает его так же, как обычный URL-адрес.
Если вы правильно реализовали мгновенную поддержку приложений, существует несколько возможных причин, по которым ваш AVD может отказываться от сотрудничества:
Ваш AVD настроен на использование мгновенных приложений?
В зависимости от созданного вами AVD может потребоваться явное указание AVD о поддержке мгновенных приложений:
- Откройте приложение настроек AVD.
- Выберите Google .
- Прокрутите до раздела « Услуги ».
- Если вы обнаружили опцию « Мгновенное приложение» , нажмите на нее.
- На следующем экране перетащите ползунок в положение « Вкл .».
- Повторите процесс, чтобы попытаться запустить модуль мгновенного приложения на AVD, чтобы посмотреть, исправит ли это вашу проблему.
Поддерживаются ли мгновенные приложения в вашем регионе?
Мгновенные приложения поддерживаются не во всех локалях, поэтому проверьте , доступны ли мгновенные приложения в вашей части мира. Если это не так, тогда вам нужно будет использовать команды adb (Android Debug Bridge), чтобы заставить AVD думать, что вы находитесь в другом месте:
- Откройте терминал (если вы пользователь Mac) или командную строку, если вы используете Windows.
- «Изменить каталог», чтобы Терминал или Командная строка указывали на программу adb, которая входит в ваш Android SDK, например:
|
1
|
cd /Users/jessicathornsby/Library/Android/sdk/platform-tools
|
- Далее введите следующую команду:
|
1
|
adb shell
|
- Когда в окне терминала или командной строки появится знак
#, введите следующую команду:
|
1
|
setprop persist.sys.locale [ISO language code, plus country/region code] ;stop;sleep 5;start
|
- Ваш AVD теперь перезагрузится, и после перезапуска он будет использовать новые настройки локали. Теперь вы сможете успешно запускать мгновенные приложения на этом устройстве.
Если все остальное терпит неудачу….
Если ни одно из вышеперечисленных исправлений не работает, то вы можете получить некоторые положительные результаты, вызвав компонент приложения мгновенного доступа из команды adb, а не перемещаясь по различным меню Android Studio:
- Откройте окно терминала или командной строки.
- Используйте команду
cdчтобы Terminal / Command Prompt указывал на программу adb. - Введите следующую команду, обязательно заменив
complete-url-pathна URL, который вы хотите использовать:
|
1
|
./adb shell am start -a android.intent.action.VIEW -d complete-url-path
|
Не удалось загрузить приложение для мгновенной загрузки
Иногда Android Studio может полностью отказаться даже от загрузки мгновенного компонента приложения на AVD, поскольку некоторые разработчики сообщают о следующей ошибке при попытке запуска мгновенного приложения:
Мгновенное приложение боковой загрузки не выполнено: истекло время чтения пакета.
Если вы сталкиваетесь с этим сообщением об ошибке в Android Studio, то обычно вы можете устранить его, очистив кеш:
- Выберите « Выполнить»> «Редактировать конфигурации» на панели инструментов Android Studio.
- Выберите mylocation-instantapp в меню слева.
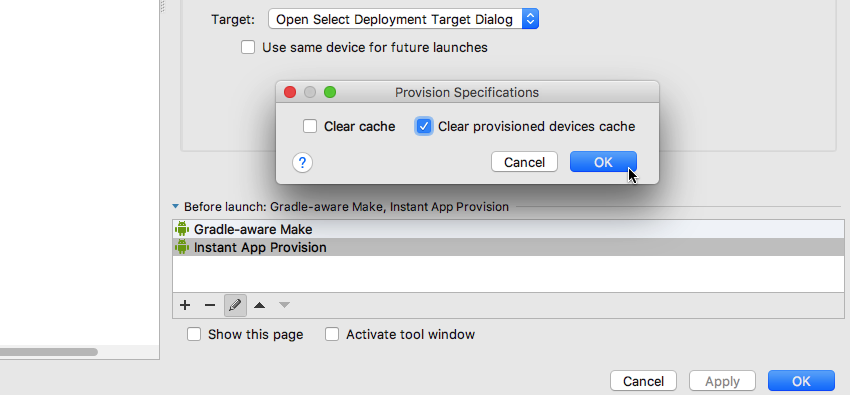
- Выберите Мгновенное предоставление приложения (в нижней части этого окна).
- Нажмите на значок карандаша.
- Выберите Очистить подготовленный кеш устройств .

- Нажмите « ОК» , затем « Применить» и еще раз нажмите « ОК» .
- Попытайтесь повторно запустить мгновенный компонент приложения на AVD — теперь проблема должна быть решена.
Вывод
В этой статье мы рассмотрели, как обновить существующий проект Android для поддержки мгновенных приложений, создав базовый функциональный модуль и модуль мгновенного приложения, реализовав ссылки на приложения, а затем протестировав этот проект на AVD.
На данный момент у вас есть вся информация, необходимая для добавления мгновенных функциональных возможностей приложения в существующие проекты Android, но с одним ограничением: мы создали только один базовый функциональный модуль. Это означает, что в настоящее время вы ограничены предложением одной мгновенной функции приложения на проект.
В последнем посте этой серии мы собираемся исправить это, посмотрев, как вы добавите дополнительный функциональный модуль в проект MyLocation. Это скоро будет. Пока вы ждете, ознакомьтесь с другими нашими замечательными статьями по разработке приложений для Android!