С недавним выпуском открытой бета-версии RandR я также узнал много нового о том, как делать фотографии из приложения Windows Phone 8.1. В Windows Phone 8 есть несколько отличий, поэтому я решил начать серию из трех частей о том, как сделать фотографию в вашем приложении (это будет слишком много для одного поста).
Серия будет содержать следующие темы:
-
Часть I (эта): предварительный просмотр фотографии для захвата
-
Часть II: быстрый взгляд на некоторые общие модификации для предварительного просмотра
-
Часть III: захват и сохранение фотографии
Серия концентрируется на основных функциях, чтобы вы могли начать. Я добавляю соответствующие ссылки на эти посты, и в конце серии я также прикреплю пример проекта.
Давайте начнем
Первое, что нам нужно, это элемент, который показывает нам предварительный просмотр контента, который мы хотим захватить. В приложении Runtime мы используем CaptureElement для этого. Нам также нужны кнопки: одна для запуска / отмены операции предварительного просмотра и одна для сохранения фотографии. Конечно, мы хотим показать фотографию, которую мы сделали, поэтому нам нужен также элемент изображения.
Добавьте этот код на свою страницу XAML:
<Grid>
<CaptureElement x:Name="previewElement" Stretch="UniformToFill" />
<Image x:Name="takenImage" Stretch="UniformToFill" Visibility="Collapsed"></Image>
</Grid>
<Grid VerticalAlignment="Bottom">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
</Grid.RowDefinitions>
<Button Grid.Row="0" x:Name="captureButton" Content="capture" Click="captureButton_Click" HorizontalAlignment="Stretch" Margin="12,0"/>
<Button Grid.Row="1" x:Name="saveButton" Content="save" Click="saveButton_Click" HorizontalAlignment="Stretch" Margin="12,0"/>
</Grid>
Назначьте обработчики щелчков для кода, стоящего за файлом, где мы также продолжим работать сейчас.
Прежде чем мы рассмотрим код предварительного просмотра, нам нужно включить наше приложение, чтобы получить весь экран. Это имеет смысл, так как мы хотим сделать снимок, и, конечно, мы хотим видеть как можно больше в предварительном просмотре. Добавьте эти две строки в конструктор страницы:
var appView = Windows.UI.ViewManagement.ApplicationView.GetForCurrentView(); appView.SetDesiredBoundsMode(ApplicationViewBoundsMode.UseCoreWindow);
ApplicationViewBoundsMode перечисление имеет два значения (UseVisible и UseCoreWindow). Последний использует весь экран (даже позади SystemTray, а также за BottomAppBar) и соответствует нашим потребностям. Единственное, что нужно помнить для вашего приложения: в этом случае вам нужно установить поля, чтобы ваш интерфейс был правильным.
Код предварительного просмотра
Приложения Windows Runtime используют класс MediaCapture для всех фото и видео захвата.
Чтобы ваше приложение могло просматривать вещи, которые вы хотите захватить, нам сначала нужно инициализировать MediaCapture. Мы делаем это вспомогательным методом, так как он понадобится в следующем посте, чтобы создать некоторые параметры для нашего MediaCapture. После объявления переменной для всей страницы для MediaCapture добавьте следующий код в свой код за файлом:
private async void InitializePreview()
{
captureManager = new MediaCapture();
await captureManager.InitializeAsync();
StartPreview();
}
Чтобы инициализированный MediaCapture действительно что-то делал, нам также нужно запустить предварительный просмотр:
private async void StartPreview()
{
previewElement.Source = captureManager;
await captureManager.StartPreviewAsync();
isPreviewing = true;
}
Что мы делаем, это устанавливаем Source нашего элемента previewElement, который мы объявили в XAML, в captureManager и запускаем предварительный просмотр асинхронно. Логическое значение isPreviewing используется для определения, действительно ли мы выполняем предварительный просмотр. Нам нужно это в нашем методе, чтобы остановить предварительный просмотр. Это очень важно. Если вы не остановите предварительный просмотр, высока вероятность того, что вы заморозите свой телефон или сделаете камеру непригодной для других приложений!
Чтобы остановить предварительный просмотр, добавьте этот код:
private async void CleanCapture()
{
if (captureManager != null)
{
if (isPreviewing == true)
{
await captureManager.StopPreviewAsync();
isPreviewing = false;
}
previewElement.Source = null;
captureButton.Content = "capture";
captureManager.Dispose();
}
}
Нам нужно сделать двойную проверку здесь: во-первых, нам нужно посмотреть, есть ли у нас экземпляр captureManager. Затем, если мы делаем предварительный просмотр, мы остановим его. Если мы больше не выполняем предварительный просмотр, мы устанавливаем для параметра CaptureElement Source значение null, переименовываем нашу кнопку и освобождаем все ресурсы, которые наш captureManager использовал с методом Dispose ().
Теперь, когда у нас есть все для предварительного просмотра, мы можем подключить его к нашей кнопке captureButton:
private void captureButton_Click(object sender, RoutedEventArgs e)
{
if (isPreviewing == false)
{
InitializePreview();
captureButton.Content = "cancel";
}
else if (isPreviewing == true)
{
CleanCapture();
}
}
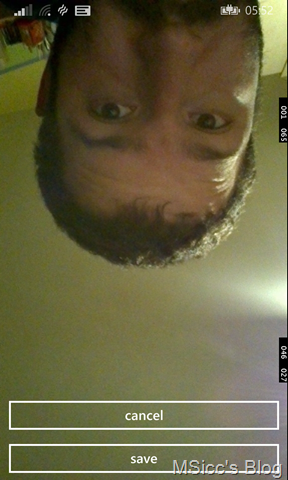
Теперь мы уже можем начать предварительный просмотр (без каких-либо опций) на нашем телефоне:
Вы можете получить похожие странные результаты, если начнете захват. Например, превью на моем Lumia 1020 переворачивается вверх дном, и используется фронтальная камера.
Как мы собираемся изменить это, тема второй части.
До тех пор, счастливого кодирования!