Давайте посмотрим на Sympli ; платформа для совместной работы дизайнеров и разработчиков. Он работает с Xcode, Android Studio, Sketch и Photoshop — в этом уроке мы рассмотрим точку зрения дизайнера, затем в следующем посте мы увидим, как работает Sympli с точки зрения разработчика.
Знакомые болевые точки
Когда ваша команда работает над пользовательским интерфейсом приложения (будь то проект для Android, iOS или HTML5), фаза перехода от дизайна к коду часто становится непростой, неэффективной, а иногда и немного болезненной.
Как только дизайн на основе Photoshop или Sketch закончен, он, как правило, направляется команде разработчиков. Оттуда команде разработчиков остается извлекать ресурсы изображения, измерять размеры и вручную определять цвета, настройки шрифта и текстовое содержимое, которое необходимо преобразовать в код. Если вносятся изменения в исходные файлы дизайна, передача обновленных документов через Dropbox (или по электронной почте) происходит медленно, неуклюже и трудно отследить.
Все эти шаги увеличивают время разработки и, кроме того, требуют, чтобы программисты получали доступ и изучали приложения для разработки, в которых они иначе не нуждались бы. Это означает дополнительные деньги, потраченные на лицензии на программное обеспечение, и на оплату времени, затрачиваемого на ручную обработку задач, попадающих в «ничтожную страну» между проектированием и кодированием.

Вот где Sympli предлагает решение. Вместо того, чтобы разработчики обрабатывали эти промежуточные этапы вручную, Sympli стремится автоматизировать весь процесс перехода. После того как дизайнер завершил работу над пользовательским интерфейсом, он экспортирует его в Sympli, который автоматически обрабатывает подготовку активов, измерение размеров макета, генерацию цветовой палитры, извлечение настроек шрифта и многое другое.
Затем разработчики могут забыть о существовании Photoshop или Sketch, а вместо этого просматривать проекты через Sympli, где им доступно все, что им нужно, чтобы начать заниматься программированием.
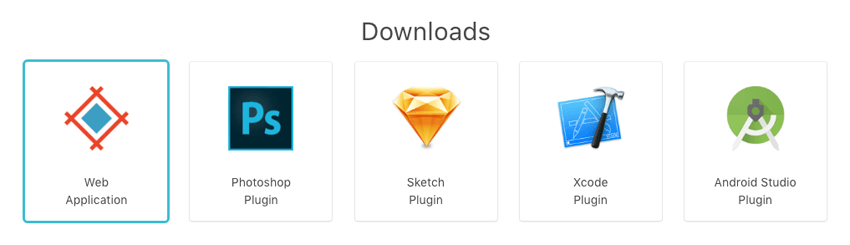
Дизайнеры должны установить только плагин Sympli для Photoshop или Sketch, оба из которых доступны для бесплатной загрузки :

Кодировщики могут использовать плагин для Android Studio, плагин для Xcode или веб-приложение Sympli для проектов на основе HTML5 и CSS. Все эти три можно бесплатно использовать для одного проекта, поэтому, если вы хотите продолжить, пройдя этот учебник, зайдите в sympli.io и зарегистрируйтесь.
Эта статья является первой в серии из двух частей. Мы начнем с рассмотрения части уравнения, описывающей способы настройки ваших проектных документов и их экспорта в Sympli. Мы также сосредоточимся на веб-ориентированном кодировании и рассмотрим, как работает веб-приложение Sympli. В следующем уроке мы рассмотрим использование Sympli с Android Studio и Xcode.
Давайте начнем с самого начала: установите плагин Sympli в предпочитаемое вами программное обеспечение для проектирования.
Настройка плагинов Sympli
Первое, что вам нужно сделать, это зайти на страницу загрузок , затем взять и установить плагин Sympli для вашего предпочтительного приложения дизайна; или эскиз или фотошоп.
После установки в Sketch вы можете получить доступ к плагину в разделе « Плагины»> «Sympli»> «Экспорт в Sympli» . В Photoshop вы найдете его в меню «Окно»> «Расширения»> «Sympli» .
Обратите внимание, что когда вы запускаете плагин в первый раз, вам необходимо войти в систему, чтобы включить связь с вашей учетной записью Sympli.
Симпли Проекты
«Проекты» — это основа работы с Sympli. Каждый проект может содержать несколько «дизайнов» или экранов, и вы можете иметь несколько исходных PSD- или Sketch-файлов, подаваемых в один проект, если вы выберете.
Проекты могут быть созданы для Web, iOS или Android с разрешением 1 ×, 2 × и 3 × для каждого. Как упоминалось ранее, в этом уроке мы сконцентрируемся на сети, и скоро будет еще одно урок, посвященное проектам iOS и Android.
Вы можете создать новый проект через интерфейс Sympli «Проекты» :

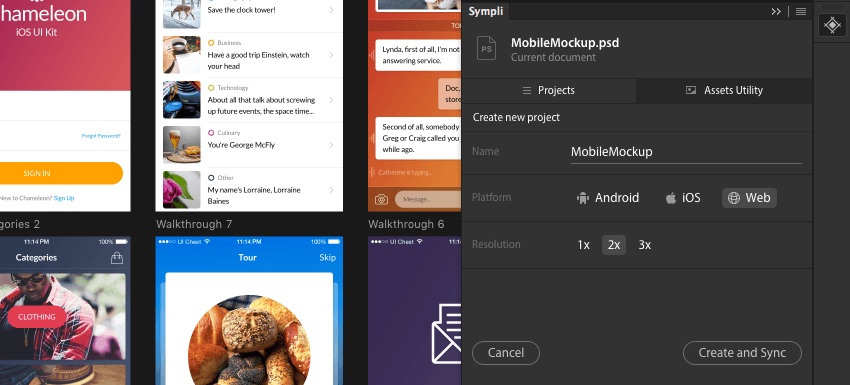
Кроме того, вы можете сделать это на вкладке » Проекты» в плагине Photoshop:

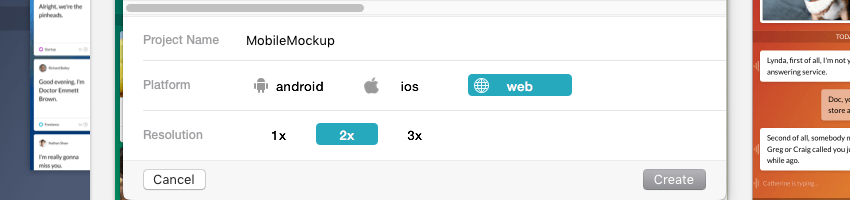
Или в плагине Sketch, нажав « Создать новый проект» и выбрав нужные параметры:

Использование артбордов
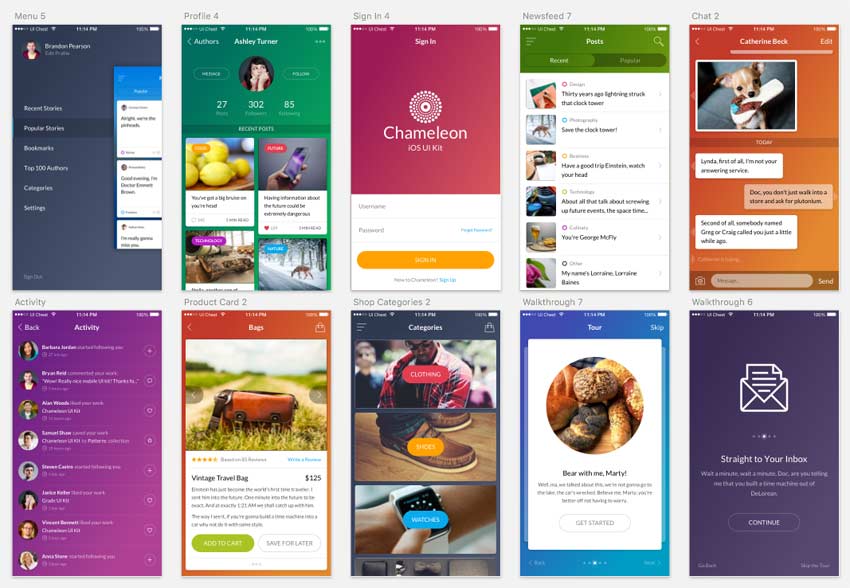
Работаете ли вы со Sketch или Photoshop, лучший способ подготовить проекты для синхронизации с Sympli — использовать монтажные области. Каждый отдельный макет пользовательского интерфейса должен быть в своем собственном артборде, например:

Причина этого заключается в том, что после экспорта в Sympli (о чем мы расскажем позже) каждый артборд будет выбран и обработан отдельно. После этого вы сможете получить к ним доступ по отдельности, чтобы получить доступ к их ресурсам и коду. Каждый артборд будет отображаться как «Дизайн» в веб-интерфейсе Sympli, например:

Проектное разрешение
Sympli создан с учетом требований к масштабированию для разрешения 1 ×, 2 × и 3 ×. Он будет делать такие вещи, как деление размеров макета на два или три, где это уместно, поэтому важно заранее знать, какой коэффициент масштабирования вам нужен, чтобы получить правильные результаты.
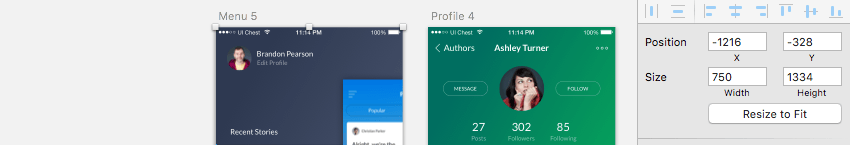
Например, если вы разрабатываете пользовательский интерфейс с разрешением 2х для iPhone 6 с размером экрана 375 на 667 пикселей, вам необходимо убедиться, что у каждого артборда размер в два раза больше — 750 на 1134 пикселя.

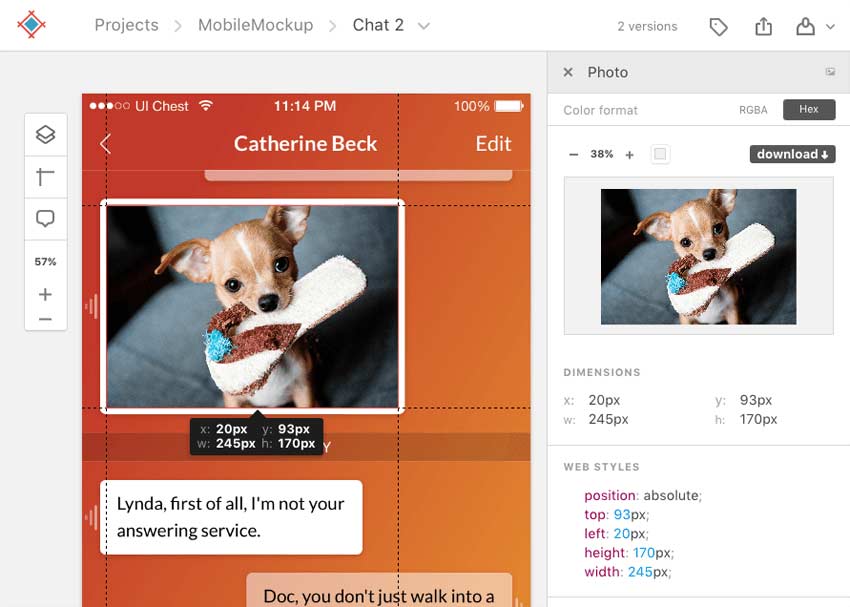
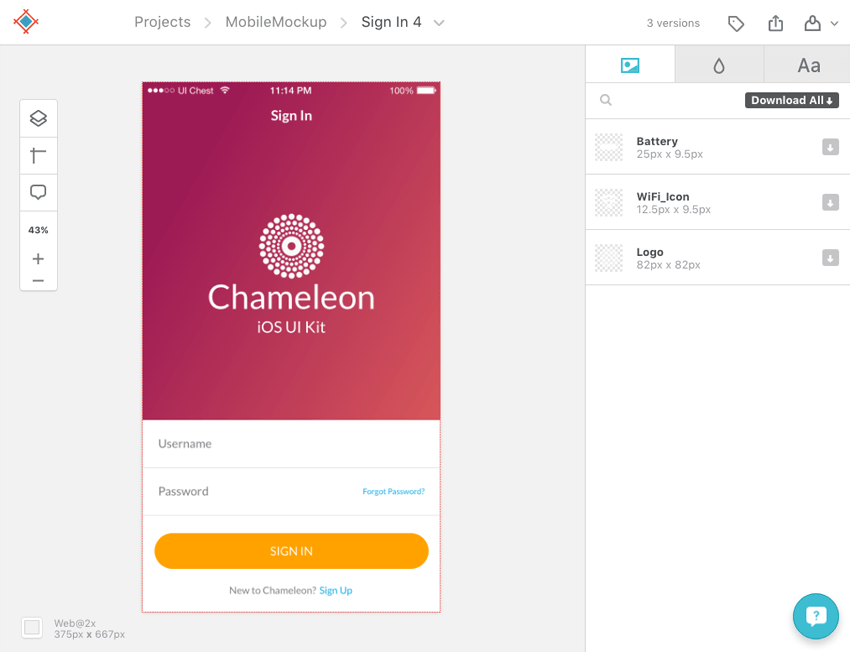
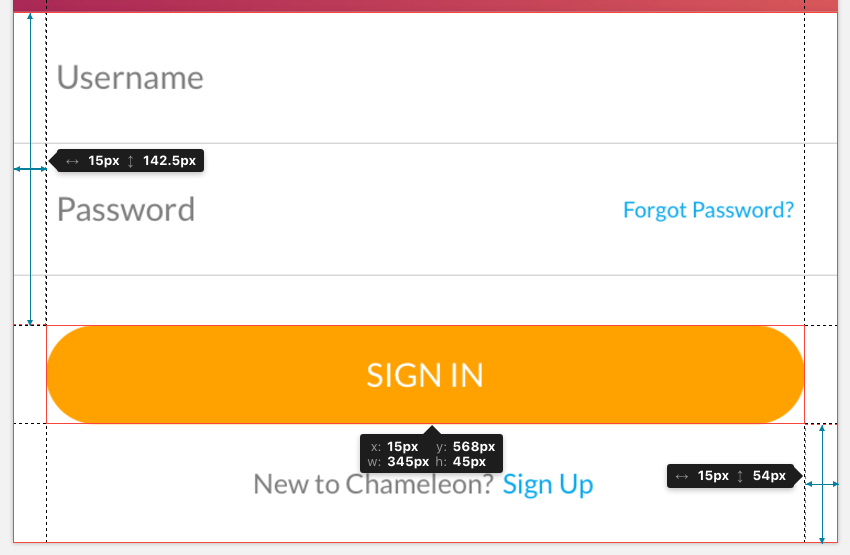
Когда вы экспортируете веб-проект 2x в Sympli, он вдвое сократит все размеры вашего макета, включая те, которые выводятся в сгенерированном коде CSS (подробнее о CSS мы поговорим позже). Ваши артборды размером 750 на 1134 пикселей будут распознаваться как дизайны Sympli размером 375 на 667 пикселей с разрешением 2х, как показано в левом нижнем углу скриншота ниже.

Подготовка активов для экспорта
Sympli автоматически извлечет ресурсы для вас со всеми необходимыми разрешениями, но сначала вам нужно будет указать, какие части дизайна следует преобразовать в изображения. Процесс для этого немного отличается в Sketch и Photoshop.
В Sketch выберите слой или группу для элемента, который вы хотите экспортировать как изображение, затем нажмите кнопку Make Exportable + в нижней части правого столбца.

При первом нажатии кнопки будет подготовлено изображение с разрешением 1 × для экспорта, поэтому вам нужно будет щелкнуть его еще раз для дополнительных разрешений, например, 2 ×, как показано ниже.

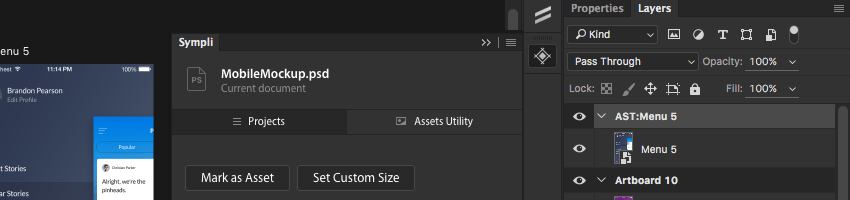
Если вы работаете с Photoshop, выберите слой или группу элемента, затем на вкладке « Утилиты активов» панели плагинов Sympli нажмите « Пометить как актив» . Он добавит к слою префикс «AST:», следовательно, пометив его как актив. Вы также можете вручную переименовать слои, чтобы добавить этот префикс вместо этого, если хотите.

Экспорт в Sympli
Когда ваш дизайн пользовательского интерфейса готов, выберите артборды, которые вы хотите экспортировать. Если у вас еще нет настройки проекта, вы можете сделать это сейчас с помощью плагина Sympli для вашего программного обеспечения для проектирования. В рамках этого процесса вам сразу же будет предоставлена возможность синхронизировать / экспортировать ваш дизайн.
Если у вас уже есть настройка проекта, убедитесь, что вы указали правильную настройку в плагине Photoshop / Sketch, а затем нажмите соответствующую кнопку « Синхронизировать» или « Синхронизировать сейчас» .
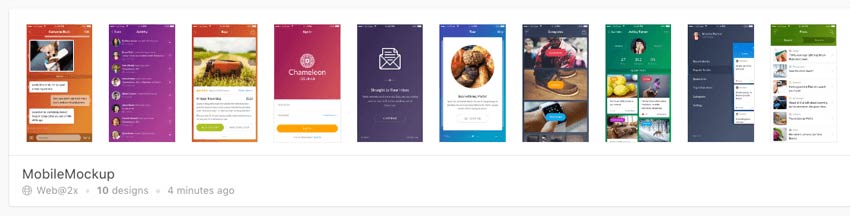
Sympli потратит немного времени на экспорт изображений и загрузку ваших дизайнов. После экспорта вашего проекта вы можете просмотреть его на странице «Проекты» Sympli. Отсюда вы можете выбрать любой дизайн / артборд и перейти в него через веб-приложение для более детального изучения.

Поделиться проектом
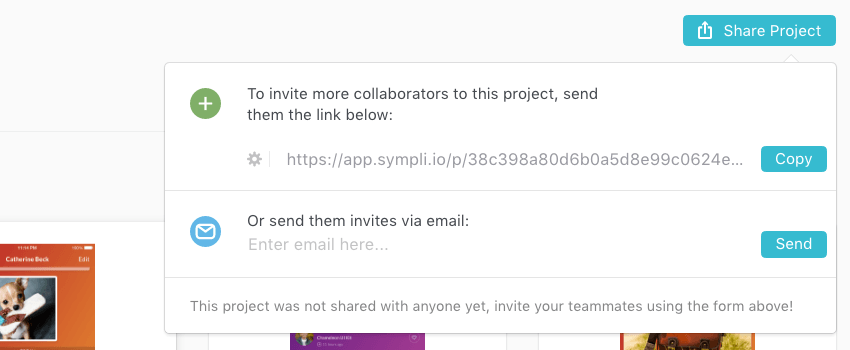
Как только проект будет экспортирован, он будет готов к передаче команде разработчиков. Соавторы могут получить доступ к проекту по ссылке, которую можно скопировать и отправить по электронной почте непосредственно из веб-приложения Sympli или из плагина в Sketch или Photoshop.

Загрузка активов
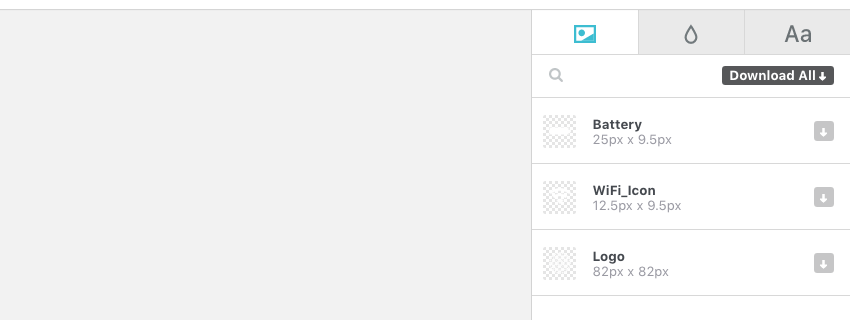
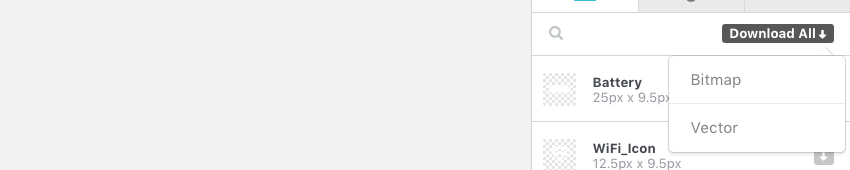
В процессе экспорта Sympli подготовит и загрузит все ресурсы, которые вы определили в исходном проектном документе. Эти ресурсы можно загрузить сразу с помощью кнопки « Загрузить все» в приложении Sympli или по отдельности, нажав на серую стрелку, указывающую вниз, справа от элемента.

Каждый ресурс может быть загружен в виде растрового (PNG) или векторного (SVG) файла.

При загрузке в виде растровых изображений изображения будут загружаться с каждым из разрешений, указанных во время настройки проекта, например, 1 ×, 2 ×, 3 ×.
После экспорта в Sympli вы также можете использовать «отображение» для переименования ресурсов на лету. Система «отображения» запомнит старое имя актива и свяжет его с новым, которое вы добавили, поэтому, если исходный файл будет реэкспортирован, ресурсы будут корректно обновлены, но сохранят свои новые имена.
Инструменты веб-приложения
Внутри веб-приложения вы увидите маленькую полоску, бегущую по левой стороне, которая предоставляет вам несколько полезных инструментов.
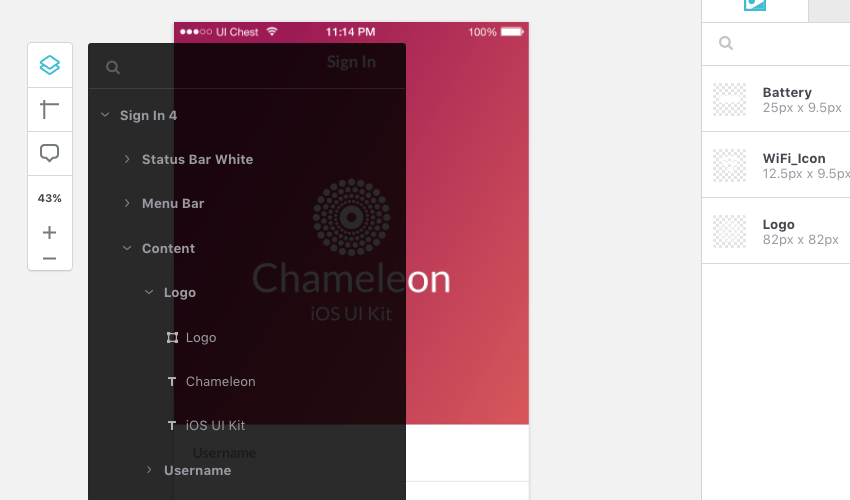
Слои
Развернув инструмент «Слои», вы получите полное представление о слоях в исходном исходном документе. Это особенно полезно для выбора слоев, которые могут быть скрыты за другими слоями и, следовательно, их трудно выделить с помощью мыши.

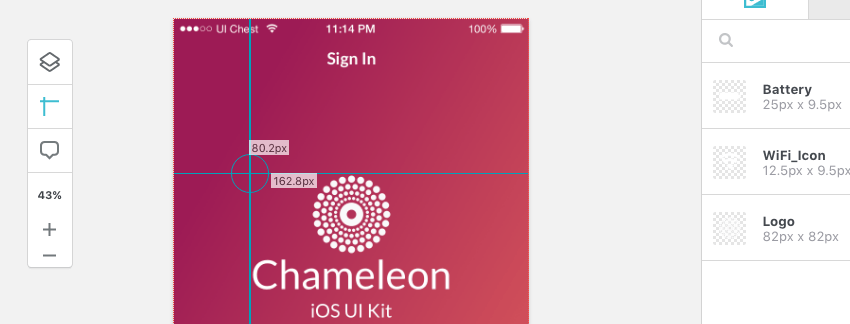
Линейки
Второй инструмент представляет собой набор из двух пересекающихся линейок, перекрестие которых можно перетаскивать по странице, чтобы измерить расстояние между краями пользовательского интерфейса и центральной точкой линейки.

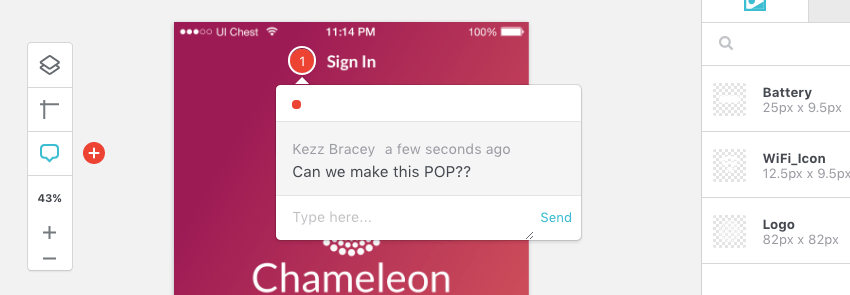
Добавление комментариев
Третий инструмент предоставляет возможность добавлять комментарии, с помощью которых вы можете общаться с вашей командой. Активируйте инструмент комментариев, щелкните позицию на дизайне, затем введите свое сообщение и нажмите « Отправить» .

Sympli CSS Generation
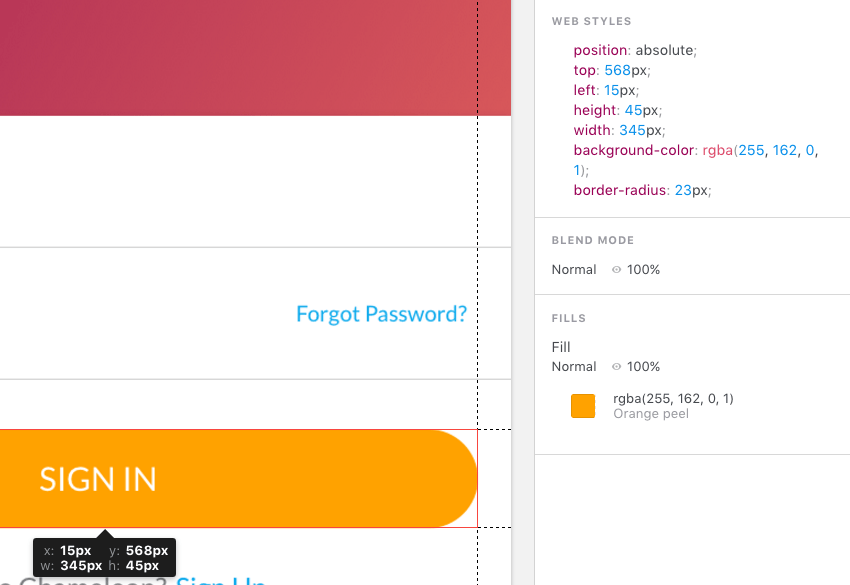
Одной из функций, доступных в веб-приложении Sympli, является автоматически генерируемый CSS. Возможно, вы захотите написать свой собственный адаптивный код макета, учитывая, что CSS Sympli идеально подходит для пикселей и абсолютно позиционирован, но при работе с эскизами Sketch есть несколько отличных CSS для копирования и вставки, сгенерированных для таких вещей, как градиенты, фоны, настройки текста, тени, границы. и так далее.

Позвольте мне поделиться парой быстрых советов, которые могут быть полезны при создании элементов пользовательского интерфейса, которые Sympli преобразует в CSS.
- Во-первых, следует помнить, что CSS не может обрабатывать режимы наложения так же, как приложение для дизайна. Например, тени от CSS не поддерживают типичный режим смешивания теней в приложении «Умножение», поэтому вместо них следует установить «Нормальный».
- Во-вторых, при создании границ я обнаружил, что установка их в положение «Внутри» дала наиболее точное воспроизведение в CSS Sympli.
- В-третьих, если вы хотите, чтобы Sympli генерировал для вас CSS, я рекомендую работать со Sketch; по моему опыту, пока он даст лучшие результаты, чем работа с документами Photoshop.
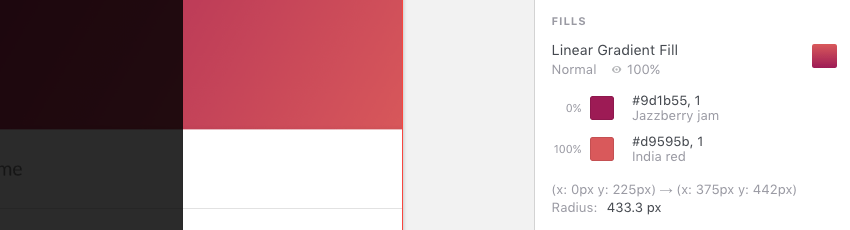
- И, наконец, с проектами из обоих приложений иногда линейные градиенты могут работать в непредусмотренном направлении, так что проверяйте сгенерированный CSS на ходу.
Получение размеров
Sympli позволяет легко определить размер различных элементов дизайна, а также расстояние между ними. Нажмите на элемент в дизайне или выберите его с помощью инструмента «Слои», и вы увидите линейки с показаниями размеров, как показано ниже:

Вы получите размеры самого элемента, а также его расстояние от краев и ближайших соседей в макете.
Текст и информация о шрифте
Когда вы выбираете любой текстовый элемент, если вы посмотрите на дисплей в правой части веб-приложения, вы увидите показание, предоставляющее семейство шрифтов, размер шрифта, выравнивание и цвет текста. Вы также увидите код со всеми этими элементами в автоматически сгенерированном разделе CSS.
Ниже считанного также можно нажать кнопку « Копировать», чтобы получить содержимое текстового элемента, готового для вставки в код.

Если вы выберете третью вкладку справа, помеченную Aa, вы увидите все семейства шрифтов, используемые в текущем дизайне.
Кроме того, все шрифты, используемые в общем проекте, отображаются в разделе « Сводка », о котором мы вскоре поговорим.
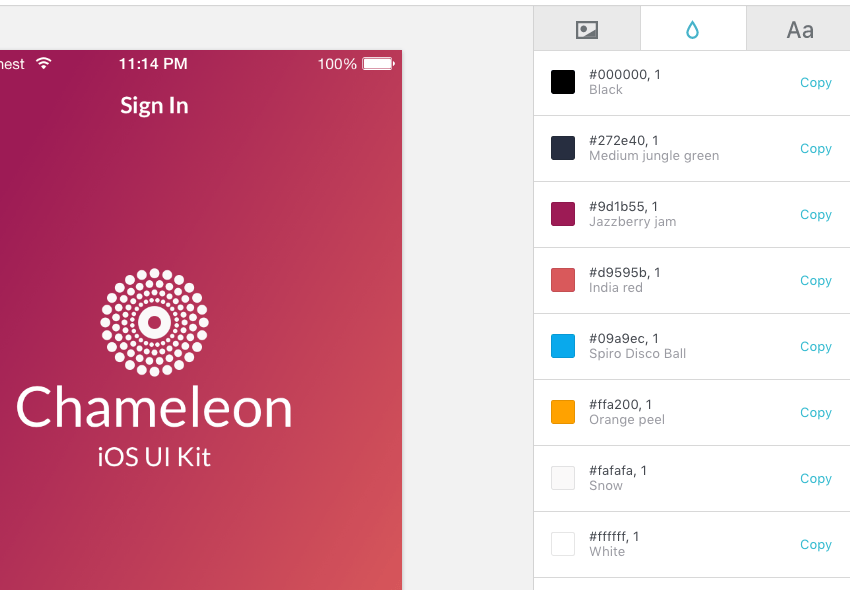
Цвет экстракции
Цвет автоматически извлекается из ваших документов и может быть доступен в форме RGB или Hexcode.
Вы можете просмотреть цвета, используемые в любом элементе вашего дизайна, щелкнув его, чтобы выбрать, а затем просмотреть информацию на панели справа.

Вы также можете увидеть полную цветовую палитру, обнаруженную в вашем дизайне, убедившись, что ничего не выбрано, а затем щелкнув по второй вкладке на правой панели со значком капли.

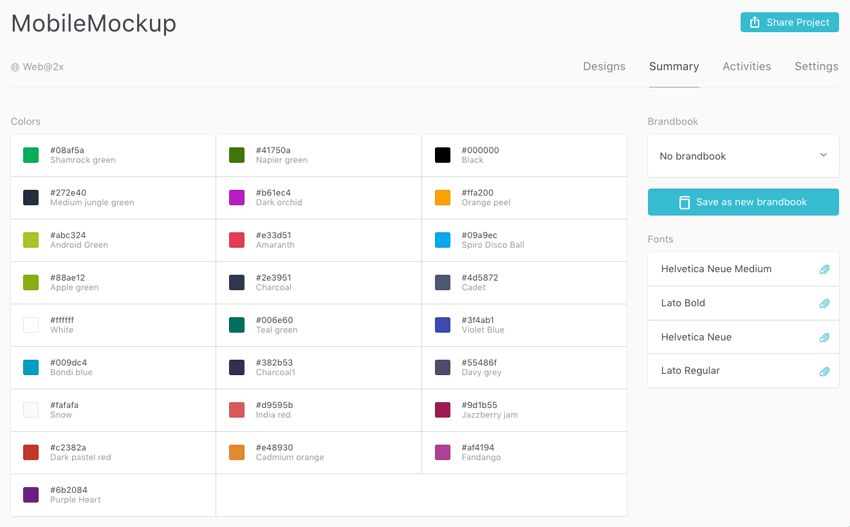
Как и со шрифтами, все цвета по всему проекту могут быть доступны из области Сводка . Давайте посмотрим на это сейчас.
Резюме и брендбуки
Чтобы перейти к экрану « Сводка проекта», перейдите на страницу верхнего уровня проекта, затем выберите вкладку « Сводка », расположенную после вкладки « Проекты ». Здесь вы можете увидеть все цвета и шрифты, используемые на протяжении всего проекта.

Эта подборка цветов и шрифтов может быть сохранена в так называемую «фирменную книгу» Sympli. Брендовые книги сравнимы с руководствами по стилю , позволяя отслеживать цвета и шрифты, связанные с конкретными брендами.
Обработка изменений
Если необходимо внести изменения в исходные документы, добавление их в соответствующий проект Sympli может быть выполнено практически так же, как и при первоначальном экспорте. Выберите артборд, который был изменен, затем запустите процесс экспорта, который мы описали ранее.
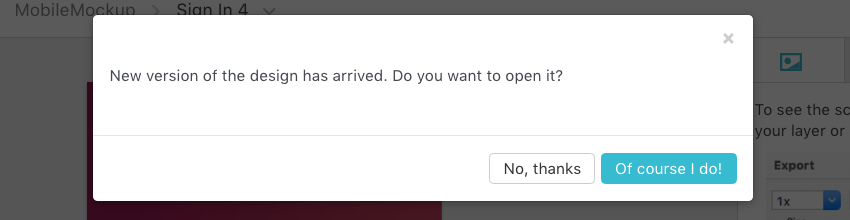
Если вы просматриваете дизайн через веб-приложение Sympli при загрузке изменения, оно обнаружит изменения и предложит открыть обновленную версию.

Завершение
Sympli, верное своему названию, действительно упрощает процесс совместной работы «design to dev». Чтобы получить более полное представление о том, что делает Sympli и почему он был создан, ознакомьтесь с этой презентацией ее основателя, опытного разработчика мобильных приложений Макса Игнатьева:
Оставайтесь с нами для следующего урока, где мы расскажем о работе с плагинами Sympli для Android Studio и Xcode.
И если вы хотите попробовать Sympli для себя, отправляйтесь на sympli.io.