Ранее в этом году я написал статью о разработке Pebble Watch с использованием JavaScript . Это покрывало начальную разработку приложения Pebble с точки зрения разработчика JavaScript, и в конце я добавил немного C-кода в качестве бонуса. Я создал замечательное приложение под названием « Найди меня Starbucks », которое объединило API Foursquare и Pebble для отображения местоположения ближайшего Starbucks под временем на моем циферблате. Затем я расширил это приложение в своей статье о настройке Advanced Pebble Watch до « Find Me Anything », добавив экран конфигурации, чтобы пользователь мог выбрать, какое ключевое слово искать.
Следующим логическим шагом, когда у вас есть работающее и протестированное приложение, является добавление этого приложения в Pebble Appstore. Будь то приложение с поддержкой JavaScript или нет, процесс добавления базового отдельного приложения в Appstore одинаков.
Подготовьте свои активы
Сделайте скриншоты вашего приложения
-
Откройте приложение терминала и перейдите в папку, в которую вы хотите сохранить скриншоты.
-
Выполните следующую команду:
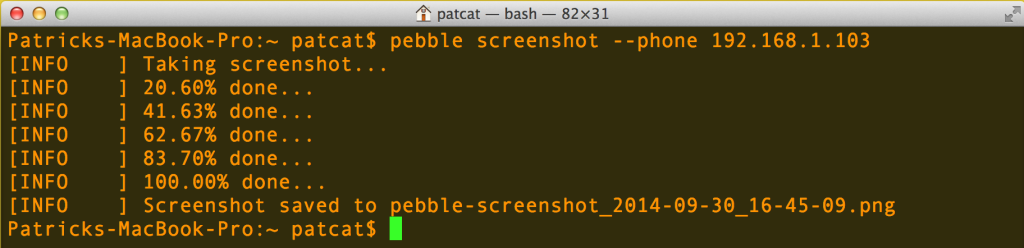
pebble screenshot --phone IP_ADDRESS_OF_YOUR_PHONEЭто похоже на выполнение командыpebble build --phone IP_ADDRESS_OF_YOUR_PHONEВаша командная строка должна работать так: -
Затем в папке, из которой вы выполнили эту команду, вы получите скриншот того, что было видно на вашем Pebble:
-
У вас может быть до пяти скриншотов для вашего приложения, поэтому подготовьте несколько.
-
Вы можете сделать анимированный GIF для основного изображения вашего приложения, которое будет анимироваться на экранах магазина приложений, чтобы показать больше вашего приложения, пока люди ищут.
Создать маркетинговый баннер
Все профессиональные и привлекательные приложения Pebble должны иметь рекламный баннер. Их легко изготовить, если у вас есть такой инструмент, как Photoshop, который может открыть пакет маркетинговых материалов, предоставляемый Pebble.
-
Загрузите «Pebble appstore Marketing Materials Kit» с этой страницы . Это файл фотошопа, который содержит ресурсы и возможность видеть предварительный просмотр того, как ваш контент будет выглядеть в магазине!
-
Извлеките и откройте файл psd.
-
Прокрутите до рекламного баннера и найдите его в своих слоях Photoshop. Это должно быть в разделе Маркетинг -> Маркетинг баннер .
-
Дважды щелкните по миниатюре этого слоя, чтобы редактировать содержимое (примечание: мои скриншоты Photoshop сделаны в Windows, но остальные мои скриншоты — на Mac, потому что, к сожалению, у меня нет версии Photoshop для Mac и я запускаю ее на виртуальной машине! ):
-
Нажмите OK в этом всплывающем окне. Он напоминает вам нажать Файл -> Сохранить, если вы хотите, чтобы какие-либо изменения остались здесь.
-
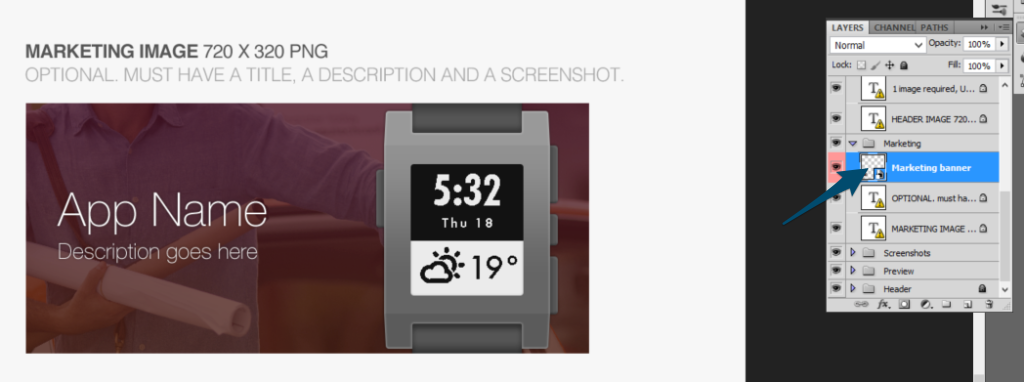
Теперь вы увидите рекламный баннер и его доступные слои:
-
Отредактируйте изображение, убедившись, что на Pebble видны название, описание и скриншот приложения. Вы можете настроить шрифт вашего текста, добавить новые элементы (например, я добавил «Powered by Foursquare»), использовать более подходящее фоновое изображение и так далее. В образце Pebble используется шрифт Helvetica Neue, который, если вы работаете в Windows, не доступен бесплатно, поэтому вы можете быть вынуждены использовать другой шрифт. Мой конечный результат выглядит так:
-
Перейдите в Файл -> Сохранить и сохранить свое творение.
-
Затем вы можете вернуться к основному PSD (пока не закрывайте свой маркетинговый баннер, оставьте его открытым) и увидеть свой баннер в действии.
-
Я обнаружил, что часть «Powered by Foursquare» покрыта точками, поэтому я несколько раз настраивался, заново сохранялся и переключался назад и вперед, пока не остался доволен результатом.
-
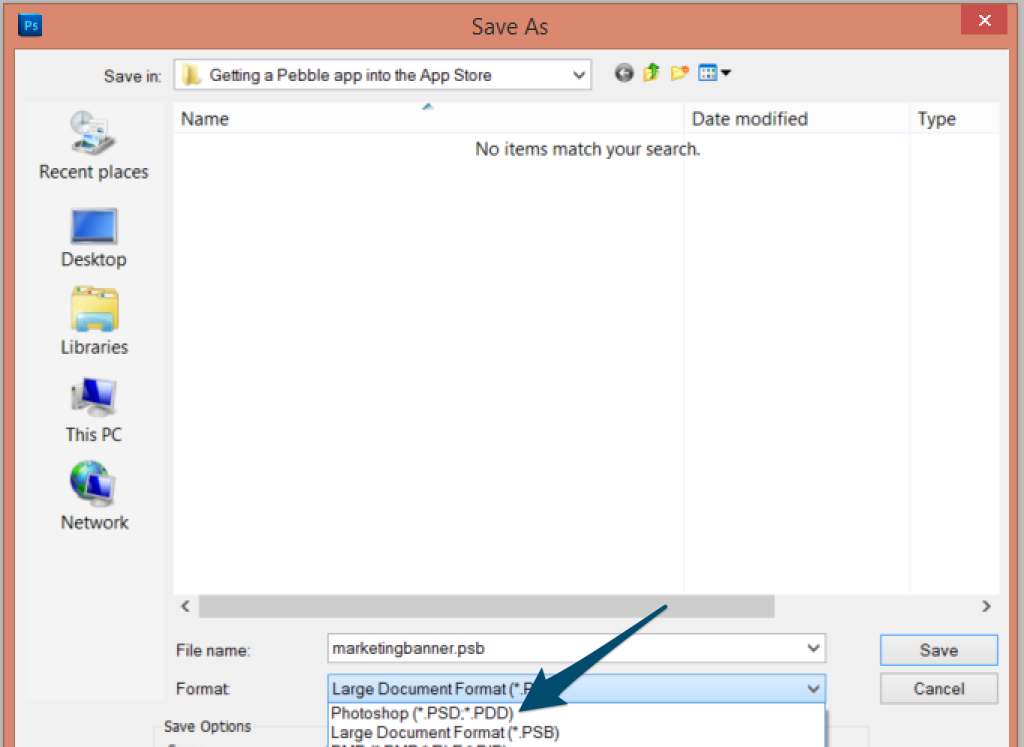
Если вы довольны своей работой, я рекомендую сохранить копию отдельно от этого шаблона для вашего собственного хранения. Переключитесь на маркетинговый баннер и перейдите в Файл -> Сохранить как и сохраните свой файл в другом месте в виде psd. Тип файла по умолчанию — файл psb, поэтому убедитесь, что вы изменили его на PSD.
-
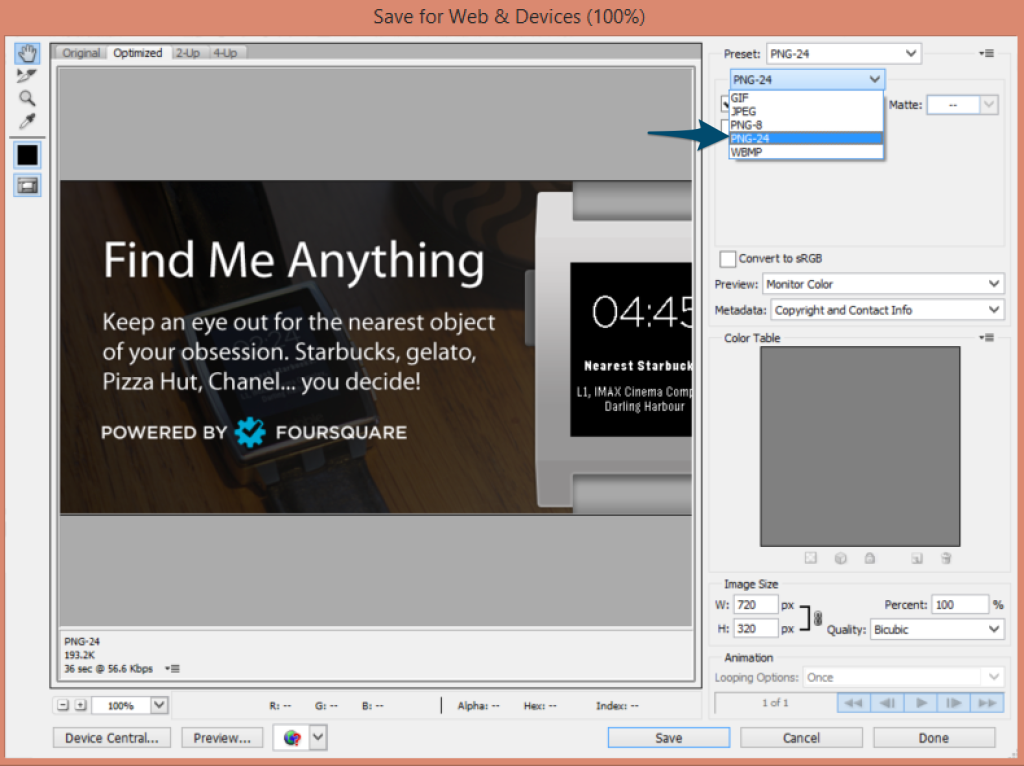
Далее мы экспортируем файл в формате PNG для включения в нашу форму. Перейдите в Файл -> Сохранить для Интернета и устройств , выберите PNG – 24. Это должно быть 720 × 320 пикселей. Сохраните его где-нибудь, где сможете найти.
Для приложений Pebble (не watchfaces)
Если вы добавляете приложение Pebble, а не циферблат, вам также потребуются два значка изображения PNG, которые используются для представления вашего приложения в магазине приложений, оба они находятся в шаблоне «Комплект материалов для маркетинга Pebble appstore»:
- Один 144 х 144 PNG
- Один 48 х 48 PNG
Со всем этим отсортировано, мы готовы к загрузке.
Опубликуйте свое приложение через портал разработчиков Pebble
-
Отправляйтесь на https://dev-portal.getpebble.com
-
Нажмите «Опубликовать приложение Pebble»:
-
Получить учетную запись (или войти, если у вас уже есть).
-
Когда вы вошли в систему, вы должны увидеть экран с подробной информацией о каждом типе приложения и тремя кнопками внизу, вот так:
Я предполагаю, что к этому моменту вы уже сделали приложение. Таким образом, вы, вероятно, уже знаете, является ли это watchface, watchapp или приложение-компаньон. В итоге:
- Watchface — показывает время и видимо ли приложение на Pebble пользователя большую часть дня. Мои приложения «Найди меня Starbucks» и «Найди меня что-нибудь», упомянутые выше, являются сторожевым механизмом.
- Watchapp — это приложение, которое пользователь должен открыть из меню часов Pebble и использовать. Он мог делать все что угодно, показывать фотографии моего маленького пони, статистику десяти последних наблюдений горилл, заказать пиццу без анчоусов. Все, что они, скорее всего, предпочитают убирать для особых случаев, а не всегда доступно и отображается со временем.
- Сопутствующее приложение — если вы сделали сопутствующее приложение, вы бы об этом знали. Это нативное приложение для iOS или Android, которое сопровождает приложение Pebble для большей функциональности. С помощью JavaScript-фреймворка Pebblekit они не нужны для предоставления пользователям возможности выбора настроек, поэтому используйте только сопутствующее приложение, если оно действительно вам нужно. Трудно установить несколько элементов только для одного циферблата / watchapp.
-
Я буду загружать циферблат «Find Me Anything» из моей статьи о конфигурации Advanced Pebble Watch , поэтому я выбираю «Создать Watchface».
-
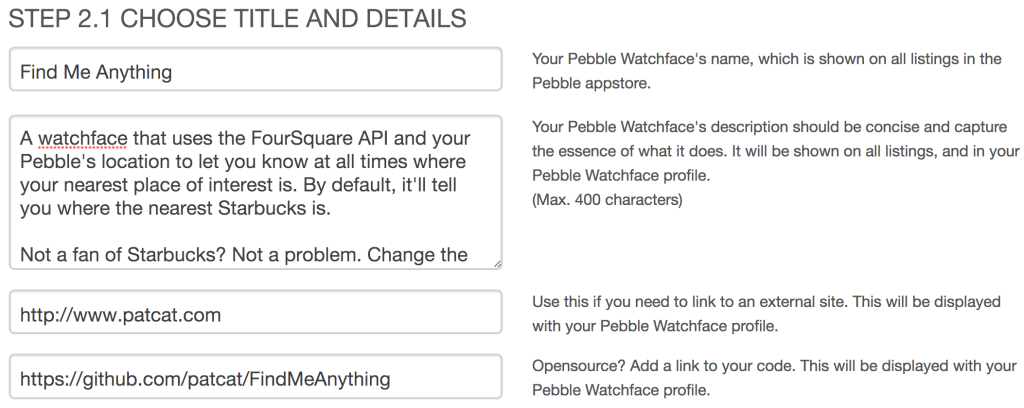
Добавьте название своего приложения, описание, URL и ссылку на ваш код (если вы хотите поделиться им):
-
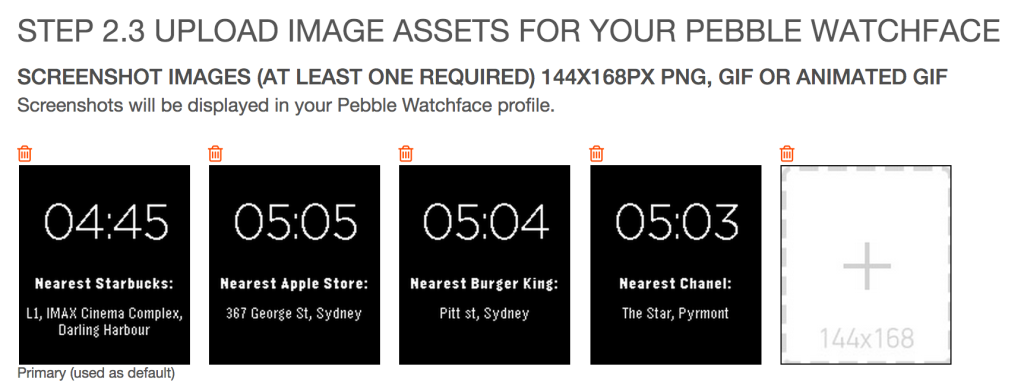
Загрузите скриншот приложения Pebble (или несколько, если вы сделали несколько):
-
Загрузите свой маркетинговый баннер:
- Нажмите «Создать»
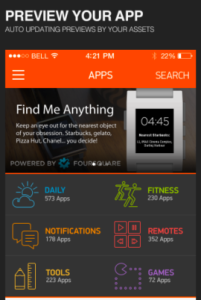
- С этого момента ваше приложение существует под вашей учетной записью, но не имеет выпусков приложений. Вы можете увидеть предварительный просмотр вашей записи в AppStore:
- Ваше приложение содержится в файле PBW. Чтобы найти его, перейдите в папку с приложением внутри и найдите папку «build».
- Внутри этой папки сборки будет находиться файл PBW с именем вашего приложения в качестве имени файла. Например, у меня есть
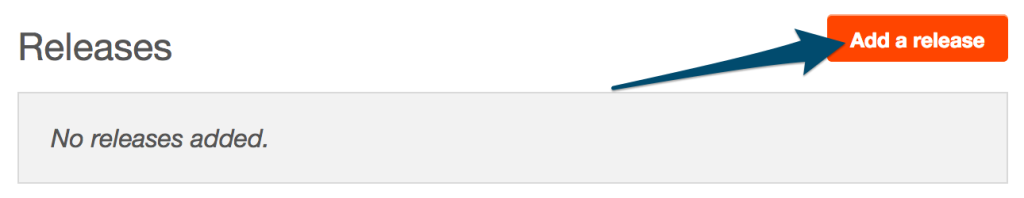
find_me_anything.pbw - Чтобы загрузить приложение, нажмите кнопку «Добавить релиз»:
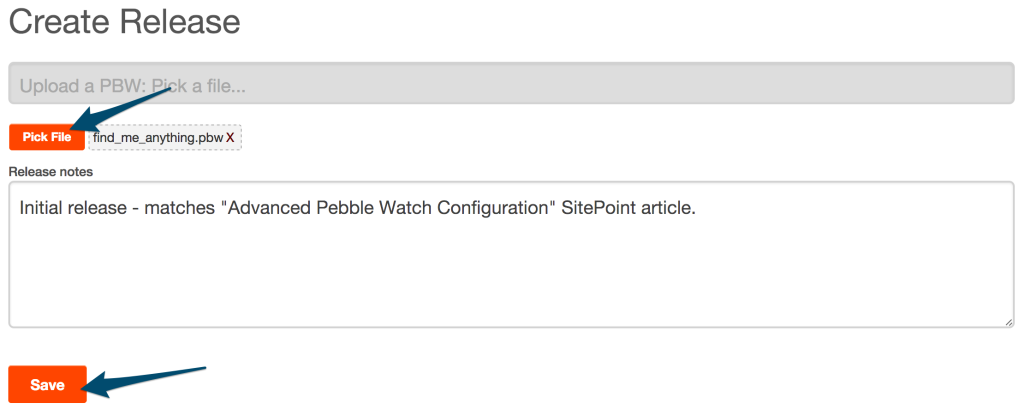
- На следующем экране нажмите «Pick File» и загрузите файл PBW, введите примечания к выпуску и нажмите «Save»:
- Если у вас есть какие-либо ошибки проверки, вам необходимо исправить их перед повторной отправкой. Моя отправка не удалась, потому что соглашение о нумерации версий изменилось Pebble теперь требует только major.minor, а не major.minor.bugfix в
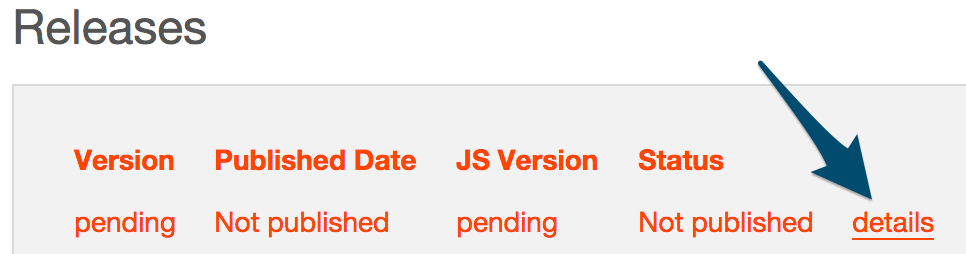
appinfo.json - Вы можете удалить сбойные релизы, если хотите. Для этого перейдите в раздел релизов информации о вашем приложении и нажмите ссылку «Подробнее» рядом с выпуском, который вы хотите удалить:
- Под «Действиями владельца» выберите «Удалить», а затем «ОК»:
- Возможно, вы сможете нажать «Редактировать», чтобы повторно отправить релиз, однако метод, который я использую, заключается в том, чтобы либо удалить сбойный релиз, либо оставить его там, вернуться к главному экрану информации о приложении и снова нажать «Добавить релиз».
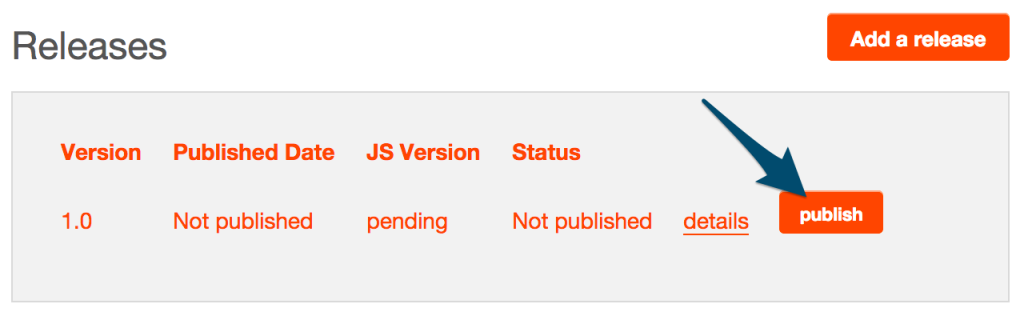
- Если с отправкой все в порядке, перейдите к выпуску и рядом со ссылкой «Подробнее» вы увидите кнопку «Опубликовать». Нажмите, что:
- Нажмите кнопку «Сделать общедоступной», чтобы изменить видимость на общедоступную:
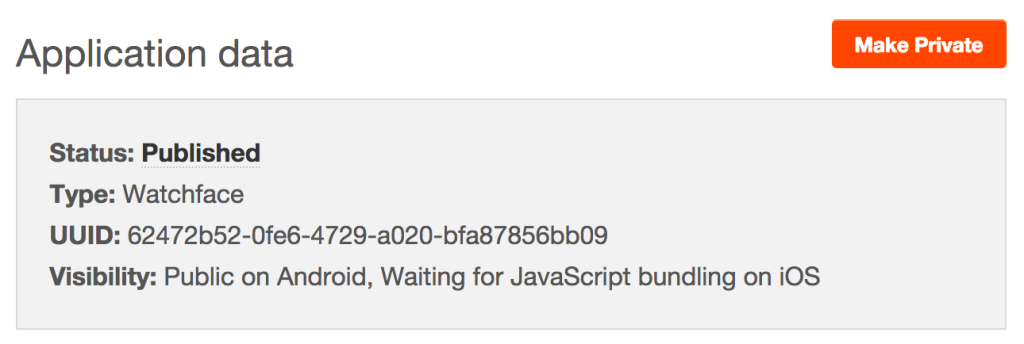
- Вам будет показано состояние вашего приложения под данными приложения (где ранее было указано «Частное»). В этом случае мое приложение теперь общедоступно для Android, но оно все еще работает над тем, чтобы загрузить его на iOS (я объясню временные рамки iOS в следующем разделе):
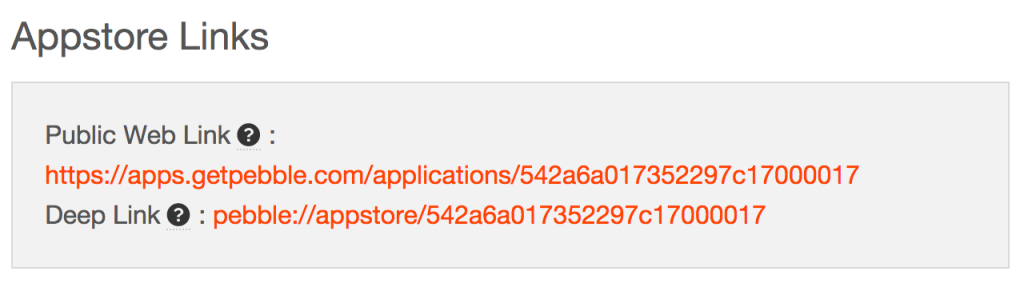
- Если все пойдет хорошо, он будет опубликован в магазине приложений, и вы получите ссылки, которыми вы можете поделиться. Общедоступная веб-ссылка — это та, которой вы можете поделиться в Интернете, а Deep Link — это та, на которую вы можете ссылаться в приложениях Android и iOS, чтобы перейти прямо в Pebble App Store.
-
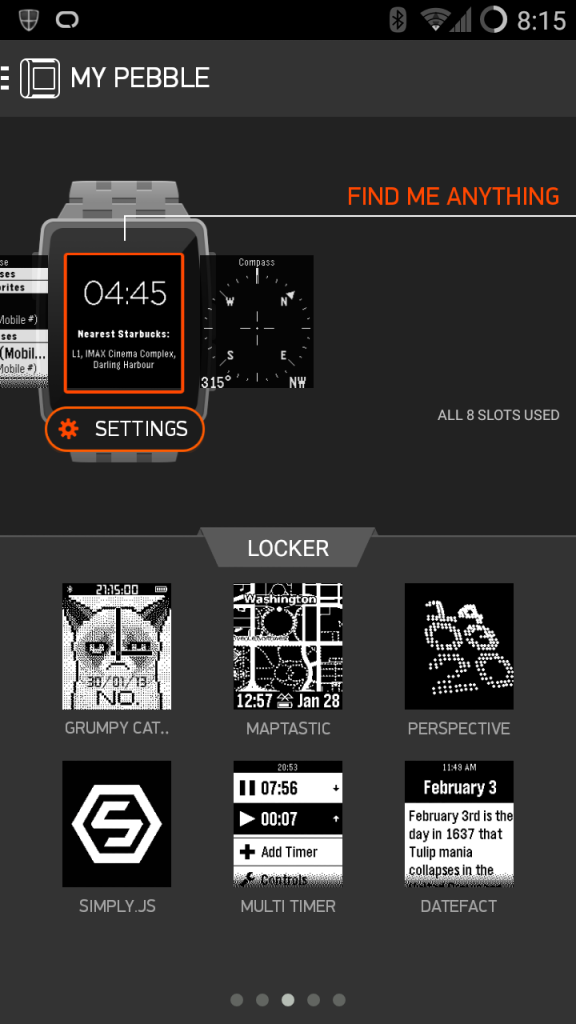
Зайдите в App Store, найдите свое приложение и почувствуйте волнение от просмотра своего собственного приложения!
-
Нажмите и проверьте все детали, как ожидалось, затем установите.
- Когда я установил приложение, оно автоматически заменило мою тестовую версию, и это было здорово:
- Мы все сделали! Если вы следили за своим собственным приложением, поздравляю, у вас есть приложение в магазине приложений.
Но … iOS все еще ждет этого пакета?
К сожалению, Pebble необходимо связать каждый файл JavaScript внутри приложения Pebble iOS, прежде чем пользователи iOS смогут установить недавно представленные приложения с поддержкой JS. Пеббл объясняет, что они посылают обновления в Apple примерно раз в десять дней:
Когда вы отправляете новое приложение, которое использует JavaScript, в магазин приложений Pebble, это приложение не будет сразу доступно для пользователей iOS. Вместо кнопки «ДОБАВИТЬ» они увидят кнопку «СКОРО». Примерно раз в 10 дней мы собираем последнюю версию всех опубликованных приложений JavaScript и включаем их в новую версию нашего приложения для iOS. Этот новый релиз затем отправляется в Apple. Когда Apple выпустит новую версию, пользователи iOS автоматически обновятся до этой версии и получат доступ к вашему приложению.
Ресурсы
- Публикация в магазине приложений Pebble — официальные документы Pebble по публикации в магазине приложений
- Советы по успеху Appstore — Советы от Pebble по успешному запуску приложения
- Pebble Designer Guide — Включает «Комплект маркетинговых материалов для магазина приложений Pebble» с шаблонами для заголовка и значками маркетинга
- Пакетный JavaScript для приложений Pebble — информация о проблемах пакетирования JS с iOS