Создание привлекательного пользовательского интерфейса для приложений Android — почти всегда трудоемкая задача. Требуются дни, а иногда и недели, чтобы осмыслить и разработать макеты, идеально подходящие к пикселям, которые хорошо смотрятся на экранах всех размеров и плотности пикселей. Более того, поскольку сегодня большинство пользователей ожидают, что их приложения будут соответствовать принципам дизайна материалов, эта задача, возможно, стала еще сложнее.
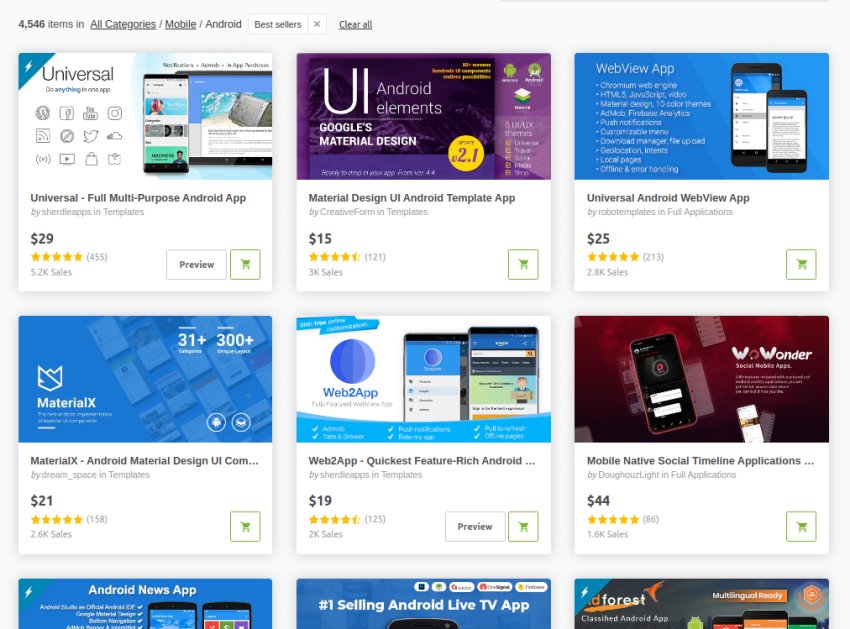
К счастью, есть простое решение: CodeCanyon , торговая площадка с сотнями собственных шаблонов приложений для Android, которые вы можете использовать для быстрого запуска вашего следующего проекта. Вы можете сэкономить дни или даже месяцы усилий, используя один из них.

В этом уроке я покажу вам, как легко загрузить и использовать шаблон приложения из CodeCanyon. Мы будем работать с очень популярным шаблоном под названием Material Design UI Android Template App , который предлагает пять различных тем, более 80 готовых к использованию экранов и сотни красивых компонентов пользовательского интерфейса.
Предпосылки
Чтобы следовать этому руководству, вам понадобится:
- последняя версия Android Studio
- Android-устройство или эмулятор под управлением Android 4.4 или выше
- учетная запись Envato
1. Получение шаблона
Android-приложение Material Design с более чем 3000 продажами является одним из самых популярных шаблонов приложений Android, доступных на CodeCanyon. Чтобы получить его, войдите в CodeCanyon под своей учетной записью Envato и приобретите для него лицензию.

Теперь вы можете скачать шаблон в виде ZIP-файла с именем codecanyon-tLViUw3g-material-design-ui-android-template-app.zip . В дополнение к исходному коду, файл содержит всю документацию, необходимую для максимально эффективного использования шаблона.
2. Создание шаблона
Чтобы начать использовать шаблон, извлеките ZIP-файл и откройте каталог Исходный код / android-AS с помощью Android Studio. Затем среда IDE загрузит шаблон и автоматически загрузит все его зависимости. Как только это будет сделано, вы можете нажать Shift-F10, чтобы построить и запустить проект.
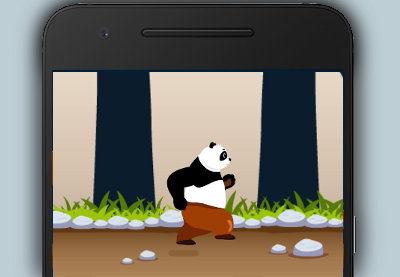
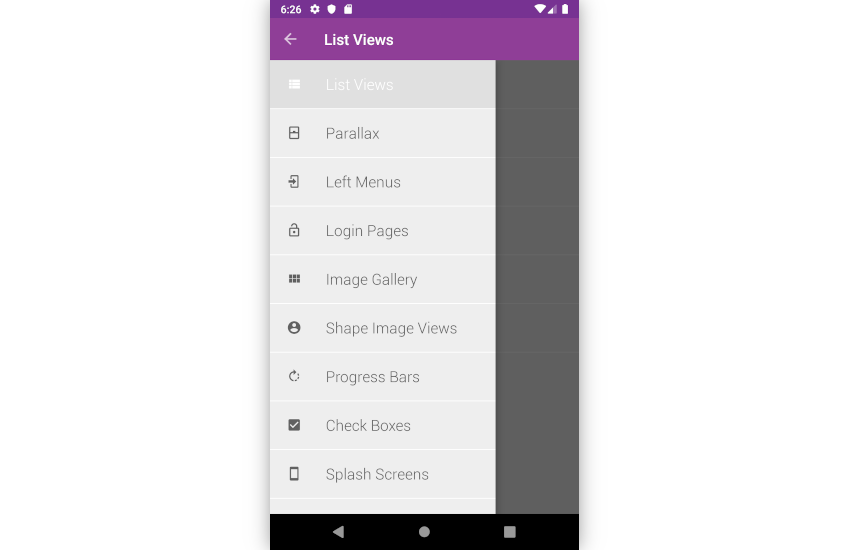
Если вы работаете в Android Studio 3.5 или выше, сборка должна завершиться без ошибок, и вы должны увидеть этот экран на своем устройстве:

Поздравляем! Всего за несколько минут вам удалось создать и запустить свой первый собственный шаблон приложения для Android.
3. Изучение шаблона
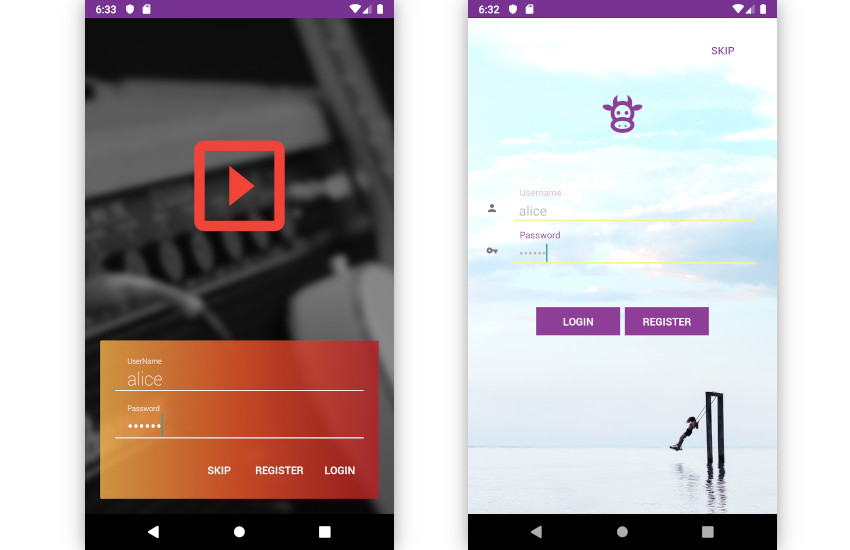
Как и большинство шаблонов приложений в CodeCanyon, приложение Material Design UI для Android имеет множество функций. Он содержит несколько действий и фрагментов, которые вы можете использовать для быстрого добавления красивых экранов в ваши приложения, таких как экраны входа или заставки. Например, вы можете использовать класс LogInPageActivity для создания различных типов экранов входа в систему.

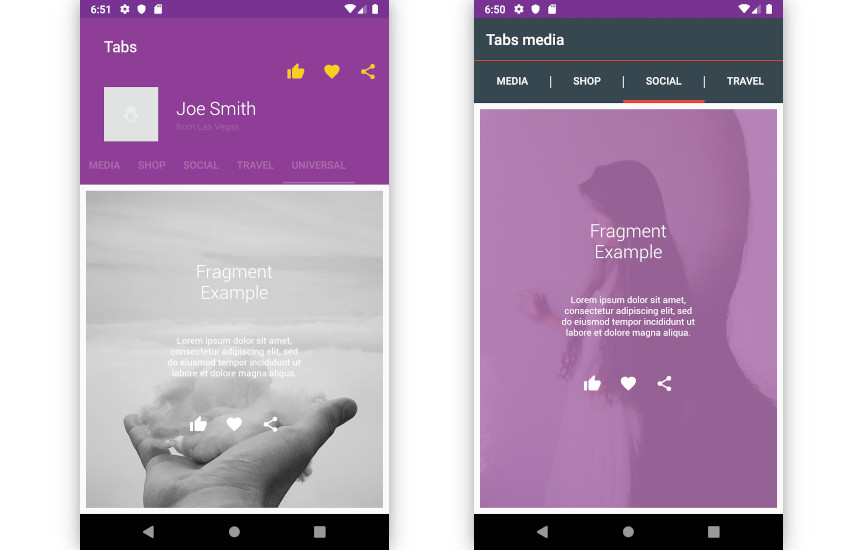
Если вы хотите добавить вкладки в свое приложение, вместо того, чтобы начинать с нуля, вы можете попробовать использовать одно из действий, ориентированных на вкладки в шаблоне, например TabMediaActivity или TabShopActivity . Вот два примера интерфейса вкладки:

Списки являются неотъемлемой частью большинства приложений для Android, но создать их сложно. Это включает в себя разработку макетов для элементов списка и создание соответствующих адаптеров, которые работают эффективно. Однако при использовании этого шаблона у вас есть доступ к нескольким макетам элементов списка и адаптерам. Фактически, вы заметите, что шаблон имеет каталог с именем адаптер , который содержит только разные типы адаптеров.
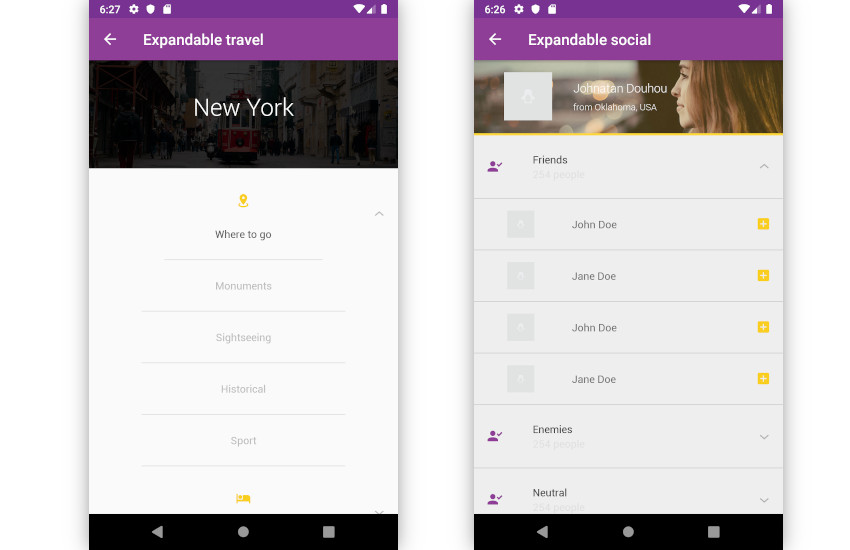
Чтобы найти макеты элементов списка, перейдите в каталог res / layout и найдите файлы, имена которых начинаются с list_item . Например, вот как выглядят макеты list_item_expandable_travel.xml и list_item_expandable_social.xml :

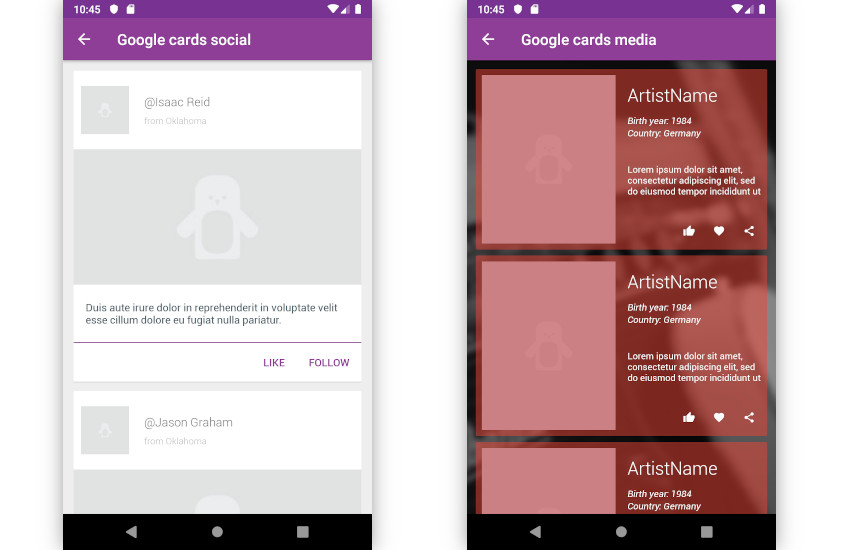
Если вы предпочитаете использовать карточки в качестве элементов списка, рассмотрите возможность использования макета list_item_google_cards.xml . Но если это слишком универсально для вас, вы можете попробовать использовать макеты, такие как list_item_google_cards_media.xml и list_item_google_cards_travel.xml , которые идеально подходят для приложений медиаплеера и приложений, связанных с путешествиями. Вот несколько образцов карт:

Стоит отметить, что списки, которые вы создаете с помощью этого шаблона, могут поддерживать расширяемые элементы списка, перетаскивание и жест смахивания для отклонения прямо из коробки.
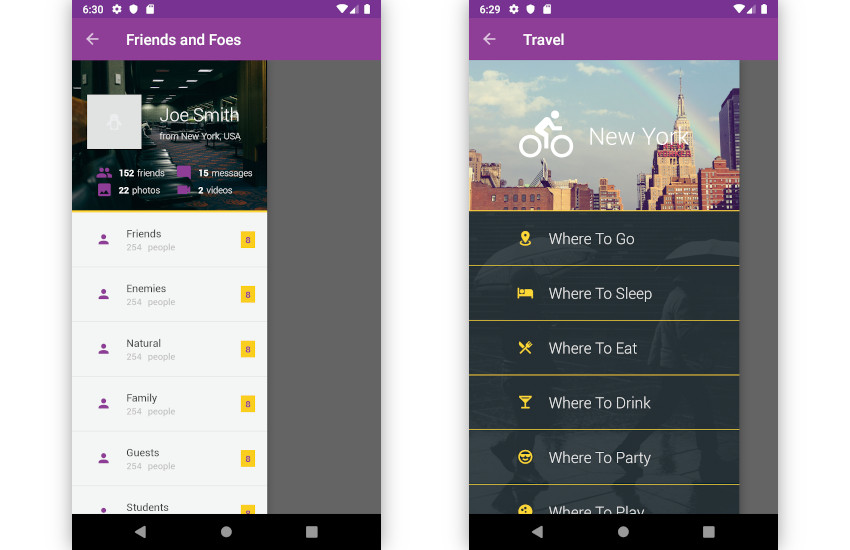
Ящики навигации — это общая функция в приложениях, которые следуют рекомендациям по дизайну материалов. Поскольку этот шаблон ориентирован на дизайн материалов, в нем вы найдете несколько реализаций ящиков навигации. В классе LeftMenusActivity есть все, что вам нужно для создания своего ящика. Однако вы можете использовать одно из более специфичных для домена действий, например LeftMenusMediaActivity или LeftMenusSocialActivity , если считаете, что они лучше подходят для вашего приложения.

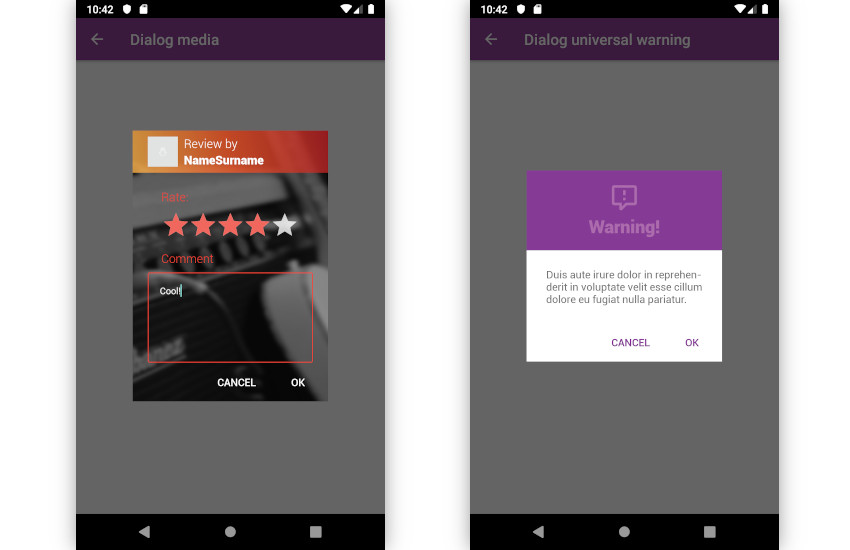
Диалог предупреждений по умолчанию, который вы можете создать с помощью Android SDK, обычно считается слишком простым, чтобы быть частью хорошо отлаженного приложения для Android. И сделать его так, чтобы он соответствовал внешнему виду вашего приложения, довольно сложно. Вот почему этот шаблон включает в себя несколько пользовательских диалогов, шрифты, цвета и макеты которых могут близко соответствовать тем из ваших приложений.
Вы можете использовать класс DialogUniversalInfoUtils для создания информационных диалогов, которые могут легко вписаться в приложение любого типа. Точно так же вы можете использовать класс DialogUniversalWarningUtils для создания диалоговых окон с предупреждением. Для специфичных для домена диалогов вы должны попробовать поэкспериментировать с такими классами, как DialogSocialUtils и DialogTravelUtils .

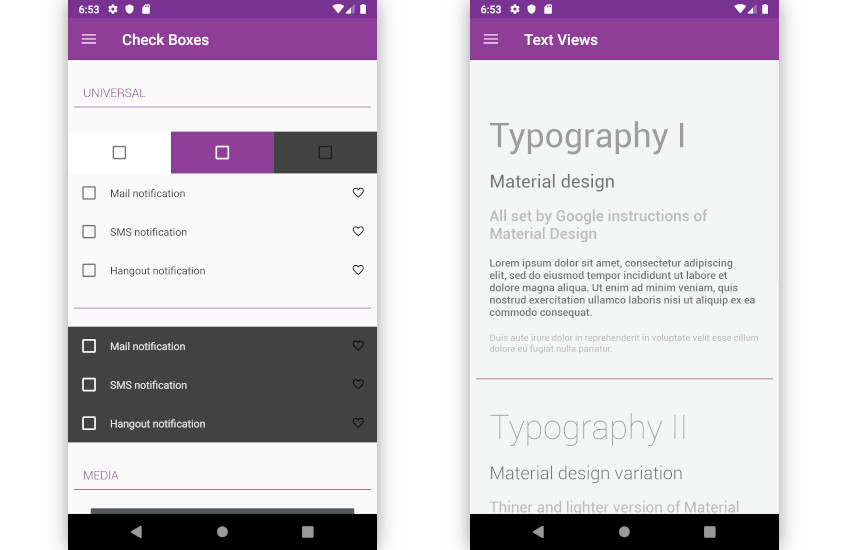
В дополнение к полноценным действиям и макетам шаблон имеет настраиваемые стили для общих компонентов, таких как кнопки, индикаторы выполнения и поля ввода. Вы можете использовать их, чтобы ваши пользовательские интерфейсы выглядели более изысканными. Например, вот несколько примеров флажков и текстовых представлений:

4. Настройка шаблона
Android-приложение Material Design UI поддерживает push-уведомления с помощью Firebase. Другими словами, вы можете использовать службу Firebase Cloud Messaging для отправки сообщений в приложения, созданные с помощью этого шаблона. Чтобы включить эту функцию, все, что вам нужно сделать, это сгенерировать файл google-services.json в консоли Firebase и поместить его в каталог UIAppTemplate . Чтобы добавить любые настройки, вам нужно изменить класс MyFirebaseMessagingService .
Material Design имеет собственную цветовую систему, и важно, чтобы цветовая палитра вашего приложения основывалась на ней. Язык дизайна также ожидает, что ваше приложение будет иметь основной, вторичный и акцентный цвета. Этот шаблон учитывает оба требования и позволяет очень легко применять цвета Material Design в своих приложениях. В файле res / values / colors_material.xml вы можете найти шестнадцатеричные значения всех общих цветов материалов, таких как пурпурный материал, розовый материал и темно-оранжевый материал.
Изменяя файл res / values / styles.xml , вы можете легко изменить цвета шаблона. Например, изменив элемент colorPrimary , вы можете изменить основной цвет.
|
1
|
<item name=»colorPrimary»>@color/main_color_500</item>
|
Вывод
В этом уроке я показал вам, как загрузить Android Template UI Material Design из CodeCanyon, работать с ним с помощью Android Studio и настроить его в соответствии со своими предпочтениями. Используя навыки, которые вы приобрели сегодня, вы можете создать свое следующее приложение, просто выбрав необходимые макеты и компоненты из шаблона и связав с ними свои данные, активы и бизнес-логику.
Чтобы узнать больше о шаблоне, обратитесь к исчерпывающей документации, которая доступна в его каталоге документов .
Премиум шаблоны Android-приложений от CodeCanyon
В Envato Market есть сотни других шаблонов приложений для Android, из которых вы можете выбирать. Существуют шаблоны для игр и готовых приложений , а также подробные начальные шаблоны, подобные тому, который мы использовали в этом посте. Так что взгляните, и вы можете сэкономить много работы над своим следующим приложением для Android.
Если вы не можете решить, какой шаблон на CodeCanyon подходит вам, эти статьи должны помочь:
- Шаблоны приложений20 лучших шаблонов для Android-приложений 2019 года
- Android SDK10 лучших игровых шаблонов для Android
- Шаблоны приложений15 лучших шаблонов приложений для электронной коммерции Android
- Материал ДизайнЛучшие шаблоны материалов для Android-приложений
- Android SDKБыстрый старт вашего пользовательского интерфейса приложения Android с шаблоном дизайна материала