Это заключительная часть учебника по HTMLCenter о мобильной среде HTML5 Framework7. В первой части мы создали скелет мобильного веб-приложения с несколькими представлениями. Во второй части мы добавили функции входа в систему и взаимодействия с API-интерфейсами облачных сервисов (Parse BaaS). Эта последняя часть посвящена упаковке существующего приложения Framework7 в обертку PhoneGap (Cordova) и созданию в результате собственного мобильного приложения.
PhoneGap является популярным выбором среди разработчиков мобильных веб-приложений для упаковки своих приложений HTML5 для распространения в качестве собственных мобильных приложений. Платформа PhoneGap основана на проекте с открытым исходным кодом Apache Cordova, который предоставляет именно эту функциональность. Он также поддерживает систему пользовательских плагинов, которая позволяет разработчикам подключаться к собственным API мобильных ОС.
Мы собираемся запустить новый проект PhoneGap и добавить наше существующее приложение Framework7 в.
Начиная с PhoneGap
Лучший способ запустить проект PhoneGap — использовать интерфейс командной строки (также называемый Cordova CLI). Это небольшой удобный инструмент, который используется из командной строки со многими встроенными вспомогательными методами Cordova.
Cordova CLI требует, чтобы Node.js был установлен на вашем компьютере, поскольку для установки используется менеджер пакетов Node (npm). После того, как Node.js установлен на вашем компьютере для разработки, вот команда для глобальной установки Cordova CLI (MacOSX)
$: sudo npm install -g cordovaПосле успешного завершения установки вы сможете запустить cordovaкоманду для вызова интерфейса командной строки из терминала. Например, это должно работать
$: cordova help
Synopsis
cordova command [options]
Global Commands
create ................... Create a project
help ..................... Get help for a command
Project Commands
info ..................... Generate project information
platform ................. Manage project platforms
plugin ................... Manage project plugins
Теперь вы установили Cordova CLI и можете использовать его для инициализации нового проекта PhoneGap. Вот пример
$: cordova create htmlcenterLogin com.htmlcenter.loginapp HTMLCenterHelloМы отправляем команду create в утилиту cordova вместе с именем каталога приложения, уникальным идентификатором (обратное доменное имя служит уникальным идентификатором приложения) и названием нового приложения. Все это может быть позже изменено в config.xmlфайле конфигурации проекта .
PhoneGap полагается на мобильный OSK SDK, доступный на вашем компьютере разработчика. Это отдельная процедура для загрузки и установки их. Вы можете найти их на сайтах разработчиков мобильных ОС. Я собираюсь использовать проект iOS в качестве примера для этого урока, и для этого требуется, чтобы у меня был установлен Apple Xcode . Android SDK имеет свои требования.
$: cordova platform add ios
$: cordova platforms ls
$: cordova build iosПервая строка добавляет платформу Cordova iOS в проект (опять же с помощью Node npm). Второй показывает, какие платформы добавляются в проект, а какие доступны. Третья строка строит проект PhoneGap для платформы iOS.
Что именно сделала эта команда для добавления платформ? Он создал новый каталог в каталоге вашего проекта platforms. Это делается для каждой отдельной мобильной платформы, которую вы добавляете, чтобы поддерживать отдельные наборы файлов.
Стоит отметить, что вам нужно только поддерживать основной код в wwwкаталоге вместе с кодом вашего приложения, Cordova CLI поддерживает каталоги конкретной платформы (копирование файлов из основного wwwкаталога и т. Д.)
А как насчет cordova build ios? Эта команда скопировала файлы из вашего основного wwwкаталога и построила файл .app для тестирования в симуляторе iOS (в моем случае это HTMLCenterHello.app). Обычно для самого первого запуска сборки требуется больше времени на компиляцию, но последующие сборки выполняются намного быстрее, поскольку Cordova повторно использует уже скомпилированные компоненты.
Ваш каталог projects / ios теперь содержит полностью работающий собственный проект приложения iOS. Как только я открываю его в XCode и запускаю эмулятор, я вижу собственное приложение iOs, которое запускает мобильное веб-приложение PhoneGap по умолчанию.
Добавление проекта Framework7 в PhoneGap
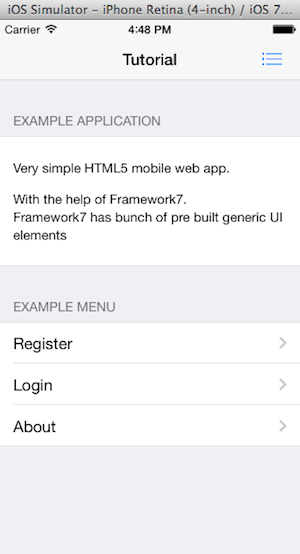
Чтобы наше приложение Framewok7 стало работающим нативным приложением для iOS, нам просто нужно добавить его в каталог www в проекте PhoneGap, который мы создали в первой и второй частях учебника . В настоящее время он содержит пример index.htmlфайла с некоторыми CSS и JavaScript. Это приложение — то, что вы в данный момент видите в своем эмуляторе.
При замене существующих файлов html, css и js мы будем поддерживать index.jsфайл примера, так как он содержит пример кода, как привязать к событиям, которые Cordova Framework распространяет в вашем приложении. Просто скопируйте index.jsфайл в каталог js проекта Framework7 и index.htmlукажите его в файле. Так я обновил ссылки index.htmдля нашего примера проекта.
...
<!-- Cordova index.js file with all Cordova bindings -->
<script type="text/javascript" src="js/index.js"></script>
<!-- Path to Framework7 Library JS-->
<script type="text/javascript" src="js/framework7/framework7.min.js"></script>
<!-- Path to your app js-->
<script type="text/javascript" src="js/my-app.js"></script>
...
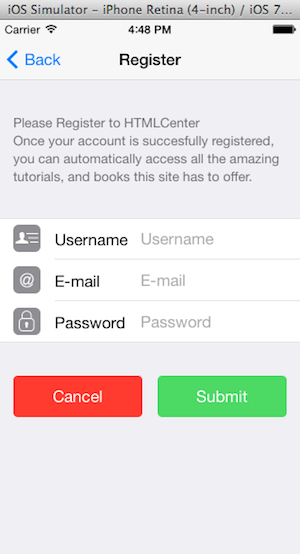
После копирования всех файлов и добавления index.jsмы запускаем приложение из XCode, и наше приложение Framework7 теперь работает в симуляторе iOS как собственное приложение iOS. Он по-прежнему обладает всеми функциями, которые мы добавили в предыдущих уроках. Пользователи могут зарегистрироваться и войти в систему, а их данные сохраняются и проверяются на платформе Parse BaaS.
Вывод
В этом руководстве мы создали новый проект PhoneGap, сгенерировали сборку iOS и преобразовали мобильное веб-приложение на основе Framework7 в собственное приложение iOS. Созданное нами нативное приложение очень простое, но оно уже имеет навигацию, переходы, вторичные виды сбоку и HTTP-связь (облачные API). Следующими естественными шагами для разработки будет создание иконки приложения, добавление вида загрузки и добавление дополнительных видов экрана.
Мы уже упоминали, что PhoneGap предоставляет функциональные возможности плагинов, и существует множество плагинов, которые разработчики могут использовать, чтобы использовать функциональность встроенных мобильных ОС через JavaScript. Плагины PhoneGap — лучший способ использовать нативные API-интерфейсы мобильных ОС из вашего кода JavaScript. Этот каталог плагинов Cordova поможет вам начать.
Вы можете найти исходный код приложения, которое мы создали во всех трех частях этого руководства, в репозитории PopularOwl Labs на GitHub . Любые предложения по улучшению, безусловно, приветствуются. Дайте нам знать!