Этот пост является частью Mobilizing веб-сайтов с адаптивным дизайном и учебником по HTML5 . Для всех сообщений, пожалуйста, см. Введение .
При динамическом изменении макета вам необходимо перестроить элементы мультимедиа в соответствии с новыми размерами макета. Существует три основных метода работы с изображениями в адаптивных дизайнах.
- Изменение размера изображений только с помощью CSS — в этом случае клиенты загружают всю полезную нагрузку изображения независимо от размера изображения, а видимые размеры изображения настраиваются с помощью стилей CSS
- Совместное изменение размера изображения на интерфейсном веб-сервере: когда HTML записывается из шаблона, теги изображения пишутся таким образом, что атрибут <img src> указывает на изображение с измененным размером. Resizer перезаписывает изображение, чтобы оно соответствовало размерам экрана vrowser. Это делается, например, в Web и Mobile для Plone CMS .
- Независимое изменение размера изображения на интерфейсном веб-сервере: для изменения размера изображений используется компонент заглушки Javascript + на стороне сервера. Компонент на стороне сервера не зависит от остальной части интерфейсной серверной системы, что делает интерфейсный код менее сложным. Javascript на стороне клиента сканирует HTML-дерево DOM на наличие тегов <img> и переписывает <img src> для прохождения изменения размера. Например, Adaptive Images (ниже) — это решение такого рода. Альтернативно, независимый преобразователь изображения может быть частью стека промежуточного программного обеспечения (например, WSGI в Python)
В этом посте мы в основном обсуждаем самый простой подход: изменение размера изображений только с помощью CSS.
1. Изменение размера изображений с использованием чистого CSS
Если ваш адаптивный макет содержит изображения, такие как контент или элементы стиля, они могут не работать на небольших экранах, как есть. Вы можете исправить ситуацию, изменяя размеры изображений динамически с помощью CSS.
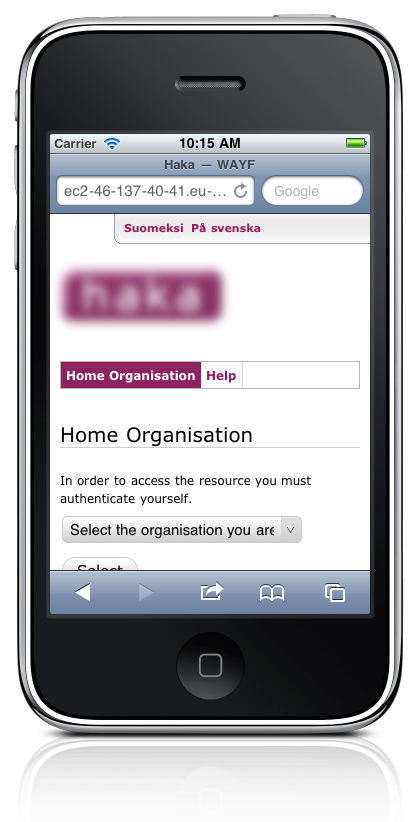
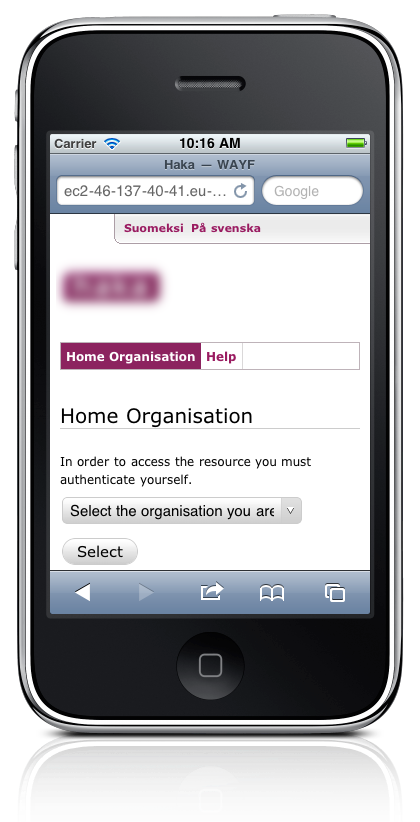
В нашем примере на странице есть только одно изображение: логотип сайта. При просмотре в мобильном браузере с использованием CSS на рабочем столе логотип может быть слишком маленьким или слишком большим. таким образом
- Мы удаляем все жестко запрограммированные значения ширины и высоты для <img> в HTML
- Мы применяем стиль CSS для ширины изображения, где изображение берется по ширине от ширины экрана в процентах, но при этом максимальная ширина устанавливается в пикселях, чтобы планшетные устройства с большим количеством экрана не масштабировали изображение слишком сильно
Связанный CSS:
/* Logo must not appear too large on mobile */
#portal-logo img {
width: 33%;
max-width: 180px;
}
Перед исправлением:
После исправления:
2. Решения для изменения размера изображения на стороне сервера
Вы также можете динамически изменять размер изображений на стороне сервера, чтобы мобильные браузеры загружали уменьшенную версию, сохраняя драгоценную пропускную способность мобильной связи. Однако это добавляет дополнительный компонент на стороне сервера, увеличивая сложность решения, и особенно при работе с устаревшими сайтами, подумайте, достаточно ли улучшенного взаимодействия с пользователем, чтобы сбалансировать этот компромисс.
Кроме того, компонент динамического изменения размера изображения легко подвергается атаке типа «отказ в обслуживании», поскольку ответы HTTP, которые он обслуживает, обычно медленны и требуют значительных вычислительных ресурсов. Если вы решите использовать один из этих компонентов, убедитесь, что знаете об этих последствиях.
Вам не нужно изменять сгенерированный HTML на стороне сервера для достижения динамических размеров изображений. Существуют технологически нейтральные решения, основанные на Javascript на стороне клиента и дополнительном компоненте прокси на стороне обслуживания.
Adaptive Images — это одно из решений для изменения размера изображений на стороне сервера, основанное на Javascript и минимальном PHP-сценарии на стороне сервера. Он работает независимо и придерживается лучших современных практик HTML5 и адаптивных веб-дизайнов.