В предыдущих версиях Windows Phone вы всегда могли запросить хранилище контактов, чтобы получить контакты или элементы календаря. В то время я всегда удивлялся, почему я не могу просто создать свои собственные контакты, которыми можно поделиться с другими приложениями и получить доступ через People Hub. Я думаю, что больше людей имели эту проблему, и в Windows Phone 8 эта проблема была решена. В Windows Phone 8 появилось пользовательское хранилище контактов, в котором приложения могут создавать контакты, доступные из People Hub и других приложений. Элементы в пользовательском хранилище контактов могут быть изменены только тем приложением, которое их создало
Как создать контакты в Windows Phone 8
В этом разделе я хотел бы продемонстрировать, как использовать пользовательский API хранилища контактов. Для этого мы создадим пользовательский интерфейс, который принимает отображаемое имя, адрес электронной почты и номер мобильного телефона. Чтобы сделать его немного более необычным, мы добавим функцию, которая принимает фотографию, которую можно загрузить с камеры или из библиотеки мультимедиа.
Так вот код …
XAML
<phone:PhoneApplicationPage x:Class="CustomContactStore.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait"
Orientation="Portrait"
shell:SystemTray.IsVisible="True">
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock Text="CUSTOM CONTACT STORE" Style="{StaticResource PhoneTextNormalStyle}" Margin="12,0" />
<TextBlock Text="Sample" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}" />
</StackPanel>
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<StackPanel>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<TextBlock Text="Display Name" VerticalAlignment="Center" />
<TextBox Grid.Column="1" Name="displayName" />
<TextBlock Grid.Row="1" Text="Email" VerticalAlignment="Center" />
<TextBox Grid.Row="1" Grid.Column="1" Name="email" />
<TextBlock Grid.Row="2" VerticalAlignment="Center" Text="Mobile" />
<TextBox Grid.Row="2" Grid.Column="1" Name="mobile" />
</Grid>
<Button Content="Attach New Photo" Click="AttachNewPhotoClicked" />
<Button Content="Attach Existing Photo" Click="AttachExistingPhotoClicked" />
<Button Content="Save Contact" Click="AddClicked" />
</StackPanel>
</Grid>
</Grid>
</phone:PhoneApplicationPage>
Код позади (C #)
using System;
using System.IO;
using System.Linq;
using System.Windows;
using System.Windows.Controls;
using Microsoft.Phone.Tasks;
using Windows.Phone.PersonalInformation;
namespace CustomContactStore
{
public partial class MainPage
{
private Stream photo;
public MainPage()
{
InitializeComponent();
}
private async void AddClicked(object sender, RoutedEventArgs e)
{
var store = await ContactStore.CreateOrOpenAsync();
var contact = new StoredContact(store)
{
DisplayName = displayName.Text
};
var props = await contact.GetPropertiesAsync();
props.Add(KnownContactProperties.Email, email.Text);
props.Add(KnownContactProperties.MobileTelephone, mobile.Text);
if (photo != null)
await contact.SetDisplayPictureAsync(photo.AsInputStream());
await contact.SaveAsync();
if (photo != null)
photo.Dispose();
}
private void AttachNewPhotoClicked(object sender, RoutedEventArgs e)
{
var task = new CameraCaptureTask();
task.Completed += OnTaskOnCompleted;
task.Show();
}
private void OnTaskOnCompleted(object o, PhotoResult result)
{
photo = result.ChosenPhoto;
}
private void AttachExistingPhotoClicked(object sender, RoutedEventArgs e)
{
var task = new PhotoChooserTask();
task.Completed += OnTaskOnCompleted;
task.Show();
}
}
}
Чтобы создать пользовательский контакт, нам нужно использовать API ContactStore , мы создаем его экземпляр с помощью вспомогательного метода CreateOrOpenAsync () . Теперь, когда у нас есть экземпляр хранилища контактов, мы создаем экземпляр StoredContact и устанавливаем для свойства DisplayName значение отображаемого имени, введенного в пользовательском интерфейсе. Объект StoredContact очень ограничен, но мы можем добавить свойства KnownContactProperties, такие как Email и MobileTelephone. Это делается с помощью метода GetPropertiesAsync () экземпляра StoredContact. Фотографии могут быть прикреплены с помощью CameraCaptureTask или PhotoChooserTask . Мы прилагаем фотографии, позвонивМетод SetDisplayPictureAsync () экземпляра StoredContact. API для пользовательского хранилища контактов довольно просты и просты в использовании.
манифест
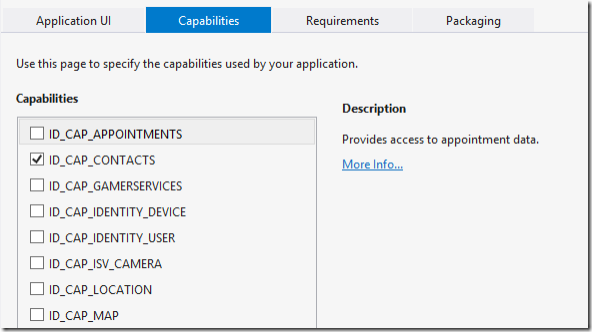
Для хранилища пользовательских контактов требуется возможность ID_CAP_CONTACTS, мы должны включить это в файле WMAppManifest.xml. Для этого в обозревателе решений Visual Studio разверните папку свойств проекта и дважды щелкните файл WMAppManifest.xml. Откроется новый редактор пользовательского интерфейса для файла манифеста. Перейдите на вкладку «Возможности» и включите ID_CAP_CONTACTS.
После обновления файла манифеста приложение должно быть в состоянии запустить.
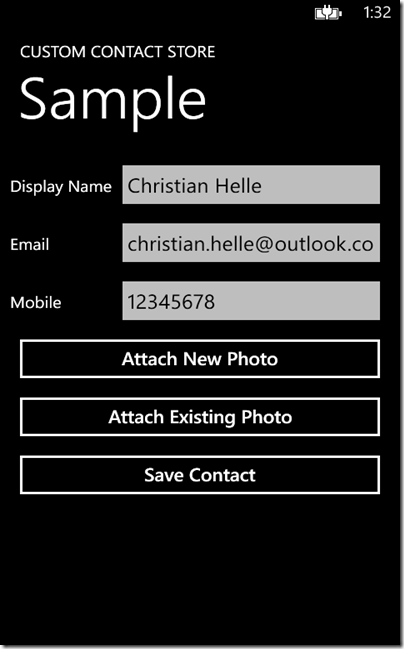
Пользовательский интерфейс выглядит так:
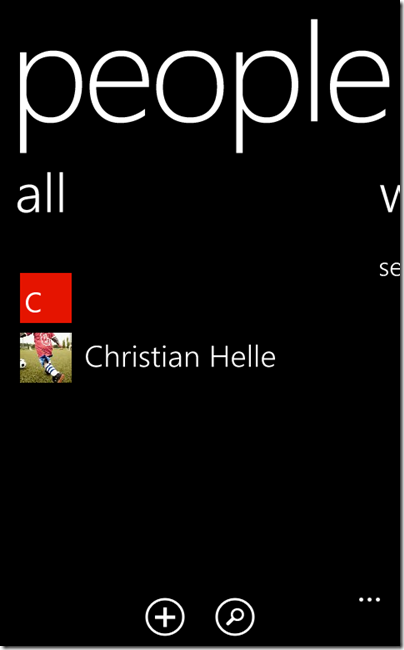
После того, как контакт создан, он будет доступен в People Hub.
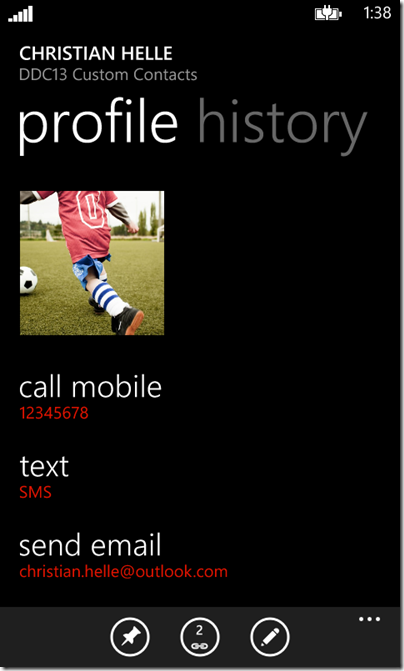
При просмотре контакта из People Hub владелец контакта будет отображаться сверху
Я надеюсь, что вы нашли это полезным. Вы можете проверить исходный код, используя ссылку ниже