Если вы используете Corona SDK, вы знаете, что это мощный и простой в использовании инструмент для создания мобильных игр. Тем не менее, платформа ограничена только двумя измерениями, хотя они предлагают встроенные способы для моделирования трехмерных эффектов. Как разработчик игр, вы можете преодолеть это ограничение, используя так называемую концепцию глубины резкости.
Хотя в моем примере я буду ссылаться на Corona SDK, теория глубины поля может применяться к любой платформе разработки и практически к любому графическому объекту.
Что такое глубина резкости?
Если вы увлекались фотографией, вы уже знаете, что такое глубина резкости. Для тех из нас, кто не знает, я постараюсь объяснить. Глубина резкости — это размытый эффект, который вы видите на фотографиях, вызванный фокусировкой на определенном объекте над другими. Глубина резкости основана на двух понятиях: восприятии фокуса и эмуляции расстояния.
В первой концепции восприятие фокуса будет использоваться на двух объектах или двух плоскостях, чтобы создать среду с глубиной. Один объект будет фокусом, а другие объекты или плоскости будут не в фокусе. Объекты вне фокуса почти всегда выглядят размытыми, чтобы помочь контролировать фокус зрителя.
Вторая концепция — эмуляция расстояния. Когда вы смотрите на пейзажи, предметы в вашем шкафу будут казаться больше, а объекты, расположенные дальше, будут меньше. Глубина резкости использует эту концепцию, чтобы усилить иллюзию глубины в сцене. Делая объекты в 2D-среде больше или меньше, ум зрителя будет обманут, предполагая, что в сцене есть глубина.
Если вы раньше играли в видеоигры или даже смотрели некоторые популярные фотографии, вы уже видели используемую концепцию глубины резкости, но, возможно, вы не заметили эффект. Если вы запустите быстрый поиск картинок Google по глубине резкости, вы увидите сотни примеров этого стиля фотографии. Фотографии, которые вы увидите, варьируются от пейзажей до свадебных фотографий. На каждой фотографии глубины резкости вы мгновенно узнаете, на что фотограф хочет, чтобы зритель посмотрел.
Используя глубину резкости, вы можете управлять фокусировкой сцены и создавать глубину, фокусируясь на главном объекте, не фокусируя внимание на других элементах. Хотя мне нравится работать с Corona SDK, этот эффект является простым, но мощным способом преодоления 2D-ограничений платформы Corona SDK.
Пристальный взгляд
В следующих примерах я объясню, как можно использовать глубину резкости в мобильных играх. Не стесняйтесь использовать концепцию глубины резкости в любом из ваших мобильных приложений с SDK на ваш выбор.
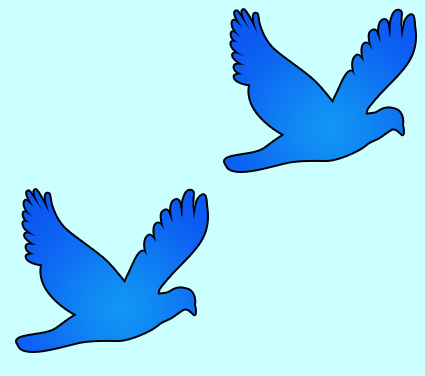
Теперь, когда мы знаем, что такое глубина резкости, давайте рассмотрим пример сцены, которая не использует концепцию глубины резкости.

В этой сцене обе птицы находятся в фокусе, и это кажется зрителю плоским экраном. Хотя эта сцена может быть достаточно хороша для некоторых игр, мы можем использовать концепцию глубины резкости, чтобы сделать сцену более интересной для игрока и реально воплотить ее в жизнь. В следующей сцене вы увидите базовый пример используемой концепции глубины резкости.

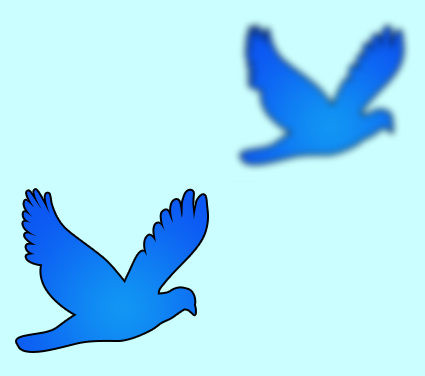
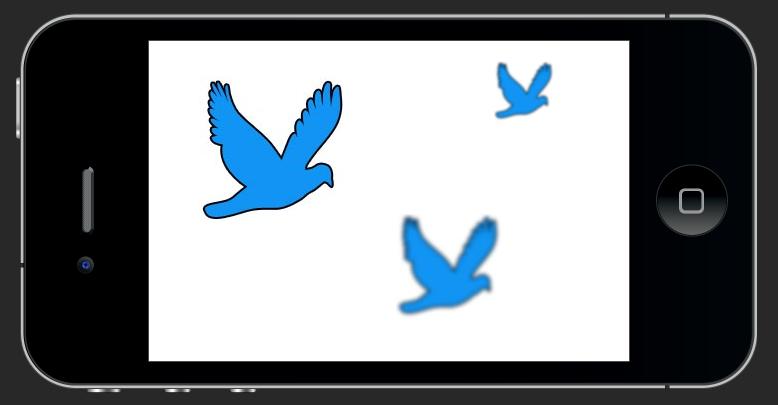
Используя концепцию глубины резкости, эта сцена смоделировала расстояние, удерживая птицу слева в фокусе и оставляя птицу справа не в фокусе. Уменьшение не в фокусе птицы также усиливает восприятие расстояния.
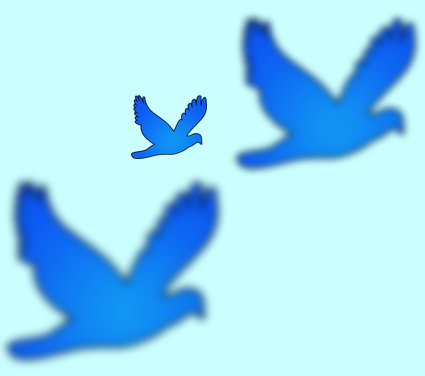
Мы также можем изменить сцену так, чтобы фокус находился еще дальше. Делая более крупные объекты размытыми и удерживая фокус в фокусе, выполняем это изменение. Давайте посмотрим на пример разворота этой сцены.

В сцене переворота мы сделали маленькую птицу фокальной точкой и обманом заставили зрителя предположить, что меньшая птица находится дальше, размывая ближайшие объекты.
Создание изображения
К настоящему времени вам может быть интересно узнать, как создавалась эта графика. Если у вас есть Photoshop или аналогичный инструмент для редактирования графики, вы можете использовать размытие по Гауссу для создания сцен глубины резкости. Я уверен, что любой тип размытия будет работать, но у меня был самый большой успех с Gaussian Blur. Давайте посмотрим, как создать размытое и не размытое изображение для нашего приложения.
Шаг 1
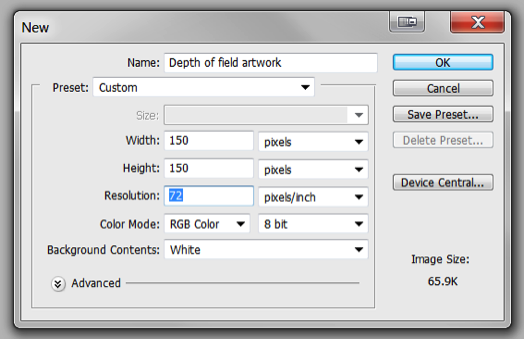
Открыв Photoshop, создайте новый документ размером 150 на 150 пикселей. Настройка по умолчанию для других опций будет работать для этого урока.

Шаг 2
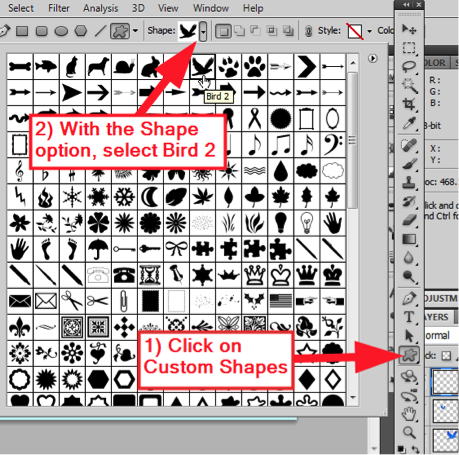
Затем нажмите на инструмент пользовательских форм и выберите Bird 2 из выпадающего меню формы. В этом уроке я использую форму птицы. Любая форма будет работать.

Шаг 3
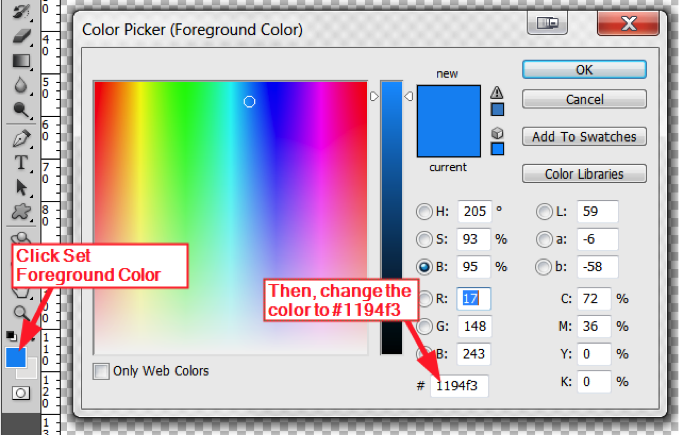
Теперь, когда мы выбрали форму, давайте изменим цвет переднего плана на красивый синий цвет, щелкнув по опции « Задать цвет переднего плана».

Шаг 4
С помощью инструмента «Форма» создайте фигуру птицы внутри документа и попытайтесь заставить птицу заполнить большую часть документа.

Шаг 5
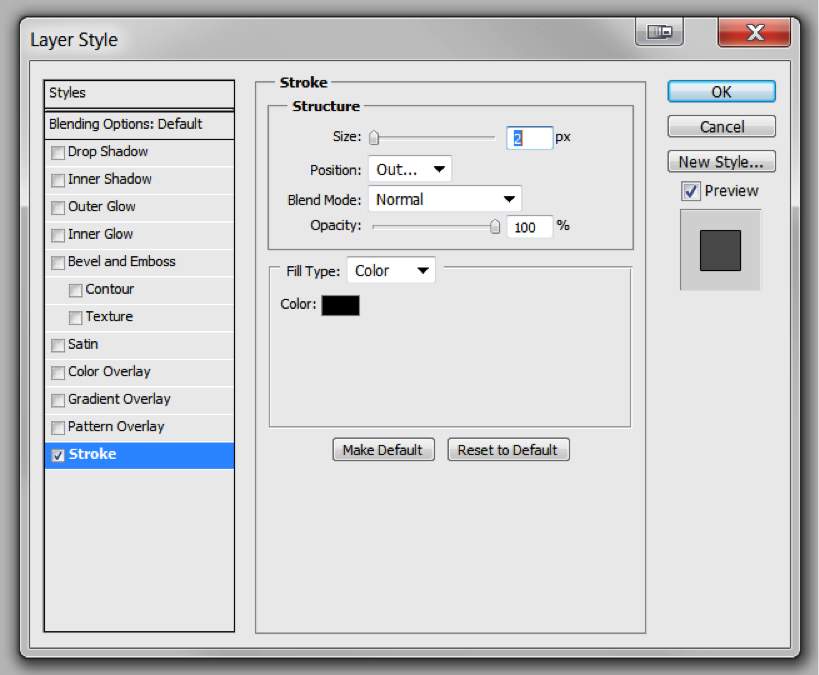
Давайте добавим простую границу к нашей форме, чтобы дать ей некоторое определение.

Шаг 6
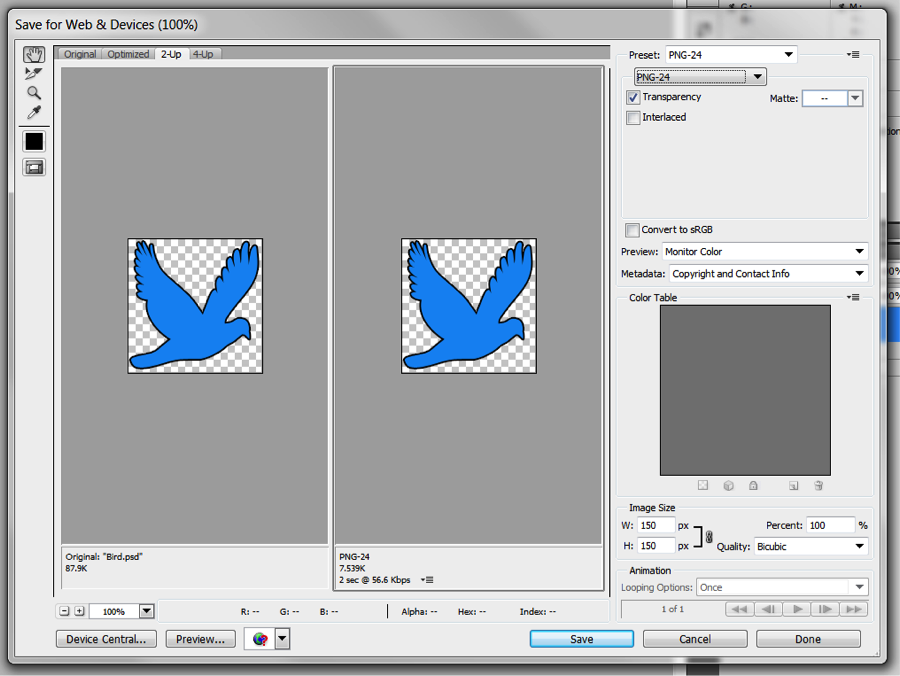
Прежде чем мы добавим Gaussian Blur к нашей фигуре, перейдите в File> Save for Web> Devices, чтобы сохранить фигуру в виде файла PNG в нашей папке проекта. Сохраняемая нами не размытая фигура будет использоваться в качестве координационного центра в нашем мобильном приложении.

Шаг 7
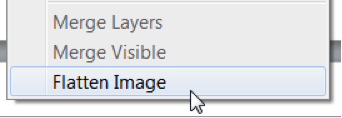
После того, как мы сохранили не размытую форму, теперь мы можем добавить размытие по Гауссу. Для большинства фигур вы можете просто добавить размытие по Гауссу, не выполняя никаких дополнительных шагов. В нашем случае нам придется использовать параметр « Свести изображение» в Photoshop, потому что мы используем рамку. Если мы не сгладим изображение, размытие приведет к неожиданным результатам.
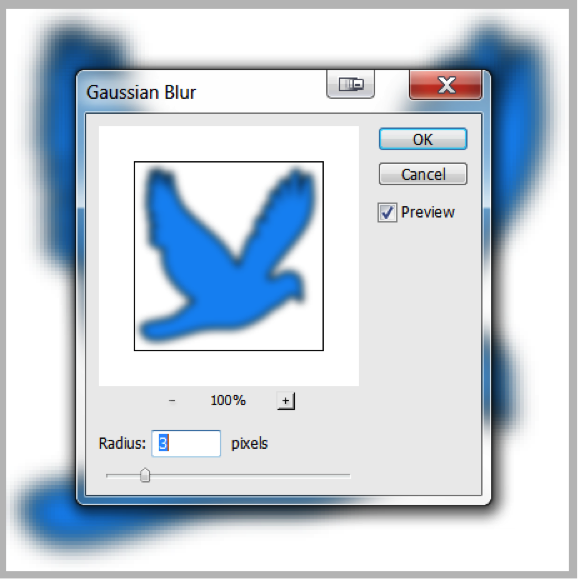
Щелкните правой кнопкой мыши слой формы и выберите « Свести изображение» . После выравнивания изображения добавьте размытие по Гауссу, перейдя в Filter> Blur> Gaussian Blur.


Шаг 8
С нашим Gaussian Blur, примененным к нашей фигуре, теперь мы можем сохранить фигуру в нашей папке проекта, используя те же инструкции в Шаге 6.
После того, как вы выполнили эти восемь шагов, у вас должно быть две птицы в папке проекта, четкое и четкое изображение птицы и расплывчатая птица. Теперь вы можете включить эти изображения в ваше следующее мобильное приложение.

В этом уроке я надеюсь, что вы узнали, как использовать концепцию глубины поля, чтобы воплотить ваши игры в жизнь. Хотя я использовал птицу в своем уроке, вы можете использовать практически любой объект для создания сцены с глубиной, используя концепцию глубины резкости. Вы можете применить глубину резкости к фону на вашем следующем 2D боковом скроллере или применить концепцию к определенным элементам вашей следующей игры ужасов. Спасибо за прочтение!