В этой статье я собираюсь показать возможности создания приложения для Windows Phone без какого-либо программирования, создав его. На мой взгляд, проще сначала научиться проектировать, а потом добавлять код для логического соединения элементов. С инструментами, предлагаемыми сегодня, это так же просто, как перетаскивание.
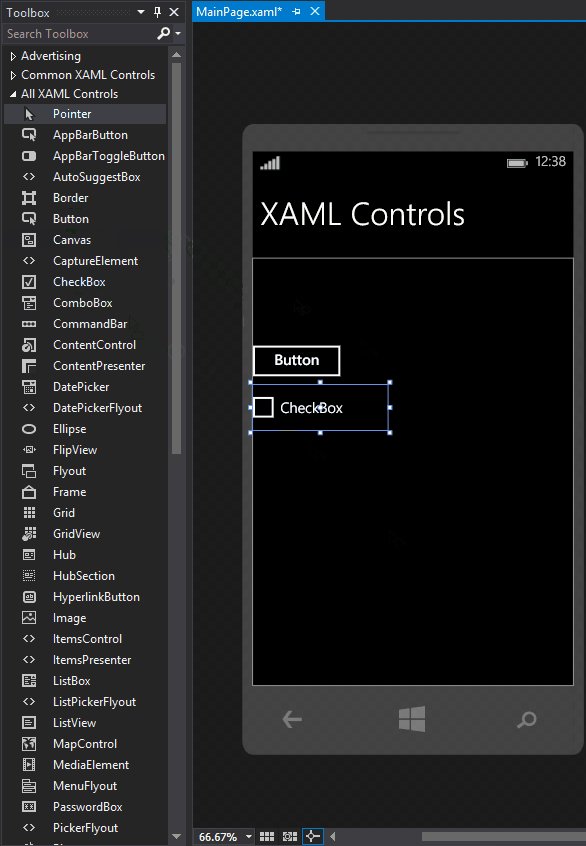
Visual Studio имеет множество элементов управления XAML, готовых к использованию для создания нового красивого приложения. Давайте начнем.
Добавление элемента управления
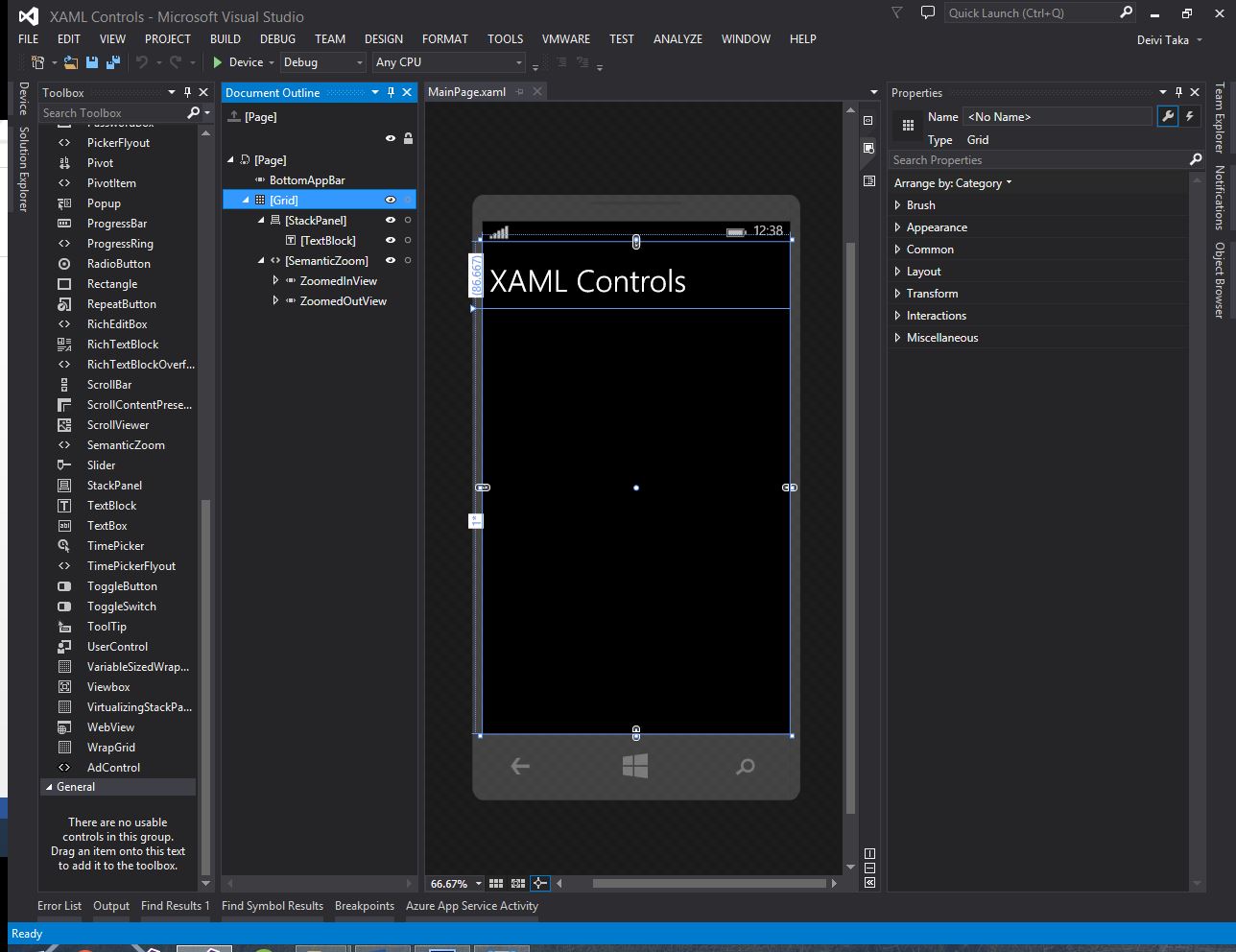
Я бы порекомендовал оставить три открытых окна при проектировании: Панель инструментов , Структура документа и Свойства . Окна свойств и структуры документа были описаны в моей предыдущей статье «Введение в программирование Windows Phone»
. Мы будем использовать их часто, так что это экономит время, удерживая их прикованными. Если вы не видите одно из этих окон, взгляните на меню View . Это будет выглядеть примерно так.
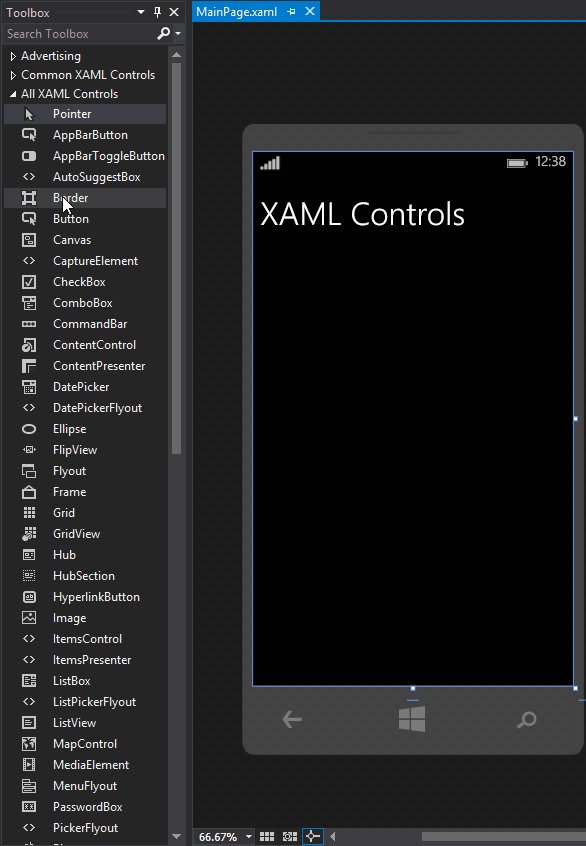
Есть два способа добавить элементы управления на страницу. Путем написания кода в представлении XAML или путем перетаскивания элементов в представлении « Дизайн» . Вы можете переключаться между представлениями, нажимая соответствующую кнопку, расположенную в верхнем правом углу окна документа.
Или щелкнув правой кнопкой мыши внутри вида и выбрав правильный вариант.
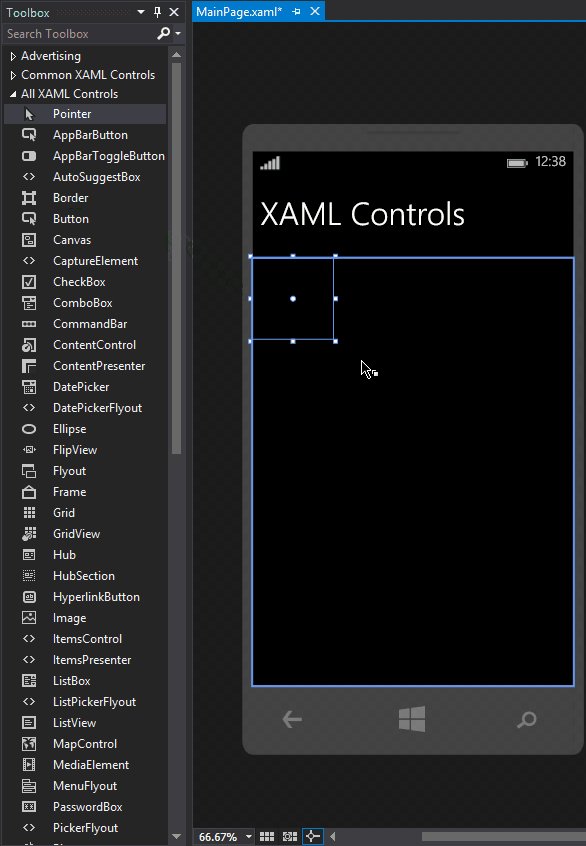
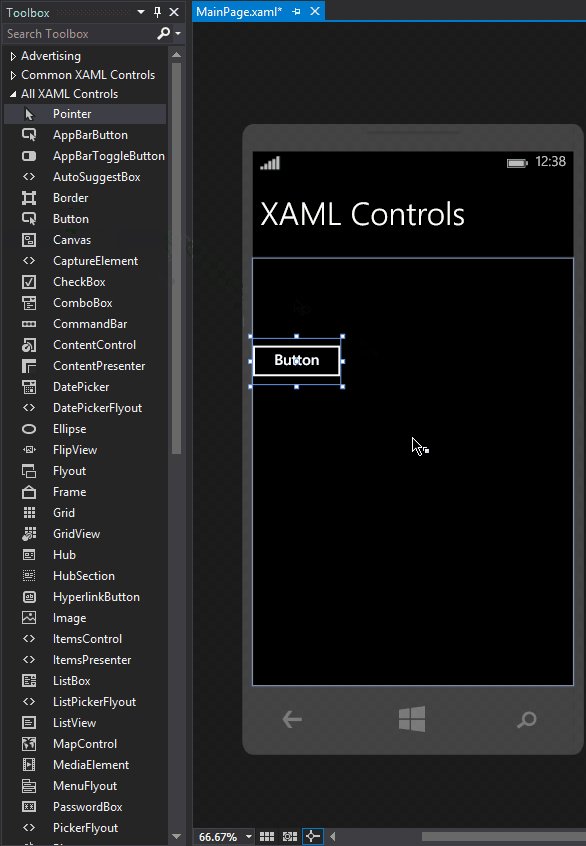
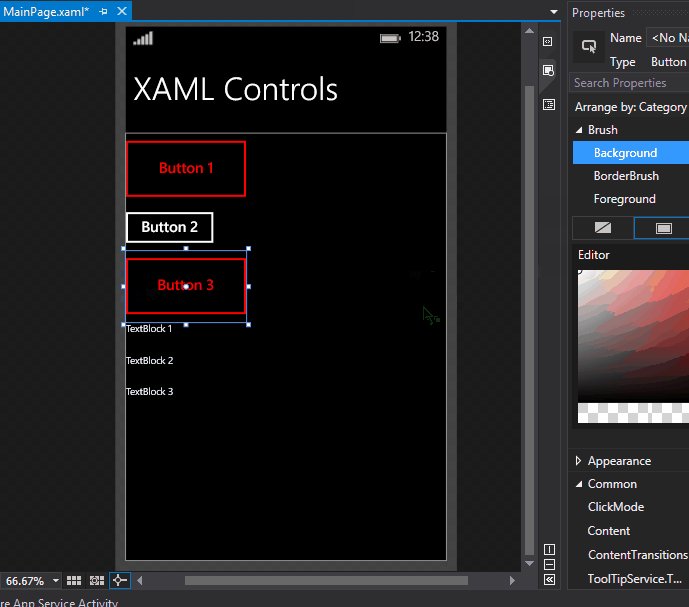
В этой статье мы собираемся придерживаться второго метода. Давайте попробуем. Выберите любой элемент управления из панели инструментов и перетащите его на страницу.
Управляющие свойства
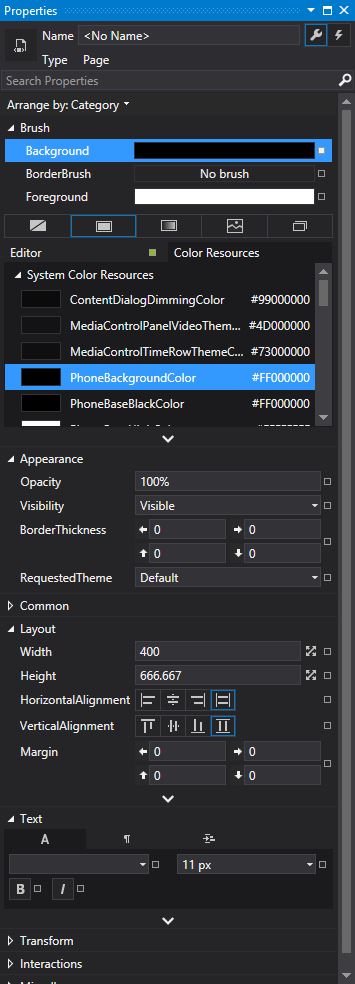
Каждый раз, когда вы выбираете другой элемент управления в окне « Свойства», вы замечаете, что некоторые категории заменяются другими. Это нормально, так как все элементы управления уникальны по-своему. Вы можете установить любое свойство, которое элемент управления может иметь в этом окне, и оно будет автоматически добавлено в код XAML. Это делает это намного проще для нас.
Больше всего я использовал категории «Кисть», «Внешний вид», «Общие», «Макет» и «Текст». После того, как вы потратите некоторое время на разработку, вы обнаружите, что этих пяти категорий часто достаточно, чтобы изменить элемент управления так, как вы хотите для своего приложения.
Категория « Кисть » изменяет цветовые свойства элемента, такие как цвет фона, рамки и переднего плана.
Внешний вид содержит свойства, которые изменяют видимость, непрозрачность или тему.
Общий более специфичен для типа элемента управления. Например, он может содержать свойство Content для элементов управления, которые содержат текст, например TextBlockButtonRadioButtonPlaceHolderTextBoxComboBox
Макет является ключевой категорией, и он присутствует почти для всех элементов управления. Здесь вы можете установить размеры элемента управления, его расстояние от других объектов (Margin), его выравнивание внутри родительского элемента и т. Д. Когда элемент управления находится внутри Grid, здесь вы устанавливаете строку и столбец сетки.
Текстовая категория, как и свойство Content, является общей для элементов управления, имеющих какой-либо текст в них, будь то для отображения информации или текста, введенного пользователем. Такие свойства, как FontFamilyFontSizeBoldItalic
Окно свойств используется для изменения элементов, чтобы они могли соответствовать нашим потребностям.
Редактировать стили / шаблоны
После изменения правильных свойств у нас есть нужные элементы управления, которые выглядят красиво и расположены в нужных местах. Это здорово, но после всей этой работы, что, если бы мы хотели, чтобы другой элемент управления того же типа выглядел так же? Мы бы потратили много времени, если бы все началось с самого начала. К счастью, Visual Studio имеет возможность сохранять изменения, внесенные в элемент управления, в виде стиля или шаблона, в зависимости от элемента управления. Я возьму ButtonsTextBlocks
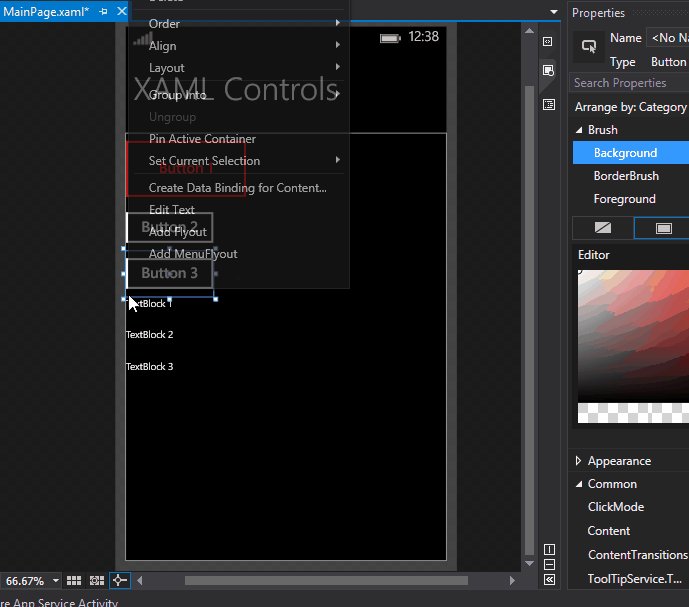
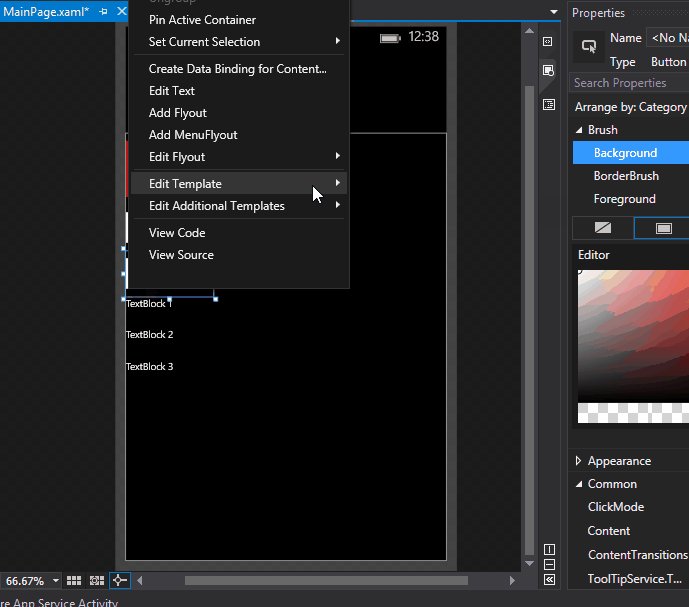
Для элементов управления, таких как кнопки, вы сохраняете свойства как шаблон. Для этого щелкните правой кнопкой мыши кнопку, выберите « Изменить шаблон» и нажмите « Редактировать копию…» в подменю, которое появится слева.
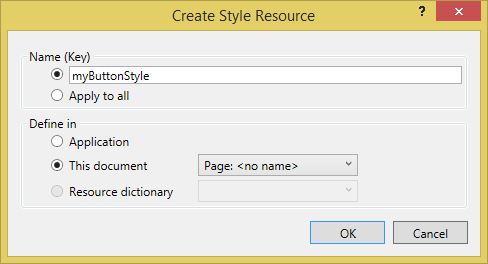
Появится всплывающее окно с просьбой указать две вещи: имя шаблона и где его определить. Оба они до вас. Если вы хотите использовать разные шаблоны для одного и того же типа элемента управления, выберите узнаваемое имя, чтобы его было легче распознать позже. Затем, в зависимости от того, где вы собираетесь использовать этот шаблон, вы можете определить его на текущей странице или во всем приложении.
Обратите внимание, что содержимое изменилось в окне структуры документа. Теперь у нас есть список элементов управления, которые составляют кнопку. Мы можем изменить свойства так, как мы хотим, и они будут добавлены непосредственно в шаблон.
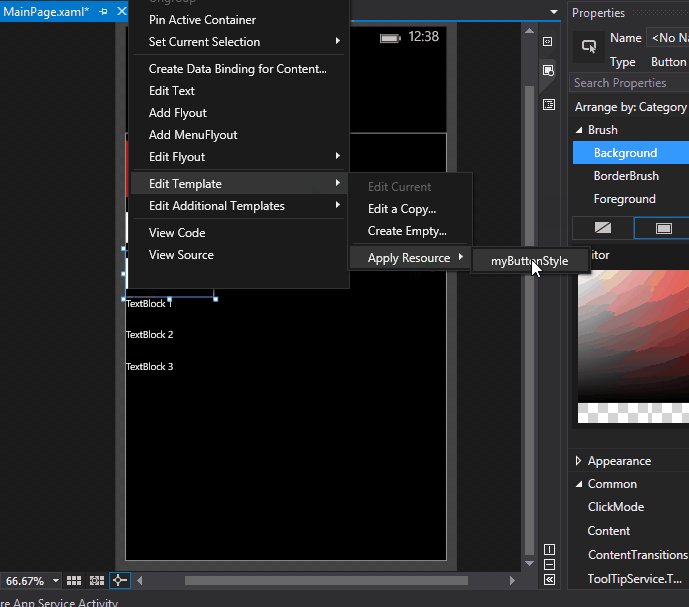
Теперь, чтобы придать такой же вид другой кнопке, щелкните правой кнопкой мыши вторую кнопку, выберите « Изменить шаблон» -> «Применить ресурс» и нажмите на свой собственный шаблон.
Для элементов управления, таких как TextBlocks Процедура такая же. Разница в том, что вы нажимаете « Создать пустой» вместо « Редактировать копию» .
Обработчики событий
Это самая важная часть элементов управления, связывающая дизайн и логику. Если мы добавим кнопку в наше приложение, пользователь сможет что-то с ней сделать. Обработчики событий отслеживают взаимодействие пользователя с приложением и в зависимости от того, нажимает ли пользователь эту кнопку или удерживает ее, или что-то еще, выполняет определенный код.
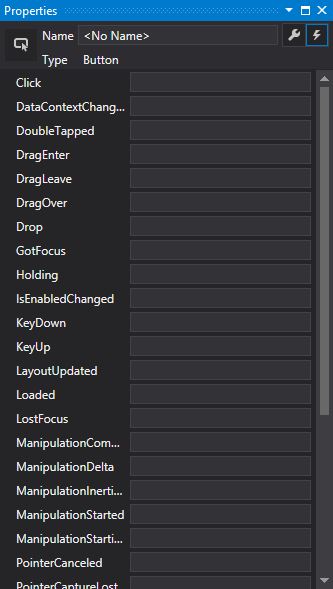
Если вы посмотрите в окно «Свойства», то увидите значок молнии внизу в правом верхнем углу. Нажатие на эту иконку изменяет вид окна ниже.
Теперь вы видите разные типы обработчиков событий. Если вы добавите имя события (т.е. Button_Click
private void Button_Click(object sender, RoutedEventArgs e)
{
}
Конечно, этот метод нуждается в коде, чтобы сделать что-нибудь. Другой способ добавить метод — дважды щелкнуть элемент управления, но при этом добавляется только прослушиватель событий по умолчанию.
Вывод
Windows Phone имеет уникальный стиль дизайна по сравнению с Android и iOS, и вам придется адаптироваться к этому стилю на каком-то уровне. Я надеюсь, что эта статья помогла вам получить общее представление об инструментах дизайна и элементах управления, доступных в Visual Studio для создания вашего первого приложения.
Спасибо за уделенное время. Пусть код будет с вами!