В нашей последней статье о CodenameOne я обсуждал базовое использование его инструмента Designer. В этой статье мы рассмотрим инструмент и его использование более подробно.
CodenameOne UI основы
Каждый элемент пользовательского интерфейса в CodenameOne является подклассом (прямо или косвенно) класса Component . Если вы знакомы с разработкой для Android, вы можете думать о классе ComponentView . Каждый Component
- выбранный
- неотобранный
- Отключено
- Прессованные
Каждый из этих стилей содержит информацию об интерфейсе пользователя, такую как шрифт, цвета, границы и т. Д.
По умолчанию приложения CodenameOne используют собственный интерфейс работающих платформ, но это можно изменить. CodenameOne определяет константу с именем includeNativeBool Когда установлено значение true В противном случае вы можете создавать темы, которые будут выглядеть одинаково на всех платформах, например, The Leather Theme .
Менеджеры по макету
Менеджеры по расположению имеют дело с размещением элементов пользовательского интерфейса в представлении. Каждый менеджер компоновки имеет базовый абстрактный класс Layout . Разработчики могут создавать свои собственные менеджеры макетов. Codename One поставляется со следующими предопределенными менеджерами компоновки:
- FlowLayout — размещает компоненты, используя их заданный размер и разрывы строк. Это упрощенно и не всегда правильно разбивает строки. Это менеджер по умолчанию.
- BoxLayout X / Y — размещает компоненты в столбце / строке с заданным размером на обратной оси и растягивает их по главной оси. Версия X не вызывает разрывов строк и выравнивает лучше, чем макет потока.
- GridLayout — размещает компоненты на четной сетке, где все элементы имеют четный размер.
- TableLayout — помещает компоненты в таблицу с ограничениями на строки / столбцы и т. Д.
- BorderLayout — размещает компоненты в одной из 5 позиций, одной из 4 границ или в центре. Поддерживает режим абсолютного центра, где центральный компонент не растягивается.
Вы можете узнать больше об использовании макетов в этом видео .
Интеграция инструмента дизайна с кодом Java
Создайте новый проект CodenameOne. Я назову мой FirstExampleHello World (Visual) . После создания проекта откройте инструмент «Дизайнер», дважды щелкнув файл theme.res Вы можете изменить вид, который вы видите, выбрав пункт в меню Native Theme . При использовании темы iOS6 начальный вид будет следующим:
Мы собираемся изменить это. Чтобы добавить другие элементы, перетащите их из основных компонентов в представление. Вы можете изменить текст компонентов, дважды щелкнув по ним.
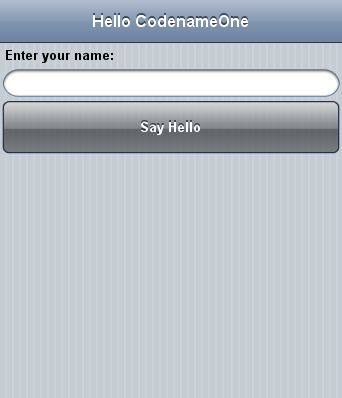
Теперь измените заголовок (я устанавливаю его на « Hello CodenameOne ») и метку « Hi World ». Добавьте текстовое поле и кнопку, наконец, сделав вид следующим образом:
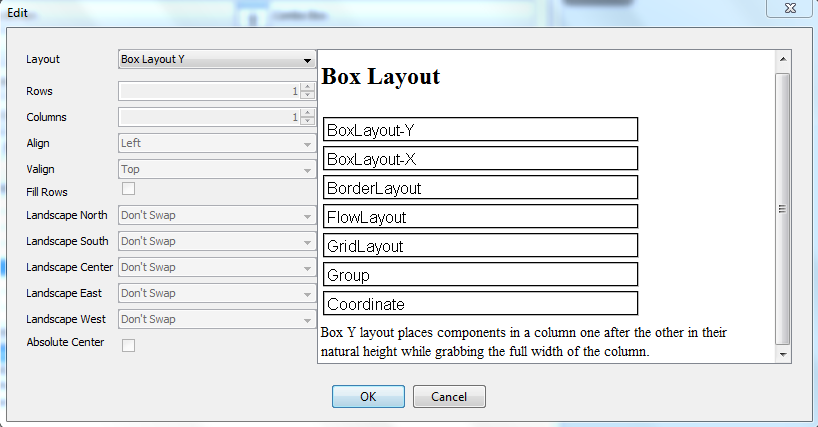
Чтобы изменить макет (я бы предпочел элементы пользовательского интерфейса в центре экрана, один над другим), выберите Main[Form]LayoutProperties Макет установлен в FlowLayout Установите макет в Box Layout Y
Теперь вы можете видеть, что компоненты пользовательского интерфейса выровнены вертикально по оси Y.
Запустите это в симуляторе (не забудьте сначала сохранить). Вы заметите, что кнопка не работает, так как к событию клика не прикреплен код.
Соединение компонентов пользовательского интерфейса с кодом Java
Инструмент Designer полезен для добавления слушателей событий в компоненты пользовательского интерфейса. Теперь мы будем использовать его для добавления слушателя ActionEvent к кнопке.
Измените имена переменных для поля и кнопки. вызовите текстовое поле nameFieldhelloButton Чтобы добавить слушателя к кнопке, выберите кнопку, перейдите на вкладку « События » и нажмите « Событие действия» . Это создаст защищенный метод с именем onMain_HelloButtonAction(Component c, ActionEvent event)
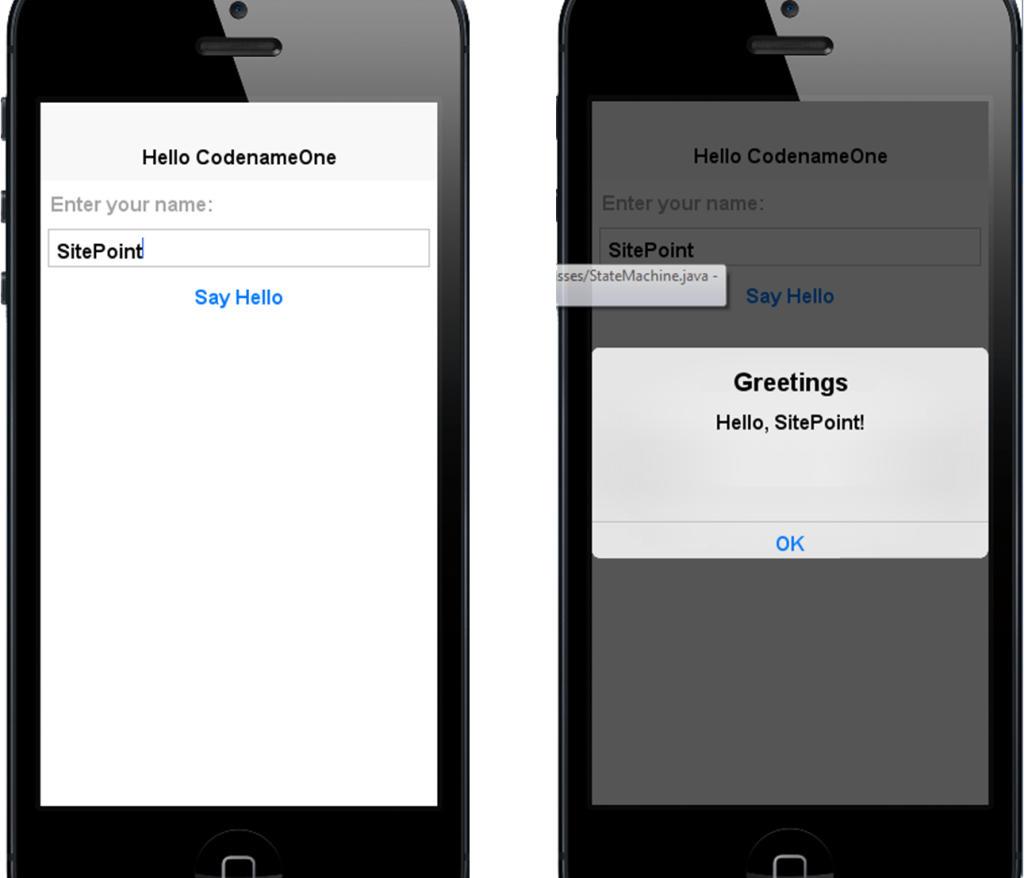
Мы хотим, чтобы при нажатии кнопки отображалось диалоговое окно с надписью «Hello User» , но показывающее имя пользователя вместо «User» . Для этого добавьте приведенный ниже код в метод, созданный выше:
TextField nameField = (TextField) findByName("nameField", c);
String userName = nameField.getText();
String greet = "Hello, "+userName+"!";
Dialog.show("Greetings", greet, "OK", null);
Метод findByName() является эквивалентом findViewById() Он получает два аргумента: имя компонента пользовательского интерфейса (определенное с помощью инструмента Designer) и rootComponent
Я использовал Dialog.show (), чтобы сделать диалог видимым. Первый аргумент — это заголовок DialogokTextcancelTextnull
Теперь при запуске приложения в симуляторе вы увидите следующее:
Вывод
Инструмент Designer является мощной частью набора инструментов Codename One. Кто-нибудь из вас использовал это для проекта?