Существует много «процессов», которые входят в разработку мобильных устройств, но иногда вы просто хотите запрыгнуть и запачкать руки! Этот пост предназначен для того, чтобы предоставить вам инструменты, которые вам понадобятся, а также основные требования к дизайну и техническим требованиям, которые помогут вам быстро приступить к работе.

Стандартные размеры экрана и размеры иконок
Если вы еще не прочитали Рекомендации по интерфейсу Apple для iPhone и iPad , вам следует. Это много информации, но она того стоит, чтобы понять, как Apple думает о дизайне приложений. В этих руководствах также изложены подробные спецификации для размера экрана, размера значков и разрешения. Далее я рассмотрю несколько часто задаваемых вопросов и обобщу эти спецификации в удобном для восприятия формате!
Какое разрешение у нового дисплея Retina?
Экран сетчатки iPhone — захватывающая вещь. При одновременном просмотре нового и старого экрана очевидно, что на этом экране есть изменения, которые влияют на дизайн вашего приложения. Посмотрите это видео сравнения экрана бок о бок.
При сравнении двух устройств вы можете видеть, что размеры экрана iPhone 4 не отличаются от предыдущих моделей. Тем не менее, размер экрана iPhone 4 и плотность пикселей экрана удвоены, что дает ему размер экрана 640 x 960px (по сравнению с предыдущим размером 320 x 480px) и колоссальные 326 пикселей на дюйм (по сравнению с предыдущими 163ppi). Этот новый экран сжимает 4 пикселя там, где раньше был один — вот почему изображения выглядят такими четкими и вкусными!
Читая о разрешении экрана, легко запутаться. Дело в том, что последний тип экспортируемого файла на iPhone обычно .png, и Xcode не учитывает значение ppi, сохраненное при рендеринге изображений. Если вы будете следовать размерам, указанным ниже, вы будете в хорошей форме!

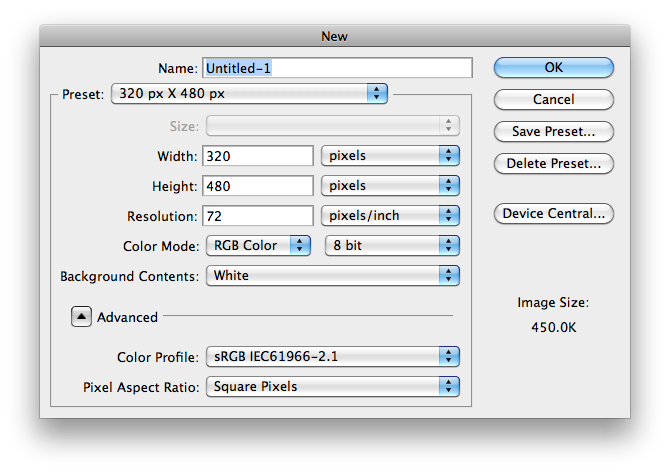
Параметры настройки Photoshop:
| iPhone 3.0 Разрешение экрана: 72 ppi Размер экрана: 320 х 480 пикселей Размер значка: 57 х 57 пикселей Формат файла: PNG-24 |
iPhone 4.0 Разрешение экрана: 72 ppi Размер холста: 640 х 960 пикселей Размер значка: 114 x 114 px Формат файла: PNG-24 |
IPad Разрешение экрана: 72 ppi Размер холста: 768 x 1024 px Размер значка: 72 x 72 px Формат файла: PNG-24 |
Графика для iTunes Store
Значок: 512 x 512 px (.tif, .jpg или .png, 72dpi, RGB)
Снимки экрана iPhone: 320 x 480 px или 640 x 860 px (.tif, .jpg или .png, 72dpi, RGB)
Снимки экрана iPad: 1024 x 768 px (.tif, .jpg или .png, 72dpi, RGB)
Будущее размеров экрана
Пока мы обсуждаем размеры экрана, важно говорить о будущем цифровых устройств в целом. Я не гадалка, но только в прошлом году нет никаких секретных устройств с сенсорным экраном, которые умножаются, как кролики, и производят потомство с экранами разных размеров. Да! Для дизайнеров это означает, что мы должны быть готовы к тому, как переводить проекты на несколько устройств и операционных систем.
Жизненный цикл приложения может запускать один из множества курсов. Некоторые приложения работают исключительно на одной платформе, другие разветвляются на другие мобильные устройства или даже в сети. Создание масштабируемой графики избавляет вас от головной боли при воссоздании графики для каждой конкретной платформы. Использование слоев фигур или векторных смарт-объектов — лучший способ справиться с распространением размеров экрана и операционных систем.
Дизайн для 3.0 или Retina First?
Проектирование иконок для iPhone было моим первым введением в решение «начать с малого и увеличить» или «начать с большого и уменьшить». Для меня стало очевидным, что после нескольких выполнений проектирование для экрана размером 320 x 480 пикселей, а затем определение размера до 640 х 960 пикселей — лучший вариант. Проектирование для экрана наименьшего размера устраняет разочарование от потери деталей, когда дизайн должен быть уменьшен позже.
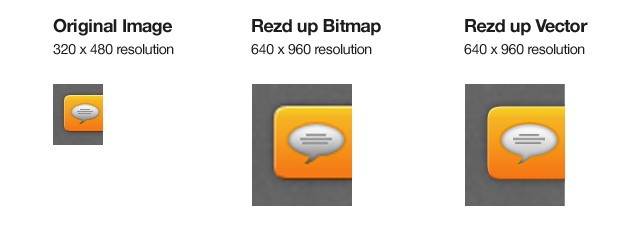
Как создать графику приложения для Retina Display
Допустим, вы разработали приложение для iPhone 3.0 и хотите подготовить это приложение для дисплея сетчатки iPhone 4. Чем ты занимаешься? Просто размер от 320 х 480 до 640 х 960? Да. Проблема в том, что если вы не создали всю свою графику с использованием слоев фигур или векторных смарт-объектов, ваши изображения будут выглядеть пикселизированными и зернистыми.

Насколько велики, чтобы сделать ваши кнопки
Как для iPhone, так и для iPad минимальный размер целевой области касания, который рекомендует Apple, составляет 44 x 44 пикселя. Оставьте это Apple, чтобы определить средний размер пальцев. 🙂 Если вы хотите стать меньше, убедитесь, что вы правильно расставили места для ударов, чтобы избежать ошибочных нажатий.
Тестирование вашего дизайна
«Тестирование» дизайна может показаться странным, но разработка мобильного устройства на ноутбуке или настольном мониторе может оказаться сложной задачей. Даже если вы следуете стандартным правилам, таким как правило целевого размера нажатия 44 x 44 пикселя, пропорции и размеры могут значительно отличаться при отображении на экране устройства и экрана вашего компьютера.
Самый простой способ проверить свой дизайн — это «Сохранить для Интернета» каждый дизайн экрана в формате .png и синхронизировать его с телефоном с помощью iPhoto. Как только изображения синхронизируются, вы можете пролистать и смоделировать, как будет выглядеть реальное приложение. Это также отличный способ поделиться макетами с клиентами, чтобы дать им реальный предварительный просмотр приложения.
Шаблоны дизайна для iPhone и iPad
Теперь, когда у вас есть некоторые основы, пришло время приступить к проектированию! К счастью, есть много ресурсов, которые помогут вам познакомиться с различными элементами интерфейса iPhone и iPad. Даже если ваша цель — создать полностью настроенные интерфейсы, эти шаблоны помогут получить правильную пропорцию базовой сетки или размеров экранных элементов.
шаблоны iPhone
PSD для iPhone с графическим интерфейсом от Teehan + Lax
Интерфейс iPhone PSD Retina от Teehan + Lax
Трафарет для iPhone для OmniGraffle от Патрика Кроули
Векторные элементы пользовательского интерфейса iPhone от Mercury Intermedia
шаблоны для iPad
iPad трафарет для OmniGraffle от информационных архитекторов
iPad с графическим интерфейсом PSD от Teehan + Lax
Векторный графический интерфейс iPad из библиотеки значков
Какой формат файла я использую для графики iPhone?
Все графические ресурсы, которые будут использоваться для создания приложения, экспортируются в формате Portable Network Graphics (.png). Технически, iPhone может отображать и другие форматы файлов, но файлы PNG автоматически оптимизируются с помощью iOS SDK и, следовательно, должны быть предпочтительным форматом.
Это относится ко всем элементам (навигационные кнопки, панели и т. Д.) И любым другим изображениям, представленным в приложении. Например, допустим, ваше приложение представляет собой портфолио для фотографа. Представленные фотографии также будут экспортированы в формате .png.
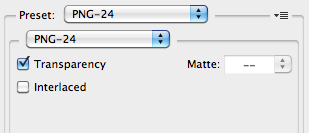
Настройка для экспорта в формат .png в Photoshop («Файл»> «Сохранить для Интернета и устройств») выглядит следующим образом:

Подготовка файлов для вашего разработчика
Прежде чем передать свои файлы разработчику, важно понять их возможности в отношении нарезки и нарезки кубиков вашего файла. Если ваш разработчик имеет опыт в нарезке и экспорте, это может сэкономить много времени для выполнения этой задачи. Лично я предпочитаю разрезать все мои файлы, чтобы убедиться, что все изображения вырезаны правильно.
При сохранении ваших окончательных изображений попробуйте использовать интуитивно понятные соглашения об именах файлов, которые облегчат вашему разработчику поиск нужных файлов изображений и ссылки на них. Вот несколько примеров префиксов и суффиксов, которые я использую:
- «Btn-» для всех изображений кнопок
- «Tab-» для всех изображений панели вкладок
- «Bkg-» для всех фоновых изображений
- «-Up» для неактивных кнопок состояния
- «-Down» для кнопок активного состояния
- «-Hover» для кнопок состояния наведения
- «@ 2x» — это стандартный суффикс, необходимый для всей графики дисплея сетчатки
Другим инструментом, который я использую для общения с разработчиками, является файл .pdf, который включает все экраны и примечания относительно дизайна. Я определяю гарнитуры, размеры, межстрочный интервал и все другие стили, поэтому есть простой справочник, который разработчик может использовать, не открывая Photoshop. Еще один ресурс, который я предоставляю, особенно когда я работаю с сторонними разработчиками, — это скринкаст ( ScreenFlow и iShowU — мои любимые) приложения, в котором рассматриваются все аспекты дизайна. Это особенно полезно, если приложение содержит анимацию и / или переходы, которые лучше иллюстрируются в видео.
Вывод
Технические характеристики не сексуальны, но они важны. Зафиксируйте эти детали в памяти, и вы избавите себя от многих головных болей в будущем!