В этом уроке вы познакомитесь с одним из наиболее часто используемых классов Cocoa-Touch: UIAlertView. С помощью этого класса вы можете быстро уведомлять пользователей о важной или срочной информации о приложении. Вы также можете вызвать обратную связь с пользователем, комбинируя класс UIAlertView с протоколом UIAlertViewDelegate. Читайте дальше, чтобы узнать, как!
Шаг 1: Настройка проекта
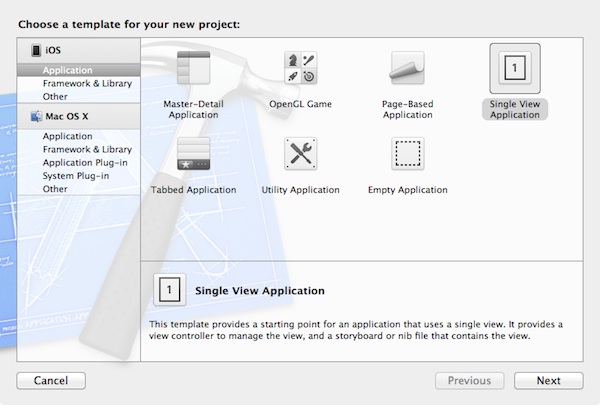
Создайте новый проект Xcode, используя шаблон «Single View Application».

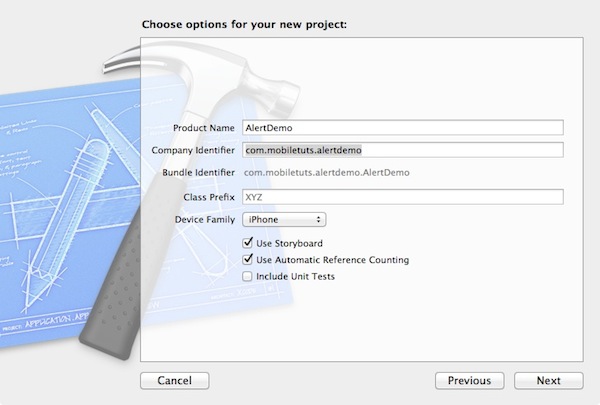
Назовите приложение «AlertDemo» и введите свой собственный идентификатор компании или используйте «com.mobiletuts.alertdemo», если у вас его еще нет. Установите «iPhone» для семейства устройств и сохраните проверки по умолчанию. Когда будете готовы, нажмите Далее.

Выберите место на жестком диске для сохранения проекта и нажмите «Сохранить».
После создания проекта разверните папку «Вспомогательные файлы» на панели «Навигатор проектов» слева от окна XCode. CTRL + щелкните (или щелкните правой кнопкой мыши) папку «Вспомогательные файлы» и выберите « Добавить»> «Новая группа» Назовите новую группу «images», так как именно здесь мы будем хранить графику для нашего приложения.
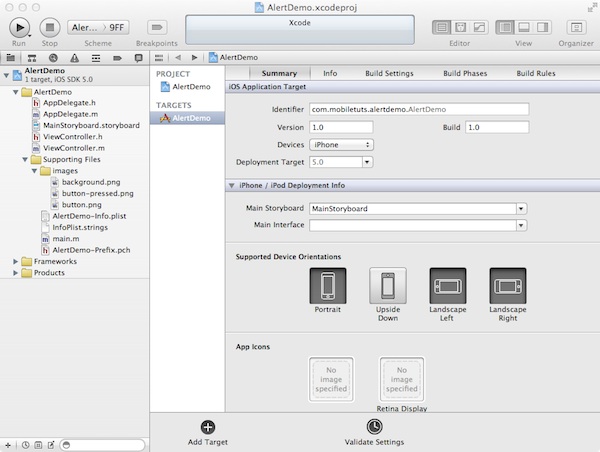
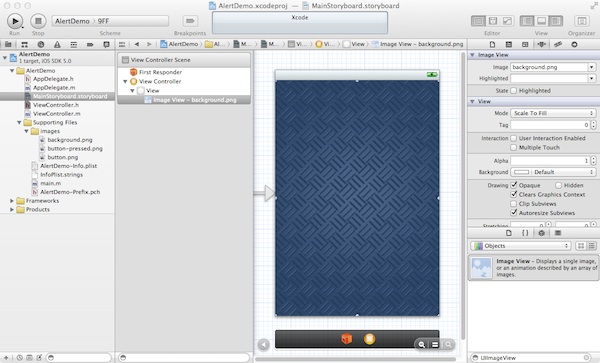
Загрузите файл ресурсов проекта, прилагаемый к этому руководству, и откройте папку «images». Перетащите все изображения в группу «изображения», которую вы только что создали. Обязательно установите флажок «Копировать элементы в папку целевой группы (если необходимо)», поскольку это обеспечит фактическое копирование ресурсов в ваш проект, а не просто ссылки в качестве ссылок. Ваша установка в XCode теперь должна выглядеть примерно так:

Шаг 2: Настройте интерфейс
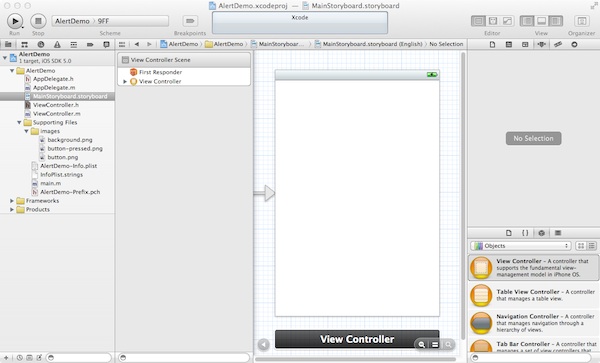
Найдите файл MainStoryboard.storyboard в Навигаторе проекта и выберите его. Вы только что открыли раскадровку для проекта, которая должна состоять из одной сцены или View Controller, которую мы можем изменить, чтобы создать интерфейс для приложения.

С открытой раскадровкой интерфейс Xcode должен теперь отображать библиотеку объектов в нижнем правом углу. Используйте окно поиска библиотеки объектов, чтобы найти объект UIImageView . Поместите объект изображения в центр экрана и вручную измените его размер, чтобы заполнить вид. Затем найдите поле изображения в инспекторе атрибутов (инспектор атрибутов должен находиться в верхней правой части XCode). Установите значение для поля изображения равным «background.png». Теперь у вас должна быть хорошая стальная текстура, которая заполняет контроллер вида.

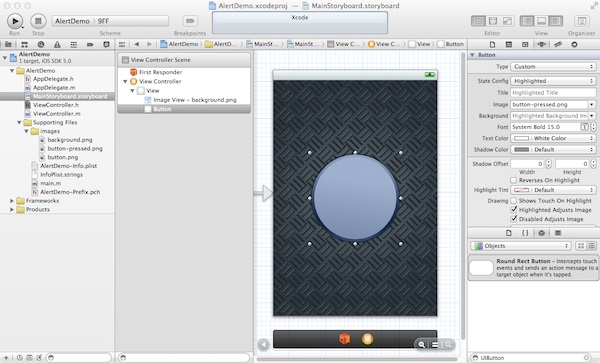
Снова используя библиотеку объектов, найдите объект UIButton и перетащите эту кнопку на сцену. Инспектор атрибутов теперь должен отображать информацию для объекта кнопки. Установите раскрывающееся поле типа на «пользовательский». Затем установите поле изображения в «button.png». Теперь вы должны увидеть изображение кнопки на контроллере вида сцены, но, вероятно, оно выглядит неправильно. Выбрав объект кнопки, вам нужно выбрать « Редактор»> «Размер, чтобы подогнать содержимое» , чтобы автоматически изменить размеры кнопок в соответствии с размером содержимого изображения. Затем отцентрируйте кнопку на экране, перетащив ее к середине.
Теперь вы должны правильно настроить кнопку для состояния по умолчанию, но мы хотим отобразить другое изображение, когда кнопка фактически нажата. Измените значение раскрывающегося состояния конфигурации на «выделенный». Изменения, которые вы делаете в инспекторе атрибутов, теперь будут применяться только к выделенному состоянию. Установите для атрибута изображения для выделенного состояния кнопки значение button-press.png . Теперь ваша раскадровка должна выглядеть так:

Это хорошее время для проверки прогресса, поэтому сохраните свою работу ( Файл> Сохранить ) и запустите проект в симуляторе iPhone ( Продукт> Выполнить ). Теперь вы сможете нажать на кнопку и увидеть изменение изображения в симуляторе.
Шаг 3. Создайте метод оповещения
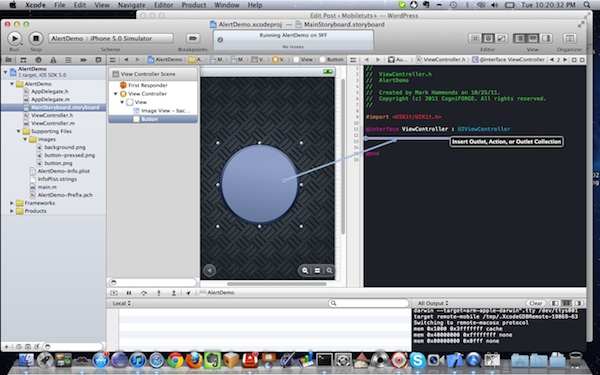
Когда раскадровка проекта все еще открыта, нажмите кнопку «Показать редактор-помощник» в правом верхнем углу окна XCode, чтобы отобразить список исходного кода для ViewController.h . С этой точки зрения, удерживайте и кнопку «Control» (CTRL), и кнопку мыши (левую кнопку мыши, если у вашей мыши их две) над объектом кнопки в сцене раскадровки, а затем перетащите в список исходного кода, чуть выше @end строки

Откроется новое диалоговое окно, которое автоматически создаст соединение между элементом интерфейса и вашим классом контроллера представления. Из этого всплывающего окна вы можете создавать розетки или акции. Розетки используются для создания свойств, которые ссылаются на ваши объекты Interface Builder, а действия используются для подключения методов к действиям объектов IB.
Выберите «Действие» в раскрывающемся списке, введите «showMessage» в качестве имени подключения и нажмите «Подключиться». Интерфейсный Разработчик должен был просто добавить следующую строку в ваш файл ViewController.h :
|
1
|
— (IBAction)showMessage:(id)sender;
|
Кроме того, ViewController.m теперь должен иметь определение этого метода:
|
1
2
|
— (IBAction)showMessage:(id)sender {
}
|
Когда пользователь нажимает кнопку, код в этом методе будет выполнен. Это означает, что мы наконец-то готовы копаться в коде для отображения UIAlertView и ответа на его методы делегата!
Шаг 4. Создание базового предупредительного сообщения
Теперь, когда у вас есть настройка шаблона вашего проекта, вы готовы использовать UIAlertView для запуска вашего сообщения при нажатии пользовательской кнопки. Откройте файл ViewController.m и введите следующее в метод showMessage который вы создали ранее:
|
1
2
3
4
5
6
7
8
9
|
— (IBAction)showMessage:(id)sender {
UIAlertView *message = [[UIAlertView alloc] initWithTitle:@»Hello World!»
message:@»This is your first UIAlertview message.»
delegate:nil
cancelButtonTitle:@»OK»
otherButtonTitles:nil];
[message show];
}
|
Выше вы создаете и инициализируете свой экземпляр класса UIAlertView. Параметры initWithTitle: и message: говорят сами за себя и их легко понять после просмотра предупреждения. Параметр delegate: указывает, какой класс должен получать уведомления о делегировании для UIAlertViewDelegate (продемонстрировано позже). Параметр cancelButton: является кнопкой по умолчанию, которая отображается вместе с предупреждением, а параметр otherButtonTitles: используется для отображения одного или нескольких дополнительных параметров, которые пользователь может выбрать.
После создания объекта оповещения вызов [message show] фактически показывает наше сообщение, выскакивая наш новый UIAlertView на экран.
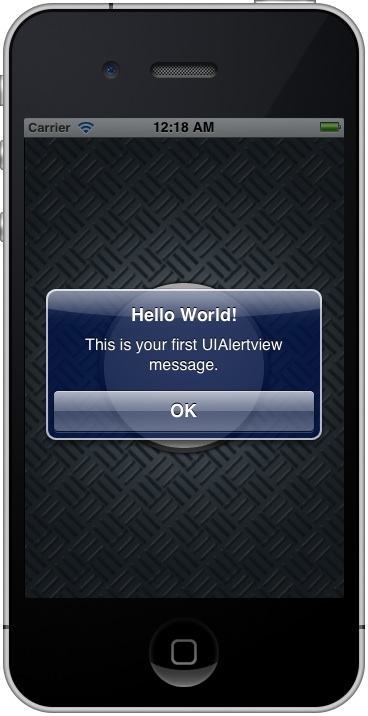
Если вы создадите и отладите приложение сейчас, вы увидите, что нажатие кнопки приведет к отображению нашего сообщения!

ПРИМЕЧАНИЕ. Если при нажатии кнопки в симуляторе ничего не происходит, убедитесь, что вы действительно сохранили изменения, внесенные в файл раскадровки, и что действие « showMessage: изнутри» связано с методом showMessage: .
Шаг 5: добавление кнопок в оповещение
Добавление дополнительных кнопок в UIAlertView можно выполнить либо при инициализации объекта, либо в любое время после. Чтобы добавить кнопки во время инициализации в приведенном выше коде, вы просто измените метод showMessage: следующим образом:
|
1
2
3
4
5
6
|
UIAlertView *message = [[UIAlertView alloc] initWithTitle:@»Hello World!»
message:@»This is your first UIAlertview message.»
delegate:nil
cancelButtonTitle:@»Button 1″
otherButtonTitles:@»Button 2″, @»Button 3″, nil];
[message show];
|
Чтобы добавить кнопки после инициализации оповещения, вы должны использовать следующие строки кода:
|
01
02
03
04
05
06
07
08
09
10
|
UIAlertView *message = [[UIAlertView alloc] initWithTitle:@»Hello World!»
message:@»This is your first UIAlertview message.»
delegate:nil
cancelButtonTitle:@»Button 1″
otherButtonTitles:nil];
[message addButtonWithTitle:@»Button 2″];
[message addButtonWithTitle:@»Button 3″];
[message show];
|
Оба этих фрагмента кода эквивалентны, но использование метода addButtonWithTitle: позволяет легко добавлять кнопки в ваши оповещения, возможно, заключая их в операторы if .
Шаг 6: Ответьте на выбор кнопки оповещения
Вернитесь к ViewController.h и измените строку объявления класса следующим образом:
|
1
|
@interface ViewController : UIViewController <UIAlertViewDelegate> {
|
Это позволяет вашему классу реагировать на методы протокола UIAlertViewDelegate . Чтобы реагировать на нажатия кнопок в нашем UIAlertView , мы будем использовать – alertView:clickedButtonAtIndex: метод протокола. Вернувшись в ViewController.m , добавьте это в свой класс:
|
1
2
3
4
|
— (void)alertView:(UIAlertView *)alertView clickedButtonAtIndex:(NSInteger)buttonIndex
{
}
|
Как видно из названия метода, этот метод будет принимать указатель на объект UIAlertView мы создали ранее, и индекс кнопки, выбранный пользователем. У вас может возникнуть соблазн просто условно переключить переменную buttonIndex, чтобы определить, какая кнопка была выбрана пользователем, но что произойдет, если вы добавите кнопки в предупреждение условно? В этом случае кнопка с индексом 1 не всегда может быть той, которую вы хотите. Гораздо лучший способ — проверить заголовок кнопки и затем действовать соответствующим образом, вот так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
— (void)alertView:(UIAlertView *)alertView clickedButtonAtIndex:(NSInteger)buttonIndex
{
NSString *title = [alertView buttonTitleAtIndex:buttonIndex];
if([title isEqualToString:@»Button 1″])
{
NSLog(@»Button 1 was selected.»);
}
else if([title isEqualToString:@»Button 2″])
{
NSLog(@»Button 2 was selected.»);
}
else if([title isEqualToString:@»Button 3″])
{
NSLog(@»Button 3 was selected.»);
}
}
|
Есть еще одна настройка, которую мы должны сделать, прежде чем это сработает. Вернитесь к оператору инициализации UIAlertView и обновите параметр delegate: для принятия ключевого слова self вместо nil . После этого блок кода должен выглядеть следующим образом:
|
1
2
3
4
5
6
|
UIAlertView *message = [[UIAlertView alloc] initWithTitle:@»Hello World!»
message:@»This is your first UIAlertview message.»
delegate:self
cancelButtonTitle:@»Button 1″
otherButtonTitles:@»Button 2″, @»Button 3″, nil];
[message show];
|
Если вы сейчас создаете и отлаживаете приложение, вы сможете выбрать несколько кнопок и увидеть печать выписки на консоли при нажатии кнопки (нужна помощь в поиске консоли? Выберите « Вид»> «Отладочная область»> «Активировать консоль» из меню XCode). ,
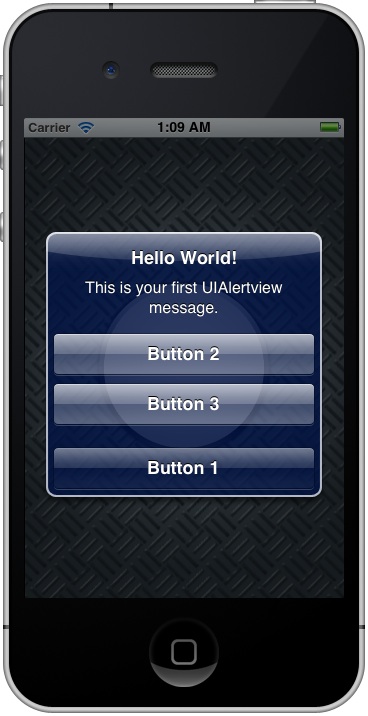
Вот как должен выглядеть последний вид предупреждения в симуляторе:

Вывод
На этом мы завершаем наше вводное руководство по UIAlertView . В дополнение к тому, что мы рассмотрели сегодня, есть много других опций, предоставляемых протоколом UIAlertViewDelegate и, с выпуском iOS 5, некоторые дополнительные способы использования UIAlertView . Если вы хотите просмотреть дополнительное руководство по этим темам расширенного просмотра предупреждений, сообщите мне об этом в разделе комментариев ниже! Также не стесняйтесь присылать вопросы или комментарии через мой личный твиттер @markhammonds или через официальный аккаунт Mobiletuts + твиттер @envatomobile .