В этом уроке я покажу, как использовать класс NSUserDefaults для сохранения и обновления настроек приложения. В процессе мы создадим демонстрационное приложение под названием «Контакт», в котором будут храниться предоставленное пользователем изображение и контактная информация.
Что такое класс NSUserDefaults?
С помощью класса NSUserDefaults вы можете сохранять настройки и свойства, связанные с данными приложения или пользователя. Например, вы можете сохранить изображение профиля, установленное пользователем, или цветовую схему по умолчанию для приложения. Объекты будут сохранены в так называемой «системе по умолчанию» iOS. Система по умолчанию iOS доступна во всем коде вашего приложения, и любые данные, сохраненные в системе по умолчанию, будут сохраняться в течение сеансов приложения. Это означает, что даже если пользователь закроет ваше приложение или перезагрузит телефон, сохраненные данные все равно будут доступны при следующем открытии приложения!
С NSUserDefaults вы можете сохранять объекты из следующих типов классов:
- NSData
- NSString
- NSNumber
- NSDate
- NSArray
- NSDictionary
Если вы хотите сохранить любой другой тип объекта, такой как UIImage, вам, как правило, нужно его заархивировать или обернуть в экземпляр NSData, NSNumber или NSString.
Теперь, когда вы немного знаете о том, что можно сделать с помощью NSUserDefaults, давайте приступим к изучению того, как использовать систему по умолчанию с простым примером приложения, в котором будет храниться контактная информация.
Шаг 1: Создание проекта
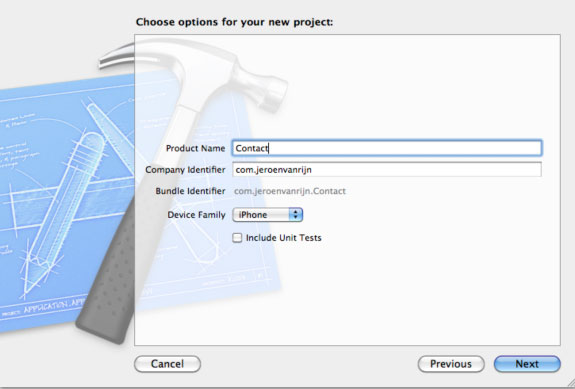
Откройте Xcode и выберите «Создать новый проект Xcode». Выберите приложение на основе вида и нажмите «Далее». Введите имя для вашего проекта (я назвал мой «Контакт»). Введите идентификатор вашей компании и убедитесь, что вы выбрали iPhone для Device Family, потому что мы собираемся сделать приложение для iPhone. Если вы сделали, нажмите кнопку Далее. Выберите место для сохранения вашего проекта и нажмите «Создать».

Шаг 2: Разработка интерфейса
В папке «Контакты» в «Навигаторе проектов» нажмите ContactViewController.xib.
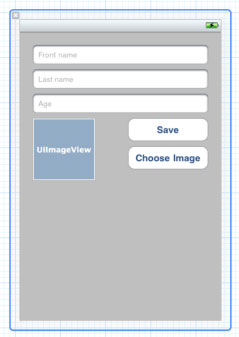
Перетащите три UITextFields из библиотеки в представление и расположите их, как показано ниже. Сделайте то же самое с UIImageView и двумя кнопками Round Rect.
Нажмите Первый текстовое поле и введите «Имя» в текстовом поле «Заполнитель». Теперь щелкните второй TextField и введите «Фамилия» в текстовое поле Placeholder. Наконец, щелкните третий и последний TextField и введите «age» в текстовом поле Placeholder. В качестве типа клавиатуры выберите «Цифровая клавиатура», поскольку для ввода вашего возраста вам понадобятся только цифры.
Измените текст первой кнопки на «Сохранить», а текст второй кнопки — «Выбрать изображение».

Теперь мы собираемся сделать связи. В Xcode 4 появился новый простой и быстрый способ сделать это. Выберите среднюю кнопку редактора, чтобы отобразить «Помощник редактора».

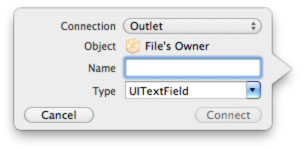
Щелкните по имени TextField и перетащите CTRL в интерфейс. Появится всплывающее окно, введите «firstNameTextField» для имени и нажмите «подключиться».

Сделайте то же самое с текстовым полем Фамилия и возраст и UIImageView, но вызовите их lastNameTextField, ageTextField и contactImageView. Для кнопок нам нужно поменять соединение на Action вместо Outlet. Таким образом, CTRL-перетаскивание от кнопки сохранения до интерфейса, но на этот раз под фигурными скобками. Измените Connection to Action и введите «сохранить» для имени. Сделайте то же самое с кнопкой «Выбрать изображение», но на этот раз введите «ChooseImage» для имени. Теперь код ContactViewController.h должен выглядеть следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
#import <UIKit/UIKit.h>
@interface ContactViewController : UIViewController {
IBOutlet UIImageView *contactImageView;
IBOutlet UITextField *firstNameTextField;
IBOutlet UITextField *lastNameTextField;
IBOutlet UITextField *ageTextField;
}
— (IBAction)save:(id)sender;
— (IBAction)chooseImage:(id)sender;
@end
|
Теперь мы закончили с интерфейсом. Нажмите Build and Run, чтобы увидеть, все ли работает нормально. Введите текст и закройте приложение. Если вы снова откроете приложение, вы, скорее всего, увидите, что введенный вами текст все еще там. Если это так, это вызвано встроенной возможностью многозадачности iOS. Если вы удалите приложение из панели многозадачности и снова откроете приложение, вы увидите, что введенный текст пропал. В этом руководстве мы будем использовать NSUserDefaults для сохранения введенной информации, даже если вы «действительно» закрываете приложение. Это позволит данным сохраняться в течение нескольких сеансов.
Шаг 3: Выбор изображения
Вернитесь в стандартный режим редактора, чтобы у вас было больше места для работы. Откройте ContactViewController.h и добавьте UIImagePickerControllerDelegate и UINavigationControllerDelegate.
|
1
|
<UIImagePickerControllerDelegate, UINavigationControllerDelegate>
|
Если вы закончили с этим, откройте ContactViewController.m и прокрутите вниз до действия ChooseImage и измените код следующим образом:
|
1
2
3
4
5
6
7
8
|
— (IBAction)chooseImage:(id)sender
{
UIImagePickerController *picker = [[[UIImagePickerController alloc] init] autorelease];
picker.delegate = self;
picker.allowsEditing = YES;
picker.sourceType = UIImagePickerControllerSourceTypePhotoLibrary;
[self presentModalViewController:picker animated:YES];
}
|
Сначала мы создаем UIImagePickerController, затем мы устанавливаем делегата на себя. Затем мы включаем пользовательское редактирование, затем устанавливаем тип источника для библиотеки фотографий и, наконец, показываем его с анимацией пользователю.
При выборе действия с изображением объявите следующие методы делегирования средства выбора изображений:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
#pragma mark — Image Picker Delegate
— (void)imagePickerController:(UIImagePickerController *)picker didFinishPickingImage:(UIImage *)image editingInfo:(NSDictionary *)editingInfo
{
contactImageView.image = image;
[picker dismissModalViewControllerAnimated:YES];
}
— (void)imagePickerControllerDidCancel:(UIImagePickerController *)picker
{
[picker dismissModalViewControllerAnimated:YES];
}
|
В первом методе мы устанавливаем изображение contactImageView для выбранного изображения, а затем отклоняем UIImagePickerController. Во втором методе мы только отклоняем UIImagePickerController.
Шаг 4: Сохранение данных
Вы можете сохранить текст с помощью функции: setObject: (id) forKey: (NSString *). Ключ должен быть определенным ключом для объекта, который вы сохраняете, потому что вам также нужен этот ключ для получения сохраненных данных. Вы можете сохранить целые числа с помощью функции: setInteger: (NSInteger) forKey: (NSString *). Чтобы сохранить изображение, нам сначала нужно создать экземпляр NSData из него.
Перейдите к действию сохранения и измените код следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
— (IBAction)save:(id)sender
{
// Hide the keyboard
[firstNameTextField resignFirstResponder];
[lastNameTextField resignFirstResponder];
[ageTextField resignFirstResponder];
// Create strings and integer to store the text info
NSString *firstName = [firstNameTextField text];
NSString *lastName = [lastNameTextField text];
int age = [[ageTextField text] integerValue];
// Create instances of NSData
UIImage *contactImage = contactImageView.image;
NSData *imageData = UIImageJPEGRepresentation(contactImage, 100);
// Store the data
NSUserDefaults *defaults = [NSUserDefaults standardUserDefaults];
[defaults setObject:firstName forKey:@»firstName»];
[defaults setObject:lastName forKey:@»lastname»];
[defaults setInteger:age forKey:@»age»];
[defaults setObject:imageData forKey:@»image»];
[defaults synchronize];
NSLog(@»Data saved»);
}
|
Сначала мы прячем клавиатуру. Затем мы создаем строки текста, который вы ввели в текстовое поле имени и фамилии. Мы также создаем целое число возраста, который вы ввели. Затем мы сохраняем изображение из contactImageView как объект NSData, потому что мы не можем сохранить UIImage напрямую с NSUserDefaults. Затем мы сохраняем данные, вызываем функцию standardUserDefaults для сохранения в них данных. Наконец мы синхронизируем базу данных standardUserDefaults.
Шаг 5: Получить сохраненные данные
Наконец мы хотим получить сохраненные данные. Мы делаем это в методе viewDidLoad, потому что этот метод вызывается при открытии приложения. Прокрутите вниз до метода «viewDidLoad», раскомментируйте его и измените код следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
— (void)viewDidLoad
{
// Get the stored data before the view loads
NSUserDefaults *defaults = [NSUserDefaults standardUserDefaults];
NSString *firstName = [defaults objectForKey:@»firstName»];
NSString *lastName = [defaults objectForKey:@»lastname»];
int age = [defaults integerForKey:@»age»];
NSString *ageString = [NSString stringWithFormat:@»%i»,age];
NSData *imageData = [defaults dataForKey:@»image»];
UIImage *contactImage = [UIImage imageWithData:imageData];
// Update the UI elements with the saved data
firstNameTextField.text = firstName;
lastNameTextField.text = lastName;
ageTextField.text = ageString;
contactImageView.image = contactImage;
[super viewDidLoad];
}
|
Сначала мы снова вызываем функцию standardUserDefaults, чтобы мы могли получить сохраненные данные. Мы вводим имя и фамилию в строку NSString. Хотя age является целым числом, мы создаем строку для его хранения, поскольку мы не можем напрямую установить текст TextField в целое число. Мы помещаем изображение в объект NSData, а затем создаем UIImage из объекта NSData. Наконец, мы обновляем элемент пользовательского интерфейса с сохраненными данными.
Теперь, когда приложение готово, соберите и запустите его снова. Введите ваши данные и выберите изображение. Закройте приложение из панели многозадачности, а затем снова откройте приложение. На этот раз данные все еще должны быть там, и если так, наше демо-приложение работает!
Спасибо за чтение этого учебника о NSUserDefaults! Если у вас есть вопросы или комментарии к этому уроку, оставьте их в разделе комментариев ниже!
И если вы хотите стать разработчиком iOS, почему бы не попробовать огромный выбор шаблонов приложений для iOS на Envato Market? Вы можете использовать их в качестве основы для разработки собственных приложений, а также для проверки проверенного качества кода и изучения его.
Или просмотрите службы разработки приложений в Envato Studio, чтобы создать приложение для вас от начала до конца!