С доступом к музыкальной библиотеке ваши приложения могут включать в себя песни, аудиокниги и коллекции подкастов ваших пользователей. Эта функциональность может использоваться для улучшения игрового процесса, позволяя пользователям воспроизводить собственный саундтрек, создавать собственные приложения для медиаплеера и многое другое!
ПРИМЕЧАНИЕ. Чтобы протестировать эту функцию, вам понадобится физическое устройство iOS, и вы должны быть участником платной программы для разработчиков iOS.
Шаг 1: Создание проекта
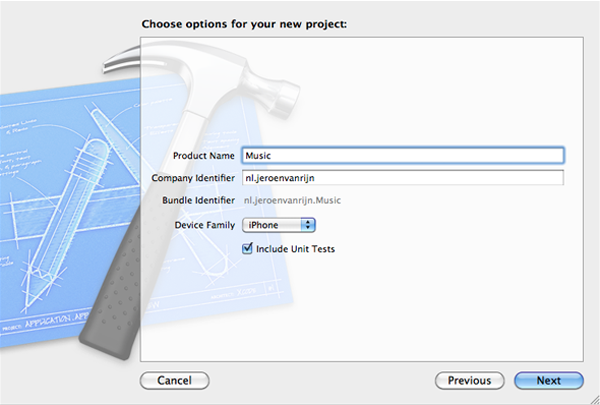
Откройте Xcode и выберите «Создать новый проект Xcode». Выберите «приложение на основе просмотра» и нажмите «Далее». Введите имя для вашего проекта (я назвал мой «Музыка»), введите идентификатор вашей компании, убедитесь, что вы выбрали iPhone для семейства устройств, а затем нажмите «Далее». Выберите место для сохранения вашего проекта и нажмите «Создать».

Шаг 2. Импортируйте среду MediaPlayer
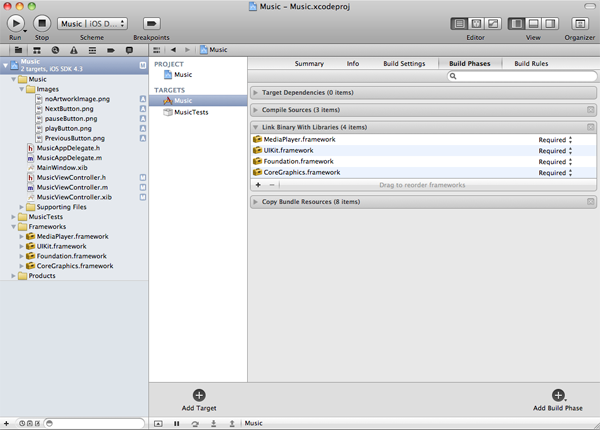
В области навигатора Xcode 4 выберите название проекта (в нашем случае «Музыка»). Затем выберите текущую цель (здесь снова «Музыка»), а затем выберите вкладку «Фазы сборки». Разверните параметр «Связать двоичные файлы с библиотеками», а затем нажмите кнопку «+», чтобы добавить новую платформу. Введите «MediaPlayer ″ в поле поиска и выберите параметр MediaPlayer.framework, который появится в списке. Нажмите «Добавить», чтобы включить этот фреймворк в фазу связывания вашего проекта.

Теперь, когда вы добавили инфраструктуру медиаплеера в свой проект, вам нужно импортировать эту платформу в контроллер представления, который будет использовать iPod
библиотека. Перейдите в файл MusicViewController.h и вставьте следующую строку кода ниже строки UIKit #import :
|
1
2
|
#import <UIKit/UIKit.h>
#import <MediaPlayer/MediaPlayer.h>
|
Шаг 3: Импорт изображений проекта
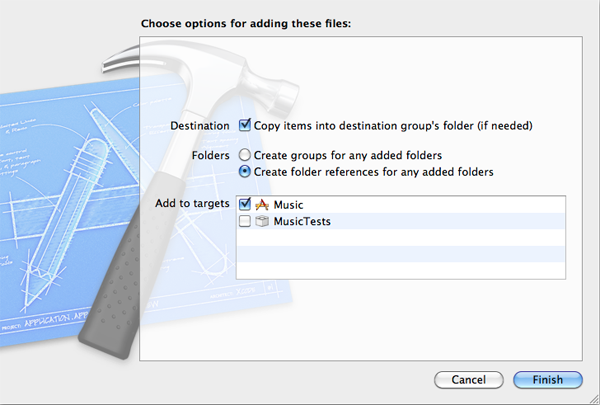
Загрузите исходный код и перетащите карту изображений в свой проект. Убедитесь, что установлен флажок Копировать элемент в папку целевой группы (при необходимости) . Эта карта содержит изображения, которые мы будем использовать в этом приложении.

Шаг 4: Разработка интерфейса
В папке «Музыка» в «Навигаторе проектов» щелкните MusicViewController.xib.
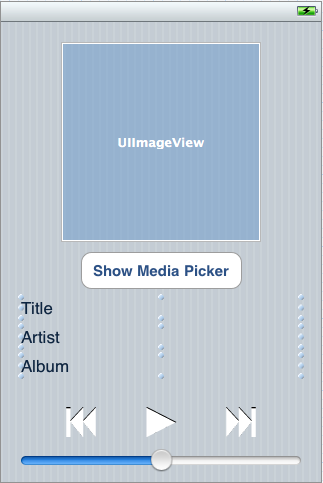
Перетащите UIImageView из библиотеки в представление. Убедитесь, что окно утилит отображается и перейдите в инспектор размера . Установите ширину и высоту 200, координату х 60, а координату у 20. На этом изображении будут отображены обложки песен.
Теперь перетащите UISlider к представлению и расположите его с синими направляющими линиями внизу представления. Также сделайте его немного шире, чтобы он использовал всю ширину обзора между двумя синими направляющими. Мы будем использовать этот слайдер для регулировки громкости.
Теперь перетащите 4 кнопки UIB на экран. Перетащите первый под изображением и установите его заголовок «Показать медиапикер». Этот будет делать только то, что говорит текст. Другие три кнопки будут кнопками управления. Выберите другие три кнопки и перейдите к Инспектору Атрибутов . Установите тип Custom и установите изображение кнопок соответственно на PreviousButton.png , PlayButton.png и NextButton.png . Расположите кнопки, как показано ниже.
Наконец, перетащите три UILabels на вид. Удалите текст всех меток и расположите их, как показано ниже (я добавил текст, чтобы вы могли видеть, где находятся метки. Вам не нужно будет добавлять этот текст). Эти ярлыки покажут некоторую информацию о текущей воспроизводимой песне.

Шаг 5: Создание подключений IB
Теперь, когда мы разработали интерфейс, мы можем создавать соединения. Нажмите среднюю кнопку редактора, чтобы показать помощника редактора .

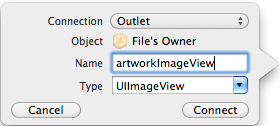
Нажмите на изображение и перетащите CTRL в интерфейс. Всплывающее окно покажет. Введите текст «artworkImageView» для имени и затем нажмите «подключиться».

Теперь нажмите на ползунок и подключите его таким же образом, но назовите его «volumeSlider». Перетащите CTRL еще раз с ползунка на интерфейс, но на этот раз под фигурными скобками. Установите соединение в Action вместо Outlet. Введите «volumeChanged» в качестве имени и убедитесь, что событие имеет значение «Изменено», и нажмите «Подключиться».
Эти 4 кнопки также требуют действий. Соедините их так же, как действие слайдера. Назовите действия следующим образом:
- Кнопка Показать медиапикер: showMediaPicker
- Предыдущая кнопка: предыдущая песня
- Кнопка воспроизведения: playPause
- Следующая кнопка: следующая песня
Кнопка воспроизведения также нуждается в розетке. Подключите его так же, как мы подключили розетку для просмотра изображений, но назовите ее «playPauseButton».
Наконец нам нужно создать торговые точки для этикеток. Подключите их снова так же, как мы подключили розетку для просмотра изображений. Назовите первый лейбл «titleLabel», второй лейбл «artistLabel» и последний лейбл «albumLabel».
Теперь код для файла MusicViewController.h должен выглядеть следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
#import <UIKit/UIKit.h>
#import <MediaPlayer/MediaPlayer.h>
@interface MusicTestViewController : UIViewController {
IBOutlet UIImageView *artworkImageView;
IBOutlet UISlider *volumeSlider;
IBOutlet UIButton *playPauseButton;
IBOutlet UILabel *titleLabel;
IBOutlet UILabel *artistLabel;
IBOutlet UILabel *albumLabel;
}
— (IBAction)volumeChanged:(id)sender;
— (IBAction)showMediaPicker:(id)sender;
— (IBAction)previousSong:(id)sender;
— (IBAction)playPause:(id)sender;
— (IBAction)nextSong:(id)sender;
@end
|
Создайте и запустите код, чтобы убедиться, что приложение работает хорошо. Приложение показывает только интерфейс, который мы только что создали, но кнопки не будут работать.
Шаг 6: Создание контроллера музыкального плеера
Перейдите в файл MusicViewController.h и измените код следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
#import <UIKit/UIKit.h>
#import <MediaPlayer/MediaPlayer.h>
@interface MusicTestViewController : UIViewController <MPMediaPickerControllerDelegate> {
IBOutlet UIImageView *artworkImageView;
IBOutlet UISlider *volumeSlider;
IBOutlet UIButton *playPauseButton;
IBOutlet UILabel *titleLabel;
IBOutlet UILabel *artistLabel;
IBOutlet UILabel *albumLabel;
MPMusicPlayerController *musicPlayer;
}
@property (nonatomic, retain) MPMusicPlayerController *musicPlayer;
— (IBAction)volumeChanged:(id)sender;
— (IBAction)showMediaPicker:(id)sender;
— (IBAction)previousSong:(id)sender;
— (IBAction)playPause:(id)sender;
— (IBAction)nextSong:(id)sender;
— (void) registerMediaPlayerNotifications;
@end
|
Как вы можете видеть, мы добавили MPMediaPickerControllerDelegate и создали MPMusicPickerController. Мы также добавили метод registerMediaPlayerNotifications для регистрации уведомлений из медиаплеера.
Теперь перейдите к файлу MusicViewController.m и синтезируйте musicPlayer, добавив следующий код под @implementation :
|
1
|
@synthesize musicPlayer;
|
Нам также нужно освободить его в методе dealloc и viewDidUnload со следующим кодом:
|
1
|
[musicPlayer release];
|
Теперь перейдите к методу viewDidLoad . Раскомментируйте его и добавьте следующий код в [super viewDidLoad];
|
1
|
musicPlayer = [MPMusicPlayerController iPodMusicPlayer];
|
Здесь мы устанавливаем наш контроллер музыкального проигрывателя на iPodMusicPlayer. Это означает, что наше приложение разделяет состояние iPod, и если мы закроем наше приложение, музыка продолжит играть. ApplicationMusicPlayer — другой тип. Этот музыкальный проигрыватель воспроизводит музыку локально в вашем приложении. Ваш музыкальный проигрыватель может иметь другой элемент, который воспроизводится сейчас, чем встроенное приложение для iPod. Когда вы выходите из приложения, музыка перестает играть.
Шаг 7: Обновление пользовательского интерфейса при загрузке
Добавьте следующий код в метод viewDidLoad :
|
01
02
03
04
05
06
07
08
09
10
|
[volumeSlider setValue:[musicPlayer volume]];
if ([musicPlayer playbackState] == MPMusicPlaybackStatePlaying) {
[playPauseButton setImage:[UIImage imageNamed:@»pauseButton.png»] forState:UIControlStateNormal];
} else {
[playPauseButton setImage:[UIImage imageNamed:@»playButton.png»] forState:UIControlStateNormal];
}
|
Сначала мы устанавливаем текущее значение ползунка на текущую громкость музыкального проигрывателя. Громкость — это значение от 0 до 1. Если громкость равна 0, звука нет, а когда громкость равна 1, громкость на максимуме. После этого мы проверяем, что музыкальный проигрыватель что-то играет. Если он воспроизводится, мы устанавливаем изображение playPauseButton на изображение pauseButton, а когда оно не воспроизводится, мы устанавливаем изображение playPauseButton на изображение playButton.
Шаг 8: Зарегистрируйте уведомления MediaPlayer
Добавьте следующий код в метод viewDidLoad :
|
1
|
[self registerMediaPlayerNotifications];
|
Эта строка будет вызывать метод registerMediaPlayerNotifications где мы будем регистрировать трех наблюдателей для уведомлений медиаплеера. Добавьте следующий код в метод viewDidLoad :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
— (void) registerMediaPlayerNotifications
{
NSNotificationCenter *notificationCenter = [NSNotificationCenter defaultCenter];
[notificationCenter addObserver: self
selector: @selector (handle_NowPlayingItemChanged:)
name: MPMusicPlayerControllerNowPlayingItemDidChangeNotification
object: musicPlayer];
[notificationCenter addObserver: self
selector: @selector (handle_PlaybackStateChanged:)
name: MPMusicPlayerControllerPlaybackStateDidChangeNotification
object: musicPlayer];
[notificationCenter addObserver: self
selector: @selector (handle_VolumeChanged:)
name: MPMusicPlayerControllerVolumeDidChangeNotification
object: musicPlayer];
[musicPlayer beginGeneratingPlaybackNotifications];
}
|
Здесь мы регистрируем трех наблюдателей для уведомлений медиаплеера. Первый предназначен для MPMusicPlayerControllerNowPlayingItemDidChangeNotification . Мы будем использовать это для обновления информации о текущем медиа-элементе. Второй — для MPMusicPlayerControllerPlaybackStateDidChangeNotification , мы также используем его для обновления нашего пользовательского интерфейса. Третий и последний для MPMusicPlayerControllerVolumeDidChangeNotification , мы будем использовать этот для обновления текущего значения нашего слайдера.
Всякий раз, когда вы регистрируете наблюдателя, вы также должны обязательно удалить его в viewDidUnload и dealloc . Поэтому добавьте следующий код в оба этих метода:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
[[NSNotificationCenter defaultCenter] removeObserver: self
name: MPMusicPlayerControllerNowPlayingItemDidChangeNotification
object: musicPlayer];
[[NSNotificationCenter defaultCenter] removeObserver: self
name: MPMusicPlayerControllerPlaybackStateDidChangeNotification
object: musicPlayer];
[[NSNotificationCenter defaultCenter] removeObserver: self
name: MPMusicPlayerControllerVolumeDidChangeNotification
object: musicPlayer];
[musicPlayer endGeneratingPlaybackNotifications];
|
Добавьте следующий код в метод registerMediaPlayerNotifications :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
— (void) handle_NowPlayingItemChanged: (id) notification
{
MPMediaItem *currentItem = [musicPlayer nowPlayingItem];
UIImage *artworkImage = [UIImage imageNamed:@»noArtworkImage.png»];
MPMediaItemArtwork *artwork = [currentItem valueForProperty: MPMediaItemPropertyArtwork];
if (artwork) {
artworkImage = [artwork imageWithSize: CGSizeMake (200, 200)];
}
[artworkImageView setImage:artworkImage];
NSString *titleString = [currentItem valueForProperty:MPMediaItemPropertyTitle];
if (titleString) {
titleLabel.text = [NSString stringWithFormat:@»Title: %@»,titleString];
} else {
titleLabel.text = @»Title: Unknown title»;
}
NSString *artistString = [currentItem valueForProperty:MPMediaItemPropertyArtist];
if (artistString) {
artistLabel.text = [NSString stringWithFormat:@»Artist: %@»,artistString];
} else {
artistLabel.text = @»Artist: Unknown artist»;
}
NSString *albumString = [currentItem valueForProperty:MPMediaItemPropertyAlbumTitle];
if (albumString) {
albumLabel.text = [NSString stringWithFormat:@»Album: %@»,albumString];
} else {
albumLabel.text = @»Album: Unknown album»;
}
}
|
Этот метод будет отвечать на уведомление MPMusicPlayerControllerNowPlayingItemDidChangeNotification: Сначала мы создаем MPMediaItem и устанавливаем его в nowPlayingItem. Затем мы создаем UIImage с именем artworkImage. По умолчанию мы устанавливаем изображение в noArtworkImage. Затем мы создаем объект MPMediaItemArtwork, в котором хранятся обложки текущего элемента. Если есть произведение искусства, мы устанавливаем artworkImage к произведению искусства. Наконец, мы устанавливаем изображение artworkImageView в artworkImage.
Затем мы создаем строку NSString с сохранением заголовка currentItem. Опять же, мы проверяем, есть ли у currentItem заголовок. Если у него есть заголовок, мы устанавливаем tittleLabel для этого заголовка. Если у currentItem нет заголовка, мы устанавливаем заголовок «unknown». Мы делаем то же самое с художником и альбомом.
Мы использовали здесь только обложку, название, исполнителя и свойства альбома, но есть еще много свойств, таких как текст, рейтинг и композитор.
Добавьте следующий код в handle_NowPlayingItemChanged: метод:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
— (void) handle_PlaybackStateChanged: (id) notification
{
MPMusicPlaybackState playbackState = [musicPlayer playbackState];
if (playbackState == MPMusicPlaybackStatePaused) {
[playPauseButton setImage:[UIImage imageNamed:@»playButton.png»] forState:UIControlStateNormal];
} else if (playbackState == MPMusicPlaybackStatePlaying) {
[playPauseButton setImage:[UIImage imageNamed:@»pauseButton.png»] forState:UIControlStateNormal];
} else if (playbackState == MPMusicPlaybackStateStopped) {
[playPauseButton setImage:[UIImage imageNamed:@»playButton.png»] forState:UIControlStateNormal];
[musicPlayer stop];
}
}
|
Этот метод будет отвечать на уведомление MPMusicPlayerControllerPlaybackStateDidChangeNotification: Здесь мы проверяем состояние музыкального проигрывателя и обновляем изображение playPauseButton. Как вы можете видеть, мы останавливаем музыкальный проигрыватель, если его состояние MPMusicPlaybackStateStopped . Мы делаем это, чтобы музыкальный проигрыватель воспроизводил свою очередь с самого начала.
Наконец, добавьте следующий код в метод handle_PlaybackStateChanged: :
|
1
2
3
4
|
— (void) handle_VolumeChanged: (id) notification
{
[volumeSlider setValue:[musicPlayer volume]];
}
|
Этот метод будет отвечать на уведомление MPMusicPlayerControllerVolumeDidChangeNotification: Здесь мы обновляем значение ползунков громкости до уровня громкости музыкального проигрывателя. Мы делаем это, потому что мы также можем регулировать громкость с помощью аппаратных кнопок.
Шаг 9: заставить работать элементы управления
Перейдите к действию volumeChanged: и измените код следующим образом:
|
1
2
3
4
|
— (IBAction)volumeChanged:(id)sender
{
[musicPlayer setVolume:[volumeSlider value]];
}
|
Здесь мы устанавливаем громкость музыкального проигрывателя на значение слайдера.
Теперь перейдите к playPause: и измените код следующим образом:
|
01
02
03
04
05
06
07
08
09
10
|
— (IBAction)playPause:(id)sender
{
if ([musicPlayer playbackState] == MPMusicPlaybackStatePlaying) {
[musicPlayer pause];
} else {
[musicPlayer play];
}
}
|
Сначала мы проверяем, играет ли музыкальный проигрыватель. Если он играет, мы приостановим музыкальный проигрыватель. Если музыка не играет, мы начинаем играть музыку.
Теперь перейдите к previousSong: действию Песня previousSong: и измените код следующим образом:
|
1
2
3
4
|
— (IBAction)previousSong:(id)sender
{
[musicPlayer skipToPreviousItem];
}
|
Здесь мы позволяем музыкальному проигрывателю перейти к предыдущему пункту.
Наконец, перейдите к nextSong: и измените код следующим образом:
|
1
2
3
4
|
— (IBAction)nextSong:(id)sender
{
[musicPlayer skipToNextItem];
}
|
Здесь мы позволяем музыкальному проигрывателю перейти к следующему пункту.
Шаг 10: Показ медиа-выбора
Последнее, что нам нужно сделать, это показать медиа-медиатор и воспроизвести песню, если пользователь выбрал одну или несколько песен. Перейдите к showMediaPicker: и измените код следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
|
— (IBAction)showMediaPicker:(id)sender
{
MPMediaPickerController *mediaPicker = [[MPMediaPickerController alloc] initWithMediaTypes: MPMediaTypeAny];
mediaPicker.delegate = self;
mediaPicker.allowsPickingMultipleItems = YES;
mediaPicker.prompt = @»Select songs to play»;
[self presentModalViewController:mediaPicker animated:YES];
[mediaPicker release];
}
|
Сначала мы создаем контроллер медиа-выбора и устанавливаем его делегата на себя. Мы также позволяем пользователю выбирать несколько предметов. Подсказка — это текст, который будет отображаться при отображении средства выбора медиафайлов. Я установил приглашение «выбрать песни для воспроизведения». Затем мы показываем медиа-сборщик и выпускаем его.
Добавьте следующий код в действие showMediaPicker :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
— (void) mediaPicker: (MPMediaPickerController *) mediaPicker didPickMediaItems: (MPMediaItemCollection *) mediaItemCollection
{
if (mediaItemCollection) {
[musicPlayer setQueueWithItemCollection: mediaItemCollection];
[musicPlayer play];
}
[self dismissModalViewControllerAnimated: YES];
}
— (void) mediaPickerDidCancel: (MPMediaPickerController *) mediaPicker
{
[self dismissModalViewControllerAnimated: YES];
}
|
Первый метод вызывается, когда пользователь выбирает песню. В этом методе мы проверяем, существует ли коллекция мультимедийных элементов, и если существует коллекция мультимедийных элементов, мы устанавливаем очередь музыкального проигрывателя в эту коллекцию мультимедийных элементов и начинаем воспроизведение. Мы всегда увольняем контроллер медиа-сборщика. Второй способ только отклоняет контроллер медиаплеера.
Нажмите Build and Run, чтобы протестировать приложение. Вы можете выбрать песню, если нажмете кнопку Show Media Picker . Вы видите название, исполнителя, альбом и обложку текущей песни. Если вы отрегулируете громкость с помощью аппаратных кнопок, вы увидите, что слайдер меняется.
Заворачивать
Спасибо за чтение этого учебника о доступе к библиотеке iPod! Если у вас есть вопросы или комментарии к этому уроку, оставьте их в разделе комментариев ниже!