Несмотря на то, что раскадровки существуют со времен iOS 5, многие разработчики неохотно используют их в своих проектах. Типичным замечанием является то, что раскадровки отлично подходят для небольших проектов, но не подходят для более крупных проектов.
Apple приняла этот отзыв близко к сердцу и решила многие распространенные проблемы, представив ссылки на раскадровки. В этом уроке я покажу вам, что такое ссылки на раскадровку и как они могут помочь вам разбить пользовательский интерфейс вашего проекта на управляемые части.
1. Проблема
С точки зрения дизайнера раскадровки великолепны. Они представляют собой визуальное представление пользовательского интерфейса проекта. Интерфейсный Разработчик делает добавление и подключение сцен на одном дыхании. К сожалению, раскадровки также имеют ряд недостатков.
сложность
Большинство проектов имеют одну раскадровку, которая содержит пользовательский интерфейс приложения. Это цель раскадровки. Правильно? Да и нет. Это правда, что цель раскадровки — визуально выложить пользовательский интерфейс. Проблема в том, что раскадровки могут быстро стать громоздкими и сложными для более крупных проектов.
Управления источником
Еще одним препятствием при работе с раскадровками является сотрудничество. Раскадровки могут сделать сотрудничество с членами команды настоящим испытанием. Раскадровка хранится в одном файле. Это означает, что каждое изменение, которое вы или член команды вносите в раскадровку, влияет на один и тот же файл. В какой-то момент это неизбежно приведет к конфликтам слияния. Это меньше проблем при работе с файлами XIB, поскольку каждый файл XIB представляет одну сцену пользовательского интерфейса.
2. Решение
До iOS 9
Решение простое: разбить раскадровки на несколько небольших раскадровок. Но как вы соединяете раскадровки? До iOS 9 разработчики соединяли раскадровки в коде, загружая раскадровку и вызывая instantiateInitialViewController() на раскадровке. Следующий фрагмент кода показывает, как это работает.
|
1
2
3
4
5
6
|
let storyboard = UIStoryboard(name: «DetailView», bundle: NSBundle.mainBundle())
let viewController = storyboard.instantiateInitialViewController()
if let viewController = viewController {
self.presentViewController(viewController, animated: true, completion: nil)
}
|
Это вынуждает разработчиков создавать связь в коде, делая неясным, как связаны несколько раскадровок. Не очевидно, как одна раскадровка связана с другой раскадровкой. Давайте посмотрим, как ссылки на раскадровку решают эти проблемы в iOS 9.
iOS 9
Ссылки на раскадровку — отличное дополнение к цепочке раскадровок. В Интерфейсном Разработчике назначение segue теперь может быть другой раскадровкой. Более того, на раскадровку можно ссылаться несколько раз, что упрощает повторное использование раскадровок в разных местах. Давайте создадим простой проект, чтобы показать вам, как легко начать работу со ссылками на раскадровку.
3. Настройка проекта
Вместо того, чтобы начинать с примера проекта, я собираюсь показать вам, как использовать ссылки на раскадровку с нуля. Прежде чем продолжить, убедитесь, что у вас установлен Xcode 7 . Ссылки на раскадровку доступны только в iOS 9, для которой требуется Xcode 7.
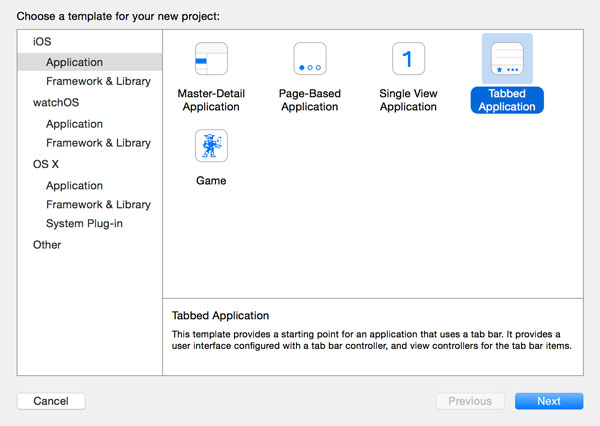
Откройте Xcode 7 и создайте новый проект, выбрав New> Project … из меню File Xcode. Выберите шаблон приложения с вкладками в разделе iOS> Приложение слева.

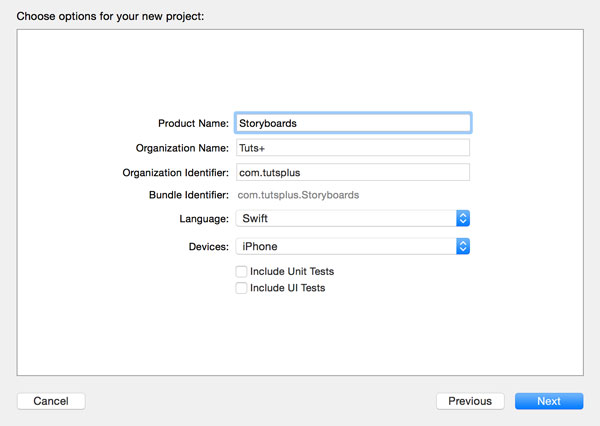
Сконфигурируйте проект, дав ему имя и настройте устройства на iPhone . Для этого урока не имеет значения, установлен ли язык в Swift или Objective-C. Сообщите Xcode, где он должен хранить проект, и нажмите « Создать» .

Если вы новичок в раскадровке, вы можете быть удивлены тем, что Xcode создал для нас две раскадровки. Main.storyboard является основной раскадровкой проекта и содержит пользовательский интерфейс приложения. LaunchScreen.storyboard — это раскадровка, которую Xcode использует для динамического создания экрана запуска для приложения. Мы не будем использовать LaunchScreen.storyboard в этом уроке.
4. Создание пользовательского интерфейса
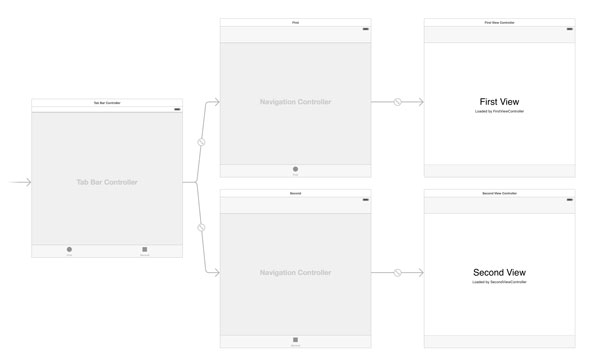
Наша раскадровка в настоящее время содержит контроллер панели вкладок и два контроллера представления. Давайте сделаем это немного интереснее, добавив контроллеры представления в контроллер навигации. Выберите контроллер вида сверху и выберите « Внедрить»> «Контроллер навигации» в меню редактора Xcode. Сделайте то же самое для второго контроллера вида. Вот как должна выглядеть ваша раскадровка.

Несмотря на то, что раскадровка не сложная, она содержит достаточно сложности, чтобы показать вам, как работают ссылки раскадровки и как они могут принести пользу вашим проектам. Пришло время для рефакторинга.
5. Рефакторинг раскадровки
Когда кодовая база проекта становится громоздкой или слишком сложной для обслуживания, наступает время рефакторинга . Рефакторинг просто означает реорганизацию или реструктуризацию базы кода, чтобы упростить поддержку. Это часто включает разбиение больших кусков кода на более мелкие, модульную основу кода.
Хотя раскадровки являются отличным инструментом для создания пользовательских интерфейсов, раскадровки также могут стать слишком сложными или слишком большими для обслуживания. В iOS 9 раскадровку можно разделить на несколько небольших раскадровок. Apple называет этот процесс рефакторингом .
Поскольку каждый контроллер представления контроллера панели вкладок можно рассматривать как отдельный пользовательский интерфейс, имеет смысл поместить каждую вкладку контроллера панели вкладок в отдельную раскадровку. Это очень просто в Xcode 7.
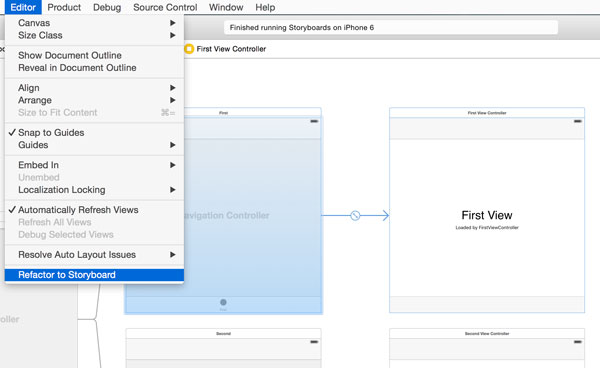
Начните с выбора контроллера вида сверху и его контроллера навигации. Из меню редактора Xcode, выберите Refactor to Storyboard . Xcode попросит вас назвать раскадровку, которую он собирается создать для выбранного вами выбора. Назовите раскадровку FirstTab.storyboard и нажмите « Сохранить» .

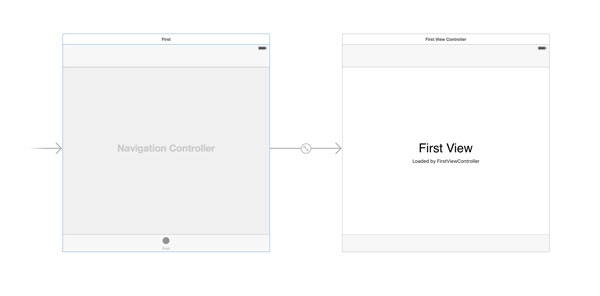
Xcode создаст новую раскадровку, которая включает в себя контроллер навигации и его корневой контроллер вида. В этой раскадровке контроллер навигации автоматически становится начальным контроллером представления раскадровки, как вы можете видеть на скриншоте ниже.

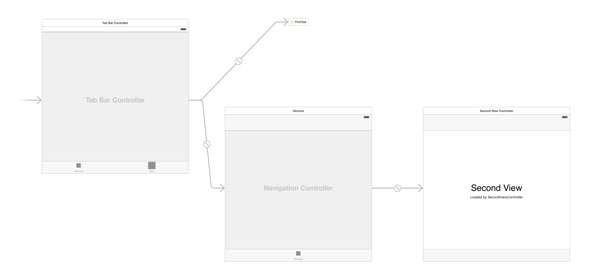
Обратите внимание, что Main.storyboard стал намного проще. Контроллер навигации и его корневой контроллер представления были заменены ссылкой раскадровки с именем FirstTab . Если дважды щелкнуть ссылку на раскадровку, Xcode автоматически откроет FirstTab.storyboard , раскадровку, на которую он ссылается.

6. Изучение ссылок на раскадровку
Ссылки на раскадровку довольно мощные. Ссылка на раскадровку по умолчанию создает экземпляр начального контроллера представления упомянутой раскадровки, но можно связать любую сцену в раскадровке с идентификатором раскадровки .
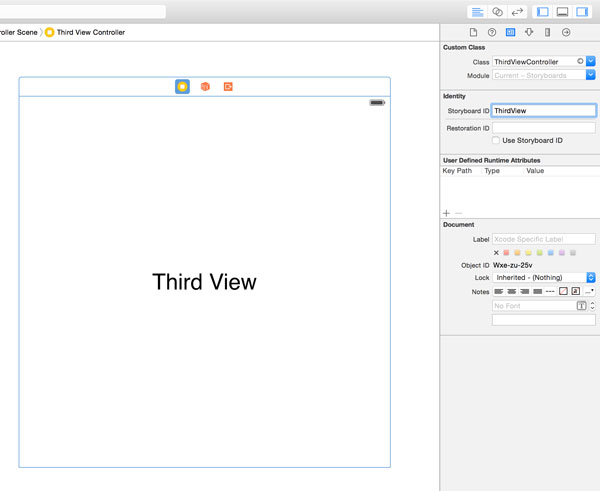
Создайте новый подкласс UIViewController и назовите его ThirdViewController . Откройте FirstTab.storyboard и перетащите новый контроллер представления из библиотеки объектов справа. Из библиотеки объектов добавьте метку к представлению нового контроллера представления и установите его текст в третьем представлении . С новым контроллером представления, выбранным в раскадровке, установите Class для ThirdViewController и Storyboard ID для ThirdView в Identity Inspector справа.

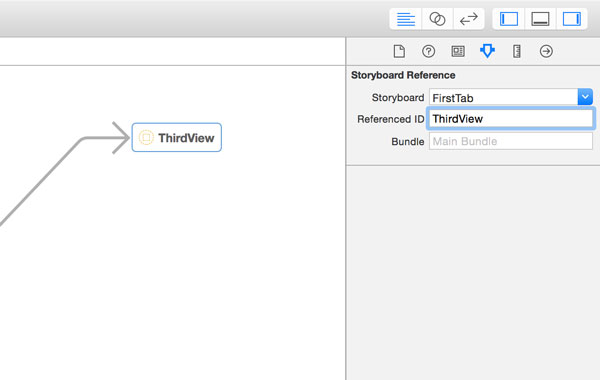
Вернитесь на Main.storyboard и выберите ссылку на раскадровку, которую вы создали ранее. Откройте инспектор атрибутов справа, чтобы увидеть атрибуты справочника раскадровки. Инспектор атрибутов показывает нам, что ссылка на раскадровку ссылается на раскадровку FirstTab . Ссылочный идентификатор в настоящий момент пуст.
Установите для идентификатора ссылки на ThirdView, и вы увидите, что ссылка на раскадровку обновляет свой ярлык, отражая изменения. Запустите приложение в iOS Simulator, чтобы увидеть результат. Это показывает, что вы можете использовать ссылки на раскадровку для ссылки на любую сцену в раскадровке, даже если сцена не связана переходом с другими сценами в раскадровке.

Обратите внимание, что мы также можем указать связку раскадровки, на которую ссылаются. Это особенно полезно, если вам нужно добавить ссылку на сцену в раскадровке внешнего фреймворка.
Прежде чем продолжить изучение ссылок на раскадровку, я хотел бы отметить, что раскадровка ссылки на раскадровку может быть той же самой раскадровкой, к которой относится ссылка. Это может показаться странным, но это может быть очень полезно, если вы хотите повторно использовать определенные сцены в раскадровке или если вы работаете с очень сложной раскадровкой.
7. Добавление раскадровки ссылок
Мы создали FirstTab.storyboard , выбрав Refactor to Storyboard из меню редактора Xcode. Ссылки на раскадровку также доступны из библиотеки объектов . Откройте библиотеку объектов справа и добавьте ссылку на раскадровку в Main.storyboard .
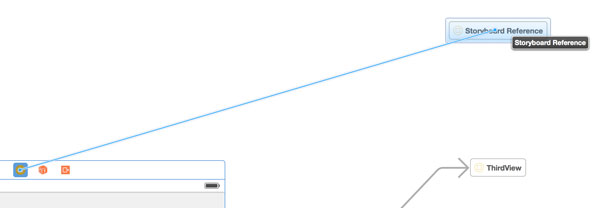
Выберите контроллер панели вкладок в раскадровке и создайте переход к ссылке на раскадровку, удерживая Control и перетаскивая на новую ссылку на раскадровку.

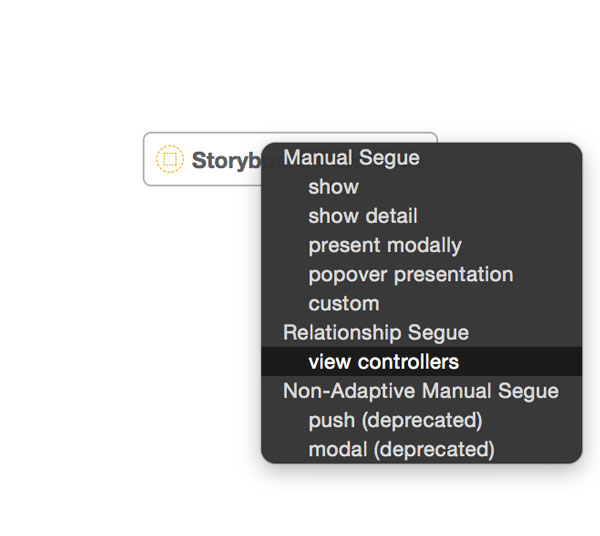
В появившемся меню выберите контроллеры представлений в разделе Segement Segue .

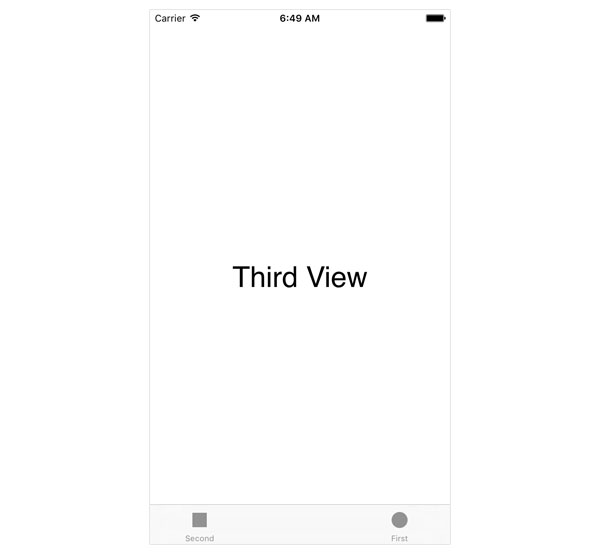
Выберите новую ссылку на раскадровку и установите для идентификатора раскадровки значение FirstTab . Запустите приложение в iOS Simulator, чтобы увидеть результат. Обратите внимание, что вторая вкладка контроллера панели вкладок показывает третий контроллер представления, в то время как третья вкладка показывает первый контроллер представления, встроенный в контроллер навигации.

Вывод
Ссылки раскадровки мощные. Они не только делают раскадровки управляемыми и модульными, но и позволяют очень легко повторно использовать раскадровки и даже подключаться к раскадровкам в произвольных местах.
Я твердо верю, что ссылки на раскадровки приведут к гораздо более высокому уровню принятия раскадровок разработчиками. Ссылки на раскадровку — это именно то, о чем просили разработчики.