Вступление
SceneKit — это высокоуровневый API-интерфейс для трехмерной графики, который доступен в OS X начиная с версии 10.8 (Mountain Lion) и был представлен на iOS с выпуском iOS 8. В этом руководстве я покажу вам основные улучшения и новые возможности платформы приобрела с выпуском iOS 9 и OS X 10.11 El Capitan.
Предпосылки
Чтобы следовать за мной, вы должны иметь Xcode 7.2 или более поздней версии, установленной на вашем компьютере. Эта версия XCode включает Swift 2.1 и последние iOS 9 и OS X El Capitan SDK. Я также собираюсь предположить, что вы уже знакомы с фреймворком SceneKit. Если вы новичок в SceneKit, то я рекомендую сначала прочитать мое вводное руководство .
1. Xcode Scene Editor
Наиболее значительным дополнением к SceneKit в iOS 9 и OS X El Capitan является возможность создавать и редактировать сцены с помощью визуального редактора, встроенного в Xcode.
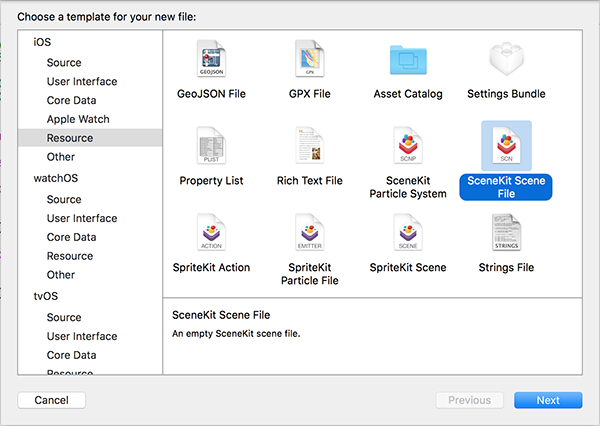
Создайте новый проект Xcode, выбрав iOS> Приложение> Шаблон приложения с одним представлением . Создайте новый файл и выберите iOS> Resource> SceneKit Scene File template. Назовите новый файл MainScene .

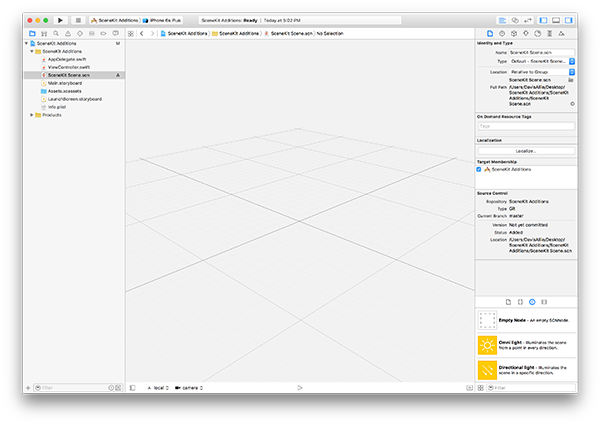
Когда вы выбираете новый файл, XCode представляет вам экран, подобный следующему:

Прежде чем добавлять какие-либо объекты на вашу сцену, вы должны сначала ознакомиться с навигацией в новом редакторе сцены. Вот все основные механизмы движения, которые вы можете использовать:
- Нажатие и перетаскивание поворачивает вид вокруг точки, на которую вы сейчас смотрите.
- Прокрутка панорамы сцены через вид.
- Нажатие Alt или Option и вертикальная прокрутка позволяют увеличивать и уменьшать масштаб сцены. Обратите внимание, что это также возможно, нажав на трекпад.
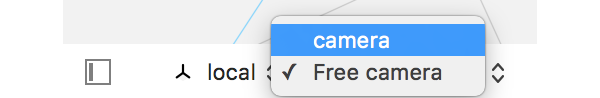
Когда вы освоитесь со своей сценой, щелкните меню « Точка зрения» в левом нижнем углу редактора сцены и измените его с « Свободная камера на камеру» .

Это сбрасывает вашу точку зрения на камеру, которая добавляется в сцену по умолчанию.
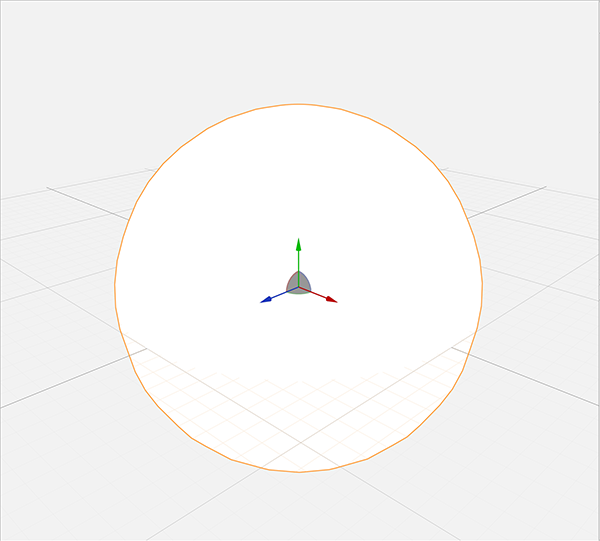
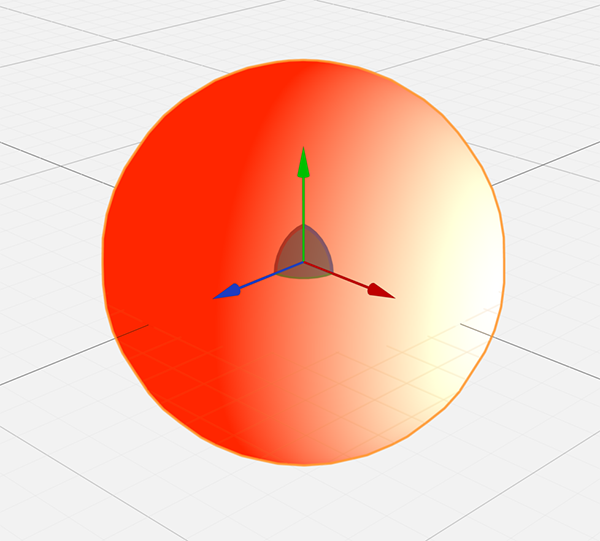
Откройте библиотеку объектов справа. Он включает в себя различные объекты, которые вы можете добавить к своей сцене. Пока мы только собираемся создать базовую сцену. Найдите Sphere в библиотеке объектов и перетащите экземпляр на сцену. При выборе добавленной сферы в ее центре появляется набор элементов управления.

Эти элементы управления позволяют перемещать объект в вашей сцене. Вы также можете нажать и перетащить любую из цветных кривых между стрелками, чтобы повернуть объект.
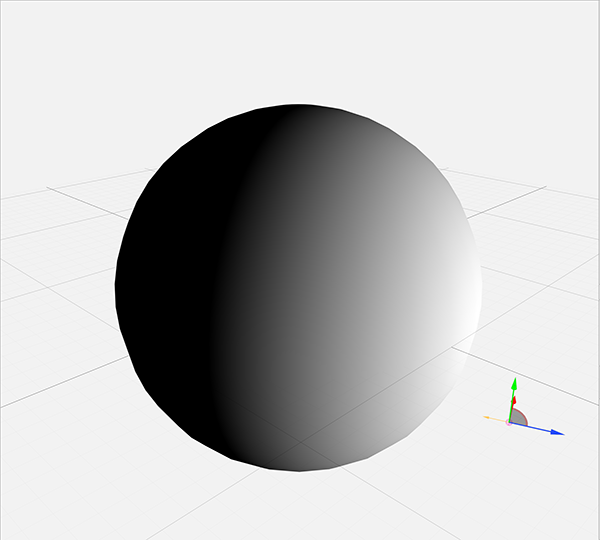
Из библиотеки объектов добавьте направленный свет на вашу сцену. Используя элементы управления вращением, щелкните и перетащите зеленую изогнутую линию, чтобы вращать источник света, пока сфера не загорится, как показано на следующем снимке экрана.

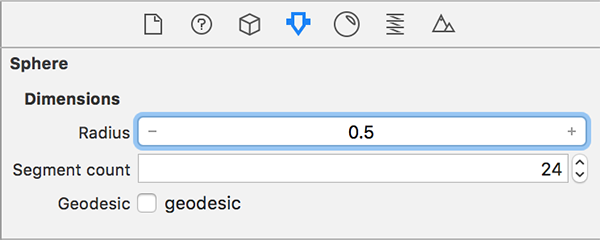
Помимо перемещения и вращения объектов в вашей сцене, вы также можете настроить ряд свойств, чтобы исключить необходимость в коде настройки сцены в вашем проекте. Выберите сферу, которую вы добавили ранее, откройте инспектор атрибутов справа и измените радиус сферы на 0,5 .

Если вы посмотрите Инспектор Атрибутов , вы увидите, что вы также можете редактировать различные другие свойства геометрии сферы.
Теперь, когда у нас настроена базовая сцена, пришло время загрузить ее в реально работающее приложение. Откройте ViewController.swift и замените содержимое файла следующим кодом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
import UIKit
import SceneKit
import SpriteKit
class ViewController: UIViewController {
var sceneView: SCNView?
var mainScene = SCNScene(named: «MainScene.scn»)
override func viewDidLoad() {
super.viewDidLoad()
}
override func viewDidAppear(animated: Bool) {
super.viewDidAppear(animated)
self.sceneView = SCNView(frame: self.view.frame)
self.sceneView?.scene = mainScene
self.view.addSubview(self.sceneView!)
let button = UIButton(type: .System)
button.tintColor = UIColor.blueColor()
button.setTitle(«Transition», forState: .Normal)
button.sizeToFit()
button.addTarget(self, action: «didPressTransition», forControlEvents: .TouchUpInside)
button.center.x = self.view.center.x
button.frame.origin.y = self.view.frame.height — button.frame.height — 12
self.sceneView?.addSubview(button)
}
func didPressTransition() {
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
|
Прежде всего следует отметить свойство mainScene и инициализатор init(named:) , который мы вызываем для создания экземпляра экземпляра SCNScene . С этим инициализатором все, что вам нужно передать, это имя файла сцены, который вы создали минуту назад.
Мы также создаем и настраиваем кнопку в viewDidLoad() контроллера контроллера. Мы будем использовать эту кнопку чуть позже в этом уроке.
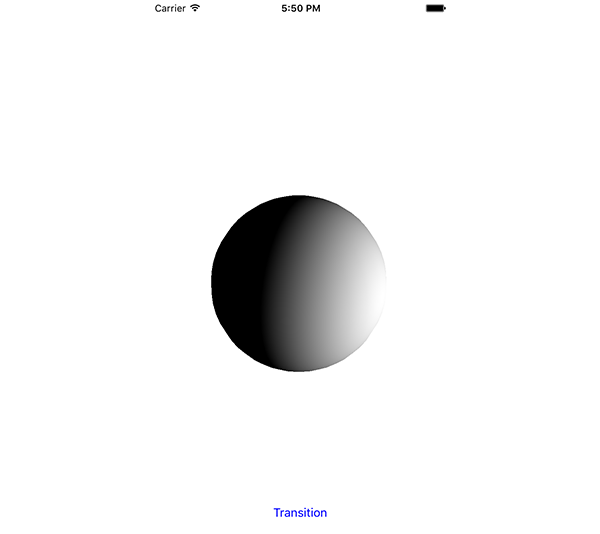
Когда вы запускаете свое приложение, вы должны видеть, как ваша сцена появляется на экране так же, как она выглядела в редакторе сцены в XCode.

2. Самосветящиеся материалы
В материалах SceneKit теперь можно указать компонент « Освещение», чтобы осветить объект без необходимости дополнительного освещения. Это самосветление наиболее заметно там, где объект не подвергается прямому воздействию другого источника света, например, когда наша сфера черная в нашей текущей сцене.
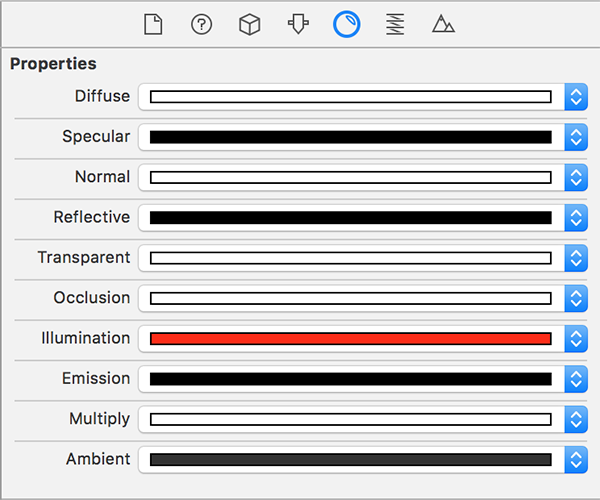
Откройте MainScene.scn , выберите сферу, которую вы добавили ранее, и откройте инспектор материалов справа. Прокрутите вниз и установите для свойства Illumination красный цвет.

Вы увидите, что ваша сфера теперь имеет красный оттенок, даже когда на нее не падает свет.

Вы можете достичь того же результата в коде, добавив следующий код:
|
1
2
3
|
let material = SCNMaterial()
material.selfIllumination.contents = UIColor.redColor()
sphereNode.material = material
|
3. Сцена переходов
Используя класс SpriteKit SKTransition , теперь вы также можете добавлять анимированные переходы между объектами SCNScene . Откройте ViewController.swift и замените реализацию метода didPressTransition() класса ViewController следующим:
|
1
2
3
4
|
func didPressTransition() {
let transition = SKTransition.pushWithDirection(.Right, duration: 1.0)
self.sceneView?.presentScene(SCNScene(), withTransition: transition, incomingPointOfView: nil, completionHandler: nil)
}
|
Вы можете использовать любой объект SKTransition с SKTransition presentScene(_:withTransition:incomingPointOfView:completionHandler:) . Просмотрите документацию по классу SKTransition чтобы проверить все возможные переходы.
Создайте и запустите приложение снова. На этот раз, когда вы нажимаете кнопку « Переход» , сфера должна анимироваться вправо, так как на экране анимируется новая пустая сцена.
4. Аудио узлы
Другим важным дополнением к SceneKit является возможность проигрывать аудио по принципу «узел за узлом». В дополнение к этому, перемещаясь вокруг этих аудио узлов, вы также можете создать трехмерный аудиоэффект, чтобы пользователь мог слышать звуки, которые, кажется, окружают их.
Чтобы создать этот трехмерный аудиоэффект, каждый объект, который соответствует протоколу SCNSceneRenderer (то есть каждому SCNView ), имеет свойство audioListener которое указывает узел, из которого должны быть услышаны звуки. По умолчанию это свойство всегда является камерой внутри сцены.
Создание аудио узла может быть сделано с помощью следующего кода:
|
1
2
3
4
5
6
7
8
|
let audioNode = SCNNode()
let audioSource = SCNAudioSource(fileNamed: «AnAudioFile.mp3»)!
let audioPlayer = SCNAudioPlayer(source: audioSource)
audioNode.addAudioPlayer(audioPlayer)
let play = SCNAction.playAudioSource(audioSource, waitForCompletion: true)
audioNode.runAction(play)
|
Имейте в виду, что аудио не воспроизводится автоматически. Это должно быть сделано через экземпляр SCNAction как показано в примере выше. В Руководстве по программированию мультимедиа приведен список совместимых типов аудиофайлов.
Если вы не хотите использовать преимущества этого позиционного звука, например, в музыке, вы можете легко создавать окружающие аудио узлы. Это делается установкой свойства положения аудиоисточника в false . Вы также можете постоянно зацикливать звук, устанавливая для свойства источника значение true .
5. Принятие металла
В дополнение к OpenGL ES, SceneKit теперь также поддерживает графический API Apple Metal для рендеринга графики, что значительно повышает производительность на новых устройствах. Это также означает, что, если вы знакомы с языком затенения Metal, теперь вы можете использовать пользовательские SCNProgram и SCNTechnique чтобы использовать преимущества новых функций Metal.
По умолчанию SceneKit использует Metal на новых устройствах и OpenGL ES на старых устройствах. Если по какой-либо причине вы хотите использовать только один из этих API-интерфейсов рендеринга, вы можете изменить свойство SCNView любого объекта SCNView .
Вывод
Дополнения к SceneKit в iOS 9 и OS X El Capitan сделали фреймворк еще более функциональным и более подходящим для казуальных 3D-игр. В дополнение к новым функциям, добавленным в платформу SceneKit, новый Xcode Scene Editor позволяет вам легко создавать сцены без необходимости настраивать все программно.
Как всегда, пожалуйста, оставляйте свои комментарии и отзывы в комментариях ниже.