Расширения приложений были введены во время WWDC 14 как способ расширить функциональность приложений iOS на другие части системы и улучшить взаимодействие между приложениями.
Чтобы назвать несколько, вы можете использовать расширение Today для создания виджета, который будет отображаться в Центре уведомлений, расширение общего доступа, которое позволит пользователю обмениваться данными в своей социальной сети, или расширение Action, позволяющее пользователю работать с текущим контентом — либо рассмотрите это по-другому или измените это. В этом практическом руководстве мы создадим расширение Action с нуля.
Несмотря на то, что учебник не требует дополнительных знаний, я рекомендую вам взглянуть на несколько ресурсов, если вы хотите узнать больше о расширениях после прочтения этого учебника.
- Сессии WWDC Создание расширений для iOS и OS X, часть 1 и 2
- Руководство по программированию расширений приложений
1. Что мы собираемся построить?
Мы собираемся создать простое расширение Action под названием «Читать это». Расширение будет принимать текст в качестве входных данных и будет читать текст, используя API синтеза речи в структуре AVFoundation. Я думаю, что это хорошо работает для учебника, потому что мы не вводим никаких сторонних зависимостей или других трудностей.
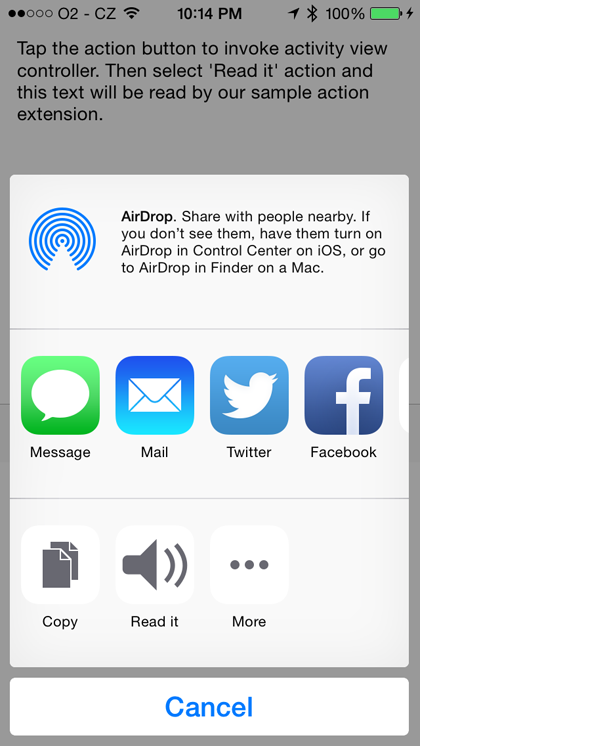
Вот как будет выглядеть расширение, когда оно будет завершено. Вы можете скачать результат этого урока с GitHub .

2. Создание расширения действия
Шаг 1: Настройка проекта
Начните с запуска Xcode 6.1 или выше и создайте новый проект. Выберите New> Project … из меню File Xcode и выберите Single View Application из списка шаблонов.
Нажмите Next и дайте вашему проекту имя SampleActionExtensionApp . Введите идентификатор организации и установите для устройств значение « iPhone» . Язык, который мы будем использовать для этого урока — Objective-C.
Шаг 2: Добавить цель
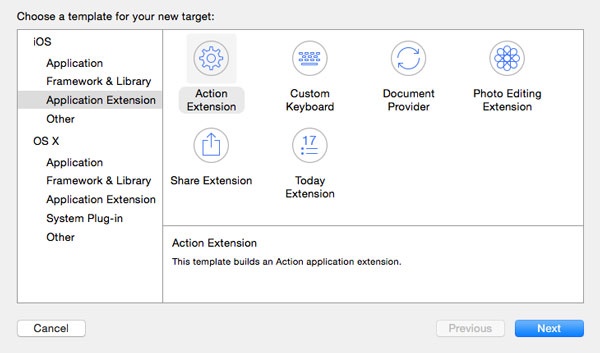
Создав проект, вы можете добавить цель для расширения Action. Выберите New> Target … в меню File . На левой панели выберите « Расширение приложения» в разделе iOS , выберите « Расширение действия» и нажмите « Далее» .

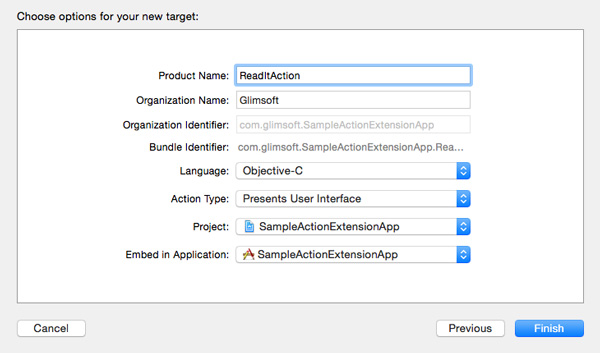
Установите для имени продукта значение ReadItAction . Также обратите внимание на другие параметры, в частности тип действия . Я доберусь до этого через минуту. Нажмите Finish, чтобы создать расширение Action.

Теперь вас спросят, хотите ли вы активировать схему ReadItAction . Нажмите Отмена , потому что мы установим расширение Action, запустив вместо этого содержащее приложение.
Типы действий
Существует два типа расширений Action, один с пользовательским интерфейсом и один без него. Вам может быть интересно, каково преимущество расширения Action без пользовательского интерфейса, поэтому позвольте мне объяснить.
Расширения действий без пользовательского интерфейса воздействуют на текущий элемент способом, который его изменяет. Например, расширение Action может удалить красные глаза с фотографий, и для этого не требуется пользовательский интерфейс. Затем содержащее приложение может использовать измененный контент, в данном случае расширенную фотографию.
Расширения действий с пользовательским интерфейсом могут быть либо полноэкранными, либо представлены в виде листа формы. Шаблон расширения Action использует полноэкранную презентацию, так что именно это мы и собираемся использовать.
Шаг 3: Реализация пользовательского интерфейса
Теперь, когда мы настроили основы, мы можем приступить к созданию пользовательского интерфейса. Начнем с содержащего приложения.
Нажмите на Main.storyboard в группе SampleActionExtensionApp в Навигаторе проекта . На правой панели выберите « Инспектор файлов» и снимите флажок « Использовать классы размера» . Обратите внимание, что если вы создаете настоящее приложение и вам необходимо поддерживать iPad, возможно, было бы неплохо использовать классы размеров.
Откройте библиотеку объектов и перетащите текстовое представление и панель инструментов на представление. Установите для рамки текстового представления значение {x:8, y:20, width:304, height:288} в Инспекторе размеров справа. Что касается панели инструментов, задайте для ее рамки значение {x:0, y:308, width:320, height:44} в Инспекторе размеров .
Панель инструментов содержит одну кнопку панели. Выберите его и в инспекторе атрибутов установите для его стиля значение « Обычный», а для идентификатора — « Действие» .
Как последний штрих, удалите текст по умолчанию текстового представления и замените его на «Нажмите кнопку действия, чтобы вызвать контроллер представления активности. Затем выберите действие« Читать это », и этот текст будет прочитан нашим примером расширения Action».
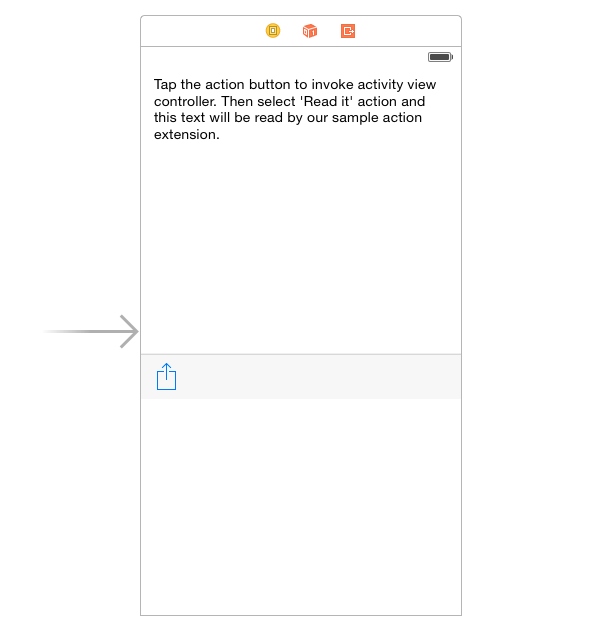
Пользовательский интерфейс контроллера представления должен теперь выглядеть примерно так:

Конечно, мы могли бы оставить содержащее приложение пустым. В конце концов, мы создаем пример расширения приложения, чтобы приложение на самом деле ничего не делало. Но я хотел показать, как легко вызывать контроллер активности из вашего приложения и указать, куда могут войти другие расширения Action.
Если нажать кнопку на панели инструментов, появится контроллер представления активности, и мы сможем вызвать наше расширение Action изнутри. Другая веская причина в том, что если вы хотите опубликовать свое расширение в App Store, оно должно быть частью реального приложения, и, очевидно, приложение должно что-то сделать, чтобы оно было утверждено.
Шаг 4: Представить контроллер представления активности
Далее нам нужно добавить код в ViewController.m . Начните с создания выхода для текстового представления в расширении класса контроллера представления, как показано ниже.
|
1
2
3
4
5
|
@interface ViewController ()
@property (nonatomic, weak) IBOutlet UITextView *textView;
@end
|
Создайте действие с именем actionButtonPressed в котором мы инициализируем и представляем экземпляр UIActivityViewController и представляем его пользователю.
|
1
2
3
4
5
|
— (IBAction)actionButtonPressed:(id)sender {
UIActivityViewController *activityVC = [[UIActivityViewController alloc] initWithActivityItems:@[self.textView.text]
applicationActivities:nil];
[self presentViewController:activityVC animated:YES completion:nil];
}
|
Вернитесь к Main.storyboard и подключите выход текстового представления к текстовому представлению, нажав Control и перетащив из объекта View Controller в View Controller Scene в текстовое представление, выбрав textView из всплывающего меню.
Чтобы подключить метод действия, выберите кнопку панели на панели инструментов и откройте инспектор подключений . Перетащите курсор из селектора в разделе « Отправленные действия» на объект View Controller , выбрав actionButtonPressed: из всплывающего меню.
С готовым и подключенным пользовательским интерфейсом приложения мы можем перейти к созданию расширения Action.
Шаг 5: Реализация пользовательского интерфейса
В Навигаторе проектов разверните группу ReadItAction и щелкните MainInterface.storyboard . Вы заметите, что раскадровка не пуста и уже содержит несколько компонентов пользовательского интерфейса. Мы будем использовать некоторые из них, но нам не нужен вид изображения. Выберите вид изображения и удалите его, нажав « Удалить» .
Откройте библиотеку объектов и добавьте текстовое представление под панелью навигации. Измените его рамку на {x: 8, y: 72, width: 304, height: 300} . Наконец, дважды щелкните вид заголовка панели навигации и установите для заголовка «Text reader».
Шаг 6: Реализация ActionViewController
Пришло время реализовать расширение Action. В Навигаторе проектов выберите ActionViewController.m и внесите следующие изменения.
Ниже операторов импорта добавьте оператор импорта для платформы AVFoundation, чтобы мы могли использовать API синтеза речи в расширении Action.
|
1
|
@import AVFoundation;
|
В расширении класса класса ActionViewController удалите выход imageView и добавьте один для текстового представления, которое мы добавили ранее.
|
1
2
3
4
5
|
@interface ActionViewController ()
@property (nonatomic, strong) IBOutlet UITextView *textView;
@end
|
Нам также необходимо внести некоторые изменения в метод ActionViewController класса ActionViewController .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
— (void)viewDidLoad {
[super viewDidLoad];
// Get the item[s] we’re handling from the extension context.
// In our Action extension, we only need one input item (text), so we use the first item from the array.
NSExtensionItem *item = self.extensionContext.inputItems[0];
NSItemProvider *itemProvider = item.attachments[0];
if ([itemProvider hasItemConformingToTypeIdentifier:(NSString *)kUTTypePlainText]) {
// It’s a plain text!
__weak UITextView *textView = self.textView;
[itemProvider loadItemForTypeIdentifier:(NSString *)kUTTypePlainText options:nil completionHandler:^(NSString *item, NSError *error) {
if (item) {
[[NSOperationQueue mainQueue] addOperationWithBlock:^{
[textView setText:item];
// Set up speech synthesizer and start it
AVSpeechSynthesizer *synthesizer = [[AVSpeechSynthesizer alloc]init];
AVSpeechUtterance *utterance = [AVSpeechUtterance speechUtteranceWithString:textView.text];
[utterance setRate:0.1];
[synthesizer speakUtterance:utterance];
}];
}
}];
}
}
|
Реализация довольно проста для понимания. В viewDidLoad мы получаем входной текст, назначаем его текстовому представлению и создаем объект синтезатора речи, который будет читать его.
Шаг 7. Настройка расширения действия
Несмотря на то, что мы приближаемся, мы должны позаботиться о нескольких вещах. Во-первых, нам нужно подключить текстовое представление в раскадровке к выходу, который мы создали минуту назад.
Откройте MainInterface.storyboard и подключите текстовое представление к сцене Image, как мы это делали в Main.storyboard минуту назад.
Нам также нужно указать, какие типы данных поддерживает расширение Action. В нашем случае это только текст. Разверните группу « Вспомогательные файлы » и выберите « Инфо-список» . В Info.plist перейдите к NSExtension> NSExtensionAttributes> NSExtensionActivationRule . Измените тип NSExtensionActivationRule со строки на словарь .
Развернув словарь, нажмите кнопку + рядом с ним. Это добавит дочерний ключ. Установите его имя в NSExtensionActivationSupportsText , его тип в Boolean и значение в YES . Это гарантирует, что расширение действия будет видимым только тогда, когда элементы ввода содержат текст.
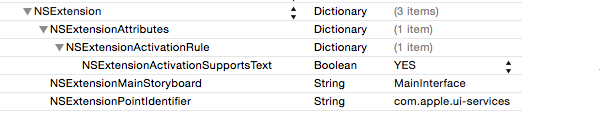
По-прежнему в Info.plist измените отображаемое имя пакета на « Читать его» . Выглядит лучше Вот как должна выглядеть соответствующая часть файла Info.plist :
Шаг 8
В качестве завершающего штриха вы можете добавить значок для расширения Action. В Навигаторе проектов выберите проект и в разделе целей выберите цель ReadItAction . На вкладке « Общие » в разделе « Значки приложений и изображения для запуска » нажмите « Использовать каталог активов» рядом с источником значков приложений . В приглашении нажмите Migrate . Перейдите в каталог активов и перетащите значок ниже на iPhone App iOS 7,8 60pt 2x место.
Создайте и запустите приложение, чтобы увидеть, все ли работает как положено. Хотя есть одна вещь. Если значок звука не отображается в расширении Action, необходимо убедиться, что основной файл Images.xcassets копируется в целевое расширение.
Для этого выберите проект в Навигаторе проекта и выберите цель ReadItAction из списка целей . Откройте вкладку « Фазы сборки » вверху и разверните фазу « Копировать ресурсы комплекта» . Если файл Images.xcassets отсутствует в списке ресурсов, щелкните значок плюса, чтобы добавить его в список.
3. Запустите и проверьте
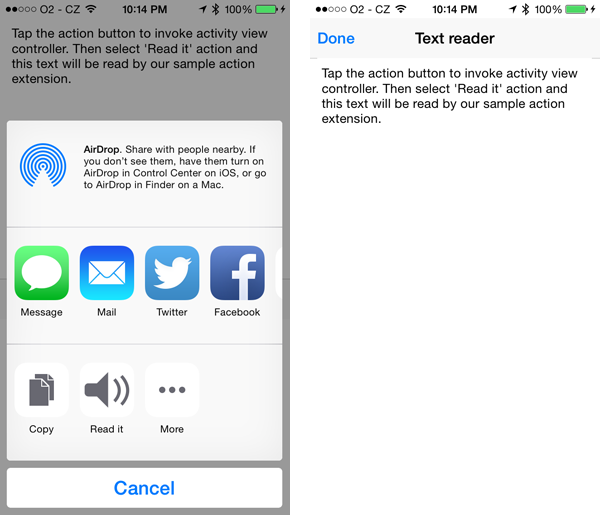
Запустите приложение, чтобы попробовать его. Ниже приведены два скриншота, которые показывают расширение в действии. Вы также можете попробовать запустить этот контроллер представления активности из приложения Notes и позволить нашему расширению прочитать некоторые из ваших заметок. Кроме того, попробуйте открыть лист активности в приложении «Фото», и вы увидите, что нашего расширения нет в списке, что именно то, что мы ожидаем, основываясь на установленных правилах активации.

Вывод
В этом уроке вы узнали, как создать простое расширение Action. Мы также рассмотрели основы использования API синтеза речи в структуре AVFoundation. Если вы заинтересованы в создании других расширений, ознакомьтесь с некоторыми другими учебными пособиями по Tuts +, такими как учебное пособие Сезара Тессарина по созданию расширений Today.
Если у вас есть какие-либо комментарии или вопросы, вы можете оставить комментарий в комментариях ниже или связаться со мной в Twitter .