С выпуском iOS 5 для разработчиков доступна небольшая, но мощная среда, позволяющая быстро интегрировать Twitter в приложение. Из этого туториала вы узнаете, как сделать жизнь намного проще с помощью фреймворка Twitter!
В этой серии из двух частей я расскажу о фреймворке Twitter, который был представлен в iOS 5. Первая часть посвящена TWTweetComposeViewController , который упрощает создание и отправку твитов, как представление контроллера модального представления. Вторая часть более продвинута, поскольку мы более подробно рассмотрим TWRequest, класс, предназначенный для надежного и простого взаимодействия с API Twitter. Одной из функций, которая понравится большинству из вас, является встроенная обработка аутентификации. Это полностью устраняет головные боли, связанные с аутентификацией. Если OAuth давал вам кошмары и головные боли, тогда вам понравится фреймворк Twitter!
Краткое описание проекта
В этом руководстве я покажу вам, как вы можете интегрировать платформу Twitter в существующее приложение и как использовать TWTweetComposeViewController для создания и отправки твитов из ваших приложений. Мы создадим приложение с нуля и добавим возможность отправлять твиты из приложения с удивительно небольшими усилиями.
Прежде чем мы начнем
Начиная с iOS 5, Twitter тесно интегрирован с операционной системой, и это одна из причин, по которой взаимодействие с Twitter стало очень простым. Операционная система теперь сохраняет вашу учетную запись Twitter, и это означает, что пользователю не нужно повторно вводить свои учетные данные Twitter для каждого приложения, которое хочет общаться с Twitter. Как разработчику, вам нужно всего лишь запросить доступ к учетной записи пользователя в Twitter, что значительно улучшит работу пользователя. Еще одним преимуществом для разработчика является то, что аутентификация обрабатывается операционной системой.
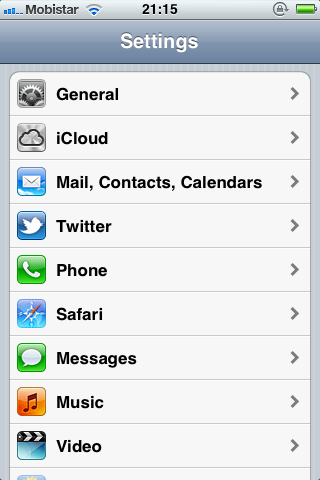
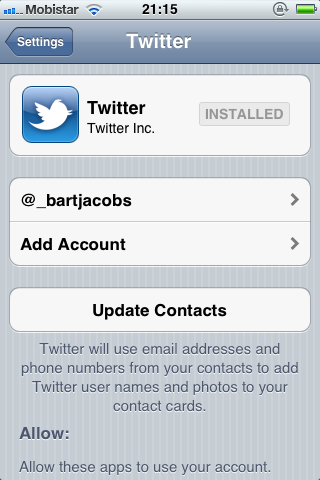
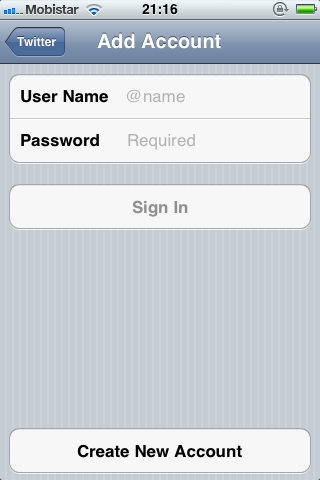
Это также означает, что на вашем устройстве должна быть установлена учетная запись Twitter (или iOS Simulator), если вы хотите пройти этот урок. Вы можете убедиться в этом, открыв приложение « Настройки» на своем устройстве (или iOS Simulator) и выбрав Twitter из списка. Это покажет вам, какие учетные записи связаны с вашим устройством. Чтобы добавить учетную запись, нажмите « Добавить учетную запись» и введите свои учетные данные Twitter. После этого давайте начнем создавать наше приложение.



Настройка проекта
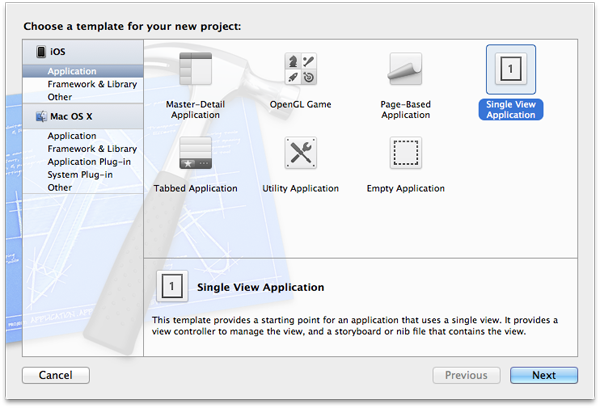
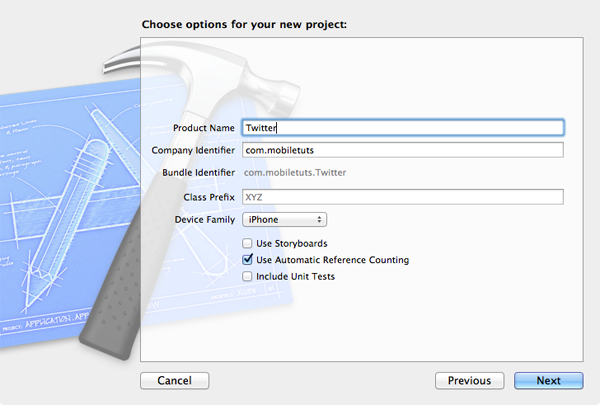
Создайте новый проект в XCode, выбрав шаблон приложения Single View из списка шаблонов. Назовите свое приложение Twitter , введите идентификатор компании, установите iPhone для семейства устройств и установите флажок « Использовать автоматический подсчет ссылок» . Не забудьте снять остальные флажки для этого проекта. Сообщите Xcode, где вы хотите сохранить свой проект, и нажмите « Создать» .


Настройка интерфейса пользователя
Наше приложение будет очень простым с точки зрения пользовательского интерфейса, нам нужно всего лишь создать одно действие в заголовочном файле нашего контроллера представления. Давайте сделаем это прямо сейчас.
Перейдите к ViewController.h и создайте IBAction именем твит:. Действие будет вызвано кнопкой, которую мы добавим в xib-файл нашего контроллера представления. Не забудьте добавить пустую реализацию нашего действия в ViewController.m, чтобы предотвратить любые предупреждения компилятора.
|
1
2
3
4
5
6
7
|
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController
— (IBAction)tweet:(id)sender;
@end
|
|
1
2
3
|
— (IBAction)tweet:(id)sender {
}
|
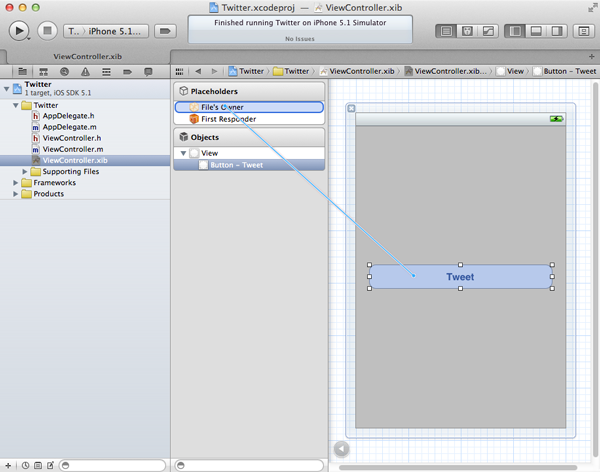
Настройка пользовательского интерфейса в xib-файле нашего контроллера просмотра займет всего несколько секунд. Перетащите экземпляр UIButton в представление контроллера представления и UIButton ему название Tweet . Все, что нам осталось сделать, это подключить наши действия и кнопки. Управляйте перетаскиванием от кнопки к Владельцу файла и выберите наше действие из всплывающего меню. Это свяжет наше действие с UIControlEventTouchUpInside кнопки, что нам и нужно. Это все, что нам нужно сделать в нашем xib-файле для этого урока.

Добавление платформы Twitter
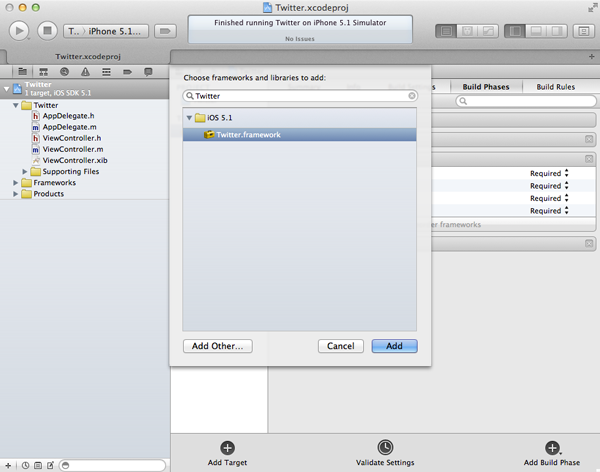
Прежде чем мы сможем начать использовать фреймворк Twitter, нам нужно добавить его в наш проект. Выберите наш проект в Навигаторе проектов и выберите нашу цель из списка целей. Откройте вкладку « Фазы сборки » вверху, откройте блок «Связать двоичные файлы с библиотеками» , нажмите кнопку «плюс» и выберите в списке Twitter.framework . В верхней части заголовочного файла нашего контроллера представления нам также нужно добавить инструкцию import, которая импортирует заголовки платформы Twitter. Теперь мы готовы начать твитнуть.

|
1
|
#import <Twitter/Twitter.h>
|
Перейдите к файлу реализации нашего контроллера представления и давайте реализуем наш метод tweet : . Я проведу вас шаг за шагом по реализации.
Первое, что нам нужно сделать, это проверить, можно ли отправить твит с текущего устройства. Мы делаем это, отправляя TWTweetComposeViewController сообщение canSendTweet . Обратите внимание, что это метод класса. За кулисами платформа Twitter проверит (1), доступен ли Twitter, и (2) доступна ли на устройстве учетная запись Twitter (или более). Например, если у пользователя нет сетевого подключения, этот метод вернет NO , поскольку он не может получить доступ к Twitter. Конечно, мы являемся хорошими разработчиками, и мы показываем соответствующее представление предупреждений, когда невозможно отправить твит. Создайте и запустите приложение, чтобы мы могли отправлять твиты.
|
1
2
3
4
5
6
7
8
9
|
if ([TWTweetComposeViewController canSendTweet]) {
NSLog(@»I can send tweets.»);
} else {
// Show Alert View When The Application Cannot Send Tweets
NSString *message = @»The application cannot send a tweet at the moment. This is because it cannot reach Twitter or you don’t have a Twitter account associated with this device.»;
UIAlertView *alertView = [[UIAlertView alloc] initWithTitle:@»Oops» message:message delegate:nil cancelButtonTitle:@»Dismiss» otherButtonTitles:nil];
[alertView show];
}
|
Если мы можем отправить твит, то мы инициализируем наш TWTweetComposeViewController . TWTweetComposeViewController является подклассом UIViewController и предназначен для представления UIViewController представления и отправки твита в Twitter. Мы можем до некоторой степени настроить TWTweetComposeViewController , установив исходный текст и добавив изображение или URL в твит. Давайте установим исходный текст.
|
1
2
3
4
5
|
// Initialize Tweet Compose View Controller
TWTweetComposeViewController *vc = [[TWTweetComposeViewController alloc] init];
// Settin The Initial Text
[vc setInitialText:@»This tweet was sent using the new Twitter framework available in iOS 5.»];
|
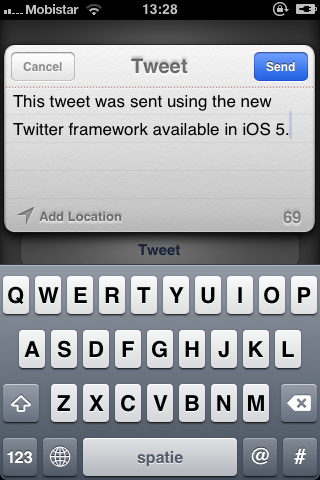
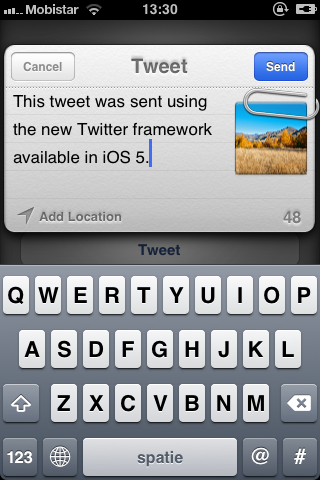
Наконец, мы представляем контроллер составного представления твита модально. Создайте и запустите приложение и посмотрите, что у нас получилось.
|
1
2
|
// Display Tweet Compose View Controller Modally
[self presentViewController:vc animated:YES completion:nil];
|
Как вы можете видеть, прелесть отправки твитов с использованием TWTweetComposeViewController заключается в том, что у вас очень мало накладных расходов как у разработчика. Вам не нужно беспокоиться о пользовательском интерфейсе, а отправка твитов происходит в фоновом режиме. Пользователь также может добавить свое местоположение в твит, нажав кнопку « Добавить местоположение» в левом нижнем углу представления составления твита.

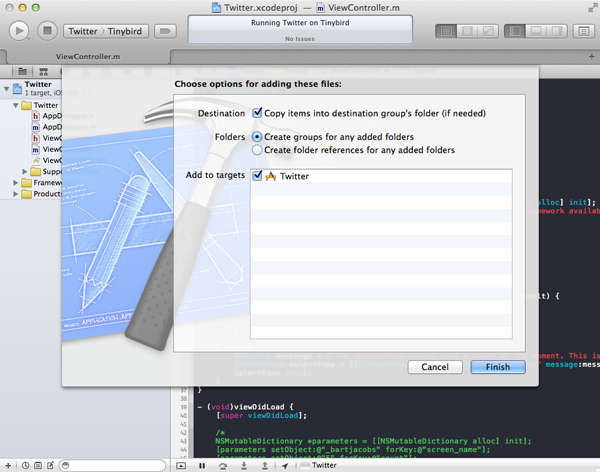
Я хочу показать вам еще несколько вещей о TWTweetComposeViewController . Вернемся к реализации нашего метода твит: давайте добавим изображение в наш твит. Прежде чем сделать это, перетащите изображение, которым вы хотите поделиться со всем миром, в свой проект и обязательно скопируйте его в свой проект и добавьте его к своей цели.

Добавление изображения в ваш твит очень просто и требует только двух строк кода. Создайте и запустите приложение еще раз и посмотрите, как изображение теперь прикрепляется к вашему твиту с помощью скрепки. Как я упоминал ранее, вы также можете добавлять URL. Даже несмотря на то, что представление составления твита отображает изображение и URL-адреса как вложения вашего твита, важно отметить, что изображения и URL-адреса уменьшают количество символов вашего твита, которое ограничено максимум 140 символами.
|
1
2
3
|
// Adding an Image
UIImage *image = [UIImage imageNamed:@»sample.jpg»];
[vc addImage:image];
|

Если вы хотите удалить изображение или URL из твита, вы вызываете removeAllImages и removeAllURLs соответственно для вашего экземпляра TWTweetComposeViewController . Вы можете добавить несколько URL в твит, но кажется, что вы можете добавить только одно изображение в твит. Неясно, является ли это преднамеренным выбором, сделанным Apple, или ошибкой в рамках Twitter. Как вы видели ранее, метод удаления изображений из твита — это removeAllImages , то есть множественное число.
В завершение этого урока я хотел бы поговорить еще об одном аспекте TWTweetComposeViewController , а именно о возможности объявления обработчика завершения. Это блок, который выполняется, когда пользователь нажал кнопку отмены или когда твит был успешно отправлен в Twitter. Обработчик завершения принимает один аргумент, флаг, который сообщает вам, была ли публикация твита отменена ( TWTweetComposeViewControllerResultCancelled ) или был ли твит отправлен в Twitter ( TWTweetComposeViewControllerResultDone ). Обработчик завершения — хорошее место, чтобы отклонить контроллер представления твита. Посмотрите на полную реализацию нашего твита: метод.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
— (IBAction)tweet:(id)sender {
if ([TWTweetComposeViewController canSendTweet]) {
// Initialize Tweet Compose View Controller
TWTweetComposeViewController *vc = [[TWTweetComposeViewController alloc] init];
// Settin The Initial Text
[vc setInitialText:@»This tweet was sent using the new Twitter framework available in iOS 5.»];
// Adding an Image
UIImage *image = [UIImage imageNamed:@»sample.jpg»];
[vc addImage:image];
// Adding a URL
NSURL *url = [NSURL URLWithString:@»http://mobile.tutsplus.com»];
[vc addURL:url];
// Setting a Completing Handler
[vc setCompletionHandler:^(TWTweetComposeViewControllerResult result) {
[self dismissModalViewControllerAnimated:YES];
}];
// Display Tweet Compose View Controller Modally
[self presentViewController:vc animated:YES completion:nil];
} else {
// Show Alert View When The Application Cannot Send Tweets
NSString *message = @»The application cannot send a tweet at the moment. This is because it cannot reach Twitter or you don’t have a Twitter account associated with this device.»;
UIAlertView *alertView = [[UIAlertView alloc] initWithTitle:@»Oops» message:message delegate:nil cancelButtonTitle:@»Dismiss» otherButtonTitles:nil];
[alertView show];
}
}
|
Вывод
Отправлять твиты из вашего приложения стало невероятно легко благодаря тесной интеграции Twitter и операционной системы. Однако TWTweetComposeViewController может не дать вам достаточной гибкости. Или, возможно, вы хотите напрямую пообщаться с Twitter API? Класс TWRequest — это решение, которое вы ищете. Я расскажу о TWRequest во второй части этой серии из двух частей. Будьте на связи!