Android SDK поставляется с рядом полезных инструментов, которые помогут вам проектировать, разрабатывать и тестировать приложения для Android. Один инструмент, который пригодится для проектирования, отладки и профилирования ваших макетов и пользовательских интерфейсов приложений Android, называется средством просмотра иерархии. Средство просмотра иерархии доступно в виде отдельного исполняемого файла и недавно было включено в плагин Eclipse ADT для разработки под Android. Из этого руководства вы узнаете, как использовать средство просмотра иерархии для оптимизации ресурсов макета.
Средство просмотра иерархии — это визуальный инструмент, который можно использовать для проверки пользовательских интерфейсов вашего приложения таким образом, чтобы вы могли идентифицировать и улучшить дизайн макета.
Начиная
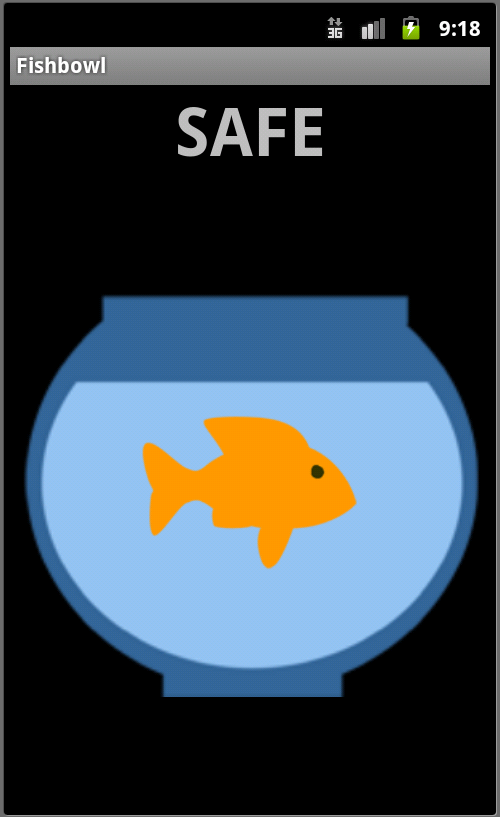
Мы создали очень простое приложение с одним экраном. На экране используется вертикальный элемент управления LinearLayout с двумя «ячейками»: элемент управления TextView с надписью «Safe» и FrameLayout, который содержит два элемента управления ImageView. Используются две нижние графические изображения: миска и рыба. На рисунке 1 показан наш простой экран приложения Fishbowl:

Мы будем использовать инструмент Hierarchy Viewer для оптимизации нашего макета. Мы представили этот инструмент в инструментах Android: использование руководства по просмотру иерархии . Если вы не знакомы со Средством просмотра иерархии, вам следует прочитать это руководство, прежде чем продолжить.
Шаг 1: Проверьте иерархию просмотра экрана
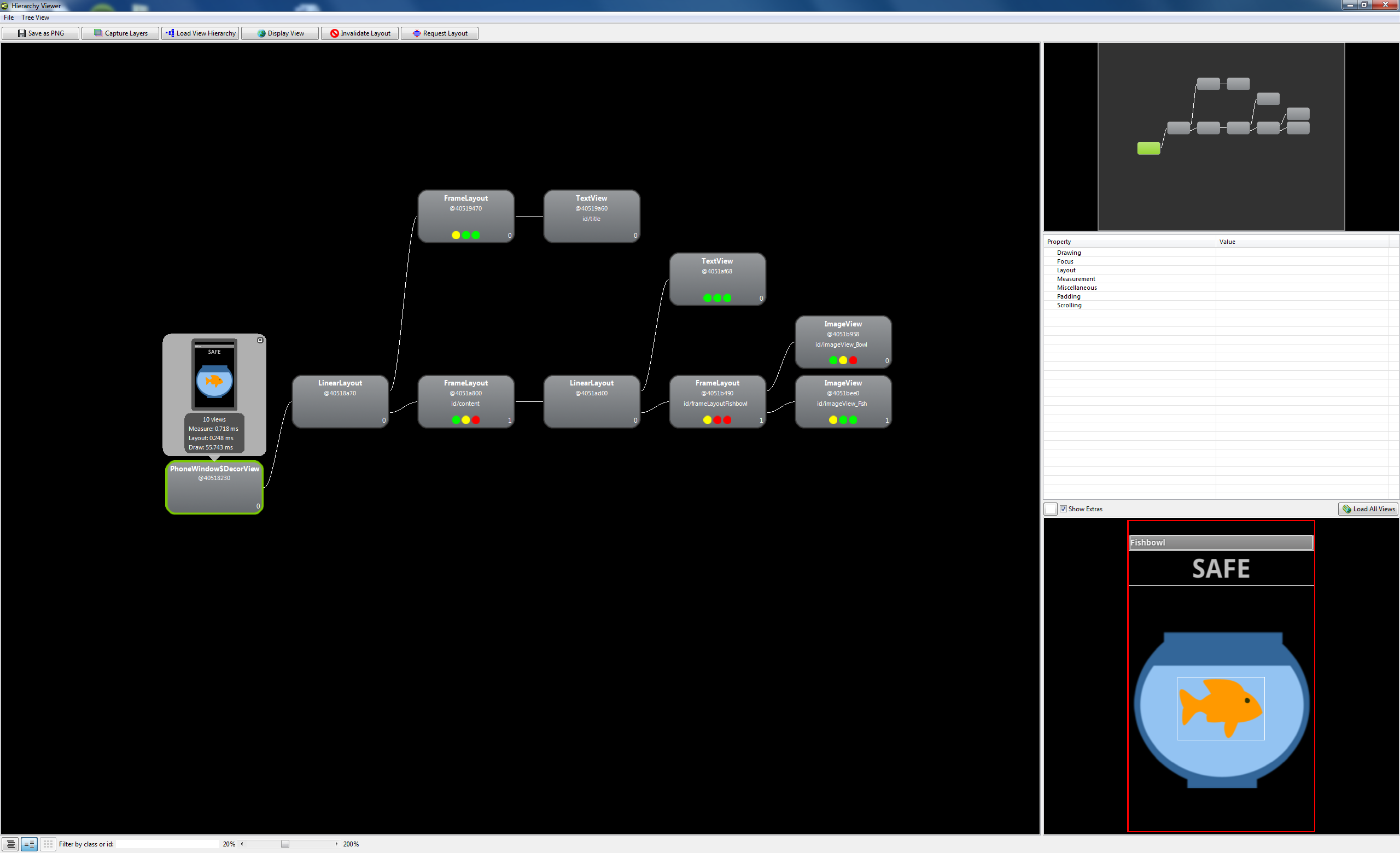
Давайте начнем с того, что посмотрим на общую картину того, что происходит с экраном, запустив средство просмотра иерархии и загрузив просмотр иерархии экрана. На рисунке 2 показано, как может выглядеть экран:

Шаг 2: Использование View Performance Indicators
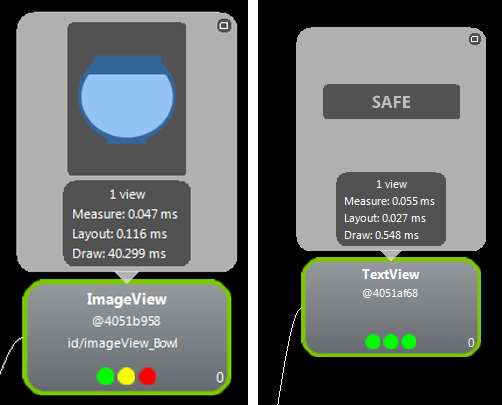
Обратите внимание, что каждый View в вашем приложении имеет набор из трех цветных точек (рисунок 3).

Эти точки являются показателями эффективности:
- Левая точка показывает, сколько времени занимает операция измерения для этого вида.
- Средняя точка показывает, сколько времени занимает операция рендеринга макета для этого представления.
- Правая точка показывает, сколько времени занимает операция рисования для этого вида.
Эти индикаторы могут быть красного, желтого или зеленого цвета и отображать, как каждый вид отображается по отношению к другим представлениям в дереве. По сути, они не являются строгим представлением плохого или хорошего представления.
- Красная точка означает, что это представление отображается медленнее, чем все представления в вашей иерархии.
- Желтая точка означает, что это представление отображается в нижних 50% всех представлений в вашей иерархии.
- Зеленая точка означает, что это представление отображается в верхних 50% всех представлений в вашей иерархии.
Если щелкнуть конкретное представление в дереве, вы также увидите фактическое время выполнения, на котором основаны эти показатели. Эти времена включают время рендеринга всех дочерних элементов управления. Например, время рендеринга для FrameLayout будет содержать время рендеринга его двух дочерних элементов управления ImageView.
Шаг 3. Использование данных о производительности для улучшения производительности пользовательского интерфейса в целом
После того, как ваш пользовательский интерфейс исчерпан, и вы обратились к очевидным виновникам снижения производительности рендеринга пользовательского интерфейса, вам нужно начать более внимательно смотреть на статистику производительности. Вы максимально упростили базовые ресурсы, поэтому вам нужно переключиться на время рендеринга, а не на индикаторы.
Оптимизация производительности пользовательского интерфейса означает оптимизацию всех его макетов и элементов управления представлениями, чтобы они были максимально быстрыми. Ваша задача, как настройщика производительности, — максимально сократить время рендеринга для каждого представления в вашей иерархии. Для этого лучше всего взять базовый уровень. Мне нравится распечатывать дерево иерархии, записывать время рендеринга каждого элемента управления, а затем работать над устранением слабых мест каждого элемента управления и уменьшать их как можно меньше.
Шаг 4. Использование данных о производительности для улучшения производительности пользовательского интерфейса в целом
Индикаторы производительности помогают вам устранить очевидные причины снижения производительности рендеринга пользовательского интерфейса, показывая ленивые просмотры, которые требуют больше всего времени для рендеринга. Но что вы можете сделать с этой информацией?
Ну, одна простая вещь, которую нужно сделать, это посмотреть, что работает, а что нет, и соответственно расставить приоритеты для вашей охоты. В нашем примере элемент управления TextView загружается очень быстро (все зеленые). Нет смысла внимательно изучать эту точку зрения. Тем не менее, FrameLayout, содержащий элементы управления ImageView типа «рыба и миска», — это еще одна история. Эти красные точки требуют небольшого расследования.
Шаг 5: Оптимизация визуализации управления ImageView
Итак, что мы можем сделать с элементами управления ImageView, чтобы они быстрее отображались? Ну, вот пара идей:
- Оптимизируйте формат изображения для Android. Файлы PNG обычно являются предпочтительным форматом без потерь, за которым следует JPG, предпочтительный формат с потерями, который можно настроить для сжатия. Использование GIF не рекомендуется, хотя, как мы уже видели, это довольно быстро.
- Оптимизируйте размеры изображения для макета. Если вы увеличиваете или уменьшаете размер графики, это занимает много времени.
Например, мне удалось улучшить время рисования элемента управления FishView в виде аквариума, переключив его из файла PNG без потерь (время рисования ~ 40 мс) в сжатый файл формата JPG с потерями (время рисования ~ 26 мс). Аналогичным образом я могу сделать время рисования на элементе управления ImageView рыбы ухудшается, если изменить размер графики и сделать его значительно больше, чем требуется в приложении.
При рассмотрении времени рендеринга учитывайте также, что вы рисуете, и что пользователь получает от этого. Например, время рендеринга 40 мс для одного изображения неприемлемо для любого вида плавной анимации — изображение можно рендерить только 25 раз в секунду, недостаточно сглаживая и не оставляя времени для какой-либо другой обработки или рендеринга.
Шаг 6: Оптимизация рендеринга управления макетом
Когда вы смотрите, как оптимизировать макеты (LinearLayout, FrameLayout, RelativeLayout и т. Д.), У нас есть несколько советов для вас:
- Не вкладывайте ваши макеты слишком глубоко.
- Следите за макетами, дублированными в иерархии. Например, если у вас есть FrameLayout внутри FrameLayout, какой смысл?
- Не используйте макеты, которые вам не нужны. Один единственный RelativeLayout часто может заменить несколько вложенных элементов управления LinearLayout или TableLayout.
- Ознакомьтесь с инструментом layoutopt (см. Инструменты Android SDK: Оптимизация макетов), который может помочь вам оптимизировать макеты.
Шаг 7: Оптимизация экранов в целом
Что касается оптимизации пользовательского интерфейса в целом, вот еще несколько советов:
- Не перегружайте свои экраны элементами управления представлением. Будь проще.
- Приспособьте свои ресурсы к работе. Использование альтернативных ресурсов для предоставления наилучших ресурсов для данной ситуации (размеры экрана, ориентация, разрешение и т. Д.).
Вывод
Каждый экран отличается и имеет различные требования и характеристики производительности и отзывчивости. На этом мы завершаем наше краткое обсуждение того, как использовать приложение Hierarchy Viewer для профилирования и оптимизации пользовательских интерфейсов приложения. Средство просмотра иерархии — это мощный инструмент для визуализации и проверки компонентов, составляющих пользовательский интерфейс приложения Android. С его помощью можно упростить разработку макета и определить узкие места производительности вашего пользовательского интерфейса. С информацией о рендеринге, которую вы можете получить из инструмента Hierarchy Viewer, вы можете установить базовую линию, а затем настроить компоненты пользовательского интерфейса, чтобы сделать их более компактными, изящными и быстрыми для загрузки, что улучшит работу пользователей.
Как всегда, мы с нетерпением ждем ваших отзывов.
Об авторах
Разработчики мобильных приложений Лорен Дарси и Шейн Кондер являются соавторами нескольких книг по разработке Android: углубленная книга по программированию под названием « Разработка беспроводных приложений для Android, второе издание» и « Самс научи себя разработке приложений для Android за 24 часа, второе издание» . Когда они не пишут, они тратят свое время на разработку мобильного программного обеспечения в своей компании и оказание консультационных услуг. С ними можно связаться по электронной почте androidwirelessdev+mt@gmail.com , через их блог на androidbook.blogspot.com и в Twitter @androidwireless .


