Onsen UI — это новая платформа JavaScript и CSS для разработки мобильных приложений. Благодаря большому выбору веб-компонентов пользовательского интерфейса вы можете разрабатывать приложения HTML5, PhoneGap и Cordova. С акцентом на нативную производительность, пользовательский опыт, отзывчивый дизайн и разнообразные платформы, это кажется довольно многообещающим. Он сочетает в себе мощь HTML 5, CSS, AngularJS , jQuery и Font Awesome для создания впечатляющих приложений.
Установка
Чтобы начать работу с пользовательским интерфейсом Onsen, сначала убедитесь, что у вас установлены Node.js и npm.
Затем, в зависимости от платформы приложения, для которой вы планируете разрабатывать, установите необходимые зависимости платформы Android или IOS . В этой статье мы попытаемся создать приложение для Android.
Cordova можно установить, как показано ниже:
sudo npm install -g cordova В пользовательском интерфейсе Onsen доступно несколько шаблонов, таких как основные данные , скользящее меню и т. Д. Мы будем использовать основной шаблон сведений .
Скачайте шаблон, распакуйте его и перейдите в корневую папку проекта. Теперь мы добавим платформу, для которой будем разрабатывать приложение. Добавьте платформу, как показано:
cordova platform add android
После завершения введите следующую команду, чтобы эмулировать загруженный нами шаблон:
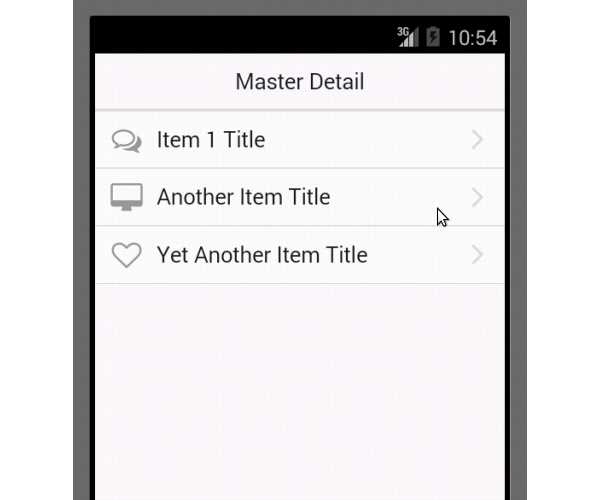
cordova emulate
Вот как это должно выглядеть:
Что мы будем создавать
В этом руководстве мы будем разрабатывать наше приложение с использованием компонентов пользовательского интерфейса Onsen. В приложении будет вход, страница регистрации и страница для просмотра списка всех зарегистрированных пользователей.
Как только мы закончим с дизайном, мы подключим приложение к Firebase .
Вы можете найти окончательный проект на GitHub здесь
Разработка экрана входа
Ниже приведена структура папок шаблона, который мы скачали:
OnsenUI(root) -----> hooks -----> merges -----> platforms -----> plugins -----> www
Папка www содержит файлы html, css и JavaScript, которые мы изменим для создания нашего пользовательского приложения.
Я чувствую, что лучший способ узнать что-то новое — начать с нуля. Откройте index.html и удалите все внутри тега body .
Пользовательский интерфейс Onsen предоставляет ряд компонентов для создания пользовательского интерфейса. Мы будем использовать некоторые из них для разработки наших экранов.
Для поддержки стека страниц пользовательский интерфейс Onsen предоставляет компонент под названием ons-navigator . Он действует как контейнер для всех наших страниц. Внутри этого мы добавим еще один компонент под названием ons-page .
Вот как это должно выглядеть:
<ons-navigator title="Navigator" var="myNavigator"> <ons-page> // Page content comes here </ons-page> </ons-navigator>
Внутри страницы добавьте еще один компонент под названием ons-toolbar, который действует как панель инструментов.
Нам также необходимо добавить поле ввода имени пользователя и пароля. Для того, чтобы добавить их, сначала мы добавим поле со списком, а внутри мы добавим входные тексты. Для добавления элементов списка пользовательский интерфейс Onsen предоставляет компонент под названием ons-list .
Вот как это должно выглядеть:
<ons-navigator title="Navigator" var="myNavigator"> <ons-page> <ons-toolbar> <div class="center">Onsen UI App</div> </ons-toolbar> <ons-list> <ons-list-item> <input type="text" placeholder="Username" class="text-input text-input--transparent" style="margin-top:8px; width: 100%;"> </ons-list-item> <ons-list-item> <input type="password" placeholder="Password" class="text-input text-input--transparent" style="margin-top:8px; width: 100%;"> </ons-list-item> </ons-list> </ons-page> </ons-navigator>или<ons-navigator title="Navigator" var="myNavigator"> <ons-page> <ons-toolbar> <div class="center">Onsen UI App</div> </ons-toolbar> <ons-list> <ons-list-item> <input type="text" placeholder="Username" class="text-input text-input--transparent" style="margin-top:8px; width: 100%;"> </ons-list-item> <ons-list-item> <input type="password" placeholder="Password" class="text-input text-input--transparent" style="margin-top:8px; width: 100%;"> </ons-list-item> </ons-list> </ons-page> </ons-navigator>или<ons-navigator title="Navigator" var="myNavigator"> <ons-page> <ons-toolbar> <div class="center">Onsen UI App</div> </ons-toolbar> <ons-list> <ons-list-item> <input type="text" placeholder="Username" class="text-input text-input--transparent" style="margin-top:8px; width: 100%;"> </ons-list-item> <ons-list-item> <input type="password" placeholder="Password" class="text-input text-input--transparent" style="margin-top:8px; width: 100%;"> </ons-list-item> </ons-list> </ons-page> </ons-navigator>или<ons-navigator title="Navigator" var="myNavigator"> <ons-page> <ons-toolbar> <div class="center">Onsen UI App</div> </ons-toolbar> <ons-list> <ons-list-item> <input type="text" placeholder="Username" class="text-input text-input--transparent" style="margin-top:8px; width: 100%;"> </ons-list-item> <ons-list-item> <input type="password" placeholder="Password" class="text-input text-input--transparent" style="margin-top:8px; width: 100%;"> </ons-list-item> </ons-list> </ons-page> </ons-navigator>или<ons-navigator title="Navigator" var="myNavigator"> <ons-page> <ons-toolbar> <div class="center">Onsen UI App</div> </ons-toolbar> <ons-list> <ons-list-item> <input type="text" placeholder="Username" class="text-input text-input--transparent" style="margin-top:8px; width: 100%;"> </ons-list-item> <ons-list-item> <input type="password" placeholder="Password" class="text-input text-input--transparent" style="margin-top:8px; width: 100%;"> </ons-list-item> </ons-list> </ons-page> </ons-navigator>
Далее мы добавим кнопку для входа и для этого будем использовать компонент ons-button . Вот как выглядит экран входа в систему после вышеуказанных изменений.
Проектирование экрана регистрации
Теперь давайте добавим экран регистрации, чтобы пользователь мог зарегистрироваться. Экран регистрации должен быть доступен с главного экрана. Итак, на панели инструментов в правом углу добавьте значок для регистрации. Для добавления значков пользовательский интерфейс Onsen предоставляет компонент под названием ons-icon . Измените код ons-toolbar, как показано ниже:
<ons-toolbar> <div class="center">Onsen UI App</div> <div class="right"> <ons-icon icon="ion-plus-circled" size="40px"</ons-icon> </div> </ons-toolbar>
Мы будем определять страницу регистрации как отдельный фрагмент HTML, и для этого мы будем использовать ons-template . Html для регистрации должен иметь панель инструментов, элементы списка для элементов управления вводом и кнопку регистрации.
Вот код шаблона регистрации:
<ons-template id="register.html"> <ons-page> <ons-toolbar> <div class="left"> <ons-back-button>Back</ons-back-button> </div> <div class="center">Register</div> </ons-toolbar> <div style="text-align: center"> <br /> <ons-page> <ons-list> <ons-list-item> <input type="text" placeholder="Username" class="text-input text-input--transparent" style="margin-top:8px; width: 100%;"> </ons-list-item> <ons-list-item> <input type="text" placeholder="Email Address" class="text-input text-input--transparent" style="margin-top:8px; width: 100%;"> </ons-list-item> <ons-list-item> <input type="text" placeholder="Password" class="text-input text-input--transparent" style="margin-top:8px; width: 100%;"> </ons-list-item> <ons-list-item> <ons-row> <ons-col width="90px"> <span style="color: #666">Gender</span> </ons-col> <ons-col> <div style="float: right; padding-right: 16px;"> <label class="radio-button"> <input type="radio" name="level"> <div class="radio-button__checkmark"></div> Male </label> <label class="radio-button"> <input type="radio" name="level"> <div class="radio-button__checkmark"></div> Female </label> </div> </ons-col> </ons-row> </ons-list-item> </ons-list> <div class="content-padded"> <ons-button modifier="large" onclick=""> Sign Up </ons-button> </div> </ons-page> </div> </ons-page> </ons-template>или<ons-template id="register.html"> <ons-page> <ons-toolbar> <div class="left"> <ons-back-button>Back</ons-back-button> </div> <div class="center">Register</div> </ons-toolbar> <div style="text-align: center"> <br /> <ons-page> <ons-list> <ons-list-item> <input type="text" placeholder="Username" class="text-input text-input--transparent" style="margin-top:8px; width: 100%;"> </ons-list-item> <ons-list-item> <input type="text" placeholder="Email Address" class="text-input text-input--transparent" style="margin-top:8px; width: 100%;"> </ons-list-item> <ons-list-item> <input type="text" placeholder="Password" class="text-input text-input--transparent" style="margin-top:8px; width: 100%;"> </ons-list-item> <ons-list-item> <ons-row> <ons-col width="90px"> <span style="color: #666">Gender</span> </ons-col> <ons-col> <div style="float: right; padding-right: 16px;"> <label class="radio-button"> <input type="radio" name="level"> <div class="radio-button__checkmark"></div> Male </label> <label class="radio-button"> <input type="radio" name="level"> <div class="radio-button__checkmark"></div> Female </label> </div> </ons-col> </ons-row> </ons-list-item> </ons-list> <div class="content-padded"> <ons-button modifier="large" onclick=""> Sign Up </ons-button> </div> </ons-page> </div> </ons-page> </ons-template>или<ons-template id="register.html"> <ons-page> <ons-toolbar> <div class="left"> <ons-back-button>Back</ons-back-button> </div> <div class="center">Register</div> </ons-toolbar> <div style="text-align: center"> <br /> <ons-page> <ons-list> <ons-list-item> <input type="text" placeholder="Username" class="text-input text-input--transparent" style="margin-top:8px; width: 100%;"> </ons-list-item> <ons-list-item> <input type="text" placeholder="Email Address" class="text-input text-input--transparent" style="margin-top:8px; width: 100%;"> </ons-list-item> <ons-list-item> <input type="text" placeholder="Password" class="text-input text-input--transparent" style="margin-top:8px; width: 100%;"> </ons-list-item> <ons-list-item> <ons-row> <ons-col width="90px"> <span style="color: #666">Gender</span> </ons-col> <ons-col> <div style="float: right; padding-right: 16px;"> <label class="radio-button"> <input type="radio" name="level"> <div class="radio-button__checkmark"></div> Male </label> <label class="radio-button"> <input type="radio" name="level"> <div class="radio-button__checkmark"></div> Female </label> </div> </ons-col> </ons-row> </ons-list-item> </ons-list> <div class="content-padded"> <ons-button modifier="large" onclick=""> Sign Up </ons-button> </div> </ons-page> </div> </ons-page> </ons-template>или<ons-template id="register.html"> <ons-page> <ons-toolbar> <div class="left"> <ons-back-button>Back</ons-back-button> </div> <div class="center">Register</div> </ons-toolbar> <div style="text-align: center"> <br /> <ons-page> <ons-list> <ons-list-item> <input type="text" placeholder="Username" class="text-input text-input--transparent" style="margin-top:8px; width: 100%;"> </ons-list-item> <ons-list-item> <input type="text" placeholder="Email Address" class="text-input text-input--transparent" style="margin-top:8px; width: 100%;"> </ons-list-item> <ons-list-item> <input type="text" placeholder="Password" class="text-input text-input--transparent" style="margin-top:8px; width: 100%;"> </ons-list-item> <ons-list-item> <ons-row> <ons-col width="90px"> <span style="color: #666">Gender</span> </ons-col> <ons-col> <div style="float: right; padding-right: 16px;"> <label class="radio-button"> <input type="radio" name="level"> <div class="radio-button__checkmark"></div> Male </label> <label class="radio-button"> <input type="radio" name="level"> <div class="radio-button__checkmark"></div> Female </label> </div> </ons-col> </ons-row> </ons-list-item> </ons-list> <div class="content-padded"> <ons-button modifier="large" onclick=""> Sign Up </ons-button> </div> </ons-page> </div> </ons-page> </ons-template>или<ons-template id="register.html"> <ons-page> <ons-toolbar> <div class="left"> <ons-back-button>Back</ons-back-button> </div> <div class="center">Register</div> </ons-toolbar> <div style="text-align: center"> <br /> <ons-page> <ons-list> <ons-list-item> <input type="text" placeholder="Username" class="text-input text-input--transparent" style="margin-top:8px; width: 100%;"> </ons-list-item> <ons-list-item> <input type="text" placeholder="Email Address" class="text-input text-input--transparent" style="margin-top:8px; width: 100%;"> </ons-list-item> <ons-list-item> <input type="text" placeholder="Password" class="text-input text-input--transparent" style="margin-top:8px; width: 100%;"> </ons-list-item> <ons-list-item> <ons-row> <ons-col width="90px"> <span style="color: #666">Gender</span> </ons-col> <ons-col> <div style="float: right; padding-right: 16px;"> <label class="radio-button"> <input type="radio" name="level"> <div class="radio-button__checkmark"></div> Male </label> <label class="radio-button"> <input type="radio" name="level"> <div class="radio-button__checkmark"></div> Female </label> </div> </ons-col> </ons-row> </ons-list-item> </ons-list> <div class="content-padded"> <ons-button modifier="large" onclick=""> Sign Up </ons-button> </div> </ons-page> </div> </ons-page> </ons-template>или<ons-template id="register.html"> <ons-page> <ons-toolbar> <div class="left"> <ons-back-button>Back</ons-back-button> </div> <div class="center">Register</div> </ons-toolbar> <div style="text-align: center"> <br /> <ons-page> <ons-list> <ons-list-item> <input type="text" placeholder="Username" class="text-input text-input--transparent" style="margin-top:8px; width: 100%;"> </ons-list-item> <ons-list-item> <input type="text" placeholder="Email Address" class="text-input text-input--transparent" style="margin-top:8px; width: 100%;"> </ons-list-item> <ons-list-item> <input type="text" placeholder="Password" class="text-input text-input--transparent" style="margin-top:8px; width: 100%;"> </ons-list-item> <ons-list-item> <ons-row> <ons-col width="90px"> <span style="color: #666">Gender</span> </ons-col> <ons-col> <div style="float: right; padding-right: 16px;"> <label class="radio-button"> <input type="radio" name="level"> <div class="radio-button__checkmark"></div> Male </label> <label class="radio-button"> <input type="radio" name="level"> <div class="radio-button__checkmark"></div> Female </label> </div> </ons-col> </ons-row> </ons-list-item> </ons-list> <div class="content-padded"> <ons-button modifier="large" onclick=""> Sign Up </ons-button> </div> </ons-page> </div> </ons-page> </ons-template>или<ons-template id="register.html"> <ons-page> <ons-toolbar> <div class="left"> <ons-back-button>Back</ons-back-button> </div> <div class="center">Register</div> </ons-toolbar> <div style="text-align: center"> <br /> <ons-page> <ons-list> <ons-list-item> <input type="text" placeholder="Username" class="text-input text-input--transparent" style="margin-top:8px; width: 100%;"> </ons-list-item> <ons-list-item> <input type="text" placeholder="Email Address" class="text-input text-input--transparent" style="margin-top:8px; width: 100%;"> </ons-list-item> <ons-list-item> <input type="text" placeholder="Password" class="text-input text-input--transparent" style="margin-top:8px; width: 100%;"> </ons-list-item> <ons-list-item> <ons-row> <ons-col width="90px"> <span style="color: #666">Gender</span> </ons-col> <ons-col> <div style="float: right; padding-right: 16px;"> <label class="radio-button"> <input type="radio" name="level"> <div class="radio-button__checkmark"></div> Male </label> <label class="radio-button"> <input type="radio" name="level"> <div class="radio-button__checkmark"></div> Female </label> </div> </ons-col> </ons-row> </ons-list-item> </ons-list> <div class="content-padded"> <ons-button modifier="large" onclick=""> Sign Up </ons-button> </div> </ons-page> </div> </ons-page> </ons-template>или<ons-template id="register.html"> <ons-page> <ons-toolbar> <div class="left"> <ons-back-button>Back</ons-back-button> </div> <div class="center">Register</div> </ons-toolbar> <div style="text-align: center"> <br /> <ons-page> <ons-list> <ons-list-item> <input type="text" placeholder="Username" class="text-input text-input--transparent" style="margin-top:8px; width: 100%;"> </ons-list-item> <ons-list-item> <input type="text" placeholder="Email Address" class="text-input text-input--transparent" style="margin-top:8px; width: 100%;"> </ons-list-item> <ons-list-item> <input type="text" placeholder="Password" class="text-input text-input--transparent" style="margin-top:8px; width: 100%;"> </ons-list-item> <ons-list-item> <ons-row> <ons-col width="90px"> <span style="color: #666">Gender</span> </ons-col> <ons-col> <div style="float: right; padding-right: 16px;"> <label class="radio-button"> <input type="radio" name="level"> <div class="radio-button__checkmark"></div> Male </label> <label class="radio-button"> <input type="radio" name="level"> <div class="radio-button__checkmark"></div> Female </label> </div> </ons-col> </ons-row> </ons-list-item> </ons-list> <div class="content-padded"> <ons-button modifier="large" onclick=""> Sign Up </ons-button> </div> </ons-page> </div> </ons-page> </ons-template>или<ons-template id="register.html"> <ons-page> <ons-toolbar> <div class="left"> <ons-back-button>Back</ons-back-button> </div> <div class="center">Register</div> </ons-toolbar> <div style="text-align: center"> <br /> <ons-page> <ons-list> <ons-list-item> <input type="text" placeholder="Username" class="text-input text-input--transparent" style="margin-top:8px; width: 100%;"> </ons-list-item> <ons-list-item> <input type="text" placeholder="Email Address" class="text-input text-input--transparent" style="margin-top:8px; width: 100%;"> </ons-list-item> <ons-list-item> <input type="text" placeholder="Password" class="text-input text-input--transparent" style="margin-top:8px; width: 100%;"> </ons-list-item> <ons-list-item> <ons-row> <ons-col width="90px"> <span style="color: #666">Gender</span> </ons-col> <ons-col> <div style="float: right; padding-right: 16px;"> <label class="radio-button"> <input type="radio" name="level"> <div class="radio-button__checkmark"></div> Male </label> <label class="radio-button"> <input type="radio" name="level"> <div class="radio-button__checkmark"></div> Female </label> </div> </ons-col> </ons-row> </ons-list-item> </ons-list> <div class="content-padded"> <ons-button modifier="large" onclick=""> Sign Up </ons-button> </div> </ons-page> </div> </ons-page> </ons-template>
Большинство компонентов, использованных в приведенном выше коде, те же, что мы использовали на странице входа. Используются два новых компонента: кнопка включения и возврата и ряд . Кнопка ons-back-button используется для поддержки кнопки назад, а ons-row — для представления строки в сетке.
Наконец, чтобы связать значок на панели инструментов со страницей входа, добавьте на значок событие onclick . Для навигации мы будем использовать метод pushPage ons-navigator, как показано ниже:
<ons-icon icon="ion-plus-circled" size="40px" onclick="myNavigator.pushPage('register.html', { animation : 'slide' } )"></ons-icon>
Вот демоверсия страницы входа и регистрации.
Вывод
Из этого руководства мы узнали, как начать разработку мобильных приложений с помощью пользовательского интерфейса Onsen. Мы разработали простое приложение для регистрации пользователей и входа в систему. В следующей части этого руководства мы сделаем приложение функциональным, подключив его к Firebase.