С помощью Google Firebase , одной из самых мощных и универсальных доступных на сегодняшний день серверных платформ, вы можете легко добавлять в свои мобильные приложения такие важные функции, как управление пользователями, отчеты о сбоях, аналитика, хранение данных в реальном времени и даже машинное обучение. Чтобы иметь возможность работать с платформой во время использования платформы Google Flutter, вам потребуется FlutterFire .
FlutterFire — это растущая коллекция официальных плагинов Flutter для Firebase. В этом руководстве я покажу вам, как использовать его для добавления трех различных служб Firebase в приложение Flutter.
Предпосылки
Чтобы следовать этому пошаговому руководству, вам потребуется:
- Android Studio 3.1.3 или выше
- Google Flutter SDK 0.9.4 или выше
- Плагин Google Flutter 29.0.1 или выше
- учетная запись Firebase
- устройство под управлением Android API уровня 23 или выше
Если у вас нет Flutter SDK или плагина Flutter, узнайте, как установить их оба здесь:
1. Подготовка проекта Google Flutter
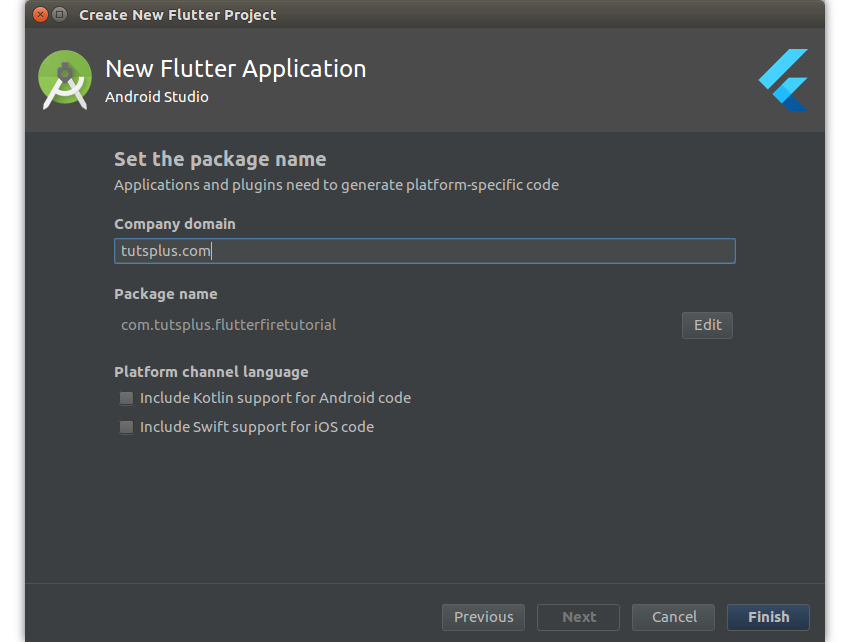
Запустите Android Studio и создайте новый проект Flutter. В мастере создания проекта убедитесь, что вы выбрали опцию приложения Flutter и связали с ней действительное имя пакета.

Вы не можете использовать службы Firebase в этом проекте, пока не зарегистрируете его на платформе Firebase и не свяжете его с проектом Firebase. Хотя вы можете сделать это вручную с помощью браузера, вы можете сэкономить много времени и усилий, используя вместо этого Android Studio Firebase Assistant, который автоматизирует большинство шагов за вас.
Начните с открытия собственного проекта Android, встроенного в ваш проект Flutter. Для этого перейдите в « Инструменты»> «Flutter»> «Открыть для редактирования в Android Studio» . При появлении запроса обязательно откройте проект в новом окне.
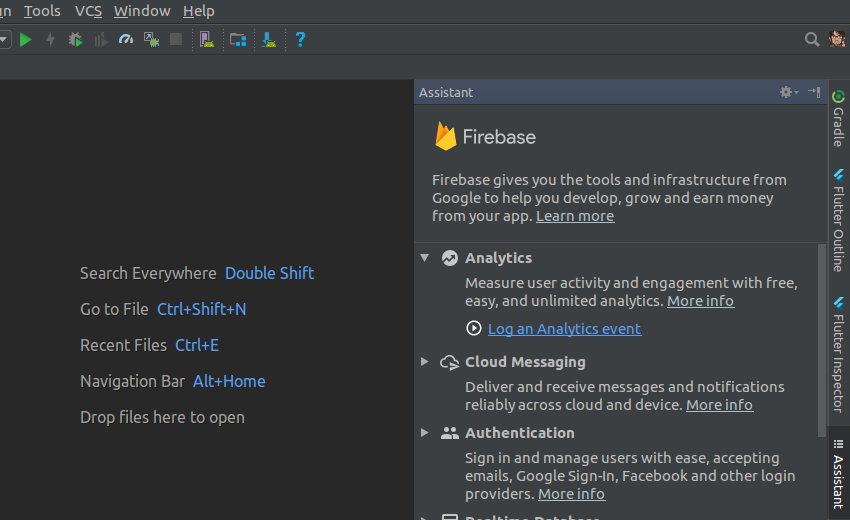
В новом окне перейдите в Инструменты> Firebase, чтобы открыть Помощник Firebase.

Затем перейдите в « Аналитика»> «Журнал событий аналитики» . На открывшемся экране нажмите кнопку « Подключить» .
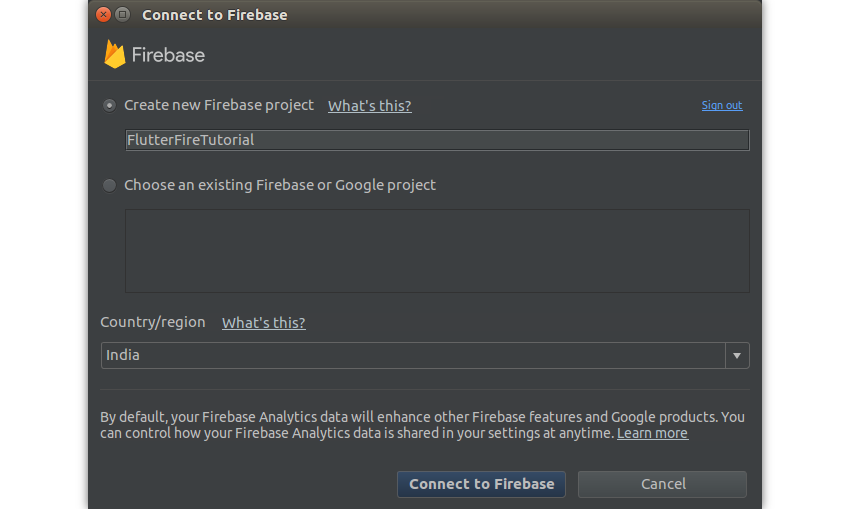
Теперь вы увидите диалоговое окно, предлагающее вам указать имя вашего нового проекта Firebase. Введите имя, которое вы предпочитаете, и нажмите кнопку Connect to Firebase .

На этом этапе Firebase Assistant автоматически завершит процесс регистрации и добавит в ваш проект файл с именем google-services.json , который содержит важные сведения о конфигурации.
Чтобы прочитать файл JSON, вам потребуется плагин Google Services. Поэтому откройте файл build.gradle корневого уровня и добавьте путь к классу плагина в разделе dependencies :
|
1
|
classpath ‘com.google.gms:google-services:4.0.1’
|
Затем активируйте плагин, добавив следующую строку в конец файла на уровне приложения build.gradle :
|
1
|
apply plugin: ‘com.google.gms.google-services’
|
Теперь вы можете закрыть новое окно и вернуться к проекту Flutter.
2. Добавление зависимостей
FlutterFire имеет независимые плагины Google Flutter для большинства сервисов Firebase. Чтобы добавить плагины в качестве зависимостей в свой проект Flutter, все, что вам нужно сделать, это упомянуть их в ключе dependencies файла pubspec.yaml .
В следующем коде показано, как добавить зависимости для последних версий плагинов, связанных со службами Analytics, Cloud Firestore и ML Kit:
|
1
2
3
|
firebase_analytics: ^1.0.3
cloud_firestore: ^0.7.3
firebase_ml_vision: ^0.2.0+1
|
В этом руководстве вы создадите приложение, которое может сканировать QR-коды и сохранять содержащиеся в них данные в облачной базе данных. Как вы уже догадались, вы будете использовать плагин ML Kit в качестве декодера QR-кода и плагин Cloud Firestore в качестве интерфейса к базе данных.
Однако для захвата QR-кодов вам понадобится плагин Image Picker , который позволяет вам взаимодействовать с камерой. Вот как вы можете добавить его в качестве другой зависимости:
|
1
|
image_picker: ^0.4.10
|
После добавления зависимостей, нажмите кнопку « Получить пакеты» , чтобы установить все плагины.
3. Использование Firebase Analytics
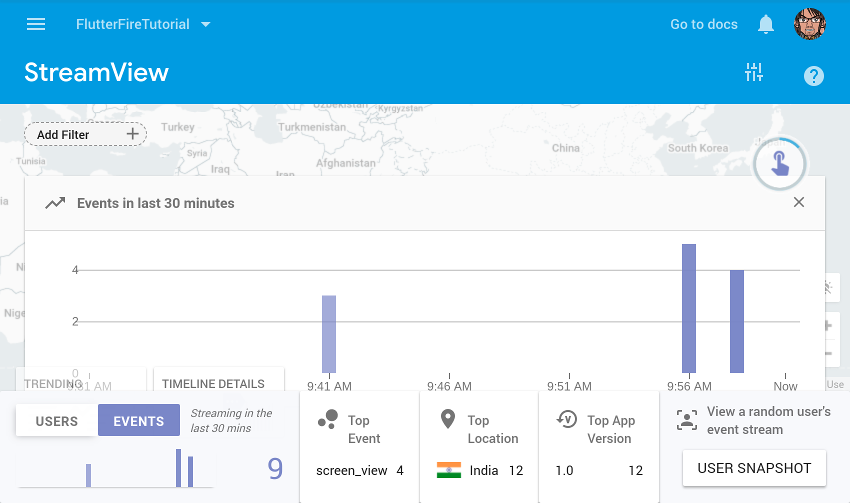
Обычно вам не нужно писать какой-либо дополнительный код, чтобы использовать Firebase Analytics в приложении Flutter. Пока установлен соответствующий плагин, ваше приложение будет автоматически сообщать пользовательские данные в Firebase. Вы можете проверить это, запустив ваше приложение прямо сейчас и перейдя в консоль Firebase.
Если вы не столкнулись с какими-либо ошибками конфигурации на предыдущих шагах, вы сможете увидеть события, появляющиеся на панели StreamView панели мониторинга Analytics.

4. Использование Firebase ML Kit
Firebase ML Kit — это недавно запущенный сервис Firebase, который позволяет обнаруживать лица, сканировать штрих-коды и выполнять операции оптического распознавания символов на любом изображении или видео. Его плагин FlutterFire предлагает очень интуитивный и лаконичный API. Давайте теперь использовать его для декодирования QR-кодов.
Начните с создания макета, содержащего кнопку, которую пользователи могут нажимать, чтобы сделать фотографии QR-кодов. В следующем коде показано, как создать макет Material Design с помощью виджета RaisedButton расположенного в центре:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
void main() => runApp(new MaterialApp(home: new MyApp()));
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new Scaffold(
body: new Center(
child: new RaisedButton(
onPressed: () {
// More code here
},
child: new Text(«Capture QR Code»)
)
)
);
}
}
|
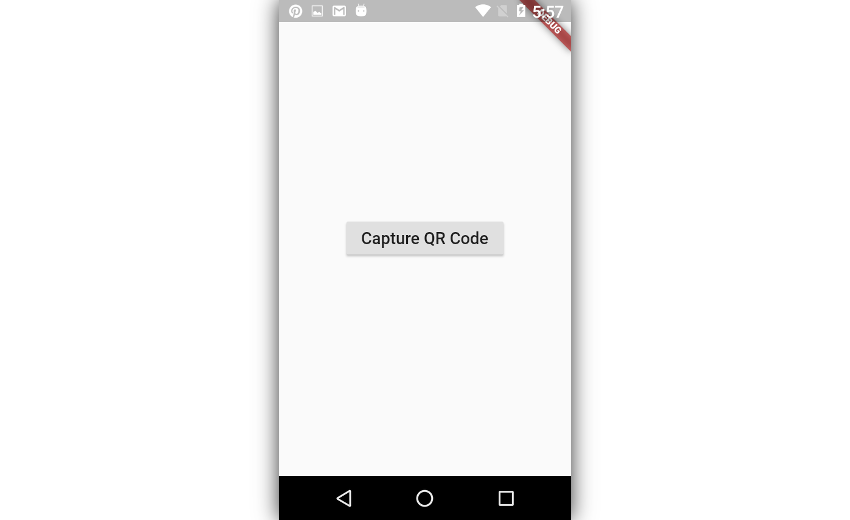
Если вы запустите приложение сейчас, оно будет выглядеть так:

Обратите внимание, что с кнопкой связан прослушиватель события при нажатии. Внутри слушателя вы можете использовать метод pickImage() класса ImagePicker для захвата фотографии. Поскольку метод выполняется асинхронно, вы должны подключить к нему прослушиватель, чтобы получить его результат. Следующий код показывает вам, как:
|
1
2
3
|
ImagePicker.pickImage(source: ImageSource.camera).then((photo) {
// More code here
});
|
После того, как вы сделали снимок, вы можете передать его в класс BarcodeDetector ML Kit для определения QR-кодов, которые могут в нем содержаться. Чтобы получить экземпляр класса, используйте метод barcodeDetector() класса FirebaseVision .
ML Kit поддерживает множество различных типов штрих-кодов. Чтобы сделать процесс обнаружения более эффективным, вы можете использовать объект BarcodeDetectorOptions чтобы указать интересующий вас тип штрих-кода. Вот как вы можете создать детектор только для QR-кодов:
|
1
2
3
4
5
6
|
BarcodeDetector detector =
FirebaseVision.instance.barcodeDetector(
BarcodeDetectorOptions(
barcodeFormats: BarcodeFormat.qrCode
)
);
|
Поскольку детектор не может напрямую обрабатывать файлы изображений, необходимо преобразовать фотографию в объект FirebaseVisionImage с помощью fromFile() . Затем вы можете передать объект detectInImage() детектора, чтобы получить список обнаруженных штрих-кодов. Метод работает асинхронно, поэтому вам нужно подключить к нему слушателя.
|
1
2
3
4
5
|
detector
.detectInImage(FirebaseVisionImage.fromFile(photo))
.then((barcodes) {
// More code here
});
|
Внутри слушателя у вас будет доступ к списку объектов Barcode . Поле rawValue каждого такого объекта содержит необработанные декодированные данные. А пока, для простоты, давайте использовать виджет AlertDialog для отображения необработанных данных, присутствующих в первом элементе списка.
В следующем коде показано, как создать простой виджет AlertDialog имеющий виджеты Text для его заголовка и содержимого, а также виджет FlatButton который можно нажать, чтобы закрыть его:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
if(barcodes.length > 0) {
var barcode = barcodes[0];
// Create Alert Dialog
showDialog(context: context, builder: (context) {
return new AlertDialog(
title: new Text(«QR Code Contents»),
content: new Text(barcode.rawValue), // Show raw value
actions: <Widget>[new FlatButton(
onPressed: () {
Navigator.of(context).pop();
},
child: new Text(«OK»)
)],
);
});
}
|
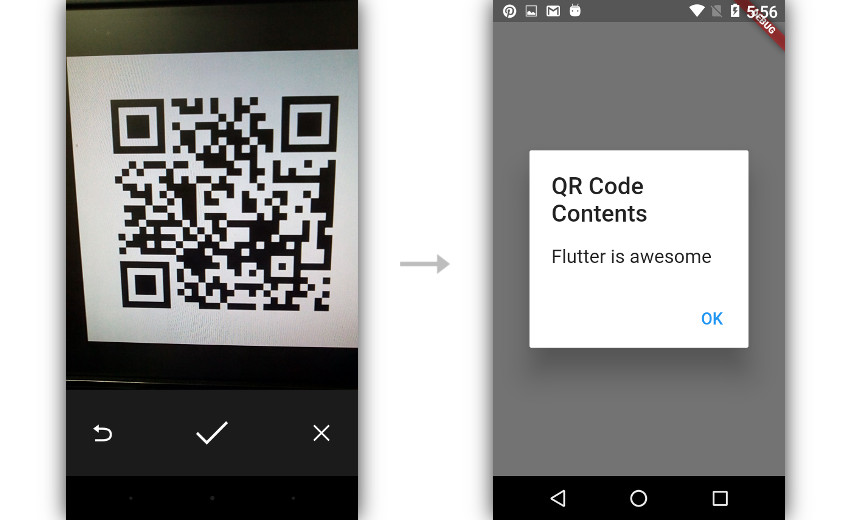
Вы можете запустить приложение сейчас и попробовать отсканировать несколько QR-кодов.

5. Использование Cloud Firestore
Cloud Firestore — это база данных NoSQL, которую вы можете использовать для хранения данных вашего приложения в облаке. Его плагин FlutterFire предлагает классы, которые позволяют асинхронно выполнять над ним операции CRUD.
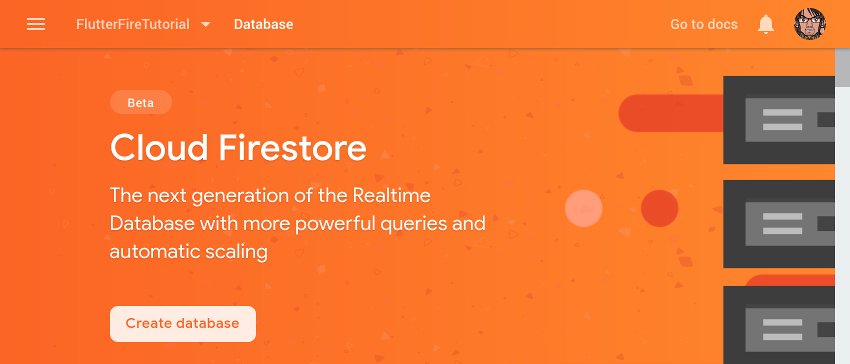
Прежде чем начать его использовать, вы должны вручную включить службу Cloud Firestore в консоли Firebase. Для этого перейдите в раздел « База данных » консоли и нажмите кнопку « Создать базу данных» .

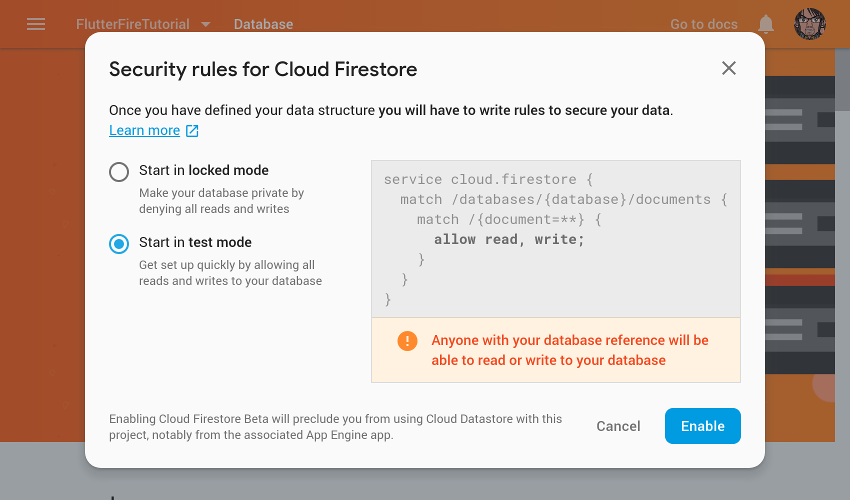
Когда будет предложено определить правила безопасности базы данных, выберите параметр « Запуск в тестовом режиме» . Этот режим позволяет сразу начать использовать базу данных, но она не очень безопасна и идеально подходит только для тестирования.

Наконец, нажмите кнопку Включить , чтобы создать базу данных.
Вернувшись в Android Studio, вы можете получить ссылку на базу данных, используя поле instance класса Firestore . Соответственно, добавьте следующий код в ваш виджет без сохранения состояния:
|
1
|
var myDatabase = Firestore.instance;
|
При использовании Cloud Firestore вы должны хранить все свои данные в документах. Кроме того, каждый документ должен принадлежать коллекции. Чтобы создать коллекцию или сослаться на нее, вы должны использовать метод collection() , который ожидает строку, определяющую имя коллекции.
Получив доступ к коллекции, вы можете вызвать ее метод add() чтобы добавить в нее документ.
Следующий код, который вы можете добавить прямо перед вызовом функции showDialog() , показывает, как создать новый документ, содержащий необработанное значение QR-кода и qr_codes метку, и добавить его в коллекцию с именем qr_codes :
|
1
2
3
4
5
6
|
myDatabase.collection(«qr_codes»).add({
«raw_data»: barcode.rawValue,
«time»: new DateTime.now().millisecondsSinceEpoch
}).then((_) {
print(«One document added.»);
});
|
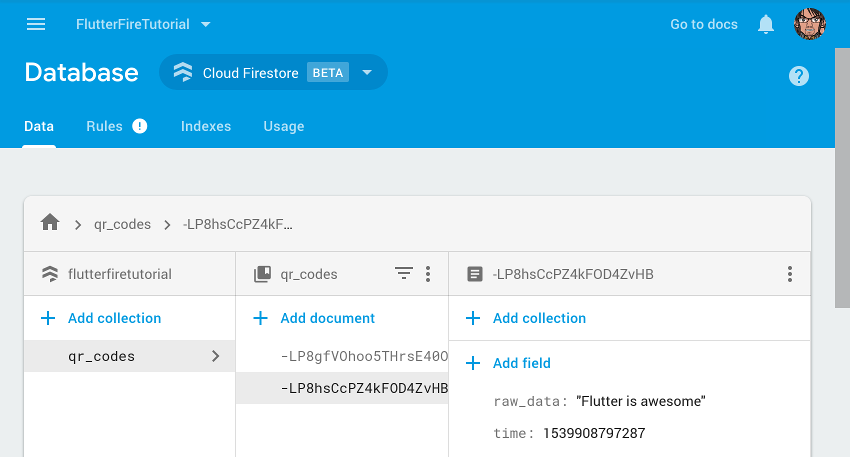
Если вы снова запустите приложение и отсканируете с ним QR-код, теперь вы сможете увидеть содержимое QR-кода в консоли Firebase.

Вывод
Услуги, предлагаемые платформой Firebase, незаменимы при разработке современных мобильных приложений. Есть официальные плагины Google Flutter почти для всех этих сервисов. В этом руководстве вы узнали, как использовать три из них вместе для создания высокоточного приложения для сканирования QR-кода.
Чтобы узнать больше о Flutter и Firebase, обратитесь к официальной документации .
