В прошлом путешествие в новое или незнакомое место, как правило, требовало, чтобы вы носили с собой местную карту и / или спрашивали у местных жителей дорогу. Быть потерянным становится делом прошлого, так как мы можем удобно носить в наших карманах карту не только всей планеты, но и карту, которая покажет вам, где вы находитесь, укажет направление, куда вы хотите отправиться, предполагаемое время его потребуется, чтобы добраться туда, позволит вам отмечать достопримечательности и сохранять их для дальнейшего использования, позволяет искать близлежащие места и многое другое.
В этой статье мы рассмотрим API-интерфейс Google Maps Android, который позволяет добавлять в приложение карты на основе Google Maps. API автоматически обрабатывает доступ к серверам Google Maps, загрузку данных, отображение карты и реакцию на жесты карты. Вы можете использовать вызовы API для добавления маркеров, многоугольников и наложений на базовую карту и для изменения вида пользователя определенной области карты. Эти объекты предоставляют дополнительную информацию для местоположений на карте и позволяют пользователю взаимодействовать с картой.
Мы создадим приложение, которое покажет некоторые функции, доступные в API. Мы не будем охватывать все, поскольку это займет несколько постов, но мы рассмотрим общие функции, такие как добавление карты в вид, изменение типа карты, добавление маркера на карту, чтобы отметить местоположение, и настройка камеры, которая будет влиять на то, как пользователь видит карту.
Завершенный проект можно скачать здесь .
Получить ключ API
Чтобы использовать Google Maps Android API, необходимо зарегистрировать проект приложения в консоли разработчиков Google и получить ключ API Google, чтобы добавить свое приложение.
Ключ API основан на краткой форме цифрового сертификата вашего приложения, известной как отпечаток SHA-1. Во время разработки и тестирования вы должны использовать отладочный сертификат (о котором мы вскоре поговорим), но при публикации приложения вы должны использовать сертификат выпуска (инструкции по созданию сертификата выпуска можно найти здесь ).
Инструменты Android SDK автоматически генерируют отладочный сертификат при первом создании отладочной сборки, поэтому все, что нам нужно сделать, это получить его. Файл называется debug.keystore и по умолчанию он хранится в том же каталоге, что и файлы виртуального устройства Android (AVD):
- OS X и Linux: ~ / .android /
- Windows: C: \ Users \ yourusername.android \
Чтобы просмотреть сведения о сертификате, выполните следующее:
Linux или OS X
keytool -list -v -keystore ~/.android/debug.keystore -alias androiddebugkey -storepass android -keypass android Windows
keytool -list -v -keystore "%USERPROFILE%\.android\debug.keystore" -alias androiddebugkey -storepass android -keypass android
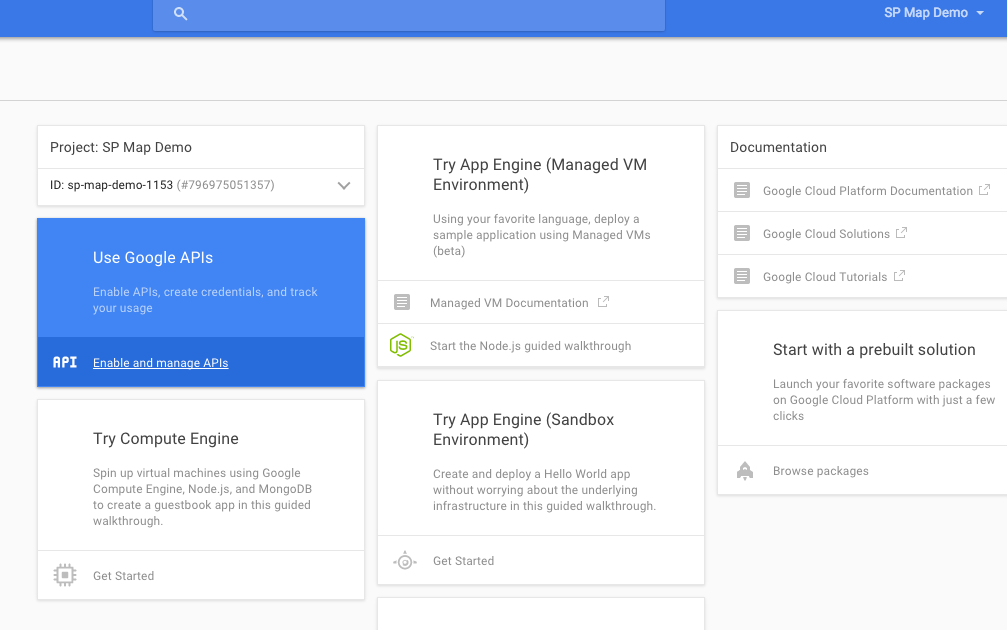
Терминал покажет отпечатки сертификатов MD5 и SHA1, нам нужен SHA1. Оставьте окно терминала открытым и перейдите к консоли разработчика Google . Нажмите кнопку « Создать проект» , чтобы создать новый проект, и назовите его SP Map Demo .
Вы попадете на панель управления проектом, в центре экрана нажмите «Использовать API Google».
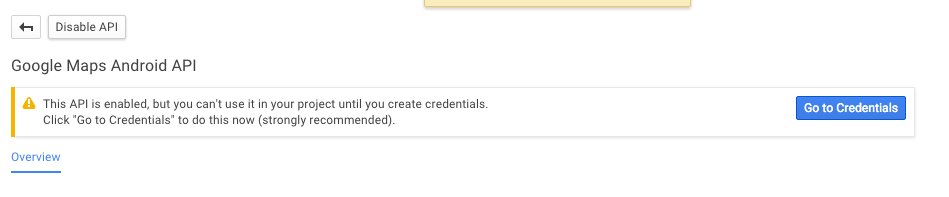
Выберите Google Maps Android API и нажмите кнопку « Включить API» , которая появится на следующей странице.
После включения API нажмите Перейти к учетным данным на левой панели.
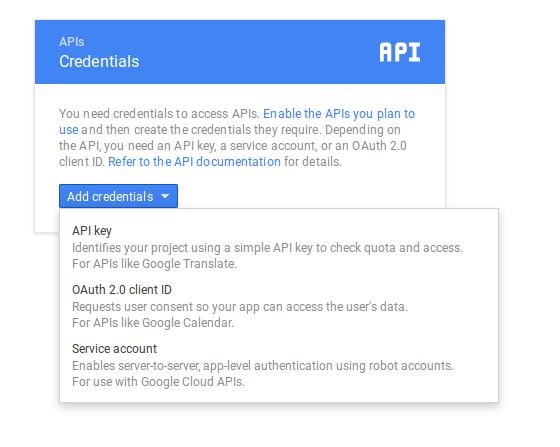
В меню « Добавить учетные данные» выберите « Ключ API» .
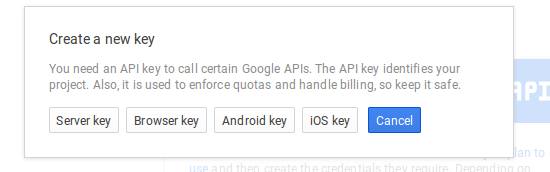
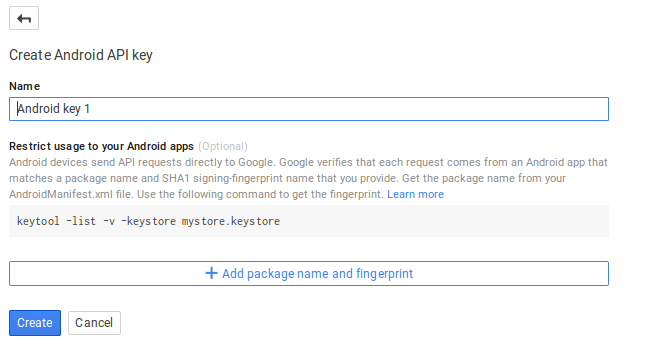
Выберите ключ Android .
В следующем диалоговом окне вы можете изменить имя ключа, но я оставил его как ключ Android
по умолчанию 1
Используйте кнопку Добавить имя пакета и отпечаток пальца , чтобы добавить имя пакета вашего приложения (я использовал com.echessa.mapdemo01 ) и ваш отпечаток SHA1. После нажатия кнопки « Создать» вам будет показан ключ API, который мы будем использовать в нашем приложении.
В Android Studio создайте новый проект, который я назвал моим MapDemo01 . Убедитесь, что у него есть имя пакета, которое соответствует тому, которое вы использовали при генерации ключа в консоли разработчика Google, в противном случае вам придется изменить имя пакета в консоли разработчика, чтобы оно соответствовало вашему приложению.
Выберите API 15 в качестве минимальной версии SDK. В следующем окне выберите « Пустое действие» (« Пустое действие», если вы используете Android Studio версии 1.3 или более ранней). Оставьте последнее окно по умолчанию и нажмите Готово .
Добавление карты
Добавьте следующее в файл build.gradle (Module: app) и синхронизируйте gradle.
compile 'com.google.android.gms:play-services:8.3.0'
В файле манифеста добавьте следующее как дочерний элемент тега application . Замените ваш ключ API в атрибуте value .
<meta-data android:name="com.google.android.geo.API_KEY" android:value="YOUR_API_KEY"/>
Добавьте следующее как дочерний элемент элемента manifest в файле manifest.
<uses-feature android:glEsVersion="0x00020000" android:required="true"/>
Google Maps Android API использует OpenGL ES версии 2 для визуализации карты. Если OpenGL ES версии 2 не установлен, ваша карта не появится. Рекомендуется включить приведенный выше код в файл манифеста, который уведомляет внешние службы об этом требовании. В частности, он не позволяет Google Play Store отображать ваше приложение на устройствах, которые не поддерживают OpenGL ES версии 2.
Примечание . В предыдущих версиях API служб Google Play в файл манифеста приходилось включать разрешения для внешнего хранилища и доступа к Интернету, это уже не так.
Если вы нацелены на версию 8.3 или более позднюю версию SDK служб Google Play, вам больше не нужно разрешение WRITE_EXTERNAL_STORAGE для использования Google Maps Android API.
Если вы ориентируетесь на более ранние версии SDK сервисов Google Play, вы должны запросить разрешение android.permission.WRITE_EXTERNAL_STORAGE .
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
Если ваше приложение ориентировано на уровень API 23 (Android 6.0), который требует использования разрешений во время выполнения, вы должны использовать версию 8.3 или более позднюю из SDK сервисов Google Play.
Следующие разрешения определены в манифесте сервисов Google Play и автоматически объединяются с манифестом приложения во время сборки. Вам не нужно явно добавлять их в манифест:
-
android.permission.INTERNET: используется API для загрузки листов карт с серверов Google Maps. -
android.permission.ACCESS_NETWORK_STATE: позволяет API проверять состояние соединения, чтобы определить, можно ли загрузить данные.
Вам также не нужно больше включать в файл манифеста следующее .
<meta-data android:name="com.google.android.gms.version" android:value="@integer/google_play_services_version"/>
Карты представлены в API классами GoogleMap и MapFragment .
Чтобы добавить карту в ваше приложение, добавьте объект Fragment в Activity который будет обрабатывать карту. Вы можете сделать это в коде или XML-файлах макета. Мы будем использовать последний метод.
Измените activity_main.xml, как показано ниже:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <fragment android:name="com.google.android.gms.maps.MapFragment" android:id="@+id/map" android:layout_width="match_parent" android:layout_height="match_parent"/> </RelativeLayout>
Выше мы добавили фрагмент к действию и установили для его атрибута android:name com.google.android.gms.maps.MapFragment . Это присоединяет MapFragment к действию. Если вам требуется поддержка старых устройств, используйте com.google.android.gms.maps.SupportMapFragment из библиотеки поддержки.
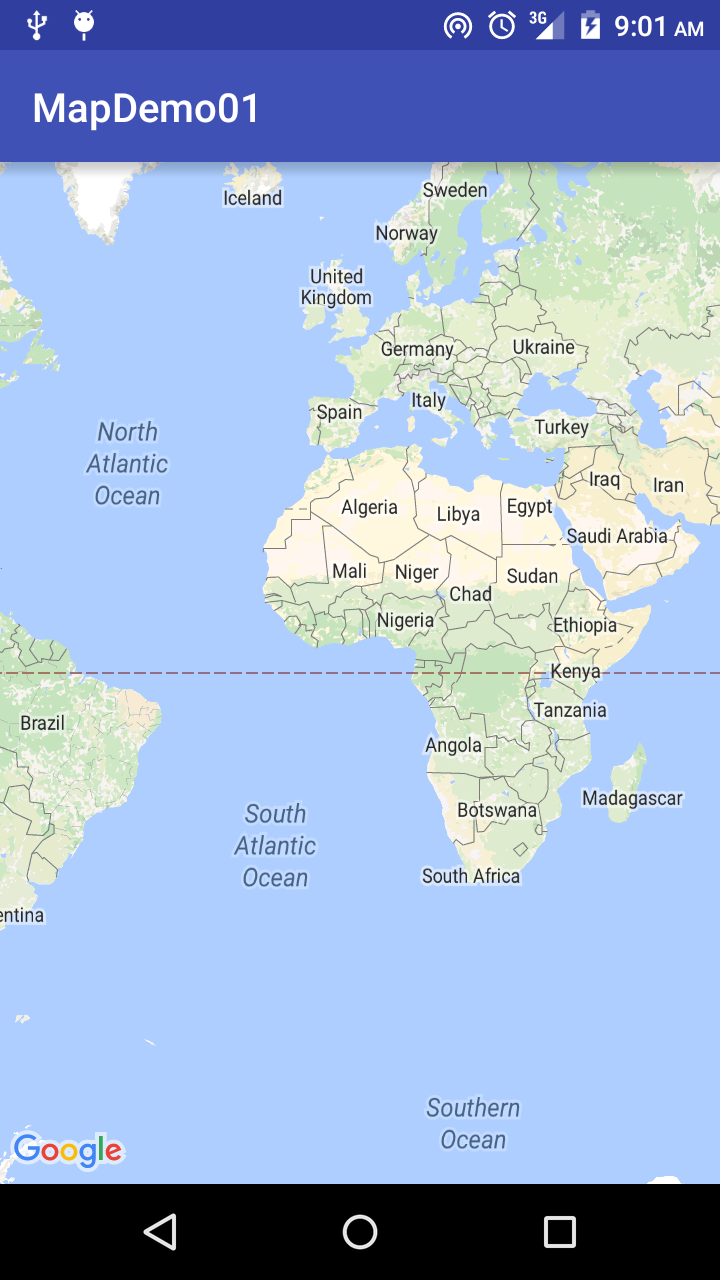
Запустите приложение, и вы увидите карту, встроенную в вид.
Вид карты по умолчанию показывает вид Земли с камерой, центрированной по экватору и перпендикулярно поверхности. Вы можете настроить начальное состояние карты, изменив настройки, такие как положение камеры (включая: местоположение, масштаб, направление и наклон), тип карты, включая кнопки масштабирования или компаса на экране, жесты, которые пользователь может использовать для управления камера, включен ли облегченный режим (растровое изображение карты, которая поддерживает подмножество функций, предоставляемых полным API).
Вы можете настроить начальное состояние карты либо через XML, либо программно.
Обновите фрагмент в файле activity_main.xml :
<fragment xmlns:map="http://schemas.android.com/apk/res-auto" android:name="com.google.android.gms.maps.MapFragment" android:id="@+id/map" android:layout_width="match_parent" android:layout_height="match_parent" map:cameraBearing="112.5" map:cameraTargetLat="37.4220041" map:cameraTargetLng="-122.0862515" map:cameraTilt="30" map:cameraZoom="13" map:mapType="normal" map:uiCompass="false" map:uiRotateGestures="true" map:uiScrollGestures="false" map:uiTiltGestures="true" map:uiZoomControls="false" map:uiZoomGestures="true" tools:ignore="MissingPrefix"/>
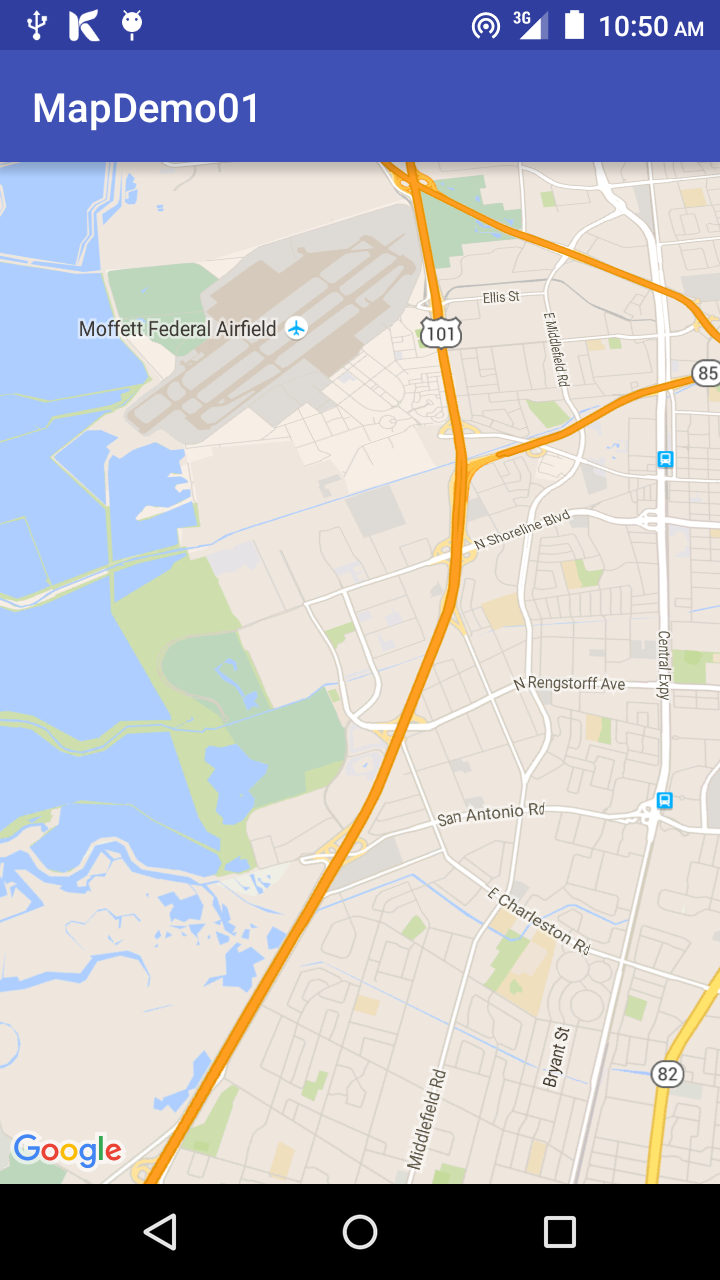
Запустите приложение, чтобы увидеть изменения в начальном состоянии карты.
Выше мы включили настройки для положения камеры, такие как местоположение, масштаб, направление и наклон. cameraBearing устанавливает направление, в котором вертикальная линия на карте указывает, в градусах по часовой стрелке от севера. cameraTargetLat и cameraTargetLng устанавливают местоположение центра карты. cameraTilt устанавливает положение камеры на дуге между прямым положением по центру карты и поверхностью Земли. cameraZoom определяет масштаб карты, при больших уровнях масштабирования на экране может быть больше деталей, в то время как при меньших уровнях масштабирования на экране больше мира.
Мы устанавливаем mapType в normal который является типом карты по умолчанию. Другие доступные варианты описаны ниже.
- Нормальный: Типичная дорожная карта. Показаны дороги, некоторые искусственные объекты и важные природные объекты, такие как реки. Метки дорог и объектов также видны.
- Гибрид: добавлены спутниковые фотографии с дорожными картами. Метки дорог и объектов видны.
- Спутник: спутниковые фотографии. Метки дорог и объектов не видны.
- Местность: Топографические данные. Карта содержит цвета, контурные линии и метки, а также затенение перспективы. Некоторые дороги и метки также видны.
- Нет: нет плитки. Карта отображается как пустая сетка без загруженных плиток.
Последний набор настроек определяет, появятся ли на экране элементы управления компасом и масштабированием, а также включает / отключает некоторые жесты.
Последний tools:ignore="MissingPrefix" атрибутов tools:ignore="MissingPrefix" не является частью настроек MapView, но он избавляется от сообщения об ошибке ( неожиданная карта
префикса пространства имен, найденная для фрагмента тега ). Android Studio показывает атрибуты, которые начинаются с свойства map: Проект по-прежнему будет собираться и запускаться, несмотря на то, что Android Studio показывает ошибку. Согласно этой странице отчета об ошибке в Gmaps , проблема, похоже, связана с инструментом Android Lint. Вы можете отключить проверку Lint, но, поскольку она полезна для поиска ошибок, лучшим решением будет игнорировать проблему lint для определенных тегов, как мы делаем для тега fragment . Атрибут tools:ignore может быть установлен для любого элемента XML и представляет собой разделенный запятыми список идентификаторов выпусков lint, которые рекурсивно игнорируются в этом элементе или его дочерних элементах.
Установка состояния карты программно
Мы видели, как установить начальное состояние карты, используя файлы макетов XML, далее мы рассмотрим, как сделать то же самое в коде.
Измените activity_main.xml, как показано ниже, чтобы включить только базовый MapFragment . Мы добавим больше конфигурации на карту в коде.
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <fragment android:name="com.google.android.gms.maps.MapFragment" android:id="@+id/map" android:layout_width="match_parent" android:layout_height="match_parent"/> </RelativeLayout>
В MainActivity мы реализуем интерфейс OnMapReadyCallback и OnMapReadyCallback использовать onMapReady обратного вызова onMapReady чтобы получить дескриптор объекта GoogleMap . Объект GoogleMap является внутренним представлением самой карты. Чтобы установить параметры просмотра карты, измените ее объект GoogleMap .
Измените определение класса:
public class MainActivity extends AppCompatActivity implements OnMapReadyCallback
Добавьте onMapReady обратного вызова onMapReady .
@Override public void onMapReady(GoogleMap map) { map.setMapType(GoogleMap.MAP_TYPE_SATELLITE); CameraPosition googlePlex = CameraPosition.builder() .target(new LatLng(37.4219999,-122.0862462)) .zoom(16) .bearing(0) .tilt(45) .build(); map.moveCamera(CameraUpdateFactory.newCameraPosition(googlePlex)); }
Вышеуказанный объект получает объект GoogleMap и устанавливает тип карты и положение камеры, а затем перемещает камеру в это положение.
Добавьте следующее в конец onCreate() . Мы вызываем getMapAsync() для фрагмента, чтобы зарегистрировать обратный вызов.
MapFragment mapFragment = (MapFragment) getFragmentManager().findFragmentById(R.id.map); mapFragment.getMapAsync(this);
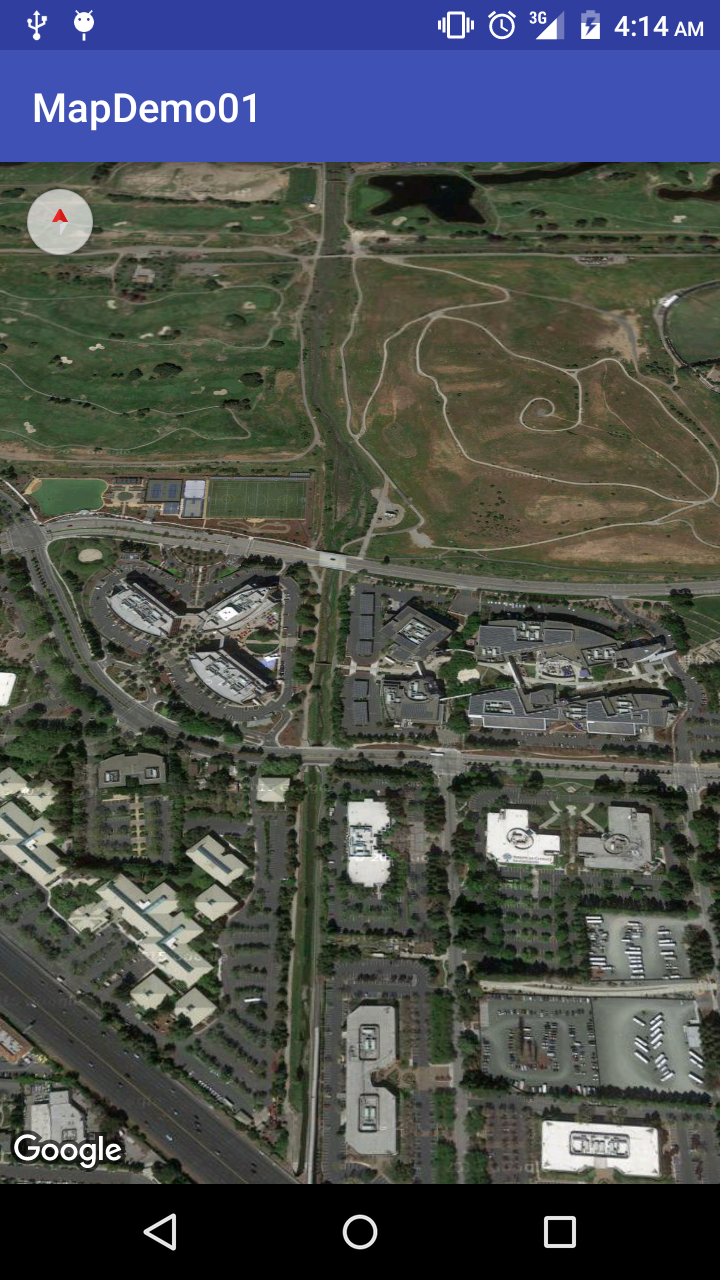
Запустите приложение, и вы должны увидеть карту с установленной конфигурацией.
Вы можете использовать animateCamera() вместо moveCamera() чтобы получить хороший эффект перемещения камеры на место при загрузке карты.
// map.moveCamera(CameraUpdateFactory.newCameraPosition(googlePlex)); map.animateCamera(CameraUpdateFactory.newCameraPosition(googlePlex), 10000, null);
Добавление маркеров на карту
Вы можете добавить маркеры на карту, чтобы показать отдельные места. Вы можете настроить маркеры, изменив цвет по умолчанию или заменив значок маркера на собственное изображение. Вы также можете добавить информационные окна, которые обеспечивают дополнительный контекст для маркера.
Добавьте следующее в onMapReady() после оператора, который инициализирует объект CameraPosition .
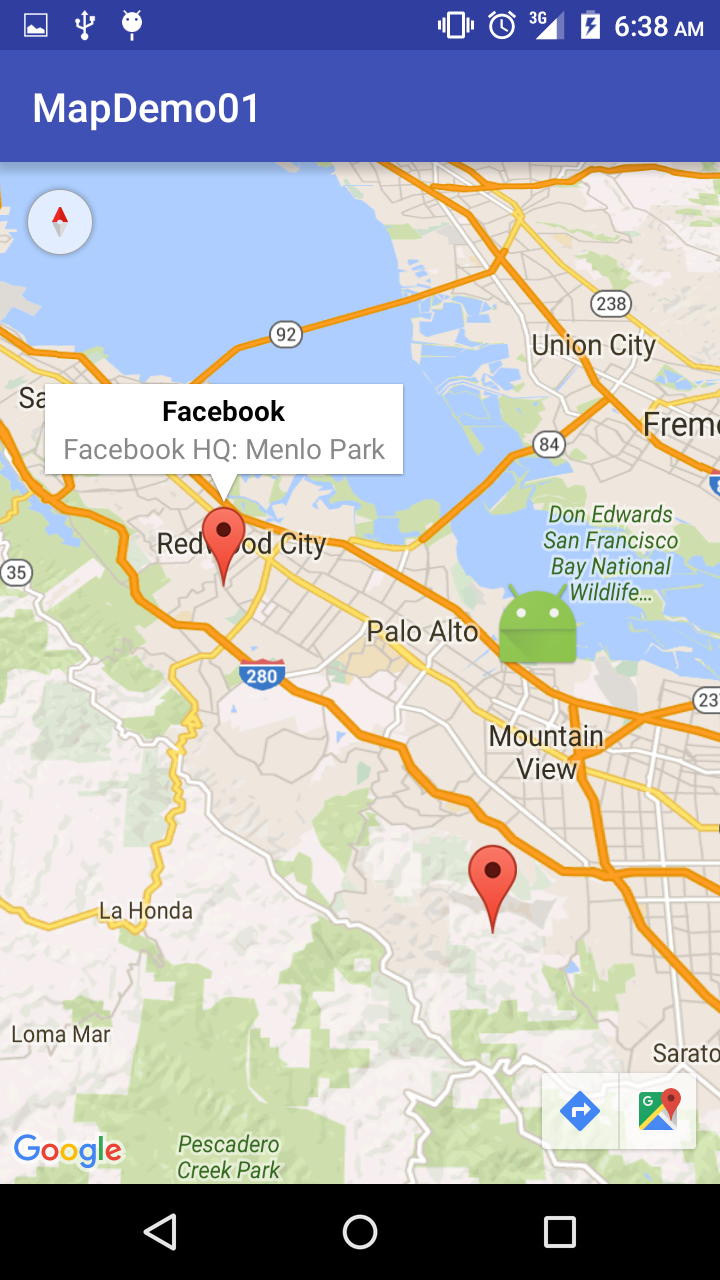
map.addMarker(new MarkerOptions() .position(new LatLng(37.4219999, -122.0862462)) .title("Google Plex") .icon(BitmapDescriptorFactory.fromResource(R.mipmap.ic_launcher))); map.addMarker(new MarkerOptions() .position(new LatLng(37.4629101,-122.2449094)) .title("Facebook") .snippet("Facebook HQ: Menlo Park")); map.addMarker(new MarkerOptions() .position(new LatLng(37.3092293,-122.1136845)) .title("Apple"));
Здесь мы создали три маркера. Первый имеет пользовательский значок, в то время как остальные будут иметь значок по умолчанию. Второй маркер использует snippet() для отображения большего количества данных в информационном окне при касании маркера. Два других будут отображать только текст заголовка.
Запустите приложение, чтобы увидеть изменения. Я закомментировал оператор, который устанавливает тип карты, так что он по умолчанию normal .
Отображение текущего местоположения пользователя
Вашему приложению может потребоваться показать местоположение пользователя на карте. Это можно сделать либо с помощью API местоположения сервисов Google Play, либо с помощью слоя «Мое местоположение» и кнопки «Мое местоположение», чтобы отобразить текущее местоположение пользователя на карте.
Слой «Мое местоположение» предоставляет простой способ отображения местоположения устройства на карте. Чтобы использовать это, вам нужно разрешение на местоположение.
Добавьте следующее разрешение в файл манифеста.
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"/>
Здесь мы запрашиваем coarse данные о местоположении, но для большей точности вы можете запросить fine данные.
Для поддержки Android Marshmallow вам необходимо использовать разрешение местоположения во время выполнения . Вкратце, мы не будем вдаваться в разрешения времени выполнения, но ссылка выше показывает, как это сделать.
Добавьте следующее в onMapReady() после кода, который создает маркеры.
map.setMyLocationEnabled(true);
Запустите приложение, и вы увидите кнопку « Мое местоположение» в правом верхнем углу карты. При нажатии на кнопку камера центрирует карту по текущему местоположению устройства, если оно известно. Местоположение обозначено на карте маленькой синей точкой, если устройство неподвижно, или как шеврон, если устройство движется.
Слой My Location не возвращает никаких данных. Если вы хотите получить доступ к данным о местоположении программным способом, вам следует использовать API определения местоположения Google Play Services.
API определения местоположения сервисов Google Play является предпочтительным способом добавления информации о местоположении в ваше приложение Android. Он имеет другие функциональные возможности, не предоставляемые слоем «Мое местоположение», что позволяет вам:
- Определите местоположение устройства.
- Слушайте изменения местоположения.
- Определите способ транспортировки, если устройство движется.
- Создание и мониторинг предопределенных географических регионов, известных как геозоны.
Мы уже рассказали о том, как использовать API определения местоположения сервисов Google Play , поэтому не будем описывать его здесь.
Вывод
Мы только что коснулись возможностей API Карт Google, он предлагает множество других функций, включая отображение тепловых карт, рисование фигур на карте, преобразование объектов KML (расширение формата данных XML) в географические фигуры и их рендеринг. как слой поверх карты и многое другое. Чтобы узнать больше об API, ознакомьтесь с документацией .