В Android SDK доступно множество типов диалогов, таких как DatePickerDialogs, ProgressDialogs и общие диалоги, такие как AlertDialogs. Вы также можете создавать свои собственные диалоговые окна для использования в ваших приложениях.
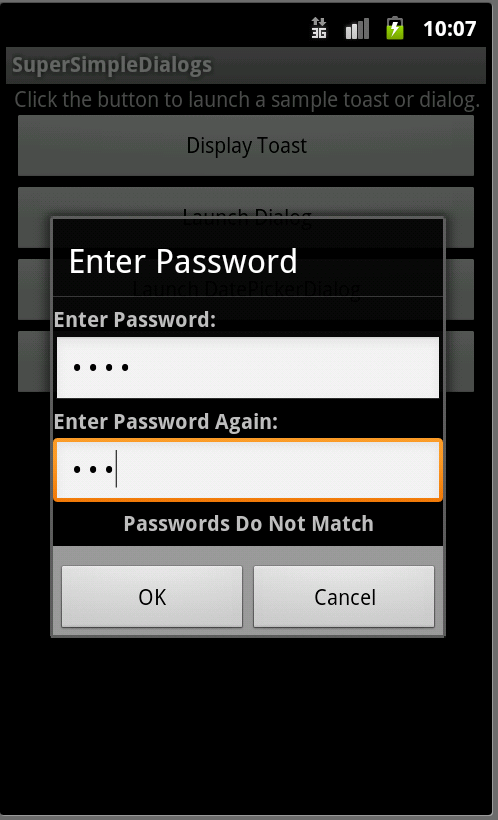
Пользовательские диалоги, такие как диалог подтверждения пароля (рисунок 1), генерируются из специального класса AlertDialog (android.app.AlertDialog). Настраиваемый аспект диалога связан с тем, что вместо использования встроенных типов диалогов с их макетами по умолчанию вы загружаете макет, определенный разработчиком, для использования вместо него. В этом кратком руководстве мы предоставляем шаги, необходимые для реализации настраиваемого диалогового окна подтверждения пароля, чтобы получить новый пароль от пользователя.

Пререквизиты: Основы диалога
Мы уже обсуждали, как добавить базовые диалоговые элементы управления в ваши классы Activity. Этот краткий учебник основан на ваших знаниях из учебника по разработке пользовательского интерфейса Android: работа с диалогами . Вы можете добавить это диалоговое окно в пример приложения диалога, представленного в вышеупомянутом руководстве , или создать свое собственное приложение.
Шаг 1. Проектирование пользовательского макета диалога
Сначала вам нужно спроектировать содержимое вашего собственного диалога в файле ресурсов макета. В этом случае наш пользовательский макет будет диалоговым окном подтверждения пароля, а это значит, что нам понадобятся два элемента управления EditText для ввода пароля. Нам также понадобятся некоторые другие текстовые элементы управления для ярлыков и тому подобное.
Создайте ресурс макета с именем /res/layout/password_dialog.xml. Содержимое этого файла ресурсов показано ниже:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
<?xml version=»1.0″ encoding=»UTF-8″?>
<LinearLayout
android:layout_height=»match_parent»
android:layout_width=»match_parent»
android:orientation=»vertical»
android:id=»@+id/root»
xmlns:android=»http://schemas.android.com/apk/res/android»>
<TextView
android:layout_height=»wrap_content»
android:layout_width=»wrap_content»
android:id=»@+id/TextView_Pwd1″
android:text=»@string/settings_password»
android:textStyle=»bold» />
<EditText
android:layout_height=»wrap_content»
android:layout_width=»match_parent»
android:id=»@+id/EditText_Pwd1″
android:inputType=»textPassword» />
<TextView
android:layout_height=»wrap_content»
android:layout_width=»wrap_content»
android:id=»@+id/TextView_Pwd2″
android:text=»@string/settings_password2″
android:textStyle=»bold» />
<EditText
android:layout_height=»wrap_content»
android:layout_width=»match_parent»
android:id=»@+id/EditText_Pwd2″
android:inputType=»textPassword» />
<TextView
android:layout_height=»wrap_content»
android:layout_width=»match_parent»
android:id=»@+id/TextView_PwdProblem»
android:textStyle=»bold»
android:gravity=»center» />
</LinearLayout>
|
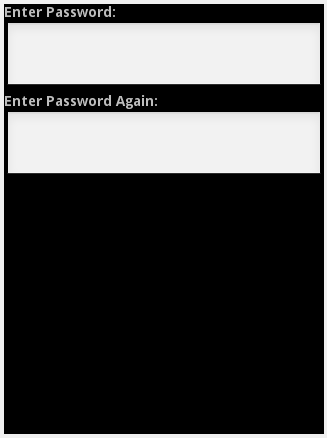
Этот простой файл макета опирается на несколько других строковых ресурсов, которые вам нужно определить (метки, подробности см. В полном исходном коде, если вам нужна помощь в определении строковых ресурсов), а также атрибут типа ввода EditText с именем textPassword, который маскирует пароль как это напечатано в элементе управления. На этом рисунке показано, как выглядит макет:

Шаг 2: Определите новый диалог пароля в вашем классе деятельности
Теперь давайте добавим новый диалог в ваш базовый класс Activity.
Начните с редактирования своего класса Activity и добавления следующей переменной члена класса:
private static final int MY_PASSWORD_DIALOG_ID = 4;
Это определяет уникальный идентификатор Dialog для нашего класса Activity. Значение является произвольным числом, но оно должно быть уникальным в Деятельности.
Шаг 3: надуйте пользовательский макет диалога
Чтобы создать экземпляры Dialog, вы должны предоставить регистр для своего пользовательского диалогового окна подтверждения пароля в методе onCreateDialog () вашего класса Activity. Когда вызывается метод showDialog (), он инициирует вызов этого метода, который должен вернуть соответствующий экземпляр Dialog. Поэтому мы начинаем конкретный оператор case для вашего нового Dialog в методе onCreateDialog () здесь, надувая наш файл пользовательского макета, который был разработан на предыдущем шаге, и извлекая из него важные элементы управления, с которыми мы захотим взаимодействовать, с помощью findViewById ( ) метод.
|
1
2
3
4
5
6
7
8
9
|
case MY_PASSWORD_DIALOG_ID:
LayoutInflater inflater = (LayoutInflater) getSystemService(Context.LAYOUT_INFLATER_SERVICE);
final View layout = inflater.inflate(R.layout.password_dialog, (ViewGroup) findViewById(R.id.root));
final EditText password1 = (EditText) layout.findViewById(R.id.EditText_Pwd1);
final EditText password2 = (EditText) layout.findViewById(R.id.EditText_Pwd2);
final TextView error = (TextView) layout.findViewById(R.id.TextView_PwdProblem);
// TODO: Create Dialog here and return it (see subsequent steps)
|
Как видите, мы берем два элемента управления EditText, которые будут хранить данные пароля, а также элемент управления TextView, где мы можем отображать текст ошибки пароля (пароли либо совпадают, либо не совпадают).
Шаг 4: Реализация пароля TextWatcher
Следующим шагом нашей реализации оператора onCreateDialog () для настраиваемого диалогового окна является регистрация TextWatcher во втором элементе управления EditText, чтобы мы могли прослушивать и обнаруживать совпадения паролей в качестве пользовательских типов, чтобы отобразить правильный текст строки в ошибке Элемент управления TextView (соответствует / не соответствует).
Вот реализация TextWatcher, который назначается второму элементу управления EditText пароля с помощью метода addTextChangedListener ().
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
password2.addTextChangedListener(new TextWatcher() {
public void afterTextChanged(Editable s) {
String strPass1 = password1.getText().toString();
String strPass2 = password2.getText().toString();
if (strPass1.equals(strPass2)) {
error.setText(R.string.settings_pwd_equal);
} else {
error.setText(R.string.settings_pwd_not_equal);
}
}
public void beforeTextChanged(CharSequence s, int start, int count, int after) {}
public void onTextChanged(CharSequence s, int start, int before, int count) {}
});
|
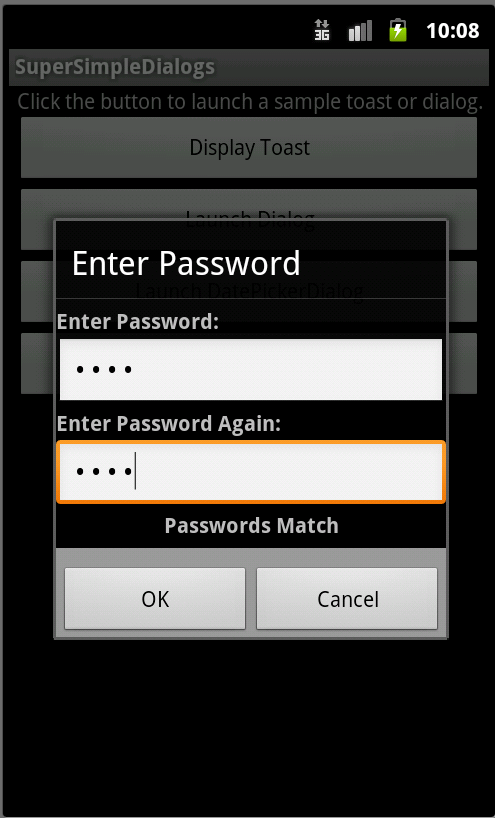
TextWatcher имеет три метода обратного вызова, но на самом деле нас интересует только реализация метода afterTextChanged (). Здесь мы проверяем текст двух элементов управления EditText, сравниваем их и устанавливаем текст ошибки в TextView. Вот что может показывать TextWatcher при совпадении паролей:

Шаг 5: Используйте Dialog Builder для настройки диалога
Следующим шагом нашей реализации оператора onCreateDialog () для диалогового окна подтверждения пользовательского пароля является использование класса AlertDialog.Builder для начала настройки параметров диалога.
|
1
2
3
|
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle(«Enter Password»);
builder.setView(layout);
|
Мы устанавливаем заголовок диалога, используя метод setTitle (), но самое важное, что мы здесь делаем, — это использование метода setView () для прикрепления нашего пользовательского макета, который мы только что надули к диалогу. Это то, как мы модифицируем элементы управления, используемые в нашем диалоге, делая его настраиваемым для отображения и определяемым разработчиком поведением.
Шаг 6. Установите обработчики положительных и отрицательных кнопок для диалогового окна настраиваемого пароля
Далее нам нужно настроить положительные и отрицательные кнопки, связанные с нашим диалогом. Напомним, что диалоги будут использоваться повторно, если они отображаются более одного раза. В нашем диалоговом окне подтверждения пароля мы хотим принудительно удалить диалог из диалогового пула Activity, чтобы его нельзя было повторно использовать. Мы не хотим, чтобы какая-либо остаточная информация о пароле сохранялась после закрытия нашего диалогового окна пароля, независимо от того, подтверждено оно или отклонено.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
builder.setNegativeButton(android.R.string.cancel, new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int whichButton) {
removeDialog(MY_PASSWORD_DIALOG_ID);
}
});
builder.setPositiveButton(android.R.string.ok, new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
String strPassword1 = password1.getText().toString();
String strPassword2 = password2.getText().toString();
if (strPassword1.equals(strPassword2)) {
Toast.makeText(SuperSimpleDialogsActivity.this,
«Matching passwords=»+strPassword2, Toast.LENGTH_SHORT).show();
}
removeDialog(MY_PASSWORD_DIALOG_ID);
}
});
|
Мы избавляемся от диалогового окна в обработчиках нажатий как отрицательных, так и положительных кнопок, используя метод removeDialog (). Однако в обработчике положительных кнопок мы также извлекаем содержимое элементов управления EditText и, если они совпадают, отображают пароль в виде сообщения Toast. В большинстве случаев вы не будете использовать тост, но сохраните пароль, используя выбранный вами метод (настройки и т. Д.).
Шаг 7: сгенерируйте пользовательский AlertDialog из Builder
Ваш диалог полностью настроен. Теперь используйте метод create () класса AlertDialog.Builder, чтобы сгенерировать соответствующий AlertDialog и вернуть его, тем самым завершив оператор case для этого диалога в методе onCreateDialog () класса Activity.
|
1
2
|
AlertDialog passwordDialog = builder.create();
return passwordDialog;
|
Шаг 8: запуск диалога подтверждения пароля для отображения
Наконец, вы готовы вызвать диалоговое окно подтверждения пароля для отображения по мере необходимости. Например, вы можете добавить еще один элемент управления Button на экран своей деятельности, чтобы вызвать отображение диалогового окна. Его обработчик кликов может выглядеть примерно так:
|
1
2
3
|
public void onPasswordDialogButtonClick(View v) {
showDialog(MY_PASSWORD_DIALOG_ID);
}
|
Вывод
Диалоги — это мощный инструмент пользовательского интерфейса, который может помочь вам сохранить гибкий и понятный пользовательский интерфейс вашего приложения. Диалоги могут содержать ваши собственные ресурсы макета с различными элементами управления, что позволяет вам создавать собственные элементы управления, такие как диалоги подтверждения пароля. Пользовательские диалоги обычно создаются с использованием класса AlertDialog со всеми его функциями.
Об авторах
Разработчики мобильных приложений Лорен Дарси и Шейн Кондер являются соавторами нескольких книг по разработке Android: углубленная книга по программированию под названием « Разработка беспроводных приложений для Android, второе издание» и « Самс научи себя разработке приложений для Android за 24 часа, второе издание» . Когда они не пишут, они тратят свое время на разработку мобильного программного обеспечения в своей компании и оказание консультационных услуг. С ними можно связаться по электронной почте androidwirelessdev+mt@gmail.com , через их блог на androidbook.blogspot.com и в Twitter @androidwireless .


