Экраны устройств Android бывают разных форм и размеров. Разработчики Android часто включают в свои приложения текст, который должен быть читаемым, независимо от того, на каком устройстве запущено приложение. Используя несколько простых методов, разработчики могут написать одно приложение, текст которого будет отображаться достаточно хорошо для всех видов устройств, включая поддержку пользовательских настроек размера текста, с небольшими затратами труда.
В этом кратком руководстве мы обсудим некоторые шаги, которые могут предпринять разработчики, чтобы сделать текст в своих приложениях четким и читабельным, а также достаточно гибким для работы на экранах различных типов и с настройками отображения нескольких пользователей.
Как пользователи могут настроить параметры шрифта
Некоторые пользователи имеют отличное зрение, а другие буквально почти слепые. Операционная система Android распознает этот факт и предоставляет специальные возможности, позволяющие масштабировать размер шрифта текста устройства в соответствии с предпочтениями пользователя.
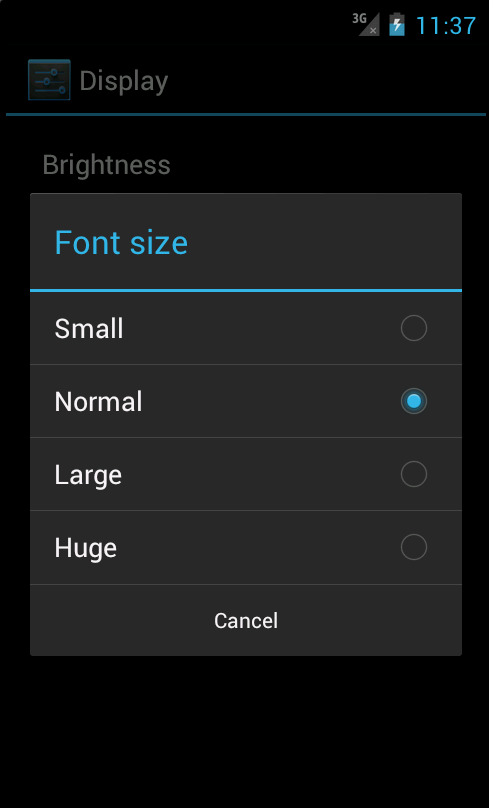
Чтобы изменить настройки шрифта на устройстве, запустите приложение «Настройки», затем выберите «Показать», «Размер шрифта». Пользовательский шрифт может быть установлен так, чтобы сделать текст одним из четырех параметров размера шрифта (Маленький, Нормальный, Большой и Огромный), как показано на рисунке 1.

Использование динамических размеров шрифта
Если вы хотите, чтобы ваш текст был гибким, основываясь на пользовательских настройках, определите размеры шрифта текста с помощью единиц измерения SP (масштабируемой точки). Платформа Android позволяет определять размерные значения различными способами. Когда дело доходит до размеров текста, вам нужно использовать независимые от плотности единицы измерения, такие как DP (независимые от устройства пиксели) и SP. Модуль SP идеально подходит для размеров текста, так как он чувствителен к настройкам дисплея пользователя.
Вот пример TextView, который определяет его размер в единицах SP:
|
1
2
3
4
5
6
|
<TextView
android:id=»@+id/textView4″
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:text=»Sample Text — 26sp»
android:textSize=»26sp» />
|
Когда речь идет о тексте заголовка или заголовка, а не о тексте в свободном текстовом поле, вы, возможно, не захотите, чтобы пользователь мог контролировать размер текста. В этом случае вы бы использовали модуль DP, так как он масштабируется в пикселях с плотностью устройства, но не с пользовательскими настройками.
Использование фиксированных размеров пикселей
Если вы не хотите, чтобы текст масштабировался, используйте абсолютные размеры в пикселях с единицей px. Могут быть ситуации, когда вы не хотите, чтобы ваш текст масштабировался или изменял размер. Хотя это не рекомендуется, так как это может сделать размеры шрифта нечитаемыми на некоторых устройствах, вот как вы можете это сделать, если у вас есть для этого веская причина. Просто используйте одну из абсолютных единиц, например, PX (пиксели).
Вот пример TextView, который определяет его размер в единицах PX. Текст, отображаемый этим элементом управления, не будет масштабироваться в зависимости от предпочтений пользователя или других факторов.
|
1
2
3
4
5
6
|
<TextView
android:id=»@+id/textView5″
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:text=»Sample Text — Fixed Pixels»
android:textSize=»14px» />
|
Использование стандартных размеров шрифтов системы
Платформа Android определяет набор стилей относительного размера шрифта, который вы можете использовать в своих приложениях: маленький, средний и большой. Эти размеры шрифта основаны на типе модуля SP, поэтому они будут масштабироваться в соответствии с предпочтениями пользователя.
Следующий XML-код определяет три элемента управления TextView, один из которых будет отображаться с использованием шрифта Small, один — шрифтом Medium, а третий — размером шрифта Large.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
<TextView
android:id=»@+id/textView1″
style=»@android:style/TextAppearance.Small»
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:text=»Sample Text — Small» />
<TextView
android:id=»@+id/textView2″
style=»@android:style/TextAppearance.Medium»
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:text=»Sample Text — Medium» />
<TextView
android:id=»@+id/textView3″
style=»@android:style/TextAppearance.Large»
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:text=»Sample Text — Large» />
|
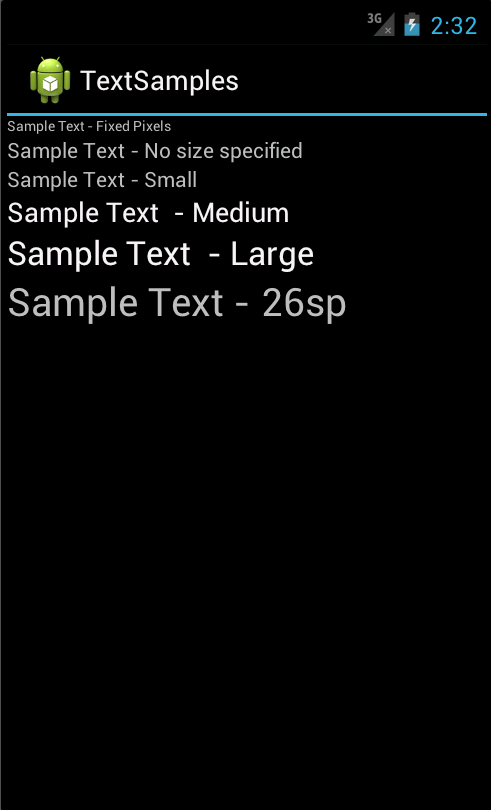
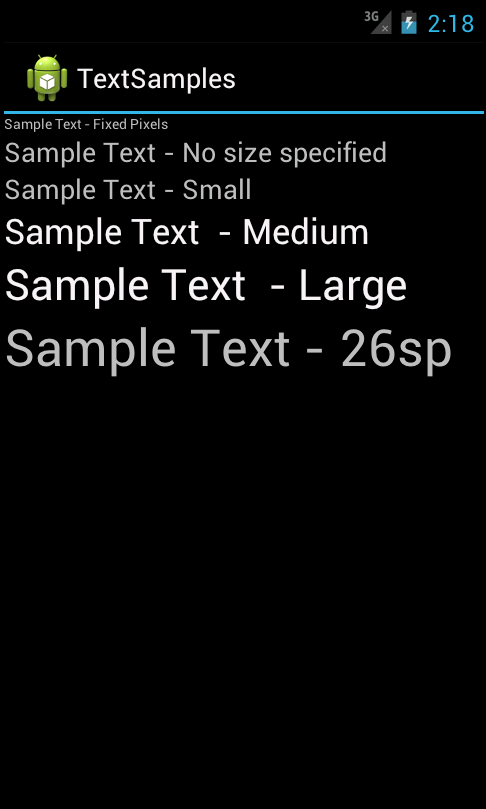
Теперь давайте соберем все воедино и покажем, как будут выглядеть все эти различные элементы управления TextView на устройстве в стиле Ice Cream Sandwich. На первом рисунке пользователь имеет предпочтение обычного шрифта, а на втором рисунке пользователь имеет предпочтение огромного шрифта. Обратите внимание, как элементы управления TextView отображаются в этих условиях.


Вывод
Устройства Android бывают разных форм и размеров, а у пользователей Android разные требования к доступности приложений, например, для шрифтов большего размера. Из-за ограничений экрана приложениям, использующим текст, необходимо предпринять некоторые шаги, чтобы обеспечить удобочитаемость и гибкость типографии для разных экранов. Для начала убедитесь, что ваше приложение использует независимые от масштаба пиксельные единицы (SP), но при этом следует понимать, что этот размер шрифта может сильно измениться в зависимости от предпочтений пользователя.
Об авторах
Разработчики мобильных приложений Лорен Дарси и Шейн Кондер являются соавторами нескольких книг по разработке Android: углубленная книга по программированию под названием « Разработка беспроводных приложений для Android, второе издание» и « Самс научи себя разработке приложений для Android за 24 часа, второе издание» . Когда они не пишут, они тратят свое время на разработку мобильного программного обеспечения в своей компании и оказание консультационных услуг. С ними можно связаться по электронной почте androidwirelessdev+mt@gmail.com , через их блог на androidbook.blogspot.com и в Twitter @androidwireless .


