В этом уроке вы узнаете, как создавать базовые элементы управления изображениями Android. Затем вы узнаете, как настраивать, стилизовать и управлять этими элементами управления различными способами.
Из этого туториала вы узнаете, как создать несколько разных элементов управления ImageView в приложении Android. Во-первых, вы узнаете, как добавить базовые элементы управления изображениями в файлы макета и каковы некоторые из их наиболее полезных атрибутов. Далее вы узнаете, как настроить содержимое элемента управления изображения несколькими различными способами. Наконец, мы обсудим некоторые другие функции, доступные для элемента управления ImageView в Android.
Android SDK включает в себя простой статический текстовый элемент управления для использования в ваших макетах: ImageView (android.widget.ImageView). Хорошим примером использования элемента управления ImageView является отображение значка или графики на экране. Элементы управления ImageView могут быть растровыми изображениями (такими как PNG, JPG и GIF) или могут быть другими типами Drawable, которые поддерживаются платформой Android, например фигурами, определенными в XML.
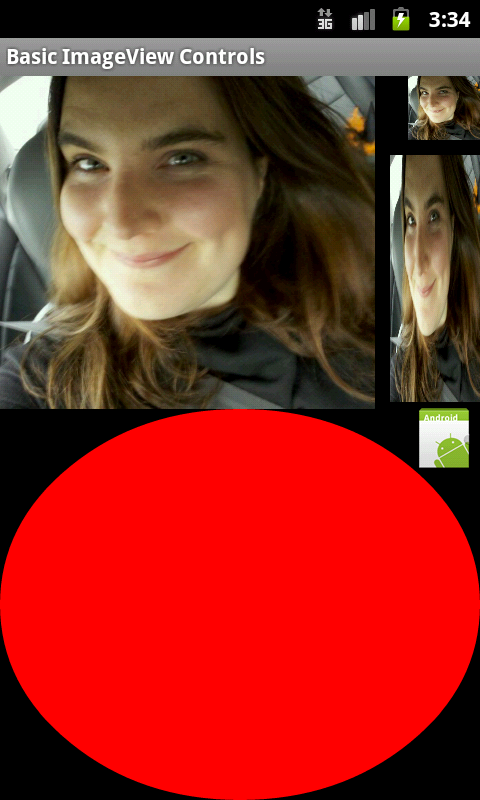
Вот пример экрана с пятью различными элементами управления ImageView, отображаемыми на нем.

Шаг 1. Создайте приложение для Android
Начните с создания проекта Android. Реализуйте свое Android-приложение как обычно. После настройки проекта и запуска приложения определите, на каком экране вы хотите добавить элементы управления ImageView. Возможно, вы просто создали новый проект Android с его активностью и макетом по умолчанию (main.xml). Это будет работать для этого упражнения. После того, как вы настроили свой проект Android, вы готовы приступить к этому уроку.
Шаг 2. Добавление элемента управления ImageView в макет
Элементы управления ImageView обычно включаются в файл ресурсов макета вашей деятельности. Например, чтобы добавить элемент управления ImageView в ресурс макета main.xml, связанный с вашим приложением, необходимо отредактировать файл макета. Вы можете сделать это в Eclipse, используя дизайнер ресурсов Layout или непосредственно редактируя XML. Элементы управления также могут быть созданы программно и добавлены на экран во время выполнения. Просто создайте элемент управления ImageView (android.widget.ImageView) и добавьте его в свой макет в своей деятельности.
Чтобы добавить элемент управления ImageView в файл ресурсов макета, откройте файл макета /res/layout/main.xml, который является частью вашего проекта Android. Нажмите на LinearLayout (или родительский элемент управления макетом), к которому вы хотите добавить элемент управления ImageView. В Eclipse из графического дизайнера ресурсов макета вы можете выбрать элемент управления ImageView из раздела «Изображения и мультимедиа» палитры и перетащить его в родительский макет.
Чтобы настроить внешний вид и поведение элемента управления ImageView, настройте атрибуты элемента, выбрав элемент управления (на вкладке «Контур» или в окне «Предварительный просмотр») и изменив его атрибуты на вкладке «Свойства». Вы также можете редактировать XML напрямую.
Конкретные атрибуты элементов управления ImageView, о которых вы хотите знать:
- Присвойте элементу управления ImageView уникальное имя, используя свойство id, чтобы на него могли ссылаться другие элементы управления в макете XML и программно из кода Java.
- При работе с макетами и рисованными ресурсами установите изображение, отображаемое в элементе управления ImageView, с помощью свойства src; это может быть программно установлено с помощью метода setImageResource (), или есть другие способы загрузки изображений из других источников, таких как setImageBitmap, setImageDrawable () и setImageUri (), в зависимости от того, где происходит графика.
- Как обычно, установите соответствующие значения высоты макета и ширины макета элемента управления.
- Установите любые другие атрибуты, которые вы хотите настроить внешний вид элемента управления. Например, отрегулируйте отступы, видимость или другие параметры.
Например, вот основной XML, найденный в файле макета для ImageView:
|
1
2
3
4
5
|
<ImageView
android:id=»@+id/imageViewOfGirl»
android:src=»@drawable/person»
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»</ImageView>
|
Наконец, если и когда вы хотите получить программный доступ к ImageView в вашем классе Activity, просто используйте его идентификатор, чтобы загрузить его:
|
1
|
ImageView img = (ImageView) findViewById(R.id.imageViewOfGirl);
|
Теперь давайте обсудим некоторые из наиболее распространенных атрибутов для элементов управления ImageView.
Шаг 3: Определение размеров элементов управления ImageView
По умолчанию содержимое элемента управления ImageView имеет определенный размер, обычно размер графических размеров. Они также ограничены их атрибутами layout_width и layout_height. Вы также можете указать минимальные и максимальные атрибуты высоты и ширины с помощью ресурса измерения (dp, px и т. Д.). Для получения дополнительной информации о измерениях см. Документацию Android SDK в разделе «Размеры ресурса» .
В XML эти свойства будут отображаться в вашем элементе управления ImageView как:
|
1
2
3
4
|
android:minHeight=»50dp»
android:minWidth=»50dp»
android:maxHeight=»150dp»
android:maxWidth=»150dp»
|
Здесь мы указываем, что элемент управления должен иметь определенный минимальный и максимальный размер. Обратите внимание, что при использовании в одиночку указание этих размеров не сохраняет соотношение сторон изображения, и поэтому оно может выглядеть сжатым, сжатым или иным образом не идеальным.
Если вы работаете с элементами управления ImageView в своем коде Java, вы также можете программно установить минимальный и максимальный размеры элемента управления ImageView, используя методы setMinimumHeight (), setMaxHeight (), setMinimumWidth () и setMaxWidth () класса ImageView. ,
Шаг 3. Масштабирование графики в элементах управления ImageView
Когда вы изменяете размер элемента управления ImageView, независимо от того, хотите ли вы увеличить или уменьшить масштаб, вам часто нужно сохранить его пропорции или относительные размеры ширины к высоте, чтобы изображение выглядело правильно. На рисунке выше показано несколько элементов управления ImageView, отображающих одно и то же изображение девушки, только с разной шириной, высотой и соотношением сторон.
Вы можете указать, что элемент управления ImageView сохраняет свое соотношение сторон, используя атрибут AdjustViewBounds. В XML это свойство будет отображаться в вашем элементе управления ImageView как:
|
1
|
android:adjustViewBounds=»true»
|
Этот атрибут чаще всего сочетается с типом масштабирования, которого вы хотите достичь. Простейшим и наиболее распространенным типом шкалы, который вы будете использовать, является тип fitXY, который масштабирует как высоту, так и ширину вверх или вниз до тех пор, пока он не будет соответствовать указанным максимальным размерам. Имейте в виду, что это не означает, что элементом управления будут ТОЧНЫЕ максимальные / минимальные размеры этих размеров, если только они не соответствуют точно одинаковому соотношению сторон.
|
1
|
android:scaleType=»fitXY»
|
Если вы работаете с элементами управления ImageView в своем коде Java, вы также можете программно установить границы и тип масштабирования элемента управления ImageView, используя методы setAdjustViewBounds () и setScaleType () класса ImageView.
Шаг 5: Обработка кликов управления ImageView
Как и любой другой элемент управления представлением, ImageView может быть включен для щелчка, если вы того пожелаете. Эта возможность по умолчанию отключена в ImageView. Включить его просто. Просто включите щелчок ImageView с помощью атрибута clickable, а затем укажите свой обработчик кликов с атрибутом onClick, например:
|
1
2
|
android:clickable=»true»
android:onClick=»onClickGirl»
|
Затем вам нужно обновить класс Activity и реализовать метод onClickGirl, например:
|
1
2
3
4
|
public void onClickGirl(View view)
{
Toast.makeText(this, «You clicked me!», Toast.LENGTH_SHORT).show();
}
|
Элементы управления ImageView также поддерживают длинные щелчки, но вам нужно будет регистрировать их программно. Вы также можете сделать фокусировку ImageView и включить или отключить тактильную обратную связь, если вы того пожелаете.
Шаг 7: Оптимизация графики для использования в элементах управления ImageView
Как правило, вы хотите предоставить мобильные графические ресурсы, размер которых соответствует размеру устройств, на которые вы хотите настроить таргетинг. Вот несколько разных сценариев:
- Если вы храните графику в качестве ресурсов проекта, вы можете рассмотреть возможность предоставления альтернативных версий для экранов другого размера или разрешения (см. Android SDK на Альтернативных ресурсах для получения дополнительной информации о квалификаторах ресурсов ).
- Если вам нужна простая графика, которая растягивается до разных размеров, вы можете взглянуть на графику NinePatch.
- Если отображаемая графика поступает от третьей стороны, возможно, у вас меньше контроля над размером. У вас все еще есть варианты: вы можете уменьшить их на лету, как обсуждалось ранее, или вы можете использовать класс Bitmap, чтобы физически создать фактическую графику, размер которой соответствует вашему желанию, и затем отобразить ее.
Шаг 5: Обеспечение доступности элементов управления ImageView
Приложения Android используются многими разными пользователями. Доступность — это то, что нужно учитывать при написании ваших приложений. Каким образом человек с ограниченными возможностями или без зрения будет работать с вашим приложением? Одна из простых техник, которая в значительной степени способствует поддержке встроенных программ чтения с экрана и других специальных возможностей Android, состоит в том, чтобы всегда, всегда, задавать описание содержимого для каждого графического элемента на экране — ImageView контролирует больше всего:
|
1
|
android:contentDescription=»Picture of a girl»
|
Устанавливая описание контента, даже те, кто не видит девушку на картинке, узнают, что она есть, и могут дать ей свое воображение.
Вы также можете установить это поле программно, используя метод setContentDescription ().
Вывод
Элементы управления ImageView обычно используются в пользовательских интерфейсах приложений Android для отображения графического (Drawable) содержимого различными способами. Из этого руководства вы узнали, как создавать элементы управления изображениями Android и настраивать их различными простыми способами. Эти атрибуты можно смешивать и сопоставлять, чтобы обеспечить очень гибкое отображение изображения на экране.