Понимание макетов важно для хорошего дизайна приложений Android. В этом руководстве вы узнаете все о линейных макетах, которые организуют элементы управления пользовательского интерфейса или виджеты, вертикально или горизонтально на экране. При правильном использовании линейные макеты могут быть основным макетом, на котором могут быть разработаны многие интересные пользовательские интерфейсы приложений Android.
Что такое линейный макет?
Линейные макеты являются одним из самых простых и распространенных типов макетов, используемых разработчиками Android для организации элементов управления в своих пользовательских интерфейсах. Линейная схема работает во многом так, как следует из ее названия: она организует элементы управления линейно по вертикали или горизонтали. Когда ориентация макета установлена в вертикальное положение, все дочерние элементы управления в нем организованы в один столбец; когда ориентация макета установлена в горизонтальное положение, все дочерние элементы управления в нем организованы в один ряд.
Линейные макеты могут быть определены в ресурсах макета XML или программно в коде Java приложения.
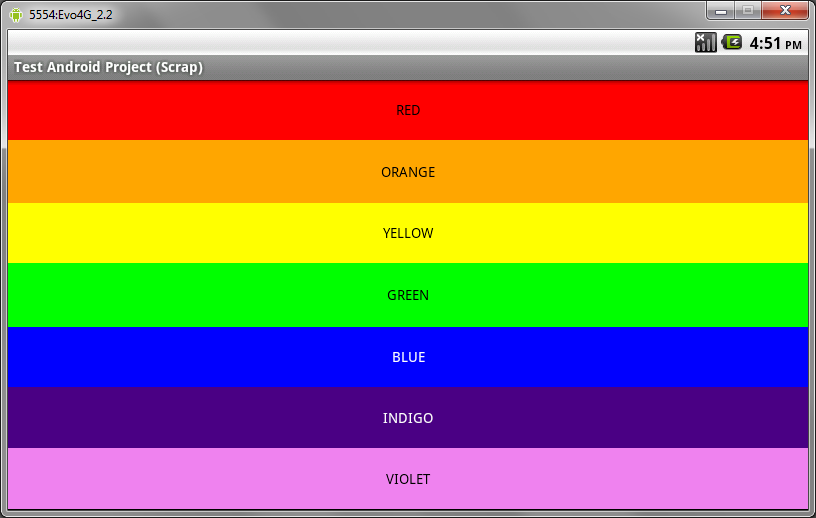
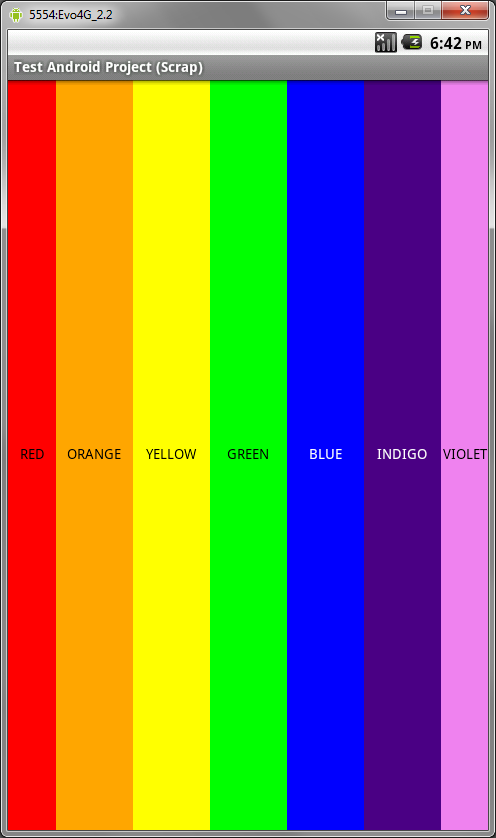
На следующем рисунке показана линейная компоновка с семью элементами управления TextView. Ориентация этого линейного макета установлена в вертикальное положение, поэтому каждый элемент управления TextView отображается в одном столбце. Каждый элемент управления TextView имеет свой текстовый атрибут, установленный на цвет, с тем же цветом, установленным в качестве фона для элемента управления; каждый элемент управления растягивается на ширину экрана, устанавливая атрибут элемента layout_width для элемента управления fill_parent.

Определение ресурса макета XML с помощью линейного макета
Наиболее удобный и поддерживаемый способ разработки пользовательских интерфейсов приложений — создание ресурсов макета XML. Этот метод значительно упрощает процесс проектирования пользовательского интерфейса, перенося большую часть статического создания и компоновки элементов управления пользовательского интерфейса и определения атрибутов элемента управления в XML вместо того, чтобы засорять код.
Ресурсы XML-макета должны храниться в иерархии каталогов проекта / res /. Давайте посмотрим на линейную схему радуги, представленную в предыдущем разделе. Опять же, этот экран в основном представляет собой вертикальный линейный макет, заданный для заполнения всего экрана, что достигается путем установки его атрибутов layout_width и layout_height равным fill_parent. Этот файл ресурсов макета, метко названный /res/layout/rainbow.xml, определен в XML следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<?xml version=»1.0″ encoding=»utf-8″?>
<LinearLayout xmlns:android=»http://schemas.android.com/apk/res/android»
android:layout_width=»fill_parent» android:layout_height=»fill_parent»
android:orientation=»vertical»>
<TextView android:text=»RED» android:id=»@+id/TextView01″
android:layout_height=»wrap_content» android:background=»#f00″
android:layout_width=»fill_parent» android:layout_weight=».14″
android:gravity=»center» android:textColor=»#000″></TextView>
<TextView android:text=»ORANGE» android:id=»@+id/TextView02″
android:layout_height=»wrap_content» android:layout_width=»fill_parent»
android:layout_weight=».15″ android:background=»#ffa500″
android:gravity=»center» android:textColor=»#000″></TextView>
<TextView android:text=»YELLOW» android:id=»@+id/TextView03″
android:layout_height=»wrap_content» android:layout_width=»fill_parent»
android:layout_weight=».14″ android:background=»#ffff00″
android:gravity=»center» android:textColor=»#000″></TextView>
<TextView android:text=»GREEN» android:id=»@+id/TextView04″
android:layout_height=»wrap_content» android:layout_width=»fill_parent»
android:layout_weight=».15″ android:background=»#0f0″ android:gravity=»center»
android:textColor=»#000″></TextView>
<TextView android:text=»BLUE» android:id=»@+id/TextView05″
android:layout_height=»wrap_content» android:layout_width=»fill_parent»
android:layout_weight=».14″ android:background=»#00f» android:gravity=»center»
android:textColor=»#fff»></TextView>
<TextView android:text=»INDIGO» android:id=»@+id/TextView06″
android:layout_height=»wrap_content» android:layout_width=»fill_parent»
android:layout_weight=».14″ android:background=»#4b0082″
android:gravity=»center» android:textColor=»#fff»></TextView>
<TextView android:text=»VIOLET» android:id=»@+id/TextView07″
android:layout_height=»wrap_content» android:layout_width=»fill_parent»
android:layout_weight=».14″ android:background=»#ee82ee»
android:gravity=»center» android:textColor=»#000″></TextView>
</LinearLayout>
|
Возможно, вы заметили, что каждый из дочерних элементов управления линейного макета имеет ряд интересных атрибутов, в том числе один с именем layout_weight. Мы поговорим об этом подробнее через несколько минут.
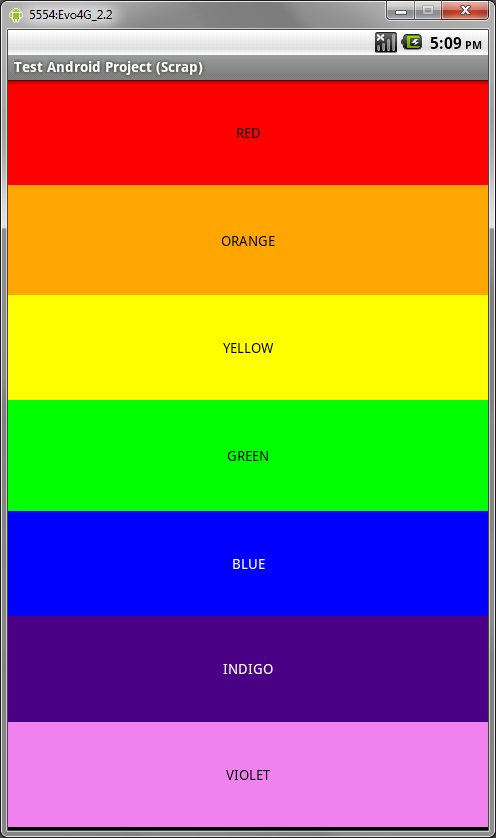
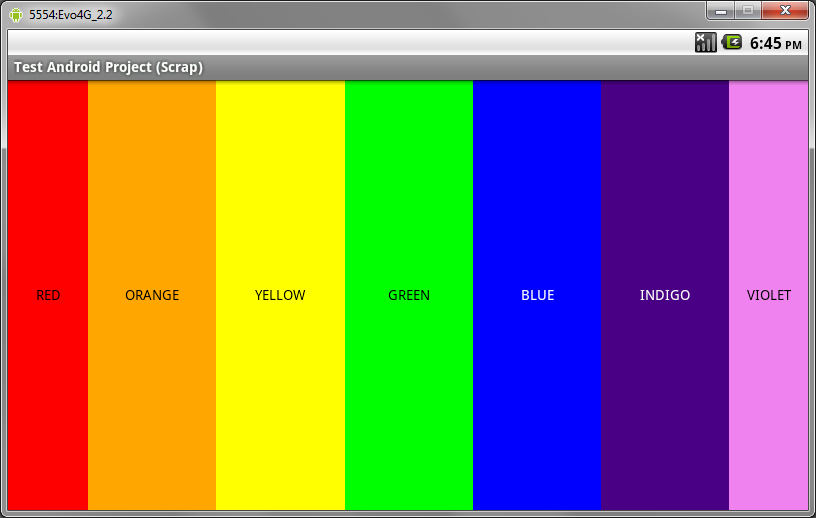
На следующих двух рисунках показано, как этот макет может выглядеть на устройстве в портретном и альбомном режимах:


Напомним, что изнутри Activity требуется только одна строка кода в методе onCreate () для загрузки и отображения ресурса макета на экране. Если ресурс макета был сохранен в файле /res/layout/rainbow.xml, эта строка кода будет выглядеть так:
setContentView (R.layout.rainbow);
Определение линейного макета программно
Вы также можете программно создавать и настраивать линейные макеты. Это делается с помощью класса LinearLayout (android.widget.LinearLayout). Вы найдете дочерние параметры в классе LinearLayout.LayoutParams. Кроме того, типичные параметры макета (android.view.ViewGroup.LayoutParams), такие как layout_height и layout_width, а также параметры полей (ViewGroup.MarginLayoutParams), по-прежнему применяются к объектам LinearLayout.
Вместо того, чтобы загружать ресурс макета напрямую, используя метод setContentView (), как показано ранее, вы должны вместо этого создать содержимое экрана в Java, а затем предоставить родительский объект макета, который содержит все содержимое элемента управления для отображения в качестве дочерних представлений для setContentView () метод. В этом случае ваш родительский макет будет линейным макетом.
Например, следующий код иллюстрирует, как программно создать Activity для создания экземпляра LinearLayout и поместить в него три объекта TextView в методе onCreate ():
public void onCreate (BundlevedInstanceState) { super.onCreate (savedInstanceState); // setContentView (R.layout.rainbow); TextView tv1 = новый TextView (это); tv1.setText ( "FIRST"); tv1.setTextSize (100); tv1.setGravity (Gravity.CENTER); TextView tv2 = новый TextView (это); tv2.setTextSize (100); tv2.setGravity (Gravity.CENTER); tv2.setText ( "СРЕДНИЙ"); TextView tv3 = новый TextView (это); tv3.setTextSize (100); tv3.setGravity (Gravity.CENTER); tv3.setText ( "ПОСЛЕДНИЙ"); LinearLayout ll = новый LinearLayout (this); ll.setOrientation (LinearLayout.VERTICAL); ll.setLayoutParams (новые LayoutParams (LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT)); ll.setGravity (Gravity.CENTER); ll.addView (TV1); ll.addView (ТВ2); ll.addView (ТВ3); setContentView (LL); }
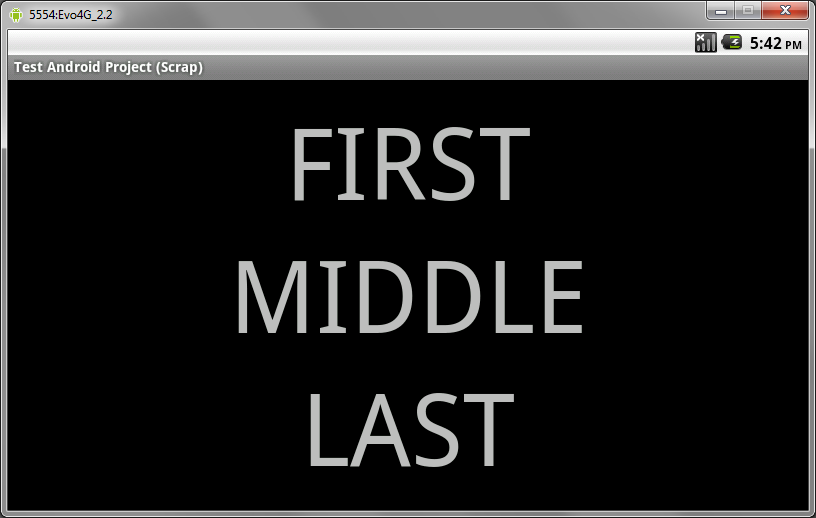
На следующих двух рисунках показано, как этот макет может выглядеть на устройстве в портретном и альбомном режимах:


Давайте внимательнее посмотрим на листинг кода Java выше. Сначала создаются и настраиваются три элемента управления TextView. У каждого есть размер текста (размер шрифта), выравнивание текста (гравитация) и сам текст. Затем создается линейный макет с вертикальной ориентацией. Его параметры макета позволяют ему заполнить весь родительский элемент (в данном случае весь экран), а его гравитация заставляет все дочерние элементы управления центрироваться внутри экрана, а не в верхнем левом углу. Каждый из трех элементов управления TextView добавляется как дочерний вид с помощью метода addView (). Наконец, линейный макет передается в метод setContentView () в качестве родительского элемента управления для отображения на экране.
Как видите, размер кода может быстро увеличиваться по мере добавления на экран большего количества элементов управления. Для организации и удобства обслуживания лучше всего определять и использовать макеты программно для нечетного случая, а не для нормы.
Изучение важных свойств и атрибутов линейного макета
Теперь давайте немного поговорим об атрибутах, которые помогают настроить линейный макет и его дочерние элементы управления.
Некоторые специфические атрибуты применяются к линейным макетам. Вот некоторые из наиболее важных атрибутов, которые вы будете использовать с линейными макетами:
- Атрибут ориентации (обязательный), который можно установить на вертикальное или горизонтальное (класс: LinearLayout)
- Атрибут gravity (необязательно), который управляет выравниванием и отображением всех дочерних элементов управления в линейном макете (класс: LinearLayout)
- Атрибут layout_weight (необязательно, применяется к каждому дочернему элементу управления) указывает относительную важность каждого дочернего элемента управления в пределах родительского линейного макета (class: LinearLayout.LayoutParams).
Кроме того, общие атрибуты стиля ViewGroup применяются к линейным макетам. Это включает:
- Общие параметры макета, такие как layout_height (обязательно) и layout_width (обязательно) (класс: ViewGroup.LayoutParams)
- Параметры Margin Layout, такие как margin_top, margin_left, margin_right и margin_bottom (класс: ViewGroup. MarginLayoutParams)
- Параметры макета, такие как layout_height и layout_width (class: ViewGroup.LayoutParams)
Взвешивание дочерних элементов управления
Большинство атрибутов линейного макета довольно понятны. Однако атрибут layout_weight заслуживает небольшого дополнительного обсуждения. В отличие от других атрибутов линейного макета, которые применяются к представлению линейного макета, этот атрибут применяется к его дочерним элементам управления. Сами значения веса должны быть числами (например, .50, .25, .10, .10, .05,), где сумма, если вы сложите значения веса всех детей, равна 1 (100%).
Вес ребенка контролирует, сколько «важности» или «пространства» ему дано в его родительском линейном расположении. Это лучше всего иллюстрируется на примере. Давайте вернемся к линейному расположению радуги, которое мы использовали ранее. Чтобы все дочерние элементы управления «расширялись» для равномерного заполнения линейного макета, независимо от размера экрана, мы использовали layout_weight, чтобы назначить относительные веса каждому TextView. Поскольку есть семь цветов, которые мы хотим дать равные качества, мы разделили 1 на 7 и получили примерно 0,143. Однако, так как мы хотели, чтобы веса равнялись 1 равномерно, пять весов элементов управления получили значение либо .14, а два — значение .15 — небольшая разница, которая делает нашу сумму ровно 1, но довольно заметна для первый и последний элементы управления.
Этот трюк с весом хорошо работает, когда на экране достаточно места для правильного отображения всех элементов управления. Тем не менее, когда пространство становится тесным, атрибут веса может быть переопределен другими факторами, такими как отсечение представления или, в случае TextView, попытка не переносить текст. Это становится очевидным, когда мы изменяем файл макета rainbow.xml, чтобы он содержал похожий горизонтальный макет (layout_height также установлен в fill_parent).
На следующих двух рисунках показано, как выглядит этот макет (только с горизонтальной ориентацией), как он может отображаться на устройстве в портретном и альбомном режимах:


Мы ожидаем, что красные и фиолетовые области (вес 0,15) будут немного больше других цветов (вес 0,14), но это не так, как они отображаются. Если вы внимательно посмотрите на RED TextView, он должен занимать больше места, чем его сосед ORANGE TextView. Однако, поскольку «Красный» — это короткое слово, а «Оранжевый» — нет, некоторая расстановка выполняется автоматически, чтобы не допустить переноса всех слов. Результат более приятен, но это может немного раздражать, если это нежелательный эффект.
Вывод
Пользовательские интерфейсы приложений Android определяются с помощью макетов, а линейные макеты являются одним из основных используемых типов макетов. Линейный макет позволяет организовать дочерние элементы управления в один ряд (по горизонтали) или в один столбец (по вертикали). Расположение дочернего элемента управления может быть дополнительно отрегулировано с использованием атрибутов гравитации и веса.
Об авторах
Разработчики мобильных приложений Лорен Дарси и Шейн Кондер являются соавторами нескольких книг по разработке Android: углубленная книга по программированию под названием « Разработка беспроводных приложений для Android» и « Разработка Android-приложений Sams TeachYourself за 24 часа» . Когда они не пишут, они тратят свое время на разработку мобильного программного обеспечения в своей компании и оказание консультационных услуг. С ними можно связаться по электронной почте androidwirelessdev+mt@gmail.com , через их блог на androidbook.blogspot.com и в Twitter @androidwireless .


