Одной из ключевых особенностей нового Material Design от Google является введение большего количества анимаций, чем мы видели ранее в руководствах. Material Design — это все, что касается привлечения тактильных материалов в наши интерфейсы. Вещи в реальной жизни движутся и взаимодействуют с нашим прикосновением определенным образом. С новыми рекомендациями Google привносит это знакомое чувство и взаимодействие в приложения для Android.
Узнайте больше из руководств Google по анимации здесь:
http://www.google.com/design/spec/animation/
Анимации могут быть как одним из самых мощных инструментов в дизайне пользовательского интерфейса, так и самым разрушительным. Хорошо продуманная анимация может быть полезной и восхитительной. Плохая анимация раздражает и контрпродуктивна.
В выпуске Android L и в руководстве по дизайну материалов добавлено множество возможностей для дизайнеров и разработчиков по использованию анимации в своих приложениях. Лично я готов поспорить, что мы увидим взрыв эксплуатации анимации. Как и во всем, новые люди волнуются и склонны злоупотреблять новыми (и яркими) техниками. Это, скорее всего, будет встречено неодобрением со стороны пользователей, а анимация будет удалена из многих приложений. Потребуется время, пока мы не найдем правильный способ использования этих новых инструментов.
В этой статье я хочу взглянуть на один из самых важных типов анимации в приложениях для Android. Активность переходов.
В приложениях для Android действия представляют собой конструкции, которые часто можно рассматривать как экраны в дизайне. Чаще всего активность — это экран в приложении для Android. Пользователи перемещаются в приложении, переходя от действия к действию (с экрана на экран).
До недавнего времени большинство приложений использовали переходы Android по умолчанию между действиями. Переход по умолчанию обычно представляет собой скользящую анимацию (в зависимости от устройства и версии Android). Вот пример приложения, использующего переход активности по умолчанию.
Анимация перехода проста и тонка, но важна. Он указывает пользователю, что новая запись была добавлена в задний стек пользователя. Аналогичный, но обратный переход воспроизводится, когда пользователь нажимает кнопку «Назад».
Взаимодействие с кнопкой «назад» — вот почему я советую переопределять переходы по умолчанию без веских на то оснований. Взаимодействие кнопок Android в Android уже трудно понять, и изменение тонких индикаторов может вызвать затруднения у пользователей.
Тем не менее, есть обратная сторона перехода по умолчанию. Пользователь теперь телепортируется между полностью отключенными экранами, даже когда содержимое экрана явно связано. В приведенном выше примере пользователь нажимает изображение квартиры, чтобы получить подробную информацию об этом элементе . Есть отключение. Это то, что Google пытается исправить с помощью набора новых инструментов и рекомендаций для разработчиков и дизайнеров.
В будущем приложения для Android должны быть
непрерывным процессом, а не отдельной последовательностью переходов с одного экрана на другой.
Существовали способы сделать более четкую связь между контентом между границами действий уже в предыдущих версиях Android.
Панель запуска Android, а также панель запуска Google Now уже анимируют запущенные приложения с помощью значка запуска, а пользовательский интерфейс многозадачности анимирует выбранное приложение из эскиза.
Все это стало возможным благодаря API, которые позволили разработчикам определить исходное представление для запускаемой деятельности. Некоторые приложения уже используют эту функцию в течение некоторого времени.
Давайте посмотрим на приложение Wally . В приложении есть список изображений, и когда пользователь выбирает одно из них, из изображения запускается операция детализации.
Это все еще форма телепортации между экранами, но телепортация более приятна. Пользователь лучше чувствует непрерывность, но все равно может быть намного лучше.
(это видео замедлено, чтобы лучше показать эффект анимации)
Переходы активности Android L
Именно здесь наступает следующий уровень переходов активности Android. Релиз Android L (предварительный просмотр) предоставляет разработчикам ярлыки для создания чрезвычайно мощных переходов без необходимости тратить много времени на написание хрупкого и хакерского кода (как мы делали раньше, когда мы хотел добиться того же эффекта).
Ключевое слово здесь — континуум . Эти переходы активности позволяют нам разрабатывать приложения, в которых экраны соединены друг с другом элементами героя . Под элементами героя я подразумеваю элементы, которые являются центральными для контента и присутствуют на обоих экранах.
Давайте посмотрим на пример.
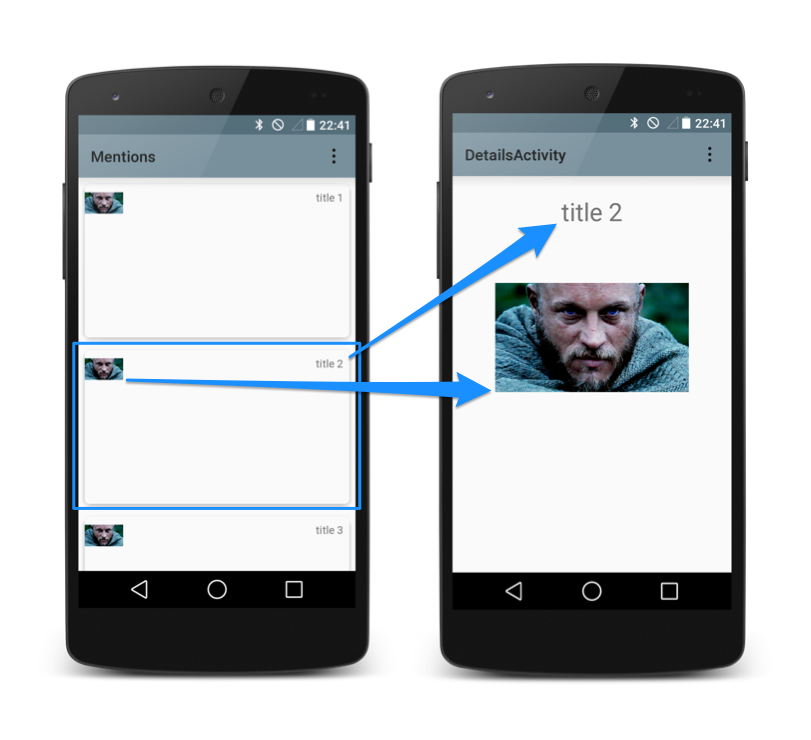
Распространенным случаем во многих, многих приложениях является то, что существует список элементов, и нажав одно из них, пользователь переходит на другую страницу для получения дополнительной информации об этом элементе. Традиционно мы полагались на наличие четкого заголовка и изображений, подтверждающих, что пользователи видят правильный элемент и нажимают на то, что они намеревались. Это сработало хорошо, но может улучшиться.
Что если мы можем постоянно отображать основные элементы элемента и просто переставлять экран, чтобы показать больше информации? Это именно то, что позволяют нам переходы Material Design L.
Взгляните на это видео быстрого демонстрационного приложения, чтобы увидеть, как оно выглядит на практике. Изменения в ощущениях приложения огромны. Мы больше не телепортируемся на другой экран, но мы переходим к экрану с подробностями без какой-либо путаницы в том, что происходит.
Стоит отметить, что использование текстовых элементов в качестве героев не без проблем, если размер текстового элемента изменяется (как вы можете видеть на видео). Изображения, вероятно, больше подходят для этих переходов в любом случае.
(это видео замедлено, чтобы лучше показать эффект анимации)
Эффекты макета перехода активности
Дополнительные инструменты для перехода деятельности не ограничены только элементами героя. Google добавил больше инструментов в набор для разработчиков. Теперь разработчики могут определить, как элементы удаляются и добавляются на экраны. По умолчанию все компоненты, кроме элементов героя, исчезают в исходном действии и исчезают в целевом действии. Это то, что вы можете увидеть в предыдущем видео.
Значение по умолчанию может быть переопределено (как в большинстве случаев в Android). Изменение эффекта затухания на анимацию разнесения — это простая однострочная команда в исходном упражнении:
getWindow().setExitTransition(new Explode());Это все, что нужно для изменения перехода, чтобы он выглядел так:
(это видео замедлено, чтобы лучше показать эффект анимации)
В этом замедленном видео становится очень ясно, что на экране много разорванных движений. Компоненты движутся наружу, и движение элемента героя запутывается.
Человеческий глаз очень хорошо распознает движение, но если каждый элемент на экране движется одновременно, наш мозг не будет автоматически привязываться к ключевому компоненту. Я бы сказал, что использование дополнительных макетов анимации будет препятствовать преимуществам перехода элемента героя.
Давайте посмотрим на другой пример. Это из предварительной версии потрясающего Android- клиента Talon для Android . В этой версии они перешли L-переходы за борт и создали очень разрушительный пользовательский опыт. Прежде чем мы продолжим, я хочу прояснить, что я не призываю команду Talon попробовать эти вещи. Это из предварительной версии, и я уверен, что они будут исправлены в финальной версии!
Каждый переход сейчас отвлекает, и нет смысла их использовать.
Используйте анимацию для определенной цели!
Like every tool when used incorrectly they can cause more harm than good. Animations are no exception. While the L-release is going to make it extremely easy for us to create all sort of animations, transitions etc I’d advise all of us to use caution when deciding to use them.
Make sure that every animation and every part of your transition has a purpose. Thinks about the implications to users. Use animations to help users figure out what is going on and be aware of how human eye reacts to movement.
The explosion transitions and other similar animations might look great in a tech demo to your customer but they will become tiresome in the long run for actual users. Be aware of the flashy demo effect. You can wow your customer by showing these in a meeting but you’ll be giving bad advice to them. Be considerate and emphasise meaning in transitions!
Animations with purpose can make a huge difference in your app feel to the positive direction!
Technical implementation for hero elements
I don’t usually write much about technical implementation in this blog but I’m making an exception this time as the official documentation is still fairly poor (will probably be better at the time of L-release). Here are few implementation tips to get similar transition working on your L-preview apps.
Style definitions
Enable transitions in your app style file in values-v21 folder. This is the style you’re using throughout your app.
<style name="AppTheme" parent="android:Theme.Material.Light">
<item name="android:windowContentTransitions">true</item>
<item name="android:windowAllowEnterTransitionOverlap">true</item>
<item name="android:windowAllowExitTransitionOverlap">true</item>
</style>This can also be done in the Java code as explained in this SO question answer.
View names
Make sure you’re using view names with your hero elements. The names must match in the source layout as well as in the target layout. You can use either the XML attribute to do that or do it in Java code:
mAvatar.setViewName("avatar");
mTextView.setViewName("title");To launch the new activity add ActivityOptions object to the call to tell the system to run the transition.
ActivityOptions options = ActivityOptions.makeSceneTransitionAnimation(getActivity(),
Pair.create((View) mAvatar, "avatar"),
Pair.create((View) mTextView, "title"));
getActivity().startActivity(DetailsActivity.newIntent(getActivity(), this.id), options.toBundle());Rest is handled automatically by the system!
Read more about L-animations from the Android documentation here: https://developer.android.com/preview/material/animations.html