При разработке мобильных приложений бывают случаи, когда потребуется полнофункциональный веб-браузер, но позволить вашему пользователю покинуть ваше приложение не вариант. В этом руководстве вы узнаете, как встраивать экземпляр WebKit в ваше приложение, не давая пользователю необходимости выходить из приложения для просмотра веб-сайта.
Обзор приложения Web View
Используя собственный класс Corona и метод showWebPopup () , мы встроим экземпляр браузера и отобразим кнопку, чтобы вернуться к содержимому приложения.
Выберите целевое устройство
Первое, что вам нужно сделать, это выбрать платформу, на которой вы хотите запустить свое приложение, таким образом, вы сможете выбрать размер для изображений, которые вы будете использовать.
Платформа iOS имеет следующие характеристики:
- iPad: 1024×768 пикселей, 132 т / д
- iPhone / iPod Touch: 320×480 пикселей, 163 т / д
- iPhone 4: 960×640 пикселей, 326 точек на дюйм
Поскольку Android является открытой платформой, существует множество различных устройств и разрешений. Вот некоторые из наиболее распространенных характеристик экрана:
- Nexus One: 480×800 пикселей, 254 точек на дюйм
- Дроид: 854×480 пикселей, 265 пикселей на дюйм
- HTC Legend: 320×480 пикселей, 180 пикселей на дюйм
В этом уроке мы сосредоточимся на платформе iOS, специально разработанной для распространения на iPhone / iPod touch.
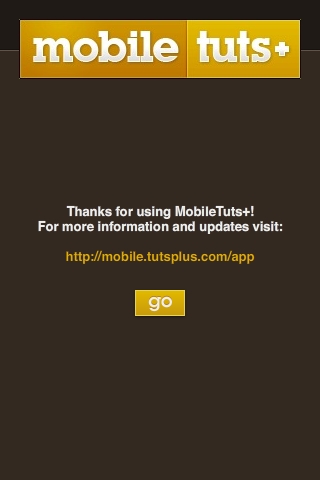
Интерфейс
Мы создадим базовый интерфейс с кнопкой, которая будет вызывать веб-представление при нажатии, мы также будем работать с текстом, который будет служить обратной связью.
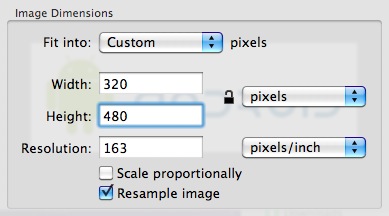
Экспорт PNG
В зависимости от выбранного устройства вам нужно будет экспортировать графику в рекомендуемом PPI, вы можете сделать это в вашем любимом графическом редакторе.
Я использовал функцию « Настроить размер …» в приложении «Просмотр» в Mac OS X.
Не забудьте дать изображениям описательное имя и сохранить их в папке вашего проекта.
Код!
Время написать наше приложение!
Откройте предпочитаемый редактор Lua (любой текстовый редактор будет работать, но у вас не будет подсветки синтаксиса) и подготовьтесь к написанию своего замечательного приложения.
Скрыть строку состояния
Сначала мы скрываем строку состояния, это строка в верхней части экрана, которая показывает время, сигнал и другие индикаторы.
|
1
|
display.setStatusBar(display.HiddenStatusBar)
|
Фон
Теперь мы добавляем фон приложения.
|
1
|
local background = display.newImage(«background.png»)
|
Эта строка создает локальную переменную background и использует API отображения для добавления указанного изображения на сцену. По умолчанию изображение добавляется в 0,0 с использованием верхнего левого угла в качестве контрольной точки.
логотип
Повторите процесс с изображением логотипа, разместив его в центре верхней части сцены.
|
1
|
local logo = display.newImage(«logo.png», 20, 20)
|
Текст
Следующие строки создадут текст в центре сцены, обычно нам просто нужен один TextField, но, очевидно, символ новой строки (\ n) не работает с методом newText в данный момент.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
local aboutText = display.newText(«», 0, 0, native.systemFontBold, 13)
aboutText:setReferencePoint(display.CenterReferencePoint)
aboutText.x = display.contentWidth * 0.5
aboutText.y = display.contentHeight * 0.5 — 30
aboutText:setTextColor(238, 238, 238) — #EEEEEE
aboutText.text = «Thanks for using MobileTuts+!»
local aboutText2 = display.newText(«», 0, 0, native.systemFontBold, 13)
aboutText2:setReferencePoint(display.CenterReferencePoint)
aboutText2.x = display.contentWidth * 0.5
aboutText2.y = aboutText.y + 17
aboutText2:setTextColor(238, 238, 238) — #EEEEEE
aboutText2.text = «For more information and updates visit:»
local link = display.newText(«», 0, 0, native.systemFontBold, 13)
link:setReferencePoint(display.CenterReferencePoint)
link.x = display.contentWidth * 0.5
link.y = aboutText2.y + 30
link:setTextColor(229, 175, 6) — #E5AF06
link.text = «http://mobile.tutsplus.com/app»
|
Кнопка Go
Эта кнопка вызывает веб-представление, этот код добавляет его на сцену.
|
1
2
3
4
|
local goButton = display.newImage(«goButton.png»)
goButton:setReferencePoint(display.CenterReferencePoint)
goButton.x = display.contentWidth * 0.5
goButton.y = link.y + 50
|
Нижний бар
Когда пользователь активирует веб-представление, в нижней части экрана будет отображаться панель, эта панель будет содержать кнопку, которая удалит веб-представление и покажет содержимое приложения.
Следующий код добавляет нижнюю панель и делает ее скрытой по умолчанию.
|
1
2
3
|
local bottomBar = display.newImage(«bottomBar.png», 0, 436)
bottomBar.isVisible = false
|
Кнопка назад
Кнопка «Назад», которая удаляет веб-вид (также скрыт по умолчанию).
|
1
2
3
|
local back = display.newImage(«backButton.png», 286, 448)
back.isVisible = false
|
Функция Назад
Эта функция будет выполнена кнопкой назад. Он скрывает нижнюю панель и кнопку возврата, а также удаляет всплывающее окно.
|
1
2
3
4
5
6
|
function back:tap(e)
bottomBar.isVisible = false
back.isVisible = false
native.cancelWebPopup()
end
|
Функция кнопки «Перейти»
Этот код вызывает веб-всплывающее окно и делает нижнюю панель и кнопку возврата видимыми для пользователя.
|
1
2
3
4
5
6
7
8
|
function goButton:tap(e)
native.showWebPopup(0, 0, 320, 436, «http://mobile.tutsplus.com/author/carloz-yanez/»)
— Back button visibility
bottomBar.isVisible = true
back.isVisible = true
end
|
Метод веб-всплывающих окон имеет следующие параметры:
- x: позиция x, в которую будет добавлено всплывающее окно
- y: позиция y, куда будет добавлено всплывающее окно
- ширина: размер веб-всплывающего окна
- высота: размер веб-всплывающего окна
- URL: URL по умолчанию, который откроет всплывающее окно
Слушатели
Следующие строки добавляют необходимых слушателей к экранным кнопкам.
|
1
2
|
goButton:addEventListener(«tap», goButton)
back:addEventListener(«tap», back)
|
Икона
Если все работает как положено, мы почти готовы создать наше приложение для тестирования устройств. Еще одна вещь: значок приложения.
Используя графику, созданную до того, как вы сможете создать красивый и красивый значок, размер значка для iPhone составляет 57x57px (114x114px для дисплея сетчатки iPhone 4), но в магазине iTunes используется версия 512x512px, поэтому лучше создать свой значок в этом размере.
Для этого не нужно иметь закругленные углы или прозрачные блики, iTunes и iPhone сделают это за вас.
Вывод
Отображение веб-контента внутри вашего приложения не позволит пользователям вашего приложения выходить из вашего приложения для доступа к веб-сайту и, как правило, создает более приятное впечатление пользователя. Спасибо за чтение этого урока. Я надеюсь, что вы нашли это полезным!