В этой серии уроков я покажу вам, как создать игру Frogger Inspired с помощью Corona SDK. Вы узнаете о перемещении объектов по экрану и узнаете, когда они сталкиваются, используя физический движок. Цель игры — переместить Лягушку на сцене в свои контейнеры, не столкнувшись с препятствием. Читай дальше!
1. Обзор приложения

Используя готовую графику, мы создадим развлекательную игру с использованием Lua и API Corona SDK.
Игрок сможет использовать экранную клавиатуру, чтобы переместить лягушку и перенести ее на другую сторону, вы можете изменить параметры в коде, чтобы настроить игру.
2. Целевое устройство

Первое, что нам нужно сделать, это выбрать платформу, в которой мы хотим запустить наше приложение, таким образом, мы сможем выбрать размер для изображений, которые мы будем использовать.
Платформа iOS имеет следующие характеристики:
- iPad 1/2 / Mini: 1024×768 пикселей, 132 т / д
- iPad Retina: 2048×1536, 264 ppi
- iPhone / iPod Touch: 320×480 пикселей, 163 т / д
- iPhone / iPod Retina: 960×640 пикселей, 326 точек на дюйм
- iPhone 5 / iPod Touch: 1136×640, 326 т / д
Поскольку Android является открытой платформой, существует множество различных устройств и разрешений. Вот некоторые из наиболее распространенных характеристик экрана:
- Asus Nexus 7 Tablet: 800×1280 пикселей, 216 пикселей на дюйм
- Motorola Droid X: 854×480 пикселей, 228 пикселей на дюйм
- Samsung Galaxy SIII: 720×1280 пикселей, 306 пикселей на дюйм
В этом руководстве мы сосредоточимся на платформе iOS с графическим дизайном, специально разработанной для распространения на iPhone / iPod touch, но представленный здесь код должен также применяться к разработке Android с Corona SDK.
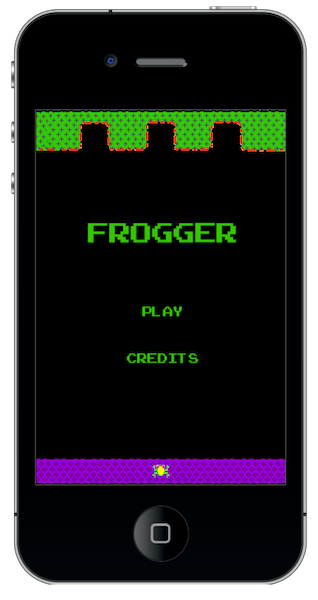
3. Интерфейс

Будет использован простой и дружественный интерфейс. Это включает в себя несколько фигур, кнопок, растровых изображений и многое другое.
Графические ресурсы интерфейса, необходимые для этого урока, можно найти в прилагаемой загрузке.
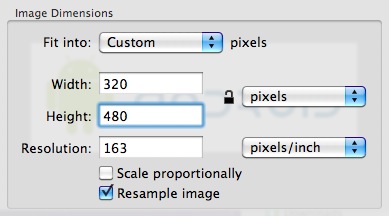
4. Экспорт графики

В зависимости от выбранного устройства вам может потребоваться экспортировать графику в рекомендуемом PPI. Вы можете сделать это в вашем любимом графическом редакторе.
Я использовал функцию « Настроить размер …» в приложении «Просмотр» в Mac OS X.
Не забудьте дать изображениям описательное имя и сохранить их в папке вашего проекта.
5. Конфигурация приложения
Для запуска приложения в полноэкранном режиме на всех устройствах будет использоваться внешний файл, файл config.lua . Этот файл показывает исходный размер экрана и метод, используемый для масштабирования этого содержимого в случае, если приложение запускается с другим разрешением экрана.
|
1
2
3
4
5
6
7
8
9
|
application =
{
content =
{
width = 320,
height = 480,
scale = «letterbox»
},
}
|
6. Main.lua
Давайте напишем заявку!
Откройте предпочитаемый редактор Lua (любой текстовый редактор будет работать, но у вас не будет подсветки синтаксиса) и подготовьтесь к написанию своего замечательного приложения. Не забудьте сохранить файл как main.lua в папке вашего проекта.
7. Структура кода
Мы будем структурировать наш код, как если бы это был класс. Если вы знаете ActionScript или Java, вы должны найти структуру знакомой.
|
01
02
03
04
05
06
07
08
09
10
11
|
Necessary Classes
Variables and Constants
Declare Functions
contructor (Main function)
class methods (other functions)
call Main function
|
8. Скрыть строку состояния
|
1
|
display.setStatusBar(display.HiddenStatusBar)
|
Этот код скрывает строку состояния. Строка состояния — это строка в верхней части экрана устройства, которая показывает время, сигнал и другие индикаторы.
9. Импортировать физику
Мы будем использовать библиотеку физики для обработки столкновений. Используйте этот код для его импорта:
|
1
2
3
4
5
|
— Physics
local physics = require(‘physics’)
physics.start()
physics.setGravity(0, 0)
|
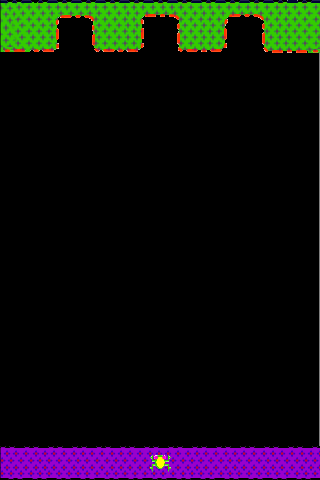
10. Фон

Простая графика используется в качестве фона для интерфейса приложения, следующая строка кода сохраняет его.
|
1
2
3
4
5
|
— Graphics
— [Background]
local bg = display.newImage(‘bg.png’)
|
11. Заголовок

Это заголовок, это будет первый интерактивный экран, который появится в нашей игре, эти переменные хранят его компоненты.
|
1
2
3
4
5
6
|
— [Title View]
local title
local playBtn
local creditsBtn
local titleView
|
12. Кредиты Просмотр

Это представление покажет кредиты и авторские права на игру, эта переменная будет использоваться для ее хранения.
|
1
2
3
|
— [CreditsView]
local creditsView
|
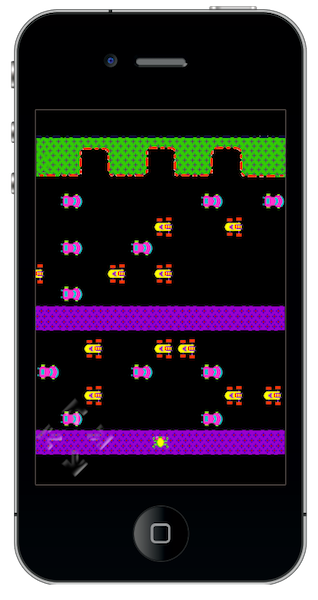
13. Фон игры

Это изображение заменит наш предыдущий фон. Это будет фоном игры.
|
1
2
3
|
— Game Background
local gameBg
|
14. Лягушка

Лягушка, которую вы сможете контролировать.
|
1
2
3
|
— Frog
local frog
|
15. Pad

Это экранная клавиатура, используемая для перемещения лягушки по уровню.
|
1
2
3
4
5
6
|
— [Pad]
local up
local left
local down
local right
|
16. Автомобили

Препятствия, которые игрок должен избегать, чтобы перейти на другую сторону.
17. Оповещение

Это предупреждение, которое будет отображаться, когда вы выиграете игру. Это завершит уровень и завершит игру.
|
1
2
3
|
— Alert
local alertView
|
18. Звуки

Мы будем использовать звуковые эффекты, чтобы улучшить ощущение игры, звуки, используемые в этом приложении, были сгенерированы AS3SFXR .
|
1
2
3
4
5
|
— Sounds
local moveSnd = audio.loadSound(‘move.mp3’)
local loseSnd = audio.loadSound(‘lose.mp3’)
local goalSnd = audio.loadSound(‘goal.mp3’)
|
19. Переменные
Это переменные, которые мы будем использовать. Прочитайте комментарии в коде, чтобы узнать больше о них.
|
1
2
3
4
5
|
— Variables
local lastY —Used to reposition the titleView after credits tween
local obstacles —Obstacles group
local counter = 0 —Counts the frogs that had crossed the street
|
20. Объявить функции
Объявите все функции как локальные в начале.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
— Functions
local Main = {}
local startButtonListeners = {}
local showCredits = {}
local hideCredits = {}
local showGameView = {}
local gameListeners = {}
local addObstacle = {}
local movePlayer = {}
local update = {}
local onCollision = {}
local alert = {}
|
21. Конструктор
Далее мы создадим функцию, которая будет инициализировать всю игровую логику:
|
1
2
3
|
function Main()
— code…
end
|
22. Добавить заголовок просмотра
Теперь мы помещаем TitleView в сцену и вызываем функцию, которая добавит прослушиватели касаний к кнопкам.
|
1
2
3
4
5
6
7
8
|
function Main()
title = display.newImage(‘title.png’, 64, 130)
playBtn = display.newImage(‘playBtn.png’, 134, 245)
creditsBtn = display.newImage(‘creditsBtn.png’, 114, 305)
titleView = display.newGroup(bg, title, playBtn, creditsBtn)
startButtonListeners(‘add’)
end
|
В следующий раз…
В этой части серии вы узнали интерфейс и базовые настройки игры. В следующей и последней части серии мы рассмотрим создание уровней, обнаружение коллизий и последние шаги, которые необходимо предпринять перед выпуском, такие как тестирование приложения, создание начального экрана, добавление значка и, наконец, создание приложения. Прочитайте заключительную часть !