Это вторая часть нашего учебного пособия Corona SDK Frogger Inspired. В сегодняшнем уроке мы добавим интерфейс и взаимодействие с игрой. Читай дальше!
Где мы остановились. , ,
Обязательно ознакомьтесь с первой частью серии « Создание интерфейса» , чтобы полностью понять и подготовиться к этому уроку.
1. Пуск кнопки прослушивания
Эта функция добавляет необходимых слушателей к кнопкам TitleView .
|
1
2
3
4
5
6
7
8
9
|
function startButtonListeners(action)
if(action == ‘add’) then
playBtn:addEventListener(‘tap’, showGameView)
creditsBtn:addEventListener(‘tap’, showCredits)
else
playBtn:removeEventListener(‘tap’, showGameView)
creditsBtn:removeEventListener(‘tap’, showCredits)
end
end
|
2. Показать кредиты
Экран кредитов отображается, когда пользователь нажимает кнопку О программе ; прослушиватель касаний добавляется в представление кредитов, чтобы удалить его.
|
1
2
3
4
5
6
7
8
9
|
function showCredits:tap(e)
playBtn.isVisible = false
creditsBtn.isVisible = false
creditsView = display.newImage(‘credits.png’, 0, display.contentHeight)
lastY = title.y
transition.to(title, {time = 300, y = -20})
transition.to(creditsView, {time = 300, y = 265, onComplete = function() creditsView:addEventListener(‘tap’, hideCredits) end})
end
|
3. Скрыть кредиты
При нажатии на экран кредитов, он будет отключен со сцены и удален.
|
1
2
3
4
|
function hideCredits:tap(e)
transition.to(creditsView, {time = 300, y = display.contentHeight + 25, onComplete = function() creditsBtn.isVisible = true playBtn.isVisible = true creditsView:removeEventListener(‘tap’, hideCredits) display.remove(creditsView) creditsView = nil end})
transition.to(title, {time = 300, y = lastY});
end
|
4. Показать игровой вид
При нажатии на кнопку « Воспроизведение» вид заголовка изменяется и удаляется, открывая вид игры. В этом представлении есть много частей, поэтому мы разделим их на следующих шагах.
|
1
2
|
function showGameView:tap(e)
transition.to(titleView, {time = 300, x = -titleView.height, onComplete = function() startButtonListeners(‘rmv’) display.remove(titleView) titleView = nil end})
|
5. Фон игры
Этот код помещает фоновое изображение в сцену.
|
1
2
3
|
— Game Background
gameBg = display.newImage(‘gameBg.png’)
|
6. Добавить автомобили
Следующие строки кода определяют размещение автомобилей на сцене. Каждая строка представляет автомобиль, его положение, изображение, поворот, направление и название. Мы создадим эту функцию позже в этом уроке.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
— Cars Part 1
obstacles = display.newGroup()
addObstacle(184, 353, ‘car2’, false, ‘l’, ‘car’)
addObstacle(184, 326, ‘car’, true, ‘r’, ‘car’)
addObstacle(124, 293, ‘car2’, false, ‘l’, ‘car’)
addObstacle(94, 386, ‘car’, true, ‘r’, ‘car’)
addObstacle(64, 326, ‘car’, true, ‘r’, ‘car’)
addObstacle(94, 293, ‘car2’, false, ‘l’, ‘car’)
addObstacle(34, 386, ‘car’, true, ‘r’, ‘car’)
addObstacle(4, 353, ‘car2’, false, ‘l’, ‘car’)
addObstacle(4, 293, ‘car2’, false, ‘l’, ‘car’)
addObstacle(274, 386, ‘car’, true, ‘r’, ‘car’)
addObstacle(234, 353, ‘car2’, false, ‘l’, ‘car’)
addObstacle(274, 326, ‘car’, true, ‘r’, ‘car’)
— Cars Part 2
addObstacle(94, 226, ‘car’, true, ‘r’, ‘car’)
addObstacle(94, 197, ‘car2’, false, ‘l’, ‘car’)
addObstacle(94, 167, ‘car’, true, ‘r’, ‘car’)
addObstacle(94, 137, ‘car2’, false, ‘l’, ‘car’)
addObstacle(94, 107, ‘car’, true, ‘r’, ‘car’)
addObstacle(274, 197, ‘car2’, false, ‘l’, ‘car’)
addObstacle(94, 107, ‘car’, true, ‘r’, ‘car’)
addObstacle(34, 226, ‘car’, true, ‘r’, ‘car’)
addObstacle(34, 197, ‘car2’, false, ‘l’, ‘car’)
addObstacle(184, 167, ‘car’, true, ‘r’, ‘car’)
addObstacle(184, 137, ‘car2’, false, ‘l’, ‘car’)
addObstacle(4, 107, ‘car’, true, ‘r’, ‘car’)
addObstacle(274, 197, ‘car2’, false, ‘l’, ‘car’)
addObstacle(274, 107, ‘car’, true, ‘r’, ‘car’)
|
7. Добавить Pad
Падение добавлено к сцене, чтобы управлять лягушкой.
|
01
02
03
04
05
06
07
08
09
10
11
|
— Pad
up = display.newImage(‘up.png’, 33.5, 369.5)
left = display.newImage(‘left.png’, 0, 402.5)
down = display.newImage(‘down.png’, 33.5, 436.5)
right = display.newImage(‘right.png’, 66.5, 402.5)
up.name = ‘up’
down.name = ‘down’
left.name = ‘left’
right.name = ‘right’
|
8. Лягушка
Далее мы добавляем нашего игрока на сцену.
|
1
2
3
|
— Frog
frog = display.newImage(‘frog.png’, 148.5, 417.5)
|
9. Цели
Прямоугольники нарисованы на сцене, чтобы представлять цели. Они будут добавлены позже в физический движок и скрыты.
|
1
2
3
4
5
6
7
8
|
— Goals
local g1 = display.newRect(68, 70, 15, 15)
g1.name = ‘goal’
local g2 = display.newRect(153, 70, 15, 15)
g2.name = ‘goal’
local g3 = display.newRect(238, 70, 15, 15)
g3.name = ‘goal’
|
10. Физика
Нам понадобится физика для обработки столкновений. Эта часть кода заботится об этом.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
— Physics
physics.addBody(frog)
frog.isSensor = true
physics.addBody(g1, ‘static’)
g1.isSensor = true
g1.isVisible = false
physics.addBody(g2, ‘static’)
g2.isSensor = true
g2.isVisible = false
physics.addBody(g3, ‘static’)
g3.isSensor = true
g3.isVisible = false
gameListeners(‘add’)
end
|
11. Игровые слушатели
Эта функция добавляет необходимых слушателей для запуска игровой логики.
|
1
|
function gameListeners(action) if(action == ‘add’) then Runtime:addEventListener(‘enterFrame’, update) up:addEventListener(‘tap’, movePlayer) left:addEventListener(‘tap’, movePlayer) down:addEventListener(‘tap’, movePlayer) right:addEventListener(‘tap’, movePlayer) frog:addEventListener(‘collision’, onCollision) else Runtime:removeEventListener(‘enterFrame’, update) up:removeEventListener(‘tap’, movePlayer) left:removeEventListener(‘tap’, movePlayer) down:removeEventListener(‘tap’, movePlayer) right:removeEventListener(‘tap’, movePlayer) frog:removeEventListener(‘collision’, onCollision) end end
|
12. Добавить функцию препятствий
Следующая функция создает препятствие на основе своих параметров. Он создает физический объект графика и добавляет его в группу.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
function addObstacle(X, Y, graphic, inverted, dir, name)
local c = display.newImage(graphic .. ‘.png’, X, Y)
c.dir = dir
c.name = name
—Rotate graphic if going right
if(inverted) then
c.xScale = -1
end
— Physics
physics.addBody(c, ‘static’)
c.isSensor = true
obstacles:insert(c)
end
|
13. Переместить игрока
Нажатие кнопок на пэде вызовет эту функцию. Он переместит игрока на тридцать один пиксель в нажатом направлении.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
function movePlayer(e)
audio.play(moveSnd)
if(e.target.name == ‘up’) then
frog.y = frog.y — 31
elseif(e.target.name == ‘left’) then
frog.x = frog.x — 31
elseif(e.target.name == ‘down’) then
frog.y = frog.y + 31
elseif(e.target.name == ‘right’) then
frog.x = frog.x + 31
end
end
|
14. Функция обновления
Функция обновления, которая запускает каждый кадр. Он отвечает за перемещение автомобилей через сцену и восстановление их положения.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
function update()
— Move Obstacles
for i = 1, obstacles.numChildren do
if(obstacles[i].dir == ‘l’) then
obstacles[i].x = obstacles[i].x — 1
else
obstacles[i].x = obstacles[i].x + 1
end
— Respawn obstacle when out of stage
—Right
if(obstacles[i].dir == ‘r’ and obstacles[i].x > display.contentWidth + (obstacles[i].width * 0.5)) then
obstacles[i].x = -(obstacles[i].width * 0.5)
end
— Respawn obstacle when out of stage
—Left
if(obstacles[i].dir == ‘l’ and obstacles[i].x < -(obstacles[i].width * 0.5)) then
obstacles[i].x = display.contentWidth + (obstacles[i].width * 0.5)
end
end
end
|
15. Столкновения
Наконец, мы проверяем на столкновения. Если автомобиль сбил лягушку, графика удаляется, и отображается сообщение « Вы проиграли» . Когда три лягушки достигнут своей цели, появится сообщение You Win , заканчивающее игру.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
function onCollision(e)
if(e.other.name == ‘car’) then
display.remove(e.target)
audio.play(loseSnd)
alert(‘lose’)
elseif(e.other.name == ‘goal’) then
display.remove(e.other)
local f = display.newImage(‘frog.png’, e.other.x — 12, e.other.y — 18)
audio.play(goalSnd)
timer.performWithDelay(10, function() frog.x = 160 frog.y = 426 end, 1)
counter = counter + 1
end
—check if goals complete
if(counter == 3) then
alert()
end
end
|
16. Оповещение
Функция оповещения создает представление оповещения, оживляет его и завершает игру.
|
01
02
03
04
05
06
07
08
09
10
11
|
function alert(action)
gameListeners(‘rmv’)
display.remove(obstacles)
if(action == ‘lose’) then
alertView = display.newImage(‘lose.png’, 127.5, 345)
else
alertView = display.newImage(‘win.png’, 132, 345)
end
transition.from(alertView, {time = 200, alpha = 0.1})
end
|
17. Вызов основной функции
Чтобы начать игру, необходимо вызвать функцию Main . С помощью приведенного выше кода мы сделаем это здесь:
|
1
|
Main()
|
18. Экран загрузки

Файл Default.png — это изображение, которое будет отображаться, пока iOS загружает основные данные для отображения главного экрана . Добавьте это изображение в исходную папку вашего проекта; он будет автоматически добавлен компилятором Corona.
19. Иконка

Используя графику, которую вы создали ранее, теперь вы можете создать красивый и красивый значок. Размер значка для iPhone без изображения Retina составляет 57x57px, но версия Retina составляет 114x114px, а для магазина iTunes требуется версия 512x512px. Я предлагаю сначала создать версию 512x512px, а затем уменьшить ее для других размеров. Это не должно иметь закругленные углы или прозрачные блики; iTunes и iPhone сделают это за вас.
20. Тестирование в симуляторе

Пришло время сделать финальный тест. Откройте Corona Simulator, перейдите в папку вашего проекта и нажмите «Открыть». Если все работает, как ожидалось, вы готовы к последнему шагу!
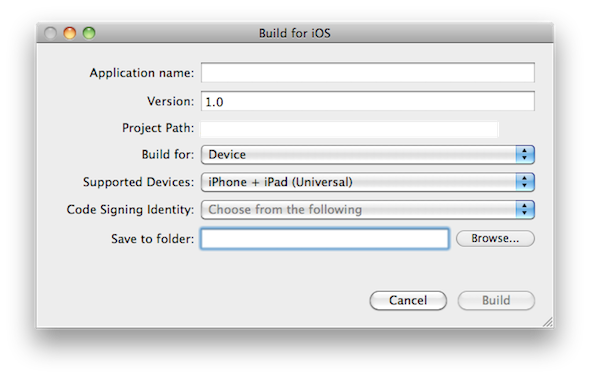
21. Сборка

В Corona Simulator перейдите в File> Build и выберите ваше целевое устройство. Заполните необходимые данные и нажмите Build . Подождите несколько секунд, и ваше приложение будет готово для тестирования устройства и / или отправки для распространения!
Вывод
В этой серии мы узнали о перемещении объекта с помощью экранной клавиатуры и обнаружении столкновений с использованием физического движка — навыки, которые могут быть действительно полезны в широком спектре игр. Поэкспериментируйте с конечным результатом и попробуйте создать собственную версию игры! Надеюсь, вам понравился этот урок, и вы нашли его полезным. Спасибо за чтение!