Corona SDK — это кроссплатформенная инфраструктура, которая позволяет разработчикам создавать приложения для iPhone и Android, используя язык программирования Lua. В этом руководстве мы познакомимся с возможностями Corona SDK для взаимодействия с акселерометром устройства. Мы создадим простое приложение, которое реагирует на события акселерометра.
Связанные руководства по Corona SDK:
- Введение в Corona SDK: легкая кроссплатформенная разработка
- Corona SDK: создание приложения аналоговых часов
- Corona SDK: создание приложения, управляемого акселерометром
Обзор применения акселерометра
Используя API Corona, мы создадим базовое приложение, которое регистрирует движение устройства на основе значения акселерометра, перемещая объект на экране.
Выберите целевое устройство
Первое, что вам нужно сделать, это выбрать платформу, на которой вы хотите запустить свое приложение, таким образом, вы сможете выбрать размер для изображений, которые вы будете использовать.
Платформа iOS имеет следующие характеристики:
- iPad: 1024×768 пикселей, 132 т / д
- iPhone / iPod Touch: 320×480 пикселей, 163 т / д
- iPhone 4: 960×640 пикселей, 326 точек на дюйм
Поскольку Android является открытой платформой, существует множество различных устройств и разрешений. Вот некоторые из наиболее распространенных характеристик экрана:
- Nexus One: 480×800 пикселей, 254 точек на дюйм
- Дроид: 854×480 пикселей, 265 пикселей на дюйм
- HTC Legend: 320×480 пикселей, 180 пикселей на дюйм
В этом уроке мы сосредоточимся на платформе iOS, специально разработанной для распространения на iPhone / iPod touch.
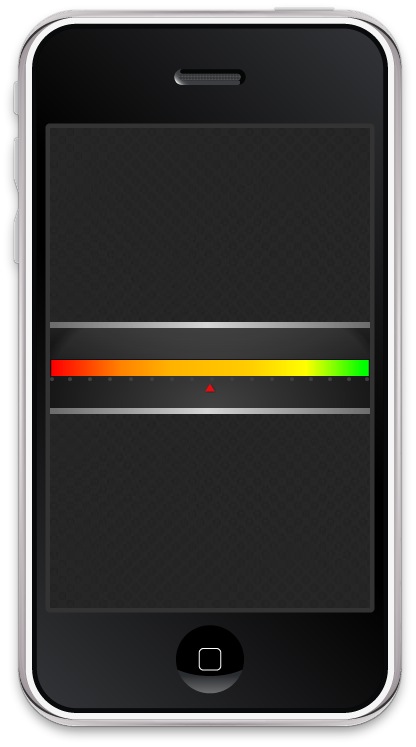
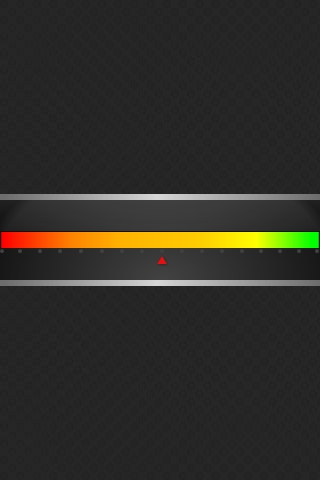
Интерфейс
Это графический интерфейс, который мы будем использовать, он включает в себя треугольник, который будет служить индикатором положения.
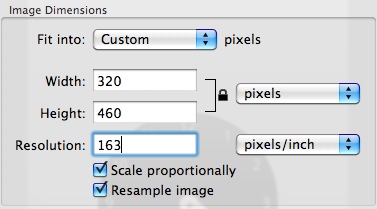
Экспорт PNG
В зависимости от выбранного устройства вам нужно будет экспортировать графику в рекомендуемом PPI, вы можете сделать это в вашем любимом графическом редакторе.
Я использовал функцию « Настроить размер …» в приложении «Просмотр» в Mac OS X.
Не забудьте дать изображениям описательное имя и сохранить их в папке вашего проекта.
Код!
Время написать наше приложение!
Откройте предпочитаемый редактор Lua (любой текстовый редактор будет работать, но у вас может не быть подсветки синтаксиса) и подготовьтесь к написанию своего классного приложения
Скрыть строку состояния
Сначала мы скрываем строку состояния, это панель в верхней части экрана, которая показывает время, сигнал и другие индикаторы.
|
1
|
display.setStatusBar(display.HiddenStatusBar)
|
Фон
Теперь мы добавляем фон приложения.
|
1
|
local background = display.newImage(«background.png»)
|
Эта строка создает локальную переменную background и использует API отображения для добавления указанного изображения на сцену. По умолчанию изображение добавляется в 0,0 с использованием верхнего левого угла в качестве контрольной точки.
Индикатор
Мы повторяем процесс с изображением индикатора положения, размещая его в центре сцены.
|
1
2
3
4
5
|
local indicator = display.newImage(«indicator.png»)
indicator:setReferencePoint(display.CenterReferencePoint)
indicator.x = display.contentWidth * 0.5
indicator.y = display.contentWidth * 0.5 + 100
|
Необходимые переменные
Следующие переменные будут использоваться для обработки события акселерометра.
- acc : Таблица, которая будет использоваться в качестве прослушивателя функции для события акселерометра.
- centerX : хранит горизонтальное значение центра сцены.
|
1
2
|
local acc = {}
local centerX = display.contentWidth * 0.5
|
Функция акселерометра
Эта функция использует таблицу acc для создания прослушивателя события акселерометра, свойства xGravity (часть события акселерометра), а переменная centerX перемещает индикатор положения в соответствии с вычисленной позицией.
|
1
2
3
|
function acc:accelerometer(e)
indicator.x = centerX + (centerX * e.xGravity)
end
|
Это заставит наш индикатор балансировать при изменении наклона устройства, свойство xGravity будет обрабатывать боковые перемещения, вы можете использовать свойство yGravity для обработки типов наклона вверх / вниз.
Акселерометр Слушатель
События Accelerometer основаны на времени выполнения, поэтому мы используем ключевое слово Runtime для добавления прослушивателя.
|
1
|
Runtime:addEventListener(«accelerometer», acc)
|
Икона
Если все работает как положено, мы почти готовы создать наше приложение для тестирования устройств. Еще одна вещь: значок нашего приложения.
Используя графику, созданную до того, как вы сможете создать красивый и красивый значок, размер значков для iPhone составляет 57x57px, но в магазине iTunes используется 512x512px, поэтому лучше создать значок в этом размере.
Для этого не нужно иметь закругленные углы или прозрачные блики, iTunes и iPhone сделают это за вас.
Вывод
Из этого урока вы узнаете, как использовать события акселерометра для управления элементами на этапе, есть много способов применить этот код, при этом базовое движение персонажа в игре — один из наиболее заметных вариантов.
Спасибо за чтение этого урока, надеюсь, вы нашли его полезным. Удачи в экспериментах с устройством акселерометр!