В этом уроке вы узнаете, как создать свою собственную версию классической игры Whack-a-Mole. Однако вместо использования родинок наши несчастные существа будут червями. Читай дальше!
Шаг 1: Обзор приложения
Используя готовую графику, мы создадим развлекательную игру с использованием Lua и API Corona SDK.
Игрок сможет нажимать на червяков на экране и получать очки.
Шаг 2: Целевое устройство
Первое, что нам нужно сделать, это выбрать платформу, в которой мы хотим запустить наше приложение, таким образом, мы сможем выбрать размер для изображений, которые мы будем использовать.
Платформа iOS имеет следующие характеристики:
- iPad: 1024×768 пикселей, 132 т / д
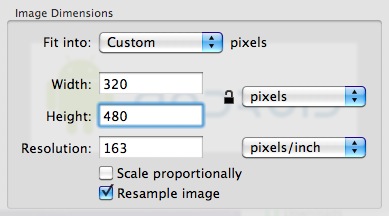
- iPhone / iPod Touch: 320×480 пикселей, 163 т / д
- iPhone 4: 960×640 пикселей, 326 точек на дюйм
Поскольку Android является открытой платформой, существует множество различных устройств и разрешений. Вот некоторые из наиболее распространенных характеристик экрана:
- Google Nexus One: 480×800 пикселей, 254 точек на дюйм
- Motorola Droid X: 854×480 пикселей, 228 пикселей на дюйм
- HTC Evo: 480×800 пикселей, 217 пикселей на дюйм
В этом уроке мы сконцентрируемся на платформе iOS с графическим дизайном, специально разработанной для распространения на iPhone / iPod touch, но представленный здесь код должен также применяться к разработке Android с Corona SDK.
Шаг 3: Интерфейс
Будет использован простой и дружественный интерфейс, включающий несколько фигур, кнопок, растровых изображений и многое другое. Графика червя, использованная в этом руководстве, была загружена отсюда по лицензии Creative Commons .
Графические ресурсы интерфейса, необходимые для этого урока, можно найти в прилагаемой загрузке.
Шаг 4: Экспорт графики
В зависимости от выбранного устройства, вам может понадобиться экспортировать графику в рекомендованном ppi, вы можете сделать это в вашем любимом графическом редакторе.
Я использовал функцию « Настроить размер …» в приложении «Просмотр» в Mac OS X.
Не забудьте дать изображениям описательное имя и сохранить их в папке вашего проекта.
Шаг 5: Звук
Мы будем использовать звуковые эффекты для улучшения ощущения от игры. Вы можете найти звук, использованный в этом примере на Soungle.com, используя ключевое слово hit .
Шаг 6: настройка приложения
Для запуска приложения в полноэкранном режиме на всех устройствах будет использоваться внешний файл, файл config.lua . Этот файл показывает исходный размер экрана и метод, используемый для масштабирования этого содержимого в случае, если приложение запускается с другим разрешением экрана.
|
1
2
3
4
5
6
7
8
9
|
application =
{
content =
{
width = 320,
height = 480,
scale = «letterbox»
},
}
|
Шаг 7: Main.lua
Давайте напишем заявку!
Откройте предпочитаемый редактор Lua (любой текстовый редактор будет работать, но у вас не будет подсветки синтаксиса) и подготовьтесь к написанию своего замечательного приложения. Не забудьте сохранить файл как main.lua в папке вашего проекта.
Шаг 8: Структура кода
Мы будем структурировать наш код, как если бы это был класс. Если вы знаете ActionScript или Java, вы должны найти структуру знакомой.
|
01
02
03
04
05
06
07
08
09
10
11
|
Necesary Classes
Variables and Constants
Declare Functions
contructor (Main function)
class methods (other functions)
call Main function
|
Шаг 9: Скрыть строку состояния
|
1
|
display.setStatusBar(display.HiddenStatusBar)
|
Этот код скрывает строку состояния. Строка состояния — это строка в верхней части экрана устройства, которая показывает время, сигнал и другие индикаторы.
Шаг 10: Библиотека MovieClip
|
1
|
local movieclip = require(‘movieclip’)
|
В этой игре будет использоваться анимированная графика, библиотека видеороликов Corona сделает это намного проще.
Шаг 11: Фон
Простой коричневый градиент используется в качестве фона для интерфейса приложения, следующая строка кода сохраняет его.
|
1
2
3
4
|
— Graphics
— [Background]
local bg = display.newImage(‘gameBg.png’)
|
Шаг 12: Просмотр заголовка
Это заголовок, это будет первый интерактивный экран, который появится в нашей игре, эти переменные хранят его компоненты.
|
1
2
3
4
|
local title
local playBtn
local creditsBtn
local titleView
|
Шаг 13: Кредиты
Это представление покажет кредиты, год и авторские права на игру, эта переменная будет использоваться для ее хранения.
|
1
|
local creditsView
|
Шаг 14: Оценка
Значение оценки будет обрабатываться следующей переменной.
|
1
|
local score
|
Шаг 15: Черви
Следующие переменные используются для хранения графики червей и последнего червя, который был видим.
|
01
02
03
04
05
06
07
08
09
10
11
|
local w1
local w2
local w3
local w4
local w5
local w6
local w7
local w8
local worms
local lastWorm = {}
|
Шаг 16: Проверка кода
Вот полный код, написанный в этом руководстве, вместе с комментариями, которые помогут вам идентифицировать каждую часть:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
— Whack A Worm Game
— Developed by Carlos Yanez
— Hide Status Bar
display.setStatusBar(display.HiddenStatusBar)
— Import MovieClip
local movieclip = require(‘movieclip’)
— Graphics
— [Background]
local bg = display.newImage(‘gameBg.png’)
— [Title View]
local titleBg
local playBtn
local creditsBtn
local titleView
— [Credits]
local creditsView
— [Score]
local score
— [Worms]
local w1
local w2
local w3
local w4
local w5
local w6
local w7
local w8
local worms
local lastWorm = {}
|
В следующий раз…
В этой части серии вы узнали интерфейс и базовые настройки приложения. Оставайтесь с нами во второй части, где мы рассмотрим логику приложения, поведение кнопок и многое другое. Увидимся в следующий раз!