Corona SDK упрощает разработку игр для iPhone, iPad и Android. Corona использует язык программирования Lua для создания кроссплатформенных приложений. В этом уроке мы рассмотрим, как создать фон прокрутки с помощью Corona SDK.
Краткий обзор

Corona SDK позволяет очень просто создавать динамические эффекты с помощью всего лишь нескольких строк кода. Используя Corona SDK, мы создадим прокручивающийся 2D-фон с графикой, которую мы создаем в Photoshop. Этот учебник не будет охватывать проектирование для конкретного устройства. Вместо этого фон прокрутки, который мы создаем, можно использовать для платформ iPhone, iPad или Android.
Создать графику
Используя Photoshop, мы собираемся использовать инструмент Custom Shape Tool, чтобы создать звезды для нашего фона. Хотя теоретически вы можете использовать любую форму для фона, этот урок покажет, как создать фон «звездной ночи».
Открыв Photoshop, создайте новый документ размером 45×45 пикселей.
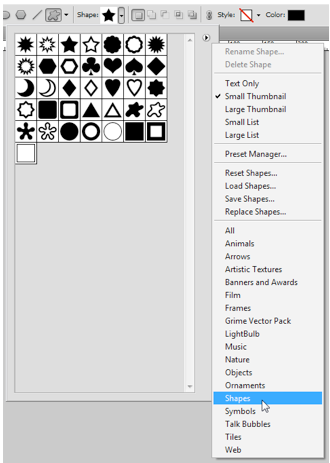
Выберите инструмент Custom Shape Tool и выберите 5-точечную звезду в качестве пользовательской фигуры. Если вы не можете найти 5-звездочную звезду, возможно, вам придется добавить список в список фигур.

После того, как вы выбрали 5-звездочную звезду, убедитесь, что ваш цвет переднего плана белый, и нарисуйте звезду на новом слое.

Экспорт графики
Теперь, когда мы нарисовали звезду, используйте инструмент «Сохранить для Web и устройств», чтобы сохранить звезду в 3 различных размерах:
Star1.png 45×45 пикселей
Star2.png 30×30 пикселей
Star3.png 15×15 пикселей
Код
С нашей графикой мы можем начать создавать фон прокрутки. Давайте начнем с открытия предпочитаемого вами редактора Lua и создания нового документа с именем main.lua .
Скрыть строку состояния
Наш первый шаг — скрыть строку состояния. Строка состояния — это строка в верхней части экрана, которая предоставляет пользователю такую информацию, как уровень сигнала или уровень заряда батареи.
|
1
|
display.setStatusBar( display.HiddenStatusBar );
|
переменные
Теперь мы настроим некоторые переменные, которые будут использоваться в нашей программе.
|
1
2
3
|
_W = display.contentWidth;
_H = display.contentHeight;
local starTable = {} — Set up star table
|
Настроить Звездный Стол
После того, как мы инициализировали некоторые глобальные переменные, мы собираемся вставить звездные объекты в starTable. В этой таблице мы идентифицируем траекторию изображения звезд и скорость движения каждой звезды. Затем мы вставляем звезду в starTable.
Скорость движения рассчитывается в миллисекундах и определяет скорость, с которой звезда будет перемещаться от нижней части экрана к верхней части экрана. Большие звезды будут двигаться немного быстрее, чем маленькие звезды, создавая иллюзию глубины на заднем плане.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
function initStar()
local star1 = {}
star1.imgpath = «star1.png»;
star1.movementSpeed = 10000;
table.insert(starTable, star1);
local star2 = {}
star2.imgpath = «star2.png»;
star2.movementSpeed = 12000;
table.insert(starTable, star2);
local star3 = {}
star3.imgpath = «star3.png»;
star3.movementSpeed = 14000;
table.insert(starTable, star3);
end
|
Перемещение Звезд
Функция getRandomStar возвращает случайный звездный объект из starTable. Как только функция получает звезду, мы устанавливаем путь к изображению, имя звезды и скорость, с которой звезда будет двигаться. Вот как выглядит полная функция.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
function getRandomStar()
local temp = starTable[math.random(1, #starTable)]
local randomStar = display.newImage(temp.imgpath)
physics.addBody(randomStar, { isSensor = true } )
randomStar.myName = «star»
randomStar.movementSpeed = temp.movementSpeed;
randomStar.x = math.random(0,_W)
randomStar.y = _H + 50
randomStar.rotation = math.random(0,360)
starMove = transition.to(randomStar, {
time=randomStar.movementSpeed,
y=-45,
onComplete = function(self) self.parent:remove(self);
})
end
|
Получение случайной звезды
Первая строка получает случайную звезду из starTable и сохраняет ее в локальной переменной randomStar.
|
1
|
local temp = starTable[math.random(1, #starTable)]
|
Путь звездного изображения
После того, как мы получим случайную звезду, мы установим путь к изображению звезды.
|
1
|
local randomStar = display.newImage(temp.imgpath)
|
Звездное имя и скорость
Теперь мы установим имя звездного объекта на «звезда», а скорость движения будет установлена в соответствии со скоростью случайной звезды, которую мы извлекли из starTable.
|
1
2
|
randomStar.myName = «star»
randomStar.movementSpeed = temp.movementSpeed;
|
Star Starting Point
Начальной точкой звезды будет случайная позиция X в нижней части экрана. Звезда также начнет с экрана для более плавного перехода в видимую область экрана. Мы также случайным образом поворачиваем каждую звезду, чтобы добавить дисперсию к фону.
|
1
2
3
|
randomStar.x = math.random(0,_W)
randomStar.y = _H + 50
randomStar.rotation = math.random(0,360)
|
Перемещение Звезды
После того, как звезда установлена, мы можем использовать метод transition.to (), чтобы переместить звезду к верхней части экрана. Звездный объект будет тогда удален из памяти, когда он достигнет своей конечной точки.
|
1
2
3
4
5
|
starMove = transition.to(randomStar, {
time=randomStar.movementSpeed,
y=-45,
onComplete = function(self) self.parent:remove(self);
})
|
Запуск таймеров
Эта функция устанавливает три таймера, которые будут вызывать функцию getRandomStar, чтобы сгенерировать звездный объект и начать движение звезды к верхней части экрана.
Первый параметр в timer.performWithDelay — это задержка, которая определяет, сколько раз будет вызван таймер. Второй параметр — это функция, которая будет вызываться, а последний параметр — количество вызовов таймера. Значение «0» указывает таймеру зацикливаться вечно.
|
1
2
3
4
5
|
function startGame()
starTimer1 = timer.performWithDelay(1700,getRandomStar, 0)
starTimer2 = timer.performWithDelay(2300,getRandomStar, 0)
starTimer3 = timer.performWithDelay(2700,getRandomStar, 0)
end
|
Запустите приложение
Наконец, мы можем запустить наше приложение. Следующий код вызывает функции, которые мы создали на протяжении всего урока, чтобы начать создавать звезды, перемещая их к верхней части экрана и удаляя их, когда они достигли сенсорной панели.
|
1
2
|
initStar()
startGame()
|
Вывод
Вы можете использовать 2D прокрутку фона в различных играх, а использование прокрутки фона — это простой способ сделать игры более динамичными. Попробуйте поменять звезды на облака, листья или что-нибудь еще, о чем вы только можете подумать!
Спасибо за чтение!