В этом уроке вы узнаете, как создать игру, вдохновленную Teeter. Цель игры — сбалансировать мяч и избежать препятствий для достижения цели. Читай дальше!
Где мы остановились
В первом уроке из этой серии была объяснена концепция игры, подобной Teeter, и создан интерфейс. В этом уроке будет создана базовая физическая реализация, будет закодировано взаимодействие с игрой, и проект будет экспортирован для выпуска.
Шаг 29: добавь физику
Установите физические свойства для каждого графика. Статические элементы не могут быть перемещены. Проверьте также, что мы используем свойство radius в плеере и лунках, это объявляет физическую форму в виде круга, а не квадрата, улучшая столкновения.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
— Add Physics to GFX
physics.addBody(left, ‘static’)
physics.addBody(right, ‘static’)
physics.addBody(top, ‘static’)
physics.addBody(bottom, ‘static’)
physics.addBody(b1, ‘static’)
physics.addBody(b2, ‘static’)
physics.addBody(b3, ‘static’)
physics.addBody(b4, ‘static’)
physics.addBody(h1, ‘static’, {radius = 15})
physics.addBody(h2, ‘static’, {radius = 15})
physics.addBody(h3, ‘static’, {radius = 15})
physics.addBody(h4, ‘static’, {radius = 15})
physics.addBody(h5, ‘static’, {radius = 15})
physics.addBody(player, {radius = 14})
physics.addBody(goal, ‘static’, {radius = 15})
|
Шаг 30: Установите отверстия в качестве датчиков
Поскольку нам не нужен реальный физический ответ при столкновении, мы устанавливаем отверстия в качестве датчиков.
|
01
02
03
04
05
06
07
08
09
10
|
— Set Holes as Sensors
h1.isSensor = true
h2.isSensor = true
h3.isSensor = true
h4.isSensor = true
h5.isSensor = true
—gameListeners(‘add’)
end
|
Шаг 31: Проверка кода
Вот полный код, написанный в этом руководстве, вместе с комментариями, которые помогут вам идентифицировать каждую часть:
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
|
— Teeter like Game
— Developed by Carlos Yanez
— Hide Status Bar
display.setStatusBar(display.HiddenStatusBar)
— Physics
local physics = require(‘physics’)
physics.start()
physics.setGravity(0, 0)
— Graphics
— [Background]
local bg = display.newImage(‘bg.png’)
— [Title View]
local titleBg
local playBtn
local creditsBtn
local titleView
— [Credits]
local creditsView
— [Player]
local player
— [Bars Table]
local bars = {}
— [Holes Table]
local holes = {}
— [Goal]
local goal
— Sounds
local bell = audio.loadSound(‘bell.caf’)
local buzz = audio.loadSound(‘buzz.caf’)
— Functions
local Main = {}
local startButtonListeners = {}
local showCredits = {}
local hideCredits = {}
local showGameView = {}
local gameListeners = {}
local movePlayer = {}
local onCollision = {}
local alert = {}
local dragPaddle = {}
— Main Function
function Main()
titleBg = display.newImage(‘titleBg.png’)
playBtn = display.newImage(‘playBtn.png’, display.contentCenterX — 35.5, display.contentCenterY + 10)
creditsBtn = display.newImage(‘creditsBtn.png’, display.contentCenterX — 50.5, display.contentCenterY + 65)
titleView = display.newGroup(titleBg, playBtn, creditsBtn)
startButtonListeners(‘add’)
end
function startButtonListeners(action)
if(action == ‘add’) then
playBtn:addEventListener(‘tap’, showGameView)
creditsBtn:addEventListener(‘tap’, showCredits)
else
playBtn:removeEventListener(‘tap’, showGameView)
creditsBtn:removeEventListener(‘tap’, showCredits)
end
end
function showCredits:tap(e)
playBtn.isVisible = false
creditsBtn.isVisible = false
creditsView = display.newImage(‘credits.png’, 0, display.contentHeight+40)
transition.to(creditsView, {time = 300, y = display.contentHeight-20, onComplete = function() creditsView:addEventListener(‘tap’, hideCredits) end})
end
function hideCredits:tap(e)
playBtn.isVisible = true
creditsBtn.isVisible = true
transition.to(creditsView, {time = 300, y = display.contentHeight+creditsView.height, onComplete = function() creditsView:removeEventListener(‘tap’, hideCredits) display.remove(creditsView) creditsView = nil end})
end
function showGameView:tap(e)
transition.to(titleView, {time = 300, x = -titleView.height, onComplete = function() startButtonListeners(‘rmv’) display.remove(titleView) titleView = nil end})
— [Add GFX]
— Goal
goal = display.newImage(‘goal.png’)
goal.x = 439
goal.y = 31
goal.name = ‘g’
— Walls
local left = display.newLine(-1, 0, -1, display.contentHeight)
local right = display.newLine(display.contentWidth+1, 0, display.contentWidth+1, display.contentHeight)
local top = display.newLine(0, -3, display.contentWidth, -3)
local bottom = display.newLine(0, display.contentHeight, display.contentWidth, display.contentHeight)
— Bars
local b1 = display.newImage(‘bar.png’, 92, 67)
local b2 = display.newImage(‘bar.png’, 192, -2)
local b3 = display.newImage(‘bar.png’, 287, 67)
local b4 = display.newImage(‘bar.png’, 387, -2)
— Holes
local h1 = display.newImage(‘hole.png’, 62, 76)
local h2 = display.newImage(‘hole.png’, 124, 284)
local h3 = display.newImage(‘hole.png’, 223, 224)
local h4 = display.newImage(‘hole.png’, 356, 114)
local h5 = display.newImage(‘hole.png’, 380, 256)
h1.name = ‘h’
h2.name = ‘h’
h3.name = ‘h’
h4.name = ‘h’
h5.name = ‘h’
— Player
player = display.newImage(‘player.png’)
player.x = 49
player.y = 288
player:setReferencePoint(display.CenterReferencePoint)
— Add Physics to GFX
physics.addBody(left, ‘static’)
physics.addBody(right, ‘static’)
physics.addBody(top, ‘static’)
physics.addBody(bottom, ‘static’)
physics.addBody(b1, ‘static’)
physics.addBody(b2, ‘static’)
physics.addBody(b3, ‘static’)
physics.addBody(b4, ‘static’)
physics.addBody(h1, ‘static’, {radius = 15})
physics.addBody(h2, ‘static’, {radius = 15})
physics.addBody(h3, ‘static’, {radius = 15})
physics.addBody(h4, ‘static’, {radius = 15})
physics.addBody(h5, ‘static’, {radius = 15})
physics.addBody(player, {radius = 14})
physics.addBody(goal, ‘static’, {radius = 15})
— Set Holes as Sensors
h1.isSensor = true
h2.isSensor = true
h3.isSensor = true
h4.isSensor = true
h5.isSensor = true
gameListeners(‘add’)
end
|
Шаг 32: Слушатели игр
Этот код добавляет прослушиватели Accelerometer и Collision. Он передает параметр, чтобы удалить их тоже.
|
01
02
03
04
05
06
07
08
09
10
11
|
function gameListeners(action)
if(action == ‘add’) then
Runtime:addEventListener(‘accelerometer’, movePlayer)
player:addEventListener(‘collision’, onCollision)
player:addEventListener(‘touch’, dragPaddle)
else
Runtime:removeEventListener(‘accelerometer’, movePlayer)
player:removeEventListener(‘collision’, onCollision)
player:removeEventListener(‘touch’, dragPaddle)
end
end
|
Шаг 33: переместить игрока
Значения акселерометра фиксируются этой функцией и затем передаются в свойство X и Y шара.
|
1
2
3
4
|
function movePlayer:accelerometer(e)
player.x = player.x + (e.yGravity*-15)
player.y = player.y + (e.xGravity*-15)
end
|
Шаг 34: Столкновения
Когда мяч сталкивается с объектом, его имя сравнивается с теми, которые даны отверстиям и цели. Затем вызывается соответствующее предупреждение.
|
1
2
3
4
5
6
7
|
function onCollision(e)
if(e.other.name == ‘h’) then
alert()
elseif(e.other.name == ‘g’) then
alert(‘win’)
end
end
|
Шаг 35: Оповещение
Оповещение удалит слушателей игры, воспроизведет звук и отобразит правильное сообщение.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
function alert(action)
local alert
gameListeners(‘rmv’)
if(action == ‘win’) then
alert = display.newImage(‘complete.png’)
alert.x = display.contentCenterX
alert.y = display.contentCenterY
transition.from(alert, {time = 300, xScale = 0.3, yScale = 0.3})
audio.play(bell)
else
alert = display.newImage(‘gameOver.png’)
alert.x = display.contentCenterX
alert.y = display.contentCenterY
transition.from(alert, {time = 300, xScale = 0.3, yScale = 0.3})
audio.play(buzz)
end
end
|
Шаг 36: Движение симулятора
При желании я добавил этот код для перемещения шара, перетаскивая его в симуляторе.
|
1
2
3
4
5
6
7
8
9
|
function dragPaddle(e)
if(e.phase == ‘began’) then
lastY = ey — player.y
lastX = ex — player.x
elseif(e.phase == ‘moved’) then
player.y = ey — lastY
player.x = ex- lastX
end
end
|
Шаг 37: вызов основной функции
Чтобы изначально запустить игру, нужно вызвать функцию Main . С помощью приведенного выше кода мы сделаем это здесь:
|
1
|
Main()
|
Шаг 38: Экран загрузки
Файл Default.png — это изображение, которое будет отображаться сразу после запуска приложения, пока iOS загружает основные данные для отображения главного экрана. Добавьте это изображение в исходную папку вашего проекта, оно будет автоматически добавлено компилятором Corona.
Шаг 39: Иконка
Используя графику, созданную ранее, теперь вы можете создать красивый и красивый значок. Размер значка для iPhone без использования сетчатки составляет 57x57px, но для версии с сетчаткой — 114x114px, а для магазина iTunes требуется версия 512x512px. Я предлагаю сначала создать версию 512×512, а затем уменьшить ее для других размеров.
Кроме того, значки Это не обязательно иметь закругленные углы или прозрачные блики, iTunes и iPhone сделают это за вас.
Шаг 40: Тестирование в симуляторе
Пришло время сделать финальный тест. Откройте Corona Simulator, перейдите в папку вашего проекта и нажмите «Открыть». Если все работает, как ожидалось, вы готовы к последнему шагу!
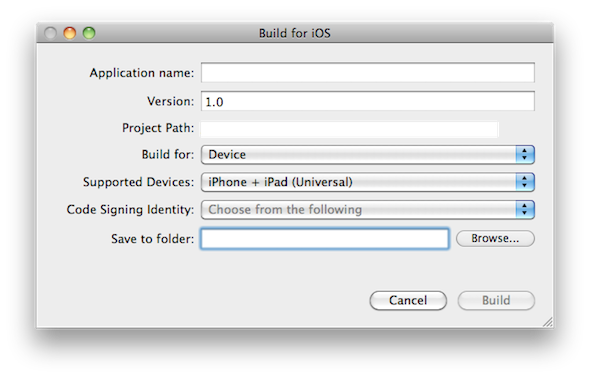
Шаг 41: Построить
В симуляторе Corona зайдите в File> Build и выберите ваше целевое устройство. Заполните необходимые данные и нажмите кнопку « Создать» . Подождите несколько секунд, и ваше приложение будет готово для тестирования устройства и / или отправки для распространения!
Вывод
Поэкспериментируйте с конечным результатом и попробуйте сделать свою собственную версию игры!
Надеюсь, вам понравился этот урок, и вы нашли его полезным. Спасибо за чтение!