В этом уроке вы узнаете, как создать игру Bloons Inspired. Цель игры — стрелять по воздушным шарам, чтобы совать их все … Читать дальше!
Шаг 1: Обзор приложения

Используя готовую графику, мы создадим развлекательную игру с Lua и API Corona SDK.
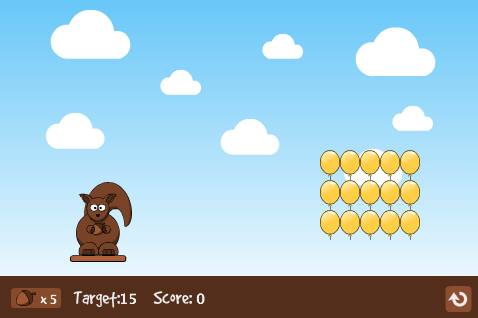
Игрок сможет выстрелить желудь в шары, касаясь экрана, чтобы зарядить и отпустив, чтобы стрелять. Вы можете изменить параметры в коде, чтобы настроить игру.
Шаг 2: Целевое устройство

Первое, что нам нужно сделать, это выбрать платформу, на которой мы хотим запустить наше приложение. Таким образом, мы сможем выбрать размер для изображений, которые мы будем использовать.
Платформа iOS имеет следующие характеристики:
- iPad: 1024×768 пикселей, 132 т / д
- iPhone / iPod Touch: 320×480 пикселей, 163 т / д
- iPhone 4: 960×640 пикселей, 326 точек на дюйм
Поскольку Android является открытой платформой, существует множество различных устройств и разрешений. Вот некоторые из наиболее распространенных характеристик экрана:
- Google Nexus One: 480×800 пикселей, 254 точек на дюйм
- Motorola Droid X: 854×480 пикселей, 228 пикселей на дюйм
- HTC Evo: 480×800 пикселей, 217 пикселей на дюйм
В этом руководстве мы сосредоточимся на платформе iOS с графическим дизайном, специально разработанной для распространения на iPhone / iPod touch, но представленный здесь код должен также применяться к разработке Android с Corona SDK.
Шаг 3: Интерфейс
Будет использован простой и дружественный интерфейс. Это включает в себя несколько фигур, кнопок, растровых изображений и многое другое.
Графические ресурсы интерфейса, необходимые для этого урока, можно найти в прилагаемой загрузке.
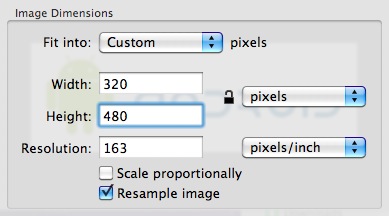
Шаг 4: Экспорт графики

В зависимости от выбранного устройства вам может потребоваться экспортировать графику в рекомендуемом PPI. Вы можете сделать это с вашим любимым графическим редактором.
Я использовал функцию « Настроить размер …» в приложении «Просмотр» в Mac OS X.
Не забудьте дать изображениям описательное имя и сохранить их в папке вашего проекта.
Шаг 5: Звук

Мы будем использовать звуковые эффекты для улучшения игрового ощущения. Вы можете найти звук, используемый в этом примере на Soungle.com, используя ключевое слово pop .
Шаг 6: настройка приложения
Файл config.lua будет использоваться для того, чтобы приложение работало в полноэкранном режиме на всех устройствах. Этот файл показывает исходный размер экрана и метод, используемый для масштабирования этого содержимого в случае, если приложение запускается в другом разрешении.
|
1
2
3
4
5
6
7
8
9
|
application =
{
content =
{
width = 320,
height = 480,
scale = «letterbox»
},
}
|
Шаг 7: Main.lua
Давайте напишем заявку!
Откройте предпочитаемый редактор Lua (любой текстовый редактор будет работать, но у вас не будет подсветки синтаксиса) и подготовьтесь к написанию своего замечательного приложения. Не забудьте сохранить файл как main.lua в папке вашего проекта.
Шаг 8: Структура кода
Мы будем структурировать наш код, как если бы это был класс. Если вы знаете ActionScript или Java, вы должны найти структуру знакомой.
|
01
02
03
04
05
06
07
08
09
10
11
|
Necesary Classes
Variables and Constants
Declare Functions
contructor (Main function)
class methods (other functions)
call Main function
|
Шаг 9: Скрыть строку состояния
|
1
|
display.setStatusBar(display.HiddenStatusBar)
|
Этот код скрывает строку состояния. Строка состояния — это строка в верхней части экрана устройства, которая показывает время, сигнал и другие индикаторы.
Шаг 10: импортировать физику
Мы будем использовать библиотеку физики для обработки столкновений. Используйте этот код для его импорта:
местная физика = требуется («физика») physics.start ()
Шаг 11: Фон игры
Простая графика используется в качестве фона для интерфейса приложения, следующая строка кода сохраняет его.
|
1
2
3
4
5
|
— Graphics
— [Background]
local bg = display.newImage(‘gameBg.png’)
|
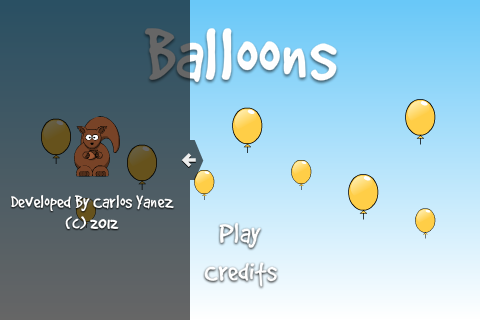
Шаг 12: Просмотр заголовка
Это заголовок, это будет первый интерактивный экран, который появится в нашей игре, и эти переменные будут хранить его компоненты.
|
1
2
3
4
5
6
|
— [Title View]
local titleBg
local playBtn
local creditsBtn
local titleView
|
Шаг 13: Просмотр кредитов

Это представление покажет кредиты, версию и авторские права на игру. Эта переменная будет использоваться для ее хранения.
|
1
2
3
|
— [CreditsView]
local creditsView
|
Шаг 14: Просмотр игры

Вид игры состоит из TextFields, которые хранят счет, цели и желуди. Также отображаются воздушные шары, кнопка перезапуска и белка, стреляющая в желуди. Добавьте следующие строки в ваш код для обработки этих элементов. Белка и изображение желудя взято с openclipart.org .
|
01
02
03
04
05
06
07
08
09
10
11
12
|
— [Game View]
local gCircle
local squirrel
local infoBar
local restartBtn
— [TextFields]
local scoreTF
local targetTF
local acornsTF
|
Шаг 15: Переменные
Эти переменные мы будем использовать. Прочтите комментарии в коде, чтобы узнать о них больше, некоторые из них говорят сами за себя, поэтому комментариев там не будет.
|
1
2
3
4
5
6
|
local titleView
local credits
local acorns = display.newGroup() — stores the acorns thrown
local balloons = {} — stores the balloons in stage
local impulse = 0 — used shot the acorn
local dir = 3 — default direction of the acorn
|
Шаг 16: Проверка кода
Вот полный код, написанный в этом руководстве, вместе с комментариями, которые помогут вам идентифицировать каждую часть:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
|
— Balloons Physics Game
— Developed by Carlos Yanez
— Hide Status Bar
display.setStatusBar(display.HiddenStatusBar)
— Physics
local physics = require(‘physics’)
physics.start()
— Graphics
— [Background]
local bg = display.newImage(‘gameBg.png’)
— [Title View]
local titleBg
local playBtn
local creditsBtn
local titleView
— [Credits]
local creditsView
— [Game View]
local gCircle
local squirrel
local infoBar
local restartBtn
— [TextFields]
local scoreTF
local targetTF
local acornsTF
— Load Sound
local pop = audio.loadSound(‘pop.mp3’)
— Variables
local titleView
local credits
local world
local acorns = display.newGroup()
local contacts
local balloons = {}
local impulse = 0
local dir = 3
|
В следующий раз…
В этой части серии вы узнали об интерфейсе и основных настройках игры. Оставайтесь с нами во второй части, где мы рассмотрим логику приложения, поведение кнопок и многое другое. Увидимся в следующий раз!