Добро пожаловать в финальное руководство в нашей серии игр Rapid Roll! В этом уроке мы рассмотрим движение игрока, столкновения и шаги по созданию окончательного приложения.
Где мы остановились. , ,
Пожалуйста, ознакомьтесь с частью 1 и частью 2 серии, чтобы полностью понять этот учебник.
Шаг 1: Движение игрока
Игрок отталкивается переменной moveSpeed.
|
1
2
3
|
function update(e)
— Player Movement
player.y = player.y + moveSpeed
|
Шаг 2: блокирует движение
Переменная moveSpeed также влияет на блоки в противоположном направлении.
|
1
2
3
4
|
for i = 1, blocks.numChildren do
— Blocks Movement
blocks[i].y = blocks[i].y — moveSpeed
end
|
Шаг 3: Обновить счет
Счет игры поднимает каждый кадр, этот код меняет текстовое поле.
|
1
2
3
4
|
— Score
score = score + 1
scoreTF.text = score
|
Шаг 4: потерять жизнь
Если игрок достигает вершины сцены, жизнь удаляется.
|
1
2
3
4
5
6
7
8
|
— Lose Lives
if(player.y > display.contentHeight or player.y < -5) then
player.x = blocks[blocks.numChildren — 1].x
player.y = blocks[blocks.numChildren — 1].y — player.height
lives = lives — 1
livesTF.text = ‘x’ .. lives
end
|
Шаг 5: Проверка на окончание игры
Когда у игрока нет жизни, вызывается функция оповещения. Эта функция остановит игру и покажет окончательный счет.
|
1
2
3
4
5
|
— Check for Game Over
if(lives < 0) then
showAlert()
end
|
Шаг 6: Уровни
Вы можете добавить столько уровней, сколько хотите, это пример того, как вы можете добавить уровень.
Когда счет достигнет 500, гравитация увеличится на 1, это сделает игру более быстрой и труднее приземлиться на платформы.
|
1
2
3
4
5
6
|
— Levels
if(score > 500 and score < 502) then
moveSpeed = 3
end
end
|
Шаг 7: захватить жизни
График жизни будет удален, а счетчик жизней увеличится, когда игрок попадет в живой спрайт.
|
1
2
3
4
5
6
7
8
9
|
function collisionHandler(e)
— Grab Lives
if(e.other.name == ‘live’) then
display.remove(e.other)
e.other = nil
lives = lives + 1
livesTF.text = ‘x’ .. lives
end
|
Шаг 8: Хит Плохой Блок
Если игрок ударит плохой блок, жизнь будет удалена из счетчика жизней и текстового поля.
|
1
2
3
4
5
6
7
|
— Bad Blocks
if(e.other.name == ‘bad’) then
lives = lives — 1
livesTF.text = ‘x’ .. lives
end
end
|
Шаг 9: Показать оповещение
Эта функция остановит игру и покажет окончательный счет.
|
1
2
3
4
5
6
7
8
9
|
function showAlert()
gameListeners(‘rmv’)
local alert = display.newImage(‘alertBg.png’, 70, 190)
alertScore = display.newText(scoreTF.text .. ‘!’, 134, 240, native.systemFontBold, 30)
livesTF.text = »
transition.from(alert, {time = 200, xScale = 0.8})
end
|
Шаг 10: вызов основной функции
Чтобы изначально запустить игру, нужно вызвать функцию Main . С помощью приведенного выше кода мы сделаем это здесь:
|
1
|
Main()
|
Шаг 11: Экран загрузки
Файл Default.png — это изображение, которое будет отображаться сразу после запуска приложения, пока iOS загружает основные данные для отображения главного экрана. Добавьте это изображение в исходную папку вашего проекта, оно будет автоматически добавлено компилятором Corona.
Шаг 12: Иконка
Используя графику, созданную ранее, теперь вы можете создать красивый и красивый значок. Размер значка для iPhone без использования сетчатки составляет 57x57px, но для версии с сетчаткой — 114x114px, а для магазина iTunes требуется версия 512x512px. Я предлагаю сначала создать версию 512×512, а затем уменьшить ее для других размеров.
Для этого не нужно иметь закругленные углы или прозрачные блики, iTunes и iPhone сделают это за вас.
Шаг 13: Тестирование в симуляторе
Пришло время сделать финальный тест. Откройте Corona Simulator, перейдите в папку вашего проекта и нажмите «Открыть». Если все работает, как ожидалось, вы готовы к последнему шагу!
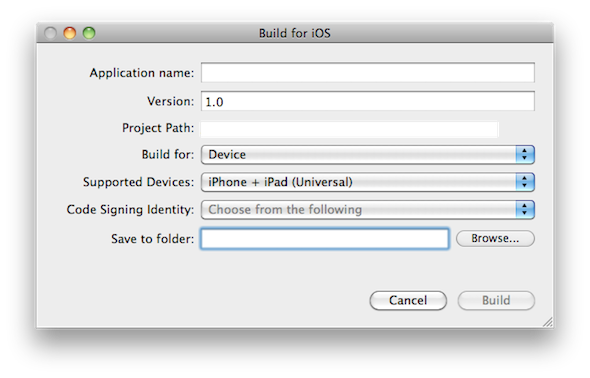
Шаг 14: Построить
В симуляторе Corona зайдите в File> Build и выберите ваше целевое устройство. Заполните необходимые данные и нажмите кнопку « Создать» . Подождите несколько секунд, и ваше приложение будет готово для тестирования устройства и / или отправки для распространения!
Вывод
Поэкспериментируйте с конечным результатом и попробуйте сделать свою собственную версию игры!
Надеюсь, вам понравился этот урок, и вы нашли его полезным. Спасибо за чтение!