В этом уроке мы будем использовать API-интерфейсы Corona и язык программирования Lua для создания развлекательного приложения Magic Ball.
Краткий обзор

Используя событие Shake, встроенное в API Corona, мы создадим приложение, которое генерирует случайный результат из предопределенных слов. Вы также научитесь создавать простые анимации с использованием методов перехода .
Выберите целевое устройство

Первое, что вам нужно сделать, это выбрать платформу, на которой вы хотите запустить свое приложение, таким образом, вы сможете выбрать размер для изображений, которые вы будете использовать.
Платформа iOS имеет следующие характеристики:
- iPad: 1024×768 пикселей, 132 т / д
- iPhone / iPod Touch: 320×480 пикселей, 163 т / д
- iPhone 4: 960×640 пикселей, 326 точек на дюйм
Поскольку Android немного отличается, будучи открытой платформой, вы можете столкнуться с различными разрешениями экрана:
- Nexus One: 480×800 пикселей, 254 точек на дюйм
- Дроид: 854×480 пикселей, 265 пикселей на дюйм
- HTC Legend: 320×480 пикселей, 180 пикселей на дюйм
В этом уроке мы будем использовать iPhone / iPod touch в качестве платформы.
Интерфейс

Это графический интерфейс, который мы будем использовать, он включает в себя треугольник, который будет служить октоэдром, найденным в Magic Balls.
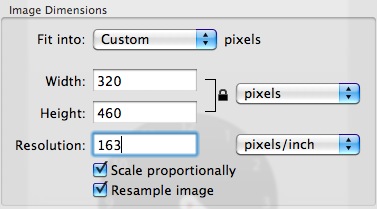
Экспорт PNG

В зависимости от выбранного устройства вам нужно будет экспортировать графику в рекомендуемом PPI, вы можете сделать это в вашем любимом графическом редакторе.
Я использовал функцию « Настроить размер …» в приложении «Просмотр» в Mac OS X.
Не забудьте дать изображениям описательное имя и сохранить их в папке вашего проекта.
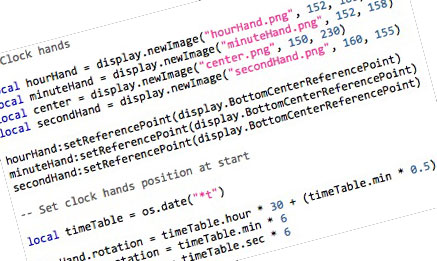
Код!

Время написать наше приложение!
Откройте предпочитаемый редактор Lua (любой текстовый редактор будет работать, но у вас не будет подсветки синтаксиса) и подготовьтесь к написанию своего замечательного приложения.
Скрыть строку состояния
Сначала мы скрываем строку состояния, это строка в верхней части экрана, которая показывает время, сигнал и другие индикаторы.
|
1
|
display.setStatusBar(display.HiddenStatusBar)
|
Фон
Теперь мы добавляем фон приложения.
|
1
|
local background = display.newImage(«background.png»)
|
Эта строка создает локальную переменную background и использует API отображения для добавления указанного изображения на сцену. По умолчанию изображение добавляется в 0,0 с использованием верхнего левого угла в качестве контрольной точки.
Octohedron
Мы повторяем процесс с изображением октоэдра, помещая его в центр сцены.
|
1
2
3
|
local octohedron = display.newImage(«octohedron.png», 110, 186)
octohedron.isVisible = false
|
Octothedron будет невидимым по умолчанию и появится при первом встряхивании устройства.
Текстовое поле
Следующий код создает центр TextField, который будет отображать случайное предложение при отправке события встряхивания.
|
1
2
3
4
5
6
|
local textfield = display.newText(«», 0, 0, native.systemFontBold, 14) — Create the TextField
textfield:setReferencePoint(display.CenterReferencePoint) — Change reference point to center for easy positioning
textfield.x = display.contentWidth * 0.5 — Center TextField
textfield.y = display.contentHeight * 0.5
textfield:setTextColor(255, 255, 255) — Set text color to white
|
Необходимые переменные
Следующие переменные будут использоваться для обработки события Shake.
- Shake : таблица, которая будет использоваться в качестве прослушивателя функции для события Shake.
- Опции : Хранит слова, которые могут быть показаны волшебным шаром.
|
1
|
local shake = {}<br />local options = {«Probably Not», «No.», «Nope», «Maybe», «Yes», «Probably», «It’s Done», «Of Course»}
|
Функция встряхивания
Эта функция прослушивает событие встряхивания и выявляет октоэдр и текст, если это правда.
|
1
|
function shake:accelerometer(e)<br /> if(e.isShake == true) then<br /> octohedron.isVisible = true<br /> transition.from(octohedron, {alpha = 0}) — Show octohedron, animates alpha from 0 to 1<br /> textfield.text = options[math.random(1, 8)] — Selects a random sentence from the options variable<br /> transition.from(textfield, {alpha = 0}) — fades in the text<br /> end<br />end
|
Акселерометр Слушатель
События Accelerometer основаны на времени выполнения, поэтому мы используем ключевое слово Runtime для добавления прослушивателя.
|
1
|
Runtime:addEventListener(«accelerometer», shake)
|
Икона

Если все работает как положено, мы почти готовы создать наше приложение для тестирования устройств. Еще одна вещь, значок нашего приложения.
Используя графику, созданную до того, как вы сможете создать красивый и красивый значок, размер значков для iPhone составляет 57x57px, но в магазине iTunes используется 512x512px, поэтому лучше создать значок в этом размере.
Для этого не нужно иметь закругленные углы или прозрачные блики, iTunes и iPhone сделают это за вас.
Вывод
События встряхивания легко обнаруживаются и действительно полезны, вы можете дать им любую функциональность, такую как стирание, отмена, перемешивание или случайный ответ, как вы это делали в этом уроке.
Спасибо за прочтение!