Добро пожаловать в финальное руководство в нашей серии игр Frenzic like! В этом уроке мы рассмотрим логику блоков и шаги по созданию окончательного приложения.
Где мы остановились. , ,
Пожалуйста, ознакомьтесь с частью 1 и частью 2 серии, чтобы полностью понять этот учебник.
Шаг 1: функция размещения блоков
Эта функция запускается, когда игрок касается любого из квадратов контейнера. Он в основном проверяет, доступна ли правильная позиция для размещения квадрата, и устанавливает его, если это правда. Функция на следующем шаге вызывается при размещении блока.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
function placeBlock:tap(e)
eventTarget = e.target
— Check if position is available
local position = {currentXPosition, currentYPosition}
if(position[1] == 5 and position[2] == 5 and eventTarget.a == false) then
blocks[#blocks].x = eventTarget.x + position[1]
blocks[#blocks].y = eventTarget.y + position[2]
eventTarget.a = true
blockPlaced()
elseif(position[1] == 35 and position[2] == 5 and eventTarget.b == false) then
blocks[#blocks].x = eventTarget.x + position[1]
blocks[#blocks].y = eventTarget.y + position[2]
eventTarget.b = true
blockPlaced()
elseif(position[1] == 5 and position[2] == 35 and eventTarget.c == false) then
blocks[#blocks].x = eventTarget.x + position[1]
blocks[#blocks].y = eventTarget.y + position[2]
eventTarget.c = true
blockPlaced()
elseif(position[1] == 35 and position[2] == 35 and eventTarget.d == false) then
blocks[#blocks].x = eventTarget.x + position[1]
blocks[#blocks].y = eventTarget.y + position[2]
eventTarget.d = true
blockPlaced()
end
end
|
Шаг 2: Добавить блок в массив
Когда блок помещается в контейнер, мы добавляем блок в массив, который хранит записи о сохраненных блоках в этом контейнере. Это поможет нам определить, когда контейнер заполнен. Мы также воспроизводим звук и увеличиваем счет на единицу каждый раз, когда размещается блок.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
function blockPlaced()
— Push block to containers blocks array
if(eventTarget.name == ‘up’) then
table.insert(up.blocksGFX, blocks[#blocks])
up.blocks = up.blocks + 1
elseif(eventTarget.name == ‘right’) then
table.insert(right.blocksGFX, blocks[#blocks])
right.blocks = right.blocks + 1
elseif(eventTarget.name == ‘down’) then
table.insert(down.blocksGFX, blocks[#blocks])
down.blocks = down.blocks + 1
elseif(eventTarget.name == ‘left’) then
table.insert(left.blocksGFX, blocks[#blocks])
left.blocks = left.blocks + 1
end
— Score
score = score + 1
— Sound
media.playEventSound(‘bell.caf’)
|
Шаг 3: Полный контейнер (один цвет)
Следующий код проверяет, был ли контейнер заполнен одним цветным блоком с использованием массива контейнера. Это увеличивает счет на 150 и воспроизводит соответствующий звук. Функция для удаления блоков называется -мы создадим эту функцию на следующих шагах.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
if(up.blocks == 4) then
if(up.blocksGFX[1].name == up.blocksGFX[2].name and up.blocksGFX[2].name == up.blocksGFX[3].name and up.blocksGFX[3].name == up.blocksGFX[4].name) then
score = score + 150
complete()
end
elseif(right.blocks == 4) then
if(right.blocksGFX[1].name == right.blocksGFX[2].name and right.blocksGFX[2].name == right.blocksGFX[3].name and right.blocksGFX[3].name == right.blocksGFX[4].name) then
score = score + 150
complete()
end
elseif(down.blocks == 4) then
if(down.blocksGFX[1].name == down.blocksGFX[2].name and down.blocksGFX[2].name == down.blocksGFX[3].name and down.blocksGFX[3].name == down.blocksGFX[4].name) then
score = score + 150
complete()
end
elseif(left.blocks == 4) then
if(left.blocksGFX[1].name == left.blocksGFX[2].name and left.blocksGFX[2].name == left.blocksGFX[3].name and left.blocksGFX[3].name == left.blocksGFX[4].name) then
score = score + 150
complete()
end
end
|
Шаг 4: завершить контейнер
Этот код выполняется, когда контейнер заполнен, но блоки внутри него не одного цвета.
|
1
2
3
4
|
if(up.blocks == 4 or right.blocks == 4 or down.blocks == 4 or left.blocks == 4) then
score = score + 50
complete()
end
|
Шаг 5: Сброс таймера
После очистки полных контейнеров счет устанавливается на текстовое поле на этапе, таймер сбрасывается и вызывается другой блок.
|
1
2
3
4
5
6
|
scoreTF.text = score
timer.cancel(timerSource)
timerSource = nil
timerSource = timer.performWithDelay(3000, timesUp, 0)
newBlock(false)
end
|
Шаг 6: Удалить блоки
Эта функция очищает блоки в контейнерах и сбрасывает правильные переменные, чтобы подготовить контейнер к новым блокам.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
function complete()
media.playEventSound(‘bell4.caf’)
removeBlocks()
eventTarget.a = false
eventTarget.b = false
eventTarget.c = false
eventTarget.d = false
end
function removeBlocks()
if(eventTarget.name == ‘up’) then
for i = 1, 4 do
display.remove(up.blocksGFX[i])
up.blocksGFX[i] = nil
end
up.blocks = 0
elseif(eventTarget.name == ‘right’) then
for i = 1, 4 do
display.remove(right.blocksGFX[i])
right.blocksGFX[i] = nil
end
right.blocks = 0
elseif(eventTarget.name == ‘down’) then
for i = 1, 4 do
display.remove(down.blocksGFX[i])
down.blocksGFX[i] = nil
end
down.blocks = 0
elseif(eventTarget.name == ‘left’) then
for i = 1, 4 do
display.remove(left.blocksGFX[i])
left.blocksGFX[i] = nil
end
left.blocks = 0
end
end
|
Шаг 7: оповещение
Функция оповещения запускается, когда у игрока нет жизни, она отображает окончательный счет и добавляет слушателя, чтобы вернуться на титульный экран.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
function alert()
timer.cancel(timerSource)
timerSource = nil
native.showAlert( ‘Game Over’, ‘Your Score: ‘ .. score, {‘OK’}, alertHandler)
end
function alertHandler(e)
if(e.action == ‘clicked’) then
if (e.index == 1) then
restart()
end
end
end
|
Шаг 8: перезагрузите
Следующая функция перезагрузит игру и вернется в режим просмотра титров .
|
1
2
3
4
|
function restart(e)
display.remove(gameView)
Main()
end
|
Шаг 9: вызов основной функции
Чтобы изначально запустить игру, нужно вызвать функцию Main . С помощью приведенного выше кода мы сделаем это здесь:
|
1
|
Main()
|
Шаг 10: Экран загрузки
Файл Default.png — это изображение, которое будет отображаться сразу после запуска приложения, пока iOS загружает основные данные для отображения главного экрана. Добавьте это изображение в исходную папку вашего проекта, оно будет автоматически добавлено компилятором Corona.
Шаг 11: Иконка

Используя графику, созданную ранее, теперь вы можете создать красивый и красивый значок. Размер значка для iPhone без использования сетчатки составляет 57x57px, но для версии с сетчаткой — 114x114px, а для магазина iTunes требуется версия 512x512px. Я предлагаю сначала создать версию 512 × 512, а затем уменьшить ее для других размеров.
Для этого не нужно иметь закругленные углы или прозрачные блики, iTunes и iPhone сделают это за вас.
Шаг 12: Тестирование в симуляторе

Пришло время сделать финальный тест. Откройте Corona Simulator, перейдите в папку вашего проекта и нажмите «Открыть». Если все работает, как ожидалось, вы готовы к последнему шагу!
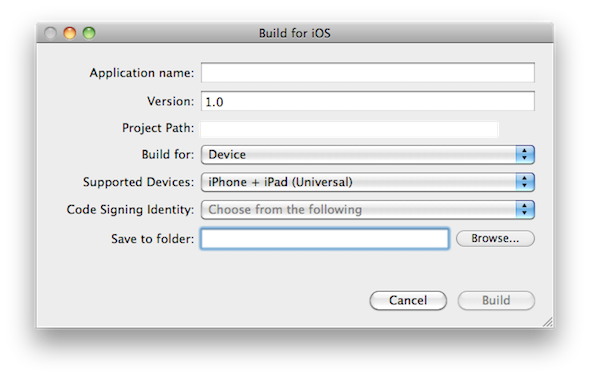
Шаг 13: Построить

В симуляторе Corona зайдите в File> Build и выберите ваше целевое устройство. Заполните необходимые данные и нажмите кнопку « Создать» . Подождите несколько секунд, и ваше приложение будет готово для тестирования устройства и / или отправки для распространения!
Вывод
Поэкспериментируйте с конечным результатом и попробуйте сделать свою собственную версию игры!
Надеюсь, вам понравился этот урок, и вы нашли его полезным. Спасибо за чтение!
