В настоящее время широко известно, что Google представит следующую версию своей операционной системы Android, Ice Cream Sandwich (ICS), на следующей неделе, 11 октября . Он будет выпущен вместе с новым флагманским телефоном от Samsung, но вместе с тем обещает поставить новую вкусную операционную систему на многие из недавно выпущенных телефонов . Если они подтвердят это, это означает, что скоро будет много телефонов, работающих с новейшей версией ОС Googles.
Что это значит для разработчиков приложений? Существует целый ряд статей, в которых рассказывается о том, какие будут изменения в пользовательском интерфейсе. В частности, есть это предполагаемое видео прохождения, которое прошло несколько недель назад:
Кроме этого видео, я не буду повторять шаги тех блоггеров сегодня. Вместо этого я хочу поговорить о том, какие программные изменения это принесет разработчикам Android. Google пока что не выпустил много информации о новом API (с трудом поддающимся критике!), Но они отправили некоторую информацию в Блог разработчиков Android . В основном это связано с использованием Honeycomb API, но с настройками, чтобы заставить его работать и на телефонах. Я знаю, что я в значительной степени проигнорировал релиз Honeycomb, так как он предназначался исключительно для разработчиков планшетов. Судя по всему, возможно, пришло время познакомиться с этими API, так как именно это мы будем использовать в ICS. Давайте посмотрим, какими будут некоторые из этих изменений:
Одно приложение для планшетов и телефонов
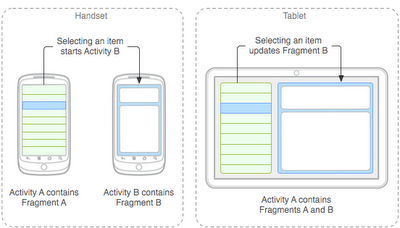
Наиболее обсуждаемая особенность ICS — это то, что она объединит все устройства Google. Телефоны, планшеты и, возможно, телевизоры. Это означает, что в дополнение к разным размерам экранов, с которыми приходится сталкиваться разработчикам приложений, они теперь имеют совершенно разные экраны и схемы использования. До сих пор приложения, написанные для Honeycomb, обычно работали только на планшетах, а обычные приложения для телефонов обычно не работали должным образом в полноэкранном режиме. Чтобы справиться с этим, Google вводит фрагментную систему разметки представлений.
Фрагмент — это раздел вашего пользовательского интерфейса, который может быть составлен из других фрагментов на весь экран. На телефоне экран может быть достаточно большим, чтобы показать один фрагмент. На планшете несколько фрагментов могут быть объединены и могут работать вместе.
Макет телефона будет выглядеть так:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<fragment class="com.example.android.TitlesFragment"
android:id="@+id/list_frag"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</FrameLayout>
В то время как планшет может выглядеть так:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/frags">
<fragment class="com.example.android.TitlesFragment"
android:id="@+id/list_frag"
android:layout_width="@dimen/titles_size"
android:layout_height="match_parent"/>
<fragment class="com.example.android.DetailsFragment"
android:id="@+id/details_frag"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
Разработчику по-прежнему нужно будет написать код для работы с различными макетами и связями между ними, но это облегчается классом FragmentManager Разработчик может проверить наличие других фрагментов и использовать эту информацию, чтобы решить, нужно ли ему просто обновить этот фрагмент, или запустить новое действие для отображения информации.
Размер экрана
В статье, посвященной макетам Android: решения для разрешения и ориентации, мы рассмотрели, как Android может работать с экранами разных размеров. Ходят слухи, что новое устройство Nexus будет иметь разрешение 1280 × 720 пикселей, что сильно отличается от 480 × 320, которые вы видите на некоторых старых устройствах, поэтому это становится еще более важным.
Одной из функций, которая была добавлена в Honeycomb, был способ задания минимальных размеров экрана для макетов, как показано в Документах Android: поддержка нескольких экранов . Чтобы использовать это, наши ресурсы макета могут иметь smmallestWidthAvailable Screen WidthAvailable Screen Hight Например, если для вашего макета всегда требуется минимальный размер макета 600dp, вы можете поместить его в каталог res/layout-sw600dp
В вашем манифесте приложения также можно указать, для каких размеров экрана он будет работать. Как видно из Документов Android: Файл Android Manifest.xml , используя <supports-screens>
- изменяемого размера
- smallScreens
- normalScreens
- largeScreens
- xlargeScreens
- anyDensity
- requireSmallestWidthDp (integer)
- compatibilityWidthLimitDp (integer)
- gestWidthLimitDp (целое число)
Например, вы можете вырезать трубки, установив для параметров smallScreensnormalScreenslargeScreensfalse Тогда ваше приложение не будет отображаться в маркете на телефонах, которые не имеют соответствующих размеров экрана. Хотя лично я бы порекомендовал сделать ваше приложение достаточно гибким, чтобы работать на всех размерах экрана, чтобы максимизировать вашу экспозицию.
Мягкие кнопки «Домой», «Назад» и «Меню»
В релизе Honeycomb Google избавился от знакомых аппаратных кнопок, которые присутствовали с момента запуска Android. Вместо этого эти кнопки были включены в макет экрана, присутствующий во всех действиях. В ICS этот подход также будет использоваться в телефонах.
На мой взгляд, это не имеет большого значения для разработчика. Там все еще будут кнопки домой, назад и меню. Они просто будут на экране. Это не меняет работу вашего приложения. Это не меняет код, который вы напишите для поддержки кнопок.
Меню действий
Еще одна особенность, представленная Honeycomb, — панель действий. В более ранних версиях Android строка заголовка приложения обычно не делала ничего, кроме отображения заголовка представления, если только программист не решил заменить его собственным заголовком.
Компания Honeycomb представила ActionBar, чтобы обеспечить стандартизированный метод отображения вкладок, кнопок и меню в строке заголовка, экономя место и предоставляя согласованный пользовательский интерфейс для пользователей. В Ice Cream Sandwich это распространяется и на телефонные устройства.
Готовимся и поддерживаем старый Android
Пакет Ice Cream Sandwich SDK еще не выпущен, но очевидно, что он будет использовать многие из своих идей от Honeycomb. Те разработчики, которые хотят получить преимущество, должны начать с того, чтобы убедиться, что их приложение использует системы фрагментов и панели действий, используемые в Honeycomb. Пакет совместимости может быть использован для обеспечения того, чтобы ваше приложение, написанное для Honeycomb / ICS, продолжало работать на старых устройствах. В частности, это позволит вам использовать фрагменты на старых устройствах.
Будет ли больше API для игры? Возможно, но нам придется ждать до следующего вторника, чтобы узнать!