Добро пожаловать в этот быстрый совет начального уровня о работе с листами действий. Из этого руководства вы узнаете, как динамически создавать простую таблицу действий с использованием содержимого из массива. Этот метод позволит вам определить, сколько кнопок нужно разместить на листе действий во время выполнения, а не во время компиляции. Удобная техника, чтобы иметь!
В этом уроке мы создадим простое приложение, которое покажет нам список фруктов на листе действий. Если вы выберете фрукт, текст метки будет обновлен с выбранным фруктом.
Шаг 1: Создание проекта
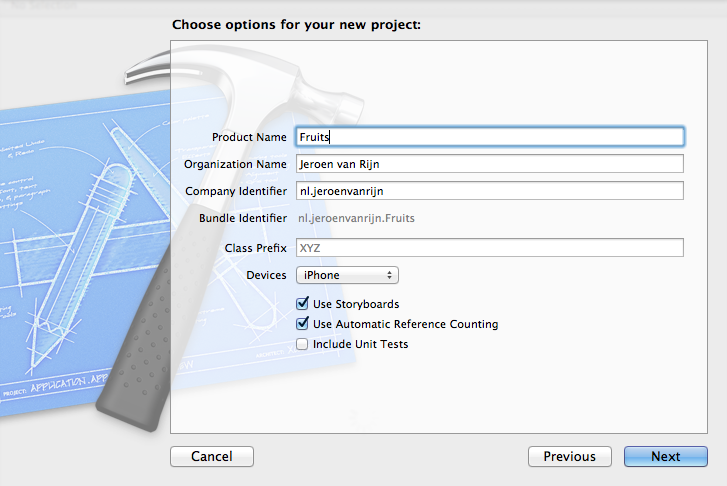
Откройте Xcode и выберите «Создать новый проект Xcode». Выберите «Single View Application» и нажмите «Next». Введите имя для своего проекта (я назвал его «Фрукты»), убедитесь, что вы выбрали iPhone для «Устройств» и отметили флажки «Использовать раскадровки» и «Использовать автоматический подсчет ссылок». После этого нажмите «Далее» и выберите место для сохранения вашего проекта, прежде чем нажать «Создать».

Шаг 2. Установка поддерживаемых ориентаций
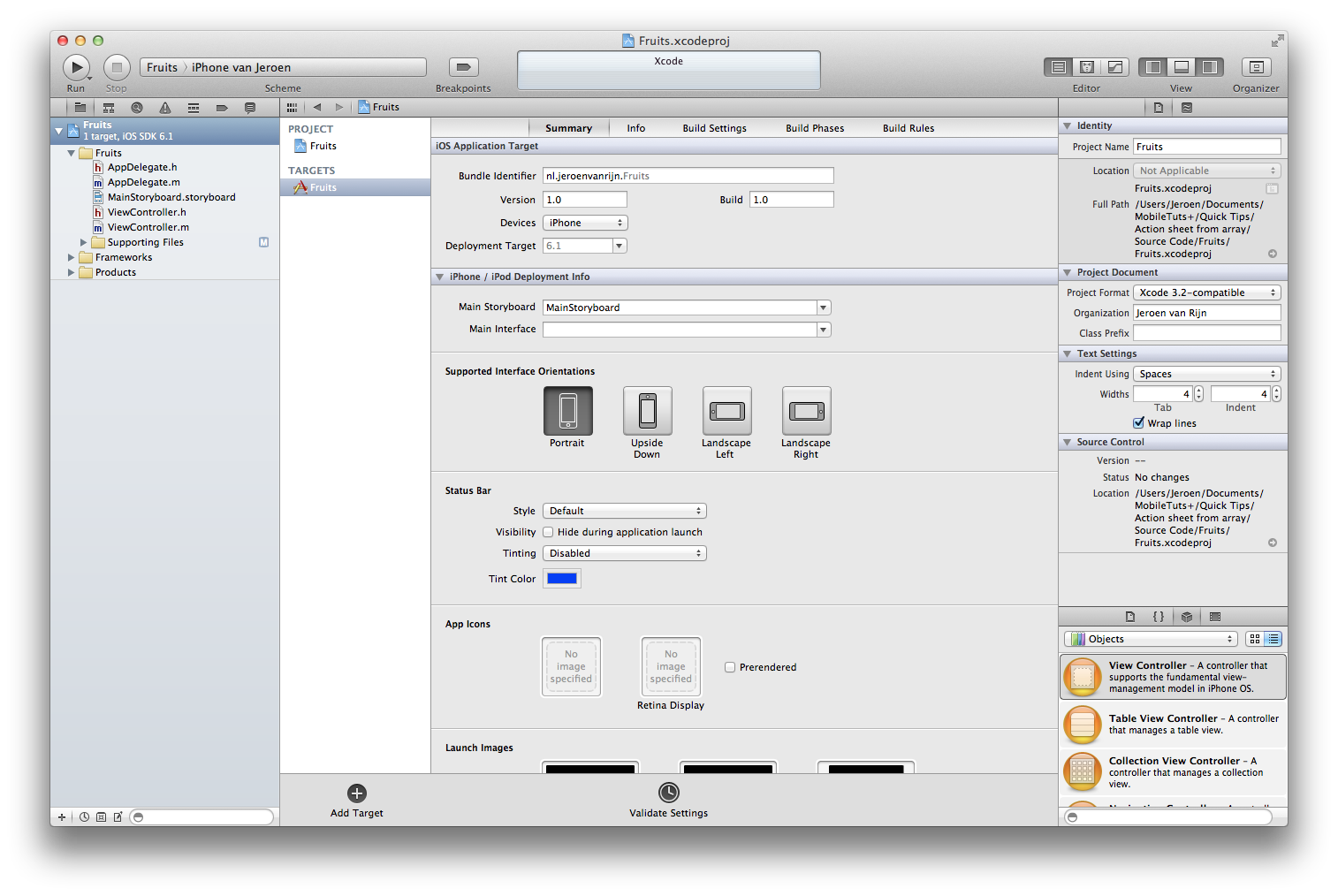
Мы хотим использовать это приложение только в портретном режиме, поэтому перейдите в раздел «Поддерживаемые ориентации интерфейса» и отмените выбор ориентации ландшафта.

Шаг 3: Создание интерфейса
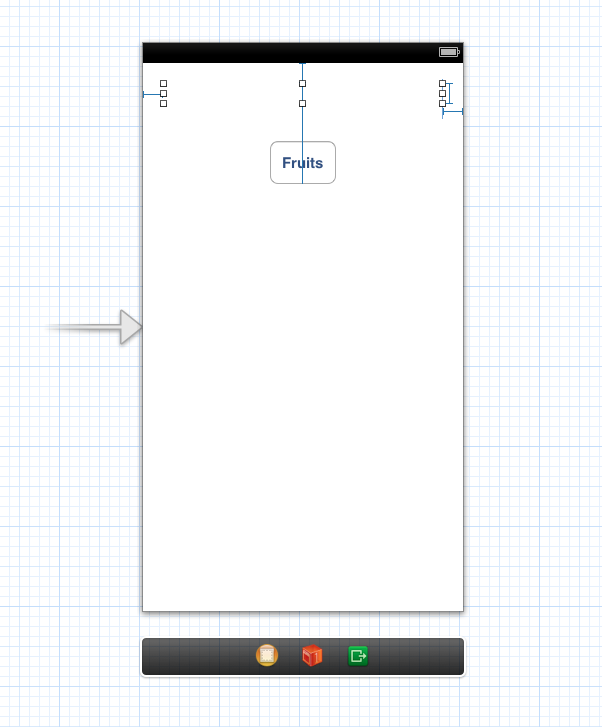
Откройте раскадровку и перетащите метку из библиотеки объектов в контроллер вида. Разместите его в верхней части View Controller и убедитесь, что он центрирован и имеет ширину 280 пикселей. Откройте инспектор атрибутов и измените выравнивание по центру. Наконец, удалите текст.
Затем перетащите кнопку из библиотеки объектов на контроллер вида и поместите ее чуть ниже метки. Дважды щелкните по его названию и измените его на «Фрукты».

Шаг 4. Создание соединений IBOutlet
Откройте ViewController.m и измените код следующим образом:
|
01
02
03
04
05
06
07
08
09
10
|
#import «ViewController.h»
@interface ViewController () <UIActionSheetDelegate>
@property(nonatomic, weak) IBOutlet UILabel *fruitLabel;
@property(nonatomic, strong) NSMutableArray *fruits;
— (IBAction)showFruits:(id)sender;
@end
|
Здесь мы создаем выход для нашей этикетки, изменяемый массив для хранения наших фруктов, и мы создаем действие, чтобы показать лист действий. Мы также добавили UIActionSheetDelegate , чтобы мы могли обновить метку, когда вы выбираете фрукт из листа действий. Обратите внимание, что все это было сделано в расширении класса, потому что ни одно из этих свойств или методов не должно быть доступно внешнему классу.
Теперь, когда мы создали розетку и действие, нам нужно только соединить их с соответствующими элементами. Откройте раскадровку и соедините розетку fruitsLabel с ярлыком и showFruits: action. Выберите Touch Up Inside в качестве управляющего события для кнопки.
Шаг 5: Создайте список фруктов
Откройте ViewController.m и создайте следующий метод инициализатора:
|
1
2
3
4
5
6
7
|
-(id) initWithCoder:(NSCoder *)aDecoder{
if (self = [super initWithCoder:aDecoder]) {
self.fruits = [[NSMutableArray alloc] initWithObjects:@»Apple», @»Orange», @»Banana», @»Strawberry», @»Peach»,nil];
}
return self;
}
|
Здесь мы создаем наш массив фруктов и храним в нем несколько фруктов.
Шаг 6: Показать список
Добавьте следующий код ниже метода didReceiveMemoryWarning :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
— (IBAction)showFruits:(id)sender
{
UIActionSheet *actionSheet = [[UIActionSheet alloc] initWithTitle:@»Select a fruit»
delegate:self
cancelButtonTitle:nil
destructiveButtonTitle:nil
otherButtonTitles:nil];
for (NSString *fruit in self.fruits) {
[actionSheet addButtonWithTitle:fruit];
}
actionSheet.cancelButtonIndex = [actionSheet addButtonWithTitle:@»Cancel»];
[actionSheet showInView:self.view];
}
|
Сначала мы создаем лист действий, как вы обычно делаете. Мы даем ему название и делегата, но мы не добавляем никаких кнопок, даже кнопки отмены. Если бы мы добавили сюда кнопку отмены, а все остальные кнопки позже, кнопка отмены была бы вверху списка, а не внизу.
Далее мы используем цикл быстрого перечисления, чтобы просмотреть все фрукты, хранящиеся в массиве фруктов, созданном ранее. В этом цикле мы добавляем кнопки для всех фруктов на лист действий. После цикла for мы добавляем кнопку отмены на лист действий. Как видите, мы делаем это, добавляя кнопку с заголовком «Отмена» в cancelButtonIndex . Таким образом, лист действий знает, что кнопка «Отмена» должна быть внизу списка. Наконец, мы показываем лист действий нормальным способом.
Шаг 7: Обновите этикетку с фруктами
Добавьте следующий метод протокола делегата листа действия ниже showFruits: action:
|
1
2
3
4
5
6
|
— (void) actionSheet:(UIActionSheet *)actionSheet clickedButtonAtIndex:(NSInteger)buttonIndex
{
if (buttonIndex != actionSheet.cancelButtonIndex) {
self.fruitLabel.text = [self.fruits objectAtIndex:buttonIndex];
}
}
|
Этот метод делегата вызывается при нажатии кнопки на листе действий. Сначала мы проверяем, нажата ли кнопка для фруктов или кнопка отмены. Мы делаем это, сравнивая выбранный индекс кнопки с индексом кнопки отмены. Если выбранная кнопка предназначена для фруктов, мы обновляем этикетку с выбранными фруктами.
Заворачивать
Спасибо, что прочитали этот быстрый совет о создании листа действий с элементами из массива. Я надеюсь, что вы сочли полезным! Если у вас есть вопросы или комментарии к этому совету, оставьте их в разделе комментариев ниже.