В этом уроке вы узнаете, как создать игру, подобную Snake. Цель игры состоит в том, чтобы захватить яблоки на экране, чтобы поднять счет. Читай дальше!
Шаг 1: Обзор приложения

Используя готовую графику, мы создадим развлекательную игру с использованием Lua и API Corona SDK.
Игрок сможет поразить шайбу, перетаскивая весло на экране, вы можете изменить параметры в коде, чтобы настроить игру.
Шаг 2: Целевое устройство
Первое, что нам нужно сделать, это выбрать платформу, в которой мы хотим запустить наше приложение, таким образом, мы сможем выбрать размер для изображений, которые мы будем использовать.
Платформа iOS имеет следующие характеристики:
- iPad 1/2: 1024×768 пикселей, 132 т / д
- iPad 3: 2048×1536, 264 ppi
- iPhone / iPod Touch: 320×480 пикселей, 163 т / д
- iPhone 4 / iPod Touch: 960×640 пикселей, 326 точек на дюйм
- iPhone 5 / iPod Touch: 1136×640, 326 т / д
Поскольку Android является открытой платформой, существует множество различных устройств и разрешений. Вот некоторые из наиболее распространенных характеристик экрана:
- Asus Nexus 7 Tablet: 800×1280 пикселей, 216 пикселей на дюйм
- Motorola Droid X: 854×480 пикселей, 228 пикселей на дюйм
- Samsung Galaxy SIII: 720×1280 пикселей, 306 пикселей на дюйм
В этом руководстве мы сосредоточимся на платформе iOS с графическим дизайном, специально разработанной для распространения на iPhone / iPod touch, но представленный здесь код должен также применяться к разработке Android с Corona SDK.
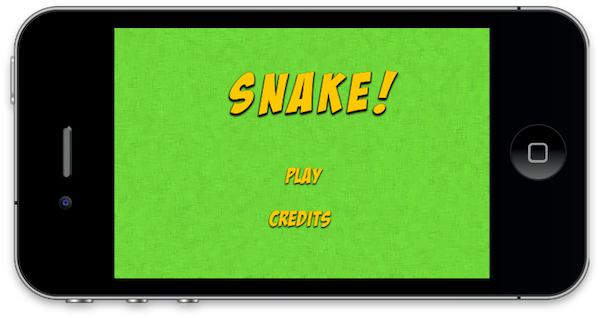
Шаг 3: Интерфейс
Будет использован простой и дружественный интерфейс. Это включает в себя несколько фигур, кнопок, растровых изображений и многое другое.
Графические ресурсы интерфейса, необходимые для этого урока, можно найти в прилагаемой загрузке.
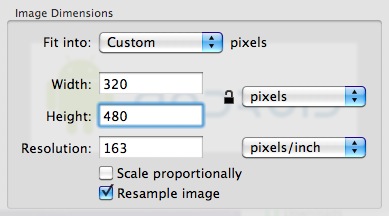
Шаг 4: Экспорт графики
В зависимости от выбранного устройства, вам может понадобиться экспортировать графику в рекомендованном ppi, вы можете сделать это в вашем любимом графическом редакторе.
Я использовал функцию « Настроить размер …» в приложении «Просмотр» в Mac OS X.
Не забудьте дать изображениям описательное имя и сохранить их в папке вашего проекта.
Шаг 5: Звук
Мы будем использовать звуковые эффекты, чтобы улучшить ощущение игры, звуки, используемые в этом приложении, были сгенерированы AS3SFXR .
Шаг 6: настройка приложения
Для запуска приложения в полноэкранном режиме на всех устройствах будет использоваться внешний файл, файл config.lua . Этот файл показывает исходный размер экрана и метод, используемый для масштабирования этого содержимого в случае, если приложение запускается с другим разрешением экрана.
|
1
2
3
4
5
6
7
8
9
|
application =
{
content =
{
width = 320,
height = 480,
scale = «letterbox»
},
}
|
Шаг 7: Main.lua
Давайте напишем заявку!
Откройте предпочитаемый редактор Lua (любой текстовый редактор будет работать, но у вас не будет подсветки синтаксиса) и подготовьтесь к написанию своего замечательного приложения. Не забудьте сохранить файл как main.lua в папке вашего проекта.
Шаг 8: Структура кода
Мы будем структурировать наш код, как если бы это был класс. Если вы знаете ActionScript или Java, вы должны найти структуру знакомой.
|
01
02
03
04
05
06
07
08
09
10
11
|
Necesary Classes
Variables and Constants
Declare Functions
contructor (Main function)
class methods (other functions)
call Main function
|
Шаг 9: Скрыть строку состояния
|
1
|
display.setStatusBar(display.HiddenStatusBar)
|
Этот код скрывает строку состояния. Строка состояния — это строка в верхней части экрана устройства, которая показывает время, сигнал и другие индикаторы.
Шаг 10: Фон
Простая графика используется в качестве фона для интерфейса приложения, следующая строка кода сохраняет его.
|
1
2
3
4
5
|
— Graphics
— [Background]
local bg = display.newImage(‘bg.png’)
|
Шаг 11: Просмотр заголовка
Это заголовок, это будет первый интерактивный экран, который появится в нашей игре, эти переменные хранят его компоненты.
|
1
2
3
4
5
6
|
— [Title View]
local titleBg
local playBtn
local creditsBtn
local titleView
|
Шаг 12: Просмотр кредитов
Это представление покажет кредиты и авторские права на игру, эта переменная будет использоваться для ее хранения.
|
1
2
3
|
— [CreditsView]
local creditsView
|
Шаг 13: Фон игры
Это изображение будет помещено поверх нашего предыдущего фона. В следующих строках также хранится графика для экранной панели.
|
01
02
03
04
05
06
07
08
09
10
|
— [Game Background]
local gameBg
— [Pad]
local up
local left
local down
local right
|
Шаг 14: Apple
Это графическое изображение яблока, указанное в следующей переменной. Захват этих предметов увеличит размер змеи / части.
|
1
2
3
|
— [Apple]
local apple
|
Шаг 15: Голова
Первая часть змеи, она будет в стадии старта. Поверх него будет создана область попадания, и оба будут сгруппированы в переменной head .
|
1
2
3
4
5
|
— Head
local headGFX
local headHitArea
local head
|
Шаг 16: Часть Змеи
Этот рисунок будет добавляться каждый раз, когда змея ест яблоко.
Шаг 17: Оценка
Следующая строка обрабатывает текстовое поле, в котором будут отображаться результаты.
|
1
2
3
|
— Score
local score
|
Шаг 18: Переменные
Это переменные, которые мы будем использовать, прочитайте комментарии в коде, чтобы узнать о них больше.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
— Variables
local dir —current direction of the snake
local started —used to start the timer
local timerSrc
local speed = 500
local mConst = 17 —# of pixels to move every timer count
local apples —apples group
local lastPart —last part added to snake
local firstPart
local parts — parts group
local current = 0 —a number assigned to each part
|
Шаг 19: объявить функции
Объявите все функции как локальные в начале.
|
01
02
03
04
05
06
07
08
09
10
11
|
— Functions
local Main = {}
local startButtonListeners = {}
local showCredits = {}
local hideCredits = {}
local showGameView = {}
local gameListeners = {}
local movePlayer = {}
local hitTestObjects = {}
local update = {}
|
Шаг 20: Конструктор
Далее мы создадим функцию, которая будет инициализировать всю игровую логику:
|
1
2
3
|
function Main()
— code…
end
|
Шаг 21: Добавьте заголовок
Теперь мы помещаем TitleView в сцену и вызываем функцию, которая добавит прослушиватели касаний к кнопкам.
|
1
2
3
4
5
6
7
8
|
function Main()
titleBg = display.newImage(‘titleBg.png’, display.contentCenterX — 100.5, 40.5)
playBtn = display.newImage(‘playBtn.png’, display.contentCenterX — 27, display.contentCenterY + 10)
creditsBtn = display.newImage(‘creditsBtn.png’, display.contentCenterX — 48, display.contentCenterY + 65)
titleView = display.newGroup(titleBg, playBtn, creditsBtn)
startButtonListeners(‘add’)
end
|
В следующий раз…
В этой части серии вы узнали интерфейс и базовые настройки игры. В следующей и последней части серии мы рассмотрим движение Snake, обнаружение столкновений и последние шаги, которые необходимо предпринять перед выпуском приложения, такие как тестирование, создание начального экрана, добавление значка и, наконец, создание приложения. Оставайтесь с нами для финальной части!