Новый BlackBerry Z10 продается по всему миру с совершенно новой операционной системой и браузером. В этой статье я расскажу важную информацию для разработчиков веб-приложений и приложений об одной из самых мощных платформ HTML5, доступных сегодня.
Как разработчик BlackBerry Elite , у меня была возможность получить одно из первых публичных устройств BlackBerry Z10 в BBJam Europe в феврале прошлого года. Публикация второго издания моей книги « Программирование для мобильных устройств» заставила меня продвигать этот пост до сих пор. Хорошей новостью является то, что если вы веб-разработчик или разработчик приложений, BB10 — это действительно первоклассная платформа HTML5 благодаря полностью переписанному веб-браузеру и нативной платформе веб-разработчиков WebWorks.
Первое: платформа не имеет ничего общего с предыдущими устройствами BlackBerry ; все, что вы знаете о BlackBerry, должно быть обновлено. Даже браузер не идентифицирует себя как BlackBerry (подробнее об этом позже).
В этом посте я рассмотрю следующие темы:
- Новые устройства: BlackBerry Z10 и Q10
- Браузер и родная платформа веб-приложений
- Обнаружение устройства
- Поддержка HTML5
- WebWorks
 Новые устройства
Новые устройства
Первым устройством, уже доступным на некоторых рынках, является BlackBerry Z10 , полностью сенсорное устройство, которое является первым огромным развитием в BlackBerry: нет физической клавиатуры. Второе изменение — операционная система: BB10 основан на QNX и является совершенно новой операционной системой.
Z10 включает в себя мультисенсорный экран с разрешением 1280 × 768 пикселей, сенсорные жесты повсюду и типичные современные датчики: акселерометр, гироскоп, магнитометр, молнии и приближения. Я провел весь тест с использованием окончательного устройства Z10 (версия для разработчиков).
Второе устройство — BlackBerry Q10 — было анонсировано. Это будет устройство с физической клавиатурой QWERTY и квадратным экраном 720 × 720 пикселей. Экспериментальное устройство Alpha C уже доступно разработчикам, имитирующим фактор Q10. Это другое устройство, которое я использовал для этого поста.
Если вы хотите попробовать протестировать свой веб и приложения без устройства, BlackBerry предлагает бесплатную виртуальную машину, которая включает в себя полнофункциональные браузеры внутри Z10 и Q10 (бета-версия). Вы можете скачать эмуляторы бесплатно.
Браузер и родная платформа веб-приложений
Браузер по умолчанию на платформе BlackBerry 10 — это совершенно новое приложение, в основном созданное с нуля на основе движка WebKit. Одной из ключевых особенностей браузера является приложение HTML5. Опять же, браузер был полностью написан на HTML5 с использованием HTML, CSS и JavaScript и упакован как нативное приложение.
Браузер BB10 является одним из самых продвинутых по умолчанию предустановленных браузеров в мобильном пространстве благодаря своей производительности и совместимости с HTML5. Это первый браузер по умолчанию, прошедший тест Ringmark Level 1 . И даже поддерживает половину требований уровня 2.
BlackBerry также вывел HTML5 на передний план благодаря своей собственной платформе веб-приложений, известной как WebWorks. С помощью WebWorks мы можем упаковать и скомпилировать приложение HTML5 и распространять его через магазин AppWorld. В приложении WebWorks мы можем воспользоваться более продвинутым нативным API, чтобы получить доступ и взаимодействовать с операционной системой.
Если вы создаете собственные приложения с каркасом Cascades (на основе Qt), вы также можете использовать веб-представление для создания гибридного приложения.
Обнаружение устройства
Я не предлагаю использовать обнаружение устройств. Тем не менее, важно понимать, как браузер идентифицирует себя и как мы можем обнаружить его в некоторых конкретных ситуациях.
Пользовательский агент на Z10 выглядит так
Mozilla/5.0 (BB10; Touch) AppleWebKit/537.10+ (KHTML, like Gecko) Version/10.0.9.2372 Mobile Safari/537.10+
Где слово BlackBerry? Нигде. Разработчики браузера были вынуждены удалить ключевое слово «BlackBerry» из пользовательского агента, потому что многие веб-сайты — в основном из не обновленных старых CMS и «мобилизаторов» — просто поставляли дрянной веб-сайт или даже веб-сайт WML, когда устройство идентифицирует себя как «BlackBerry».
Пытаясь начать с нуля, они используют только ключевое слово BB10 для идентификации платформы. К сожалению, BlackBerry, похоже, следует идее Mozilla не идентифицировать модель устройства в пользовательском агенте.
Обнаружение на стороне клиента может быть выполнено с помощью поиска слова «Research in Motion, Ltd.» в navator.platform (даже когда компания больше не называется RIM). Мы можем определить форм-фактор Q10 (квадратный экран), используя медиа-запросы:
@media (device-aspect-ratio: 1/1) {
/* It's the BlackBerry Q10 */
}
Поддержка HTML5
Браузер BlackBerry 10 поддерживает большой список API, как мы видим в обновленной таблице Mobile HTML5 . У него один из самых высоких баллов на HTML5Test.com (485 баллов) и множество возможностей без префикса CSS, включая некоторые функции, которые до сих пор имеют префикс в других браузерах на основе WebKit. Помимо типичной современной поддержки HTML5, CSS и JavaScript на других мобильных платформах, BlackBerry 10 Browser включает в себя:
- FullScreen API
- WebGL
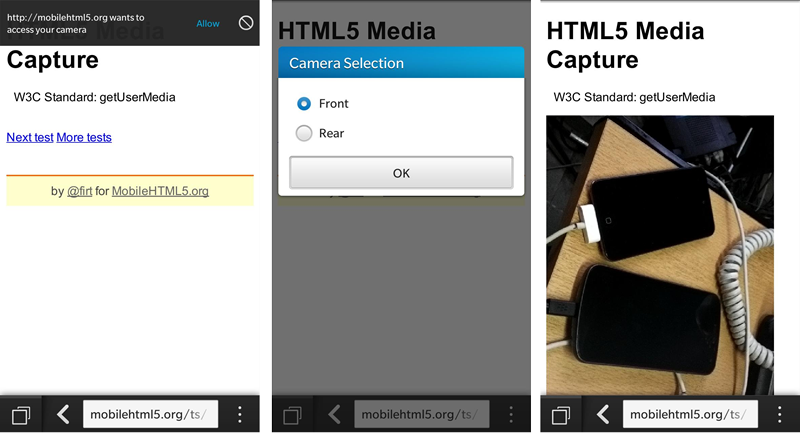
- Media и Stream API (также известный как getUserMedia) для прямого доступа к камере (см. Изображение ниже)
- IndexedDB
- API веб-уведомлений (частично)
- Файловая система и Файловый API
- W3C Touch события
- Элементы управления вводом формы HTML5 (даже тип = цвет)
- HTML Media Capture
- API информации о сети (последняя версия, отличная от реализации в браузере Android)
- API вибрации
- API синхронизации анимации
- Поддержка сенсорного значка с помощью элемента ссылки apple-touch-icon (150 × 150 пикселей)
- API состояния батареи
- API синхронизации производительности
- Предварительная поддержка WebRTC
- Нестандартные расширения, такие как переполнение текста: -blackberry-fade

Браузер BlackBerry 10 поддерживает возможность чтения камеры пользователя на веб-сайте (изображение из
книги «Программирование мобильной сети» )
Фоновое исполнение
Когда браузеры свернуты, каждый веб-сайт зависает, поэтому наш код JavaScript не будет работать. Когда вкладка свернута и пользователь продолжает работу с браузером на переднем плане, наш веб-сайт продолжает работу, но частота таймера снижается до 1 секунды. Помните, что для повышения производительности мы можем использовать API видимости страницы и API синхронизации анимации. Находясь в фоновой вкладке, наша страница также может доставлять веб-уведомления (см. Рассмотрение ошибки позже в этом посте).
Домашний экран
Браузер BB10 поддерживает элемент ссылки apple-touch-icon в качестве значка, который используется, когда пользователи добавляют сайт на главный экран, но, похоже, он игнорирует атрибут размеров . Стандартные значки BB10 имеют размер 150 × 150 пикселей и рекомендуется формат PNG.
<link rel="apple-touch-icon" href="icon150.png">
Хотя браузер не работает в полноэкранном режиме (без поддержки мета-тега веб-приложения), булево значение navigator.standalone отображается, поэтому вполне возможно, что в ближайшее время будет доступен полноэкранный механизм веб-приложения через метатег (как в Safari на iOS , MeeGo и Symbian).
Адаптивные изображения и плотность пикселей
BlackBerry Z10 предоставляет соотношение пикселей устройства 2,2437500953674316, а BlackBerry Q10 значение 2,075000047683716 . Поэтому BB10 помнит нас, как важно запрашивать диапазоны соотношения пикселей, а не целочисленные значения . Многие веб-сайты просто запрашивают соотношение пикселей = 2, потому что устройства с высоким разрешением iOS используют это значение.
Если вы используете медиа-запросы для предоставления версий растровых изображений с высоким разрешением, вы можете использовать для BB10
@media (-webkit-min-device-aspect-ratio: 2) {
/* It includes any device with a pixel ratio >= 2 */
}
Окно просмотра и плотность пикселей
При использовании метатега viewport с width = device-width, BB10 будет предоставлять виртуальный видовой экран 320px на всех устройствах, поддерживая стандарт iOS. Важно понимать, что BB Q10 не имеет альбомной ориентации (и помните, это квадратный экран в любом случае).
сравнение
По сравнению с Google Chrome для Android браузер BlackBerry 10 поддерживает больше API-интерфейсов HTML5. По сравнению с Safari на iOS 6, он поддерживает больше API, и единственным отсутствующим API является Web Audio, который был включен в iOS 6.
Отладка
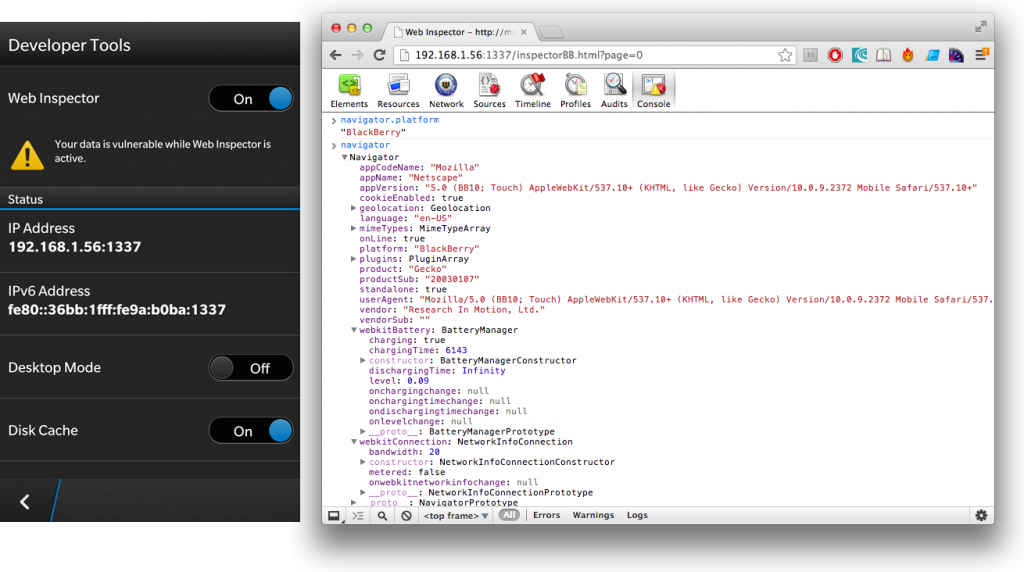
Браузер BlackBerry 10 включает в себя полный удаленный веб-инспектор по HTTP (то есть подключите ваше устройство к той же сети Wi-Fi, что и настольный компьютер). Просто включите его в меню настроек браузера, и вы получите URL для доступа к нему из браузера настольного компьютера. Просто помните, что любой, у кого есть этот URL, сможет видеть ваши текущие открытые сеансы и взаимодействовать с ними.

Используя инструменты разработчика из BlackBerry 10, мы можем использовать удаленную отладку через Wi-Fi
ошибки
The Web Notifications API works, we can get user’s permission and deliver notifications. The device will show the notification on the Browser (red star) but there is no way to see the notification’s content or to understand which tab has generated the notification. The Web Notifications don’t appear to communicate with the Hub (the app that manages system notification on BB10).
CSS Regions spec seems to be there in the DOM, but I couldn’t make it work so I believe it’s a bug.
I’m quite confident that BlackBerry will solve these bugs in a future OS update.
WebWorks
Using WebWorks to compile the app as native webapp, we have access to all the HTML5 APIs plus a series of platform specific APIs, as:
- BlackBerry Messenger
- Invoke
- In-app Payments
- Phone and Calls
- PIM
- Push
- User Interface specifics, such as Toast notifications and Cover customization (update the snapshot when the app is minimized)
Once compiled and signed, you can distribute and sell your HTML5 WebWorks app on the store (AppWorld). It’s great to see a platform supporting first-class HTML5 apps from the ground.
Wrapping up
A browser created using web technologies is another great example of what HTML5 can do on today’s smartphones.
BlackBerry 10 Browser is a good example of what developers expect from a good mobile browser: hardware APIs, good performance, easy to use debugging tools, good documentation and a way to create webapps outside of the browser. We will always expect better support but the BlackBerry 10 default browser had an excellent start.
If you want to know more about every HTML5 API listed in this post, check my last book Programming the Mobile Web, 2nd edition.
