Библиотека поддержки дизайна Android представила несколько важных новых виджетов, которые помогают разработчику создавать согласованный пользовательский интерфейс, следуя рекомендациям по дизайну материалов.
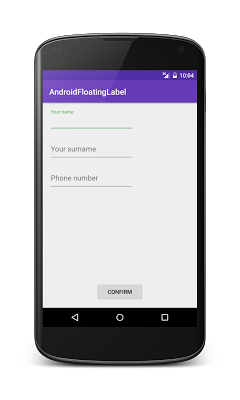
Одним из новых компонентов, поставляемых библиотекой поддержки дизайна Android, является TextInputLayout, который используется для анимации меток EditText . Чтобы выполнить эту работу, TextInputLayout использует атрибут EditText, называемый hint Чтобы показать, как использовать TextInputLayout и EditText , мы создадим приложение для Android, подобное показанному ниже:
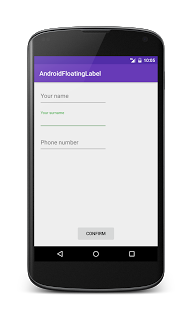
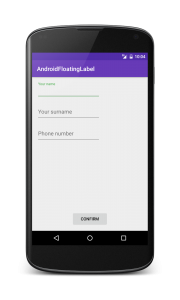
Используя TextInputLayout и оборачивая EditText внутри TextInputLayout, можно контролировать эту подсказку, чтобы она исчезала, как только пользователь начинает писать текст, и «перемещается» в положение метки:
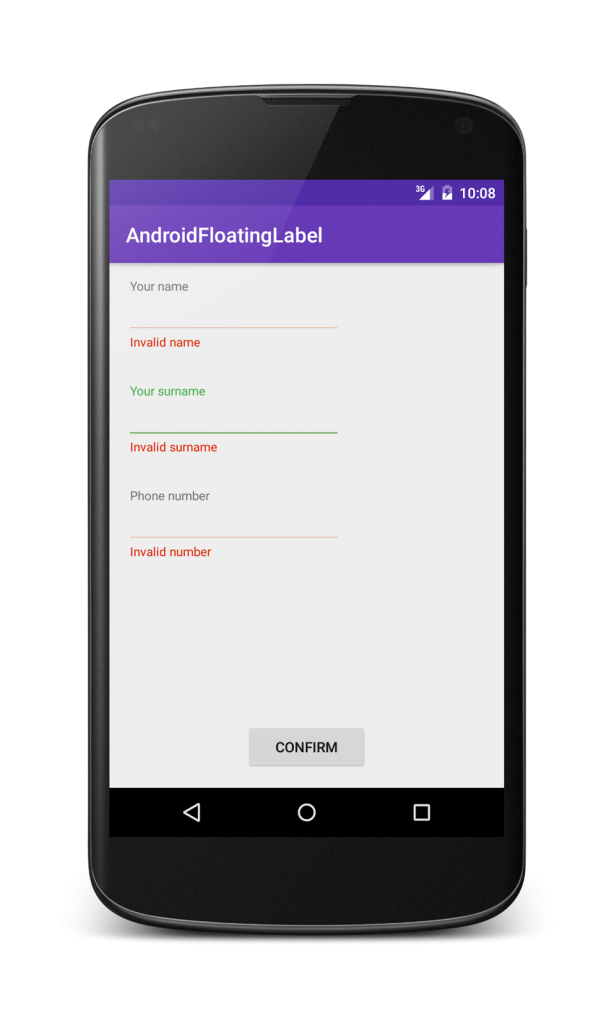
Еще одной важной особенностью является обработка ошибок. С TextInputLayout можно показывать сообщения об ошибках рядом с EditText.
Как использовать TextInputLayout и EditText
Как сказано выше, TextInputLayout оборачивает EditText, чтобы он управлял поведением EditText . Предположим, у нас есть три разных EditText и три TextInputLayout. Сосредоточив внимание на первом из этого EditText, этот должен быть обернут TextInputLayout, чтобы мы могли иметь плавающую метку.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
|
<?xml version="1.0" encoding="utf-8"?> android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:paddingBottom="@dimen/activity_vertical_margin" app:layout_behavior="@string/appbar_scrolling_view_behavior" tools:showIn="@layout/activity_main" tools:context=".MainActivity"> <android.support.design.widget.TextInputLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/til1"> <EditText android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/edtName" android:ems="10" android:hint="@string/hintName"/> </android.support.design.widget.TextInputLayout> <android.support.design.widget.TextInputLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/til2" android:layout_below="@id/til1" android:layout_marginTop="20dp"> <EditText android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/edtSurname" android:ems="10" android:hint="@string/hintSurname"/> </android.support.design.widget.TextInputLayout> <android.support.design.widget.TextInputLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/til3" android:layout_below="@id/til2" android:layout_marginTop="20dp"> <EditText android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/edtPhone" android:ems="10" android:hint="@string/hintPhone" android:inputType="phone"/> </android.support.design.widget.TextInputLayout> <Button android:layout_width="120dp" android:layout_height="wrap_content" android:id="@+id/btn" android:text="@string/btnConfirm" android:layout_alignParentBottom="true" android:layout_centerHorizontal="true" android:elevation="2dp" /></RelativeLayout> |
android:hint — это плавающая метка, которой управляет TextInputLayout. С этим макетом и простым действием можно получить приложение, показанное выше.
Проверка формы Android
Еще одно интересное использование TextInputLayout — проверка формы . Как сказано выше, этот компонент обрабатывает сообщения об ошибках, так что они появляются рядом с EditText .
Эта функция очень полезна, когда приложение должно проверить некоторые данные, введенные пользователем. Чтобы показать, как использовать TextInputLayout для обработки ошибки EditText, можно предположить, что у нас есть простая форма с кнопкой отправки, как показано на рисунке ниже.
Когда пользователь нажимает кнопку, приложение проверяет результат, и если что-то идет не так, приложение показывает сообщение об ошибке рядом с EditText, вызвавшим его.
Для обработки ошибок TextInputLayout предоставляет два метода: setError который принимает строку, содержащую сообщение, и setErrorEnabled который принимает логическое значение для включения или отключения функции ошибки. Первый метод используется для отображения сообщения erorr, второй — для удаления сообщения.
Деятельность, которая обрабатывает пользовательский интерфейс, содержит метод проверки, подобный показанному ниже:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
edtName = (EditText) findViewById(R.id.edtName); edtSurname = (EditText) findViewById(R.id.edtSurname); edtPhone = (EditText) findViewById(R.id.edtPhone); nameLayout = (TextInputLayout) findViewById(R.id.til1); surnameLayout = (TextInputLayout) findViewById(R.id.til2); phoneLayout = (TextInputLayout) findViewById(R.id.til3); Button btn = (Button) findViewById(R.id.btn); btn.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { if ( validateData() ) { // } } }); |
В методе проверки:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
private boolean validateData() { boolean result = true; String name = edtName.getText().toString(); if (name == null || name.length() < 3) { // We set the error message nameLayout.setError(getString(R.string.invalidName)); result = false; } else // We remove error messages nameLayout.setErrorEnabled(false); String surname = edtSurname.getText().toString(); if (surname == null || surname.length() < 3) { // We set the error message surnameLayout.setError(getString(R.string.invalidSurname)); result = false; } else // We remove error messages surnameLayout.setErrorEnabled(false); String phone = edtPhone.getText().toString(); if (phone == null || phone.equals("")) { phoneLayout.setError(getString(R.string.invalidNumber)); result = false; } else if (phone.equals("0")) { phoneLayout.setError(getString(R.string.invalidNumberZero)); result = false; } return result; } |
В этом посте вы узнали, как создать пользовательский интерфейс материала с помощью TextInputLayout для анимации EditText и как обрабатывать ошибки, используя комбинацию TextInputLayout и EditText.
| Ссылка: | Библиотека поддержки дизайна Android: TextInputLayout — плавающая метка от нашего партнера JCG Франческо Аццолы в блоге Surviving с Android . |