Введение
В этой статье мы увидим реляционную локальную базу данных в Windows Phone 8 и сохраним данные локально. Он доступен только для конкретного приложения. В Windows Phone 8 LINQ играет важную роль в создании схемы. Операции CRUD LINQ to SQL будет действовать как мост между объектами контекста данных. В Windows Phone 8 локальная БД называется изолированным хранилищем.
Примечание
LINQ используется для запроса данных из изолированного хранилища.
-
using System.IO.IsolatedStorage using System.Linq
Пространство имен для доступа к API изолированного хранилища.
Теперь мы увидим операции Create, Read, Update, Delete (CRUD).
Процедура
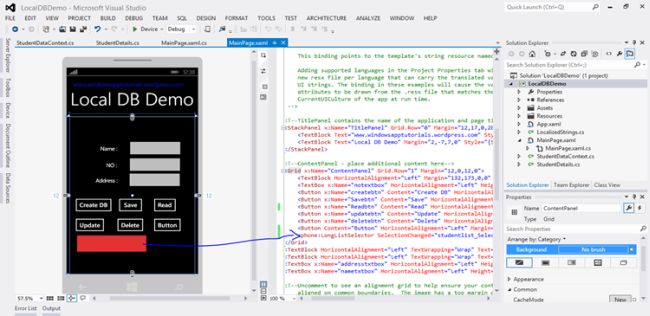
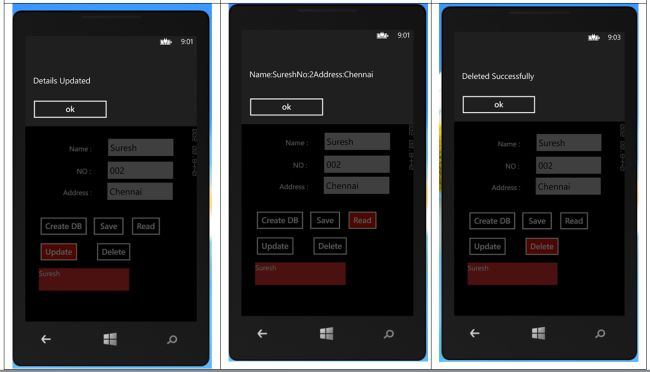
Создайте новое имя проекта Windows Phone 8 как LocalDBDemo и разработайте пользовательский интерфейс для выполнения операции CRUD, как показано на следующем экране.
Розовый цвет — это селектор LongList.
Код XAML
-
<phone:PhoneApplicationPage x:Class="LocalDBDemo.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone" xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" FontFamily="{StaticResource PhoneFontFamilyNormal}" FontSize="{StaticResource PhoneFontSizeNormal}" Foreground="{StaticResource PhoneForegroundBrush}" SupportedOrientations="Portrait" Orientation="Portrait" shell:SystemTray.IsVisible="True"> <Grid x:Name="LayoutRoot" Background="Transparent"> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28"> <TextBlock Text="www.windowsapptutorials.wordpress.com" Style=" {StaticResource PhoneTextNormalStyle}" Margin="12,0" Foreground="#FF0C0CEC" FontSize="22"/> <TextBlock Text="Local DB Demo" Margin="2,-7,7,0" Style="{StaticResource PhoneTextTitle1Style}" FontSize="68"/> </StackPanel> <Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0"> <TextBlock HorizontalAlignment="Left" Margin="132,173,0,0" TextWrapping="Wrap" Text="NO :" VerticalAlignment="Top"/> <TextBox x:Name="notextbox" HorizontalAlignment="Left" Height="72" Margin="207,149,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="207"/> <Button x:Name="createbtn" Content="Create DB" HorizontalAlignment="Left" Margin="19,306,0,0" VerticalAlignment="Top" Click="createbtn_Click"/> <Button x:Name="Savebtn" Content="Save" HorizontalAlignment="Left" Margin="168,306,0,0" VerticalAlignment="Top" Width="107" Click="Savebtn_Click"/> <Button x:Name="Readbtn" Content="Read" HorizontalAlignment="Left" Margin="275,306,0,0" VerticalAlignment="Top" Click="Readbtn_Click"/> <Button x:Name="updatebtn" Content="Update" HorizontalAlignment="Left" Margin="19,378,0,0" VerticalAlignment="Top" Click="updatebtn_Click"/> <Button x:Name="deletebtn" Content="Delete" HorizontalAlignment="Left" Margin="177,378,0,0" VerticalAlignment="Top" Click="deletebtn_Click"/> <phone:LongListSelector SelectionChanged="studentlist_SelectionChanged_1" x:Name="studentlist" HorizontalAlignment="Left" Height="63" Margin="26,460,0,0" VerticalAlignment="Top" Width="253" Background="#FFE23232"/> </Grid> <TextBlock HorizontalAlignment="Left" TextWrapping="Wrap" Text="Address :" VerticalAlignment="Top" Margin="106,233,0,0" Grid.Row="1"/> <TextBlock HorizontalAlignment="Left" TextWrapping="Wrap" Text="Name :" VerticalAlignment="Top" Margin="123,110,0,0" Grid.Row="1"/> <TextBox x:Name="addresstxtbox" HorizontalAlignment="Left" Height="72" TextWrapping="Wrap" VerticalAlignment="Top" Width="207" Margin="218,208,0,0" Grid.Row="1"/> <TextBox x:Name="nametxtbox" HorizontalAlignment="Left" Height="72" TextWrapping="Wrap" VerticalAlignment="Top" Width="207" Margin="220,85,0,0" Grid.Row="1"/> </Grid> </phone:PhoneApplicationPage>
Теперь мы создадим два класса для создания моста между локальной базой данных и контекстом данных. Первый класс — это класс StudentDetails, который содержит свойства таблиц и столбцов, которые используются для создания базы данных. Следующий класс называется «StudentDataContext», который используется в качестве схемы для создания экземпляра.
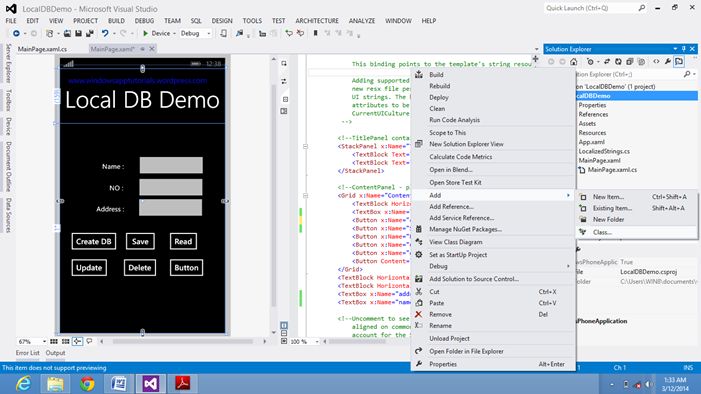
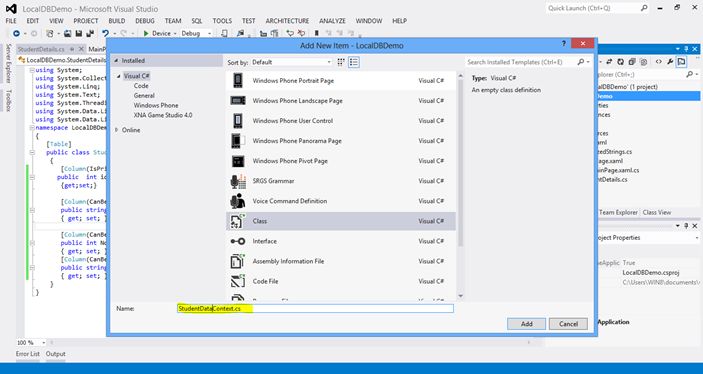
Щелкните правой кнопкой мыши свой проект в обозревателе решений и выберите Добавить класс, как показано на следующем экране.
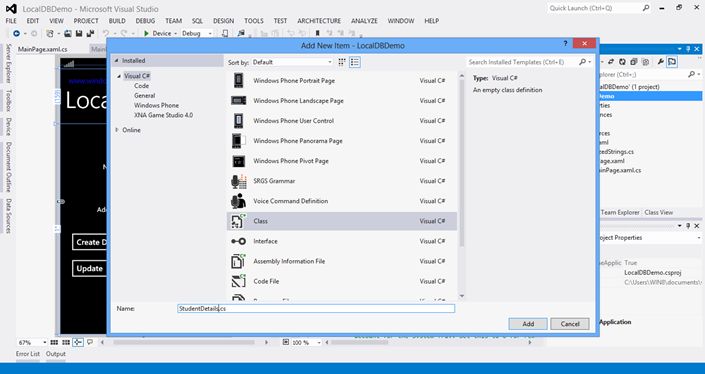
Измените имя класса на «StudentDetails» и нажмите «Добавить». Добавьте другой класс и назовите его «StudentDataContext», как показано ниже.

Напишите следующий код для класса «StudentDetails».
Код C #
-
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Data.Linq; using System.Data.Linq.Mapping; namespace LocalDBDemo { [Table] publicclass StudentDetails { [Column(IsPrimaryKey=true,IsDbGenerated=true,CanBeNull=false,AutoSync=Aut oSync.OnInsert)] publicint id {get;set;} [Column(CanBeNull = false)] publicstring Name { get; set; } [Column(CanBeNull = false)] publicint No { get; set; } [Column(CanBeNull = false)] publicstring Address { get; set; } } }
Теперь напишите следующий код для «StudentDataContext». Он используется для разработки схемы базы данных для создания экземпляра.
Код C # для
-
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Data.Linq; namespace LocalDBDemo { publicclass StudentDataContext:DataContext { public StudentDataContext(string connectionPath) : base(connectionPath) { } public Table<StudentDetails> Students { get { returnthis.GetTable<StudentDetails>(); } }
Проект базы данных теперь готов для хранения и извлечения. Перейдите на страницу MainPage.xaml.cs, чтобы выполнить операции CRUD. Создайте экземпляр базы данных с помощью следующего кода.
C # код для создания БД
-
privatevoid createbtn_Click(object sender, RoutedEventArgs e) { using (StudentDataContext studentdb = new StudentDataContext(path)) { if (studentdb.DatabaseExists() == false) { studentdb.CreateDatabase(); MessageBox.Show("Database create Successfully"); } else { MessageBox.Show("Database Already Exists "); } } }
Создание (вставка) новых данных в изолированное хранилище
Далее мы будем вставлять новые данные. Создайте экземпляр для базы данных и другой экземпляр для таблицы. Как только мы получим пользовательский ввод, вставьте его в таблицу с помощью метода InsertOnSubmit и, наконец, отправьте данные с помощью метода SubmitChanges.
-
privatevoid Savebtn_Click(object sender, RoutedEventArgs e) { using (StudentDataContext studetdb = new StudentDataContext(path)) { StudentDetails newdata = new StudentDetails { Name=nametxtbox.Text, No=Convert.ToInt16(notextbox.Text), Address=addresstxtbox.Text, }; studetdb.Students.InsertOnSubmit(newdata); studetdb.SubmitChanges(); MessageBox.Show("New Record Added Successfully"); } }
Чтение данных из изолированного хранилища
Далее мы будем читать данные из изолированного хранилища. Напишите следующий код.
Код C #
Читайте все данные из таблицы ученика. Напишите следующий код, используя запрос LINQ.
-
public IList<StudentDetails> GetStudentDetails() { IList<StudentDetails> Studebtlist = null; using (StudentDataContext studentdb = new StudentDataContext(path)) { IQueryable<StudentDetails> query = from student in studentdb.Students select student; Studebtlist = query.ToList(); } return Studebtlist; }
Затем вызовите эту функцию, чтобы просмотреть все данные из таблиц.
Код C #
Добавьте пространство имен, используя System.Text; связать строку с помощью StringBuilder.
-
privatevoid Readbtn_Click(object sender, RoutedEventArgs e) { IList<StudentDetails> Studentlist = this.GetStudentDetails(); StringBuilder details = new StringBuilder(); foreach (StudentDetails std in Studentlist) { details.AppendLine("Name:" + std.Name + "No:" + std.No + "Address:" + std.Address); } MessageBox.Show(details.ToString()); }
Далее мы будем обновлять данные. Выберите имя в длинном списке Slector (см. Розовое поле цвета в пользовательском интерфейсе). Получите имя, которое вы выбираете из селектора длинных списков, и назначьте его для selectedName, объявленного как открытая строка. Используя это имя, мы обновим значения. Введите следующий код, чтобы назначить выбранное имя.
-
string selectedName = ""; privatevoid studentlist_SelectionChanged_1(object sender, SelectionChangedEventArgs e) { selectedName = studentlist.SelectedItem.ToString(); }
Код C # для обновления
-
privatevoid updatebtn_Click(object sender, RoutedEventArgs e) { using (StudentDataContext studentdb = new StudentDataContext(path)) { IQueryable<StudentDetails> query = from update in studentdb.Students where update.Name == selectedName select update; StudentDetails updatevalue = query.FirstOrDefault(); updatevalue.Name = nametxtbox.Text; updatevalue.No =Convert.ToInt16( notextbox.Text); updatevalue.Address = addresstxtbox.Text; studentdb.SubmitChanges(); } MessageBox.Show("Details Updated"); }
Удаление данных из изолированного хранилища
Теперь мы удалим данные из изолированного хранилища выбранного учащегося из селектора LongList. Напишите следующий код.
Код C #
-
privatevoid deletebtn_Click(object sender, RoutedEventArgs e) { if (selectedName == "") { MessageBox.Show("Select Name"); } else { using (StudentDataContext studentdb = new StudentDataContext(path)) { IQueryable<StudentDetails> query = from std in studentdb.Students where std.Name == selectedName select std; StudentDetails delete = query.FirstOrDefault(); studentdb.Students.DeleteOnSubmit(delete); studentdb.SubmitChanges(); MessageBox.Show("Deleted Successfully"); } } }
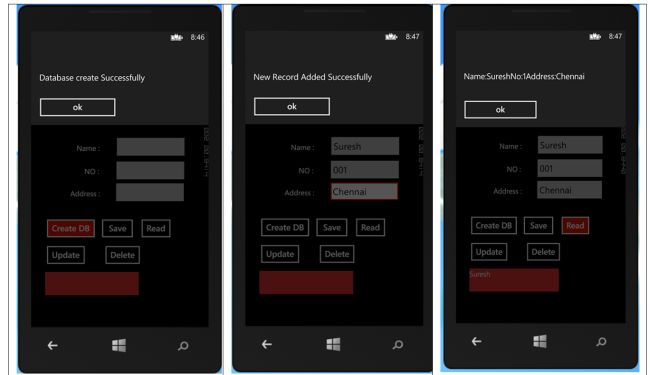
Все функции завершены. Теперь запустите приложение, нажав клавишу F5, и посмотрите результат.