Добро пожаловать в часть 1 из 3 моей маленькой серии, посвященной аутентификации пользователей с помощью Titanium. Titanium — это кросс-компилятор с открытым исходным кодом, который позволяет вам писать приложения для iPhone и Android (скоро тоже будет Blackberry!) С использованием Javascript. Нет Objective-C требуется! В этом руководстве мы будем использовать PHP в качестве языка на стороне сервера, и моя база данных будет MySQL.
Шаг 1. Создайте таблицу пользователей и вставьте строку
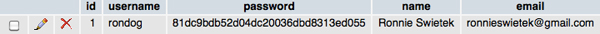
Создайте новую базу данных или используйте существующую, затем откройте ее. Чтобы сэкономить время на этом этапе, я добавил приведенный ниже код SQL, чтобы создать для вас таблицу. Я назвал это просто «пользователи». После создания таблицы добавьте новую строку. Я выбрал «rondog» в качестве своего имени пользователя, «1234» в качестве своего пароля, своего настоящего имени и своего адреса электронной почты. НЕ ЗАБЫВАЙТЕ запускать функцию MD5 в поле пароля при вставке. Если ваш MySQL GUI не предлагает возможность запуска функции MD5, используйте этот генератор md5 и скопируйте / вставьте 32-символьную строку в поле пароля. Также нет необходимости заполнять поле ‘id’, поскольку оно является автоинкрементным полем.
|
1
2
3
4
5
6
7
8
|
CREATE TABLE `users` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`username` varchar(255) NOT NULL,
`password` varchar(32) NOT NULL,
`name` varchar(255) NOT NULL,
`email` varchar(255) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM DEFAULT CHARSET=latin1 AUTO_INCREMENT=1 ;
|

Примечание. Этот оператор SQL был экспортирован из phpMyAdmin. Если вы получаете ошибки при копировании / вставке этого оператора SQL, вам нужно вручную создать таблицу и поля, используя настройки выше.
Шаг 2: Создайте новый проект Titanium
Откройте Titanium и создайте новый проект. Имя, которое вы выбираете, не имеет значения для этого урока. После создания проекта перейдите к файлу Resources / app.js. В нем уже много всего, что нам не нужно. Идите дальше и удалите все, кроме цветовой линии фона вверху.
Теперь нам нужно создать 3 вещи:
- группа вкладок
- вкладка
- и окно
Затем мы добавим окно к вкладке и вкладку для группы, а затем откроем ее.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
// this sets the background color of the master UIView (when there are no windows/tab groups on it)
Titanium.UI.setBackgroundColor(‘#fff’);
var tabGroup = Titanium.UI.createTabGroup();
var login = Titanium.UI.createWindow({
title:’User Authentication Demo’,
tabBarHidden:true,
url:’main_windows/login.js’
});
var loginTab = Titanium.UI.createTab({
title:»Login»,
window:login
});
tabGroup.addTab(loginTab);
tabGroup.open();
|
Итак, мы сделали наше окно, вкладку и группу вкладок.
Примечание. Перед компиляцией обратите внимание на свойство URL в окне. В папке «Ресурсы» создайте новую папку с именем «main_windows» и новый файл JS с именем login.js. Свойство URL указывает компилятору использовать login.js в качестве нашего окна. Если вы пропустите эту часть, Titanium выдаст ужасную красную ошибку в эмуляторе.
После успешной компиляции ваш экран должен выглядеть следующим образом:

Шаг 3: Создание интерфейса входа
Откройте login.js после того, как вы его создали. Мы будем добавлять 2 текстовых поля и кнопку.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
var win = Titanium.UI.currentWindow;
var username = Titanium.UI.createTextField({
color:’#336699′,
top:10,
left:10,
width:300,
height:40,
hintText:’Username’,
keyboardType:Titanium.UI.KEYBOARD_DEFAULT,
returnKeyType:Titanium.UI.RETURNKEY_DEFAULT,
borderStyle:Titanium.UI.INPUT_BORDERSTYLE_ROUNDED
});
win.add(username);
var password = Titanium.UI.createTextField({
color:’#336699′,
top:60,
left:10,
width:300,
height:40,
hintText:’Password’,
passwordMask:true,
keyboardType:Titanium.UI.KEYBOARD_DEFAULT,
returnKeyType:Titanium.UI.RETURNKEY_DEFAULT,
borderStyle:Titanium.UI.INPUT_BORDERSTYLE_ROUNDED
});
win.add(password);
var loginBtn = Titanium.UI.createButton({
title:’Login’,
top:110,
width:90,
height:35,
borderRadius:1,
font:{fontFamily:’Arial’,fontWeight:’bold’,fontSize:14}
});
win.add(loginBtn);
|
Продолжайте компилировать, и ваш интерфейс должен выглядеть следующим образом. Их пока не будет, но вы сможете печатать.

Шаг 4: Заставьте кнопку логина сделать что-нибудь
Нам нужно создать прослушиватель событий щелчка, но прежде чем мы пойдем и проверим, существует ли пользователь в базе данных, мы хотим сделать некоторую проверку ошибок в полях. Мы также создадим HTTP-клиента с помощью функции createHTTPClient ().
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
var loginReq = Titanium.Network.createHTTPClient();
loginBtn.addEventListener(‘click’,function(e)
{
if (username.value != » && password.value != »)
{
loginReq.open(«POST»,»http://localhost:8888/post_auth.php»);
var params = {
username: username.value,
password: Ti.Utils.md5HexDigest(password.value)
};
loginReq.send(params);
}
else
{
alert(«Username/Password are required»);
}
});
|
Чтобы объяснить вышесказанное, сначала проверим, пусто ли какое-либо из полей. Если они есть, то мы представляем предупреждение о том, что они необходимы. Если они оба имеют значения, мы хотим открыть наш файл PHP (мы создадим его дальше) и отправить ему некоторые значения. Обратите внимание, что я использую шифрование MD5 для пароля.
Шаг 5: Создание нашего PHP-файла аутентификации
Этот файл будет файлом PHP, с которым наше приложение общается при нажатии кнопки входа. Имя должно отражать имя в нашем методе loginReq.open () на предыдущем шаге. Я назвал мой post_auth.php. Замените мои настройки mysql_connect и mysql_select_db настройками подключения.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
<?php
// Connect to the database(host, username, password)
$con = mysql_connect(‘localhost’,’root’,’root’);
if (!$con)
{
echo «Failed to make connection.»;
exit;
}
// Select the database.
$db = mysql_select_db(‘dbName’);
if (!$db)
{
echo «Failed to select db.»;
exit;
}
// $_POST[‘username’] and $_POST[‘password’] are the param names we sent in our click event in login.js
$username = $_POST[‘username’];
$password = $_POST[‘password’];
// Select eveything from the users table where username field == the username we posted and password field == the password we posted
$sql = «SELECT * FROM users WHERE username = ‘» .
$query = mysql_query($sql);
// If we find a match, create an array of data, json_encode it and echo it out
if (mysql_num_rows($query) > 0)
{
$row = mysql_fetch_array($query);
$response = array(
‘logged’ => true,
‘name’ => $row[‘name’],
’email’ => $row[’email’]
);
echo json_encode($response);
}
else
{
// Else the username and/or password was invalid!
$response = array(
‘logged’ => false,
‘message’ => ‘Invalid Username and/or Password’
);
echo json_encode($response);
}
?>
|
Шаг 6: Получение данных в Login.js
Хорошо, вернемся к login.js. Давайте сделаем некоторую обработку данных, когда наш PHP что-то возвращает. Поместите этот код в var loginReq и выше нашего события click.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
loginReq.onload = function()
{
var json = this.responseText;
var response = JSON.parse(json);
if (response.logged == true)
{
alert(«Welcome » + response.name + «. Your email is: » + response.email);
}
else
{
alert(response.message);
}
};
|
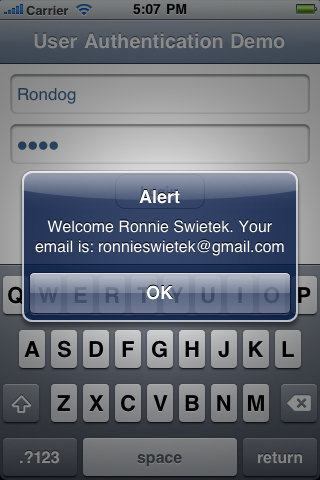
JSON.parse () является частью Titanium API. Он анализирует строку json_encode (), которую мы создали в нашем PHP-файле. Давайте запустим это сейчас. Введите ваше имя пользователя или пароль. В зависимости от того, введете ли вы его правильно или нет, вы увидите либо приветственное сообщение, либо сообщение с неверным именем пользователя / паролем. Попробуйте оба!

Если в консоли Titanium появляется сообщение о невозможности анализа строки JSON, это означает, что вам не удается подключиться к базе данных или выбрать базу данных. Попробуйте перейти непосредственно к файлу post_auth.php в браузере и посмотрите, в чем заключается ошибка. Я хотел бы перейти к моему через этот URL-адрес http: // localhost: 8888 / post_auth.php
Вывод
В первой части этой серии мы создали базу данных и добавили пользователя. Затем мы создали интерфейс входа в систему, создав группу вкладок, вкладку и окно. Затем мы дали нашей кнопке входа некоторые действия. Наш PHP-файл запросил нашу базу данных, и после успешного входа он вернул наше имя и адрес электронной почты. Если войти не удалось, мы вернули строку, в которой просто указывалось неверное имя пользователя и / или пароль. Надеюсь, вам понравился этот урок, и что его было несложно понять, учитывая, что мы использовали 3 разные технологии: PHP, MySQL и Titanium (Javascript)! Следите за новостями второй части этой серии, где мы создадим новую вкладку, которая позволит вашим пользователям создать учетную запись.