Недавно, до некоторого времени, я искал хороший асинхронный элемент управления загрузкой файлов, который может загружать файлы без обратной отправки, и мне не нужно было писать особую логику по этому поводу. Поэтому после поиска в Интернете я обнаружил множество вариантов, но некоторые из них не работали с ASP.NET, и некоторые из вариантов работы не были возможны в отношении контекста для моего приложения, как
AsyncFileUpload из инструментария Ajax. Как и в моем приложении, мы были со старой версией инструментария Ajax и если мы изменим ее, другие элементы управления перестанут работать. Поэтому, выполнив дальнейший поиск в Интернете, я нашел отличный
плагин Juqery, который можно легко интегрировать с моим приложением, и мне не нужно писать много кода, чтобы сделать то же самое.
После загрузки плагина и просмотра его документации я обнаружил, что мне нужно написать страницу или универсальный обработчик, который может напрямую загрузить файл на сервер. Поэтому я решил написать универсальный обработчик для этого, так как универсальный обработчик лучше всего подходит для такой ситуации, и нам не нужно беспокоиться об ответе, генерируемом им.
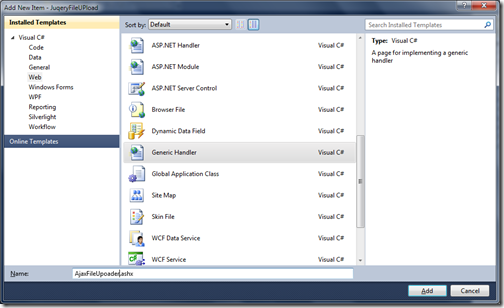
Итак, давайте создадим пример. В этом примере я покажу, как мы можем создать загрузку асинхронного файла без написания такого большого количества кода с помощью этого плагина. Итак, я создал проект под названием JuqeryFileUpload и нам нужен этот пример для создания универсального обработчика. Итак, давайте создадим общий обработчик. Вы можете создать новый общий обработчик через правильный проект-> Добавить -> Новый элемент-> Общий обработчик, как показано ниже.

Я создал универсальный обработчик с именем AjaxFileuploader и следующий простой код для этого.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.IO;
namespace JuqeryFileUPload
{
/// <summary>
/// Summary description for AjaxFileUploader
/// </summary>
public class AjaxFileUploader : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
if (context.Request.Files.Count > 0)
{
string path = context.Server.MapPath("~/Temp");
if (!Directory.Exists(path))
Directory.CreateDirectory(path);
var file = context.Request.Files[0];
string fileName;
if (HttpContext.Current.Request.Browser.Browser.ToUpper() == "IE")
{
string[] files = file.FileName.Split(new char[] { '\\' });
fileName = files[files.Length - 1];
}
else
{
fileName = file.FileName;
}
string strFileName=fileName ;
fileName = Path.Combine(path, fileName);
file.SaveAs(fileName);
string msg = "{";
msg += string.Format("error:'{0}',\n", string.Empty);
msg += string.Format("msg:'{0}'\n", strFileName);
msg += "}";
context.Response.Write(msg);
}
}
public bool IsReusable
{
get
{
return true;
}
}
}
}
As you can see in above code.I have written a simple code to upload a file from received from file upload plugin into the temp directory on the server and if this directory is not there on the server then it will also get created by the this generic handler.At the end of the of execution I am returning the simple response which is required by plugin itself. Here in message part I am passing the name of file uploaded and in error message you can pass error if anything occurred for the time being I have not used right now.
As like all jQuery plugin this plugin also does need jQuery file and there is another .js file given for plugin called ajaxfileupload.js. So I have created a test.aspx to test jQuery file and written following html for that .
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Test.aspx.cs" Inherits="JuqeryFileUPload.Test" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="ajaxfileupload.js"></script>
</head>
<body>
<form id="form1" runat="server">
<div>
<input id="fileToUpload" type="file" size="45" name="fileToUpload" class="input">
<button id="buttonUpload" onclick="return ajaxFileUpload();">Upload</button>
<img id="loading" src="loading.gif" style="display:none;">
</div>
</form>
</body>
</html>
As you can see in above code there its very simple. I have included the jQuery and ajafileupload.js given by the file upload give and there are three elements that I have used one if plain file input control you can also use the asp.net file upload control and but here I don’t need it so I have user file upload control. There is button there called which is calling a JavaScript function called “ajaxFileUpload” and here we will write a code upload that. There is an image called loading which just an animated gif which will display during the async call of generic handler. Following is code ajaxFileUpload function.
<script type="text/javascript">
function ajaxFileUpload() {
$("#loading")
.ajaxStart(function () {
$(this).show();
})
.ajaxComplete(function () {
$(this).hide();
});
$.ajaxFileUpload
(
{
url: 'AjaxFileUploader.ashx',
secureuri: false,
fileElementId: 'fileToUpload',
dataType: 'json',
data: { name: 'logan', id: 'id' },
success: function (data, status) {
if (typeof (data.error) != 'undefined') {
if (data.error != '') {
alert(data.error);
} else {
alert(data.msg);
}
}
},
error: function (data, status, e) {
alert(e);
}
}
)
return false;
}
</script>
As you can see in above code I have putted our generic handler url which will upload the file on server as url parameter. There is also parameter called secureURI is required to be true if you are uploading file through the secure channel and as a third parameter we have to pass a file upload control id which I have already passed and in fourth parameter we have to passed busy indicator which I have also passed. Once we passed all the parameter then it will call a method for plugin and will return response in terms of message and error. So There is two handler function written for that.
That’s it. Our async file upload is ready. As you can easily integrate it and also it working fine in all the browser. Hope you like it. Stay tuned for more. Till then happy programming..